
ディレクターとエンジニアのコニュニケーションルートを整備した話
こんにちは!私は、ディップ株式会社で社内営業支援システムのPOをしています。6年間営業を経験したのちに、「ツールの力で営業の習慣を変えたい!」と想いから、2022年4月からプロダクト作り未経験からPdM→POをやっています。ひよこのPOなので、私のことは、ぴよぴよPOとお呼びください(笑)(最速でニワトリになれるよう日々頑張っております💪)
私がPOを務める開発チームは、ディレクターが7名、エンジニアは全部で17名ですが、ディレクターによってエンジニアに依頼をするタイミングや、コミュニケーションの仕方がバラバラでした。
そのことで、意思疎通するためににお互いどう歩み寄れば良いのか、がチームの悩みでした。
そこで!POとエンジニアのリーダーでアツい議論を交わし、コミュニケーションルートを作りました。
プロジェクトや会社によって、PdMやディレクター、スクラムマスターなどの位置付けは違うかと思いますが、一例として皆様の参考になれば嬉しいです。
これまでの私の開発チーム
ディレクターがエンジニアに企画の早い段階で見積依頼・・・
エンジニアからすると全然要件が整理されていなくて見積もれない。
ディレクターがエンジニアにガチガチに固めた企画を見積依頼・・・
エンジニアからすると技術的観点含めずにここまで固められても困る。
みたいな認識齟齬が起きていました。
ディレクターも悪気があるわけではなく、
「早めに相談した方がいいかな?(そわそわ)」
「この前みたいに中途半端な状態で依頼しないようにしっかり固めてから依頼しよう!」
と言う想いでやっておりましたがお互いすれ違いがありました😢
また、いつの間にか開発が進んで、お互い認識が曖昧なまま企画が進など・・・完全に要所要所の「タイミング」の認識があっていませんでした。
そこで、エンジニアと議論して、私たちのチームオリジナルのコミュニケーションルートを整備。
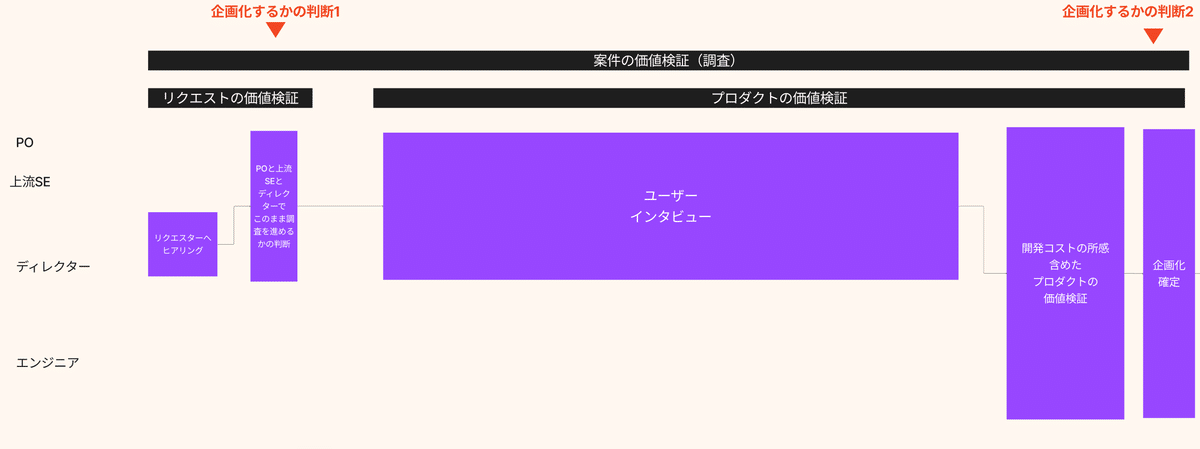
価値検証、企画、開発の3つのフェーズに分けてご紹介します♪
価値検証フェーズにおける改善

❶リクエスターの要件整理
(これまで)
・そもそもリクエスターが誰かも把握できていないまま企画が進んでいた
・リクエスターに言われたものをとにかく案件化して調査を開始していた
(変えたこと)
一番最初にリクエスターにヒアリングをして、リクエスターが考えている課題とあったら嬉しい世界を整理。
(効果)
現場調査に行く前に「本当にこれは進めるべき企画か?」を明確にできる!
❷価値を明確にすることに徹する
(これまで)
インタビューをしていつの間にかすぐ企画。ワイヤーを作り始める。
(変えたこと)
インタビューの結果から、どのくらいの課題があって(年間●時間かかっている)、どうなったら良いのか、どのくらいの想定効果が見