
【パラメトリックデザイン研究会】 第2回 Grasshopper活用例
前回はパラメトリックデザインの概要説明だったので、今回から具体的なGrasshopperの活用例を紹介していきます。
【まずは使ってみよう!】
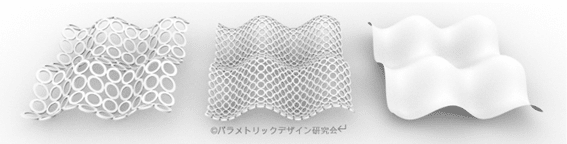
まずは建築やプロダクト、テキスタイルデザインで使えそうな
モデリング事例をご紹介致します。以下の書籍で紹介されている
コンポーネントを参考にパターンを生成しました。
参考:『AAD Algorithms-Aided Design』/ Arturo Tedeschi著

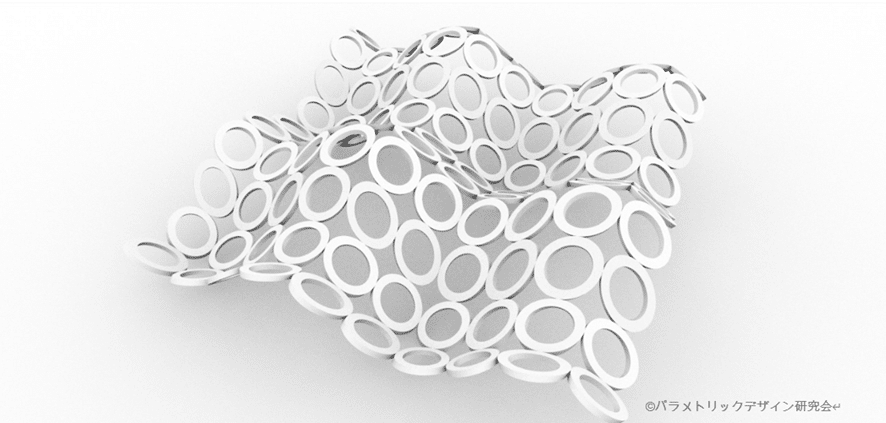
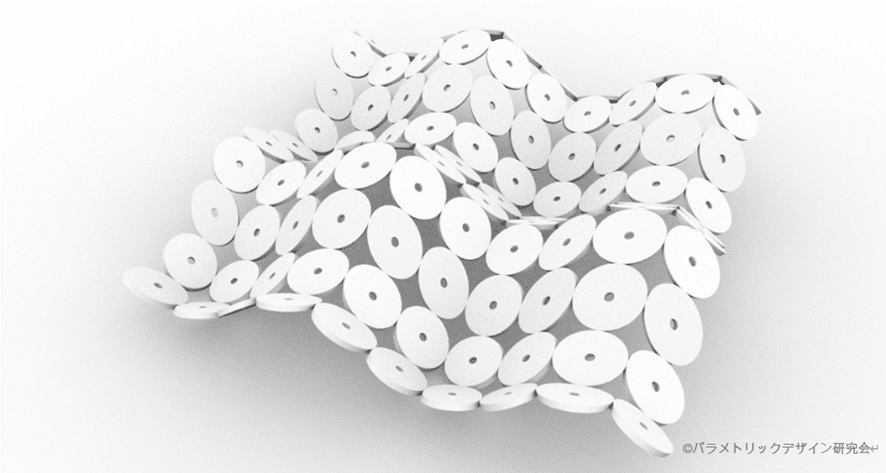
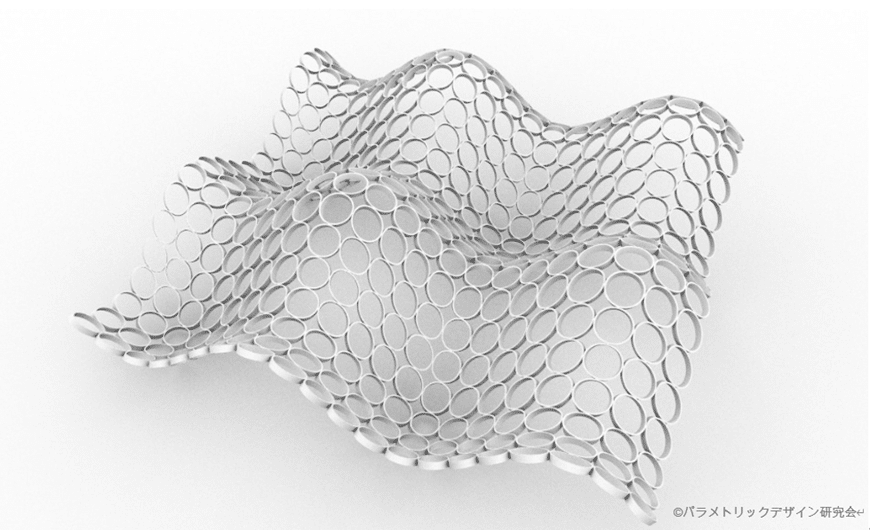
(右から基準曲面、リング小、リング大であてはめた場合)
【作り方】
流れはざっと以下の通りです。
・・・・・・・・・・・・・・・・・・・
① 曲面の辺となるカーブをつくる
② カーブをつなげて曲面をつくる
③ ピースとなるリングをつくる
④ 曲面にピースをあてはめる
・・・・・・・・・・・・・・・・・・・
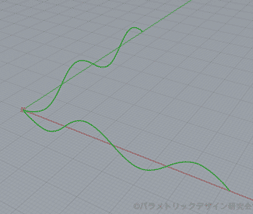
① 曲面の辺となるカーブをRhinoceros上で2つ作ります
作った曲線は、X、Y方向の辺の一部になるので、直交するように
配置します。それぞれの曲線をCurveコンポーネントに格納します。

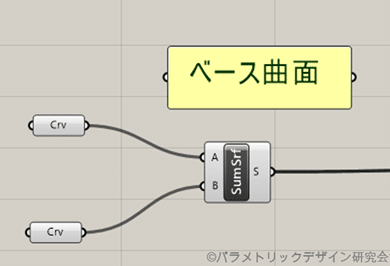
② カーブをつなげて曲面をつくります
そしてCurveコンポーネントにSumSurfaceコンポーネント
(Surface>Freeform)をつなげます。
SumSurfaceコンポーネントは直交する曲線から曲面をつくります。
コンポーネントの左側が入力、右側が出力です。
コンポーネントの左右に付いている小さな半円の白丸部分を
クリックしながら、ノードとよばれる線を、左から右に一連の
コンポ―ネントをつなげる事で、アルゴリズムをつくっていきます。
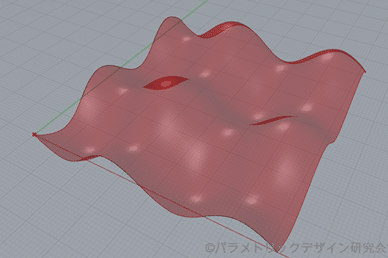
できた曲面は下図のようになります。


こうした曲面形状も簡単につくれるのが、
GrasshopperやRhinocerosの特徴です。
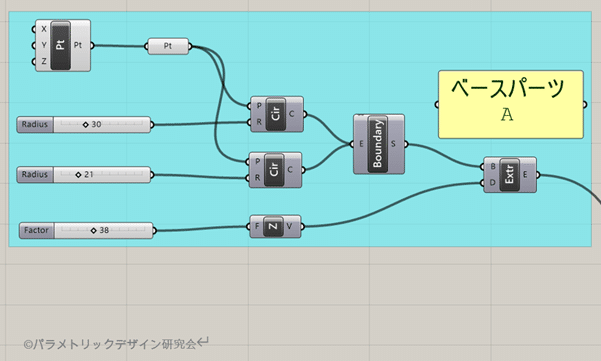
③ 次にピースとなるリングをつくります

流れは、原点を中心とした大小の円をcircleコンポーネント
(メニュータグ(以下同)Curve>Primitive)で作成し、
半径はNumber slider(Params>Input)で規定しています。
Number sliderは数値の範囲を規定出来るので、スライダーを動かす事で、
数値が即座に変更され、数値の変更に応じて円の大きさも追従して
変化します。
大小の円で囲まれた範囲をBoundary Surfaces(Surface>Freeform)で
抽出し、ドーナッツ状の円環をXY平面で作成します。
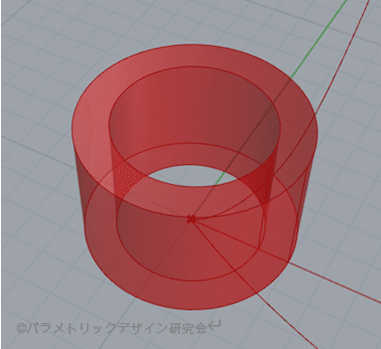
それをExtrude(Surface>Freeform)でZ方向へ、押し出しして
立ち上げる事で、リング状の形状を作成します。

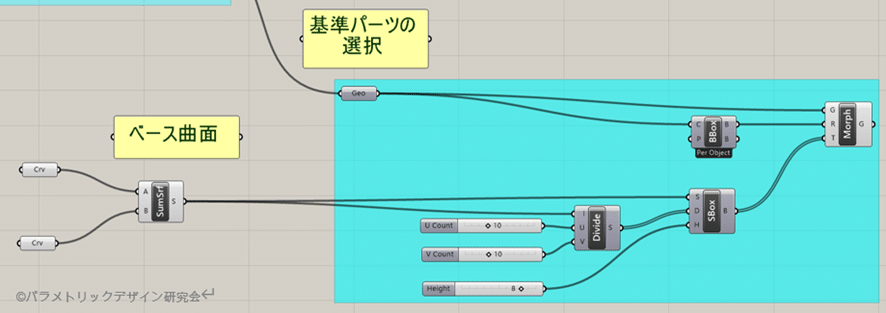
④ ③で作ったリングピースを、②の曲面にあてはめていきます
②の曲面をDivideSurface(Surface>Util)で分割します。
SurfaceBox(Transform>Morph)は、分割された曲面部分の外形を
作成します。ここで抽出した外形が、後の変形の参照点になります。

BoundingBox(Surface>Primitive)で③のリングピースを覆う箱の外形を
取得します。最後のBoxMorph(Transform>Morph)は曲面分割された
Box領域ごとに、参照した形状(今回はリング形状)をはめ込みます。
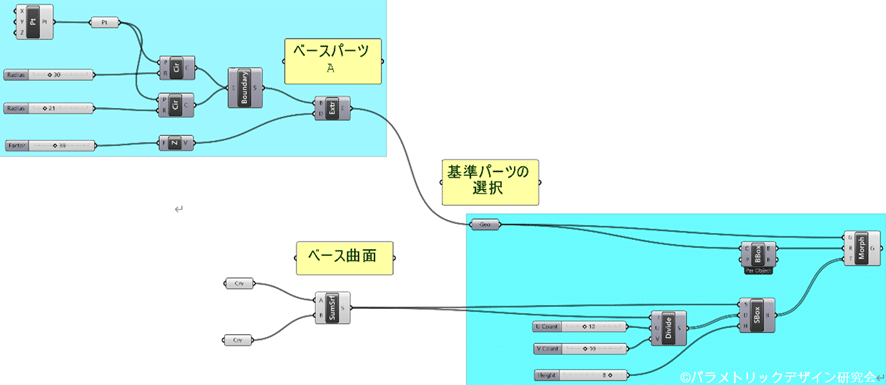
一連のコンポーネントをつなげた全体のアルゴリズムは以下です。

完成しました!
リング状の形状が、曲面に沿って配置されます。

参照する、③のリングの基準となる円の大小をコントロールすると、
リングだった部分が、ボタンのようなパーツに変化します。

更にリングの基準となる円の大小を調整すると、
エキスパンドメタルのような形状に変化します。

いかがでしたか。このように、一度形態を規定するルールをアルゴリズムとして組んでしまえば、Number sliderで数値を変更しても、ルールを踏襲して形状の変更が可能です。上記例では、相互の形状へ数秒で変更が可能なため、様々なパターンをリアルタイムで確認が出来ます。
今後も色々なGrasshopperのアルゴリズムを紹介していきます。
では、また次回をお楽しみに!
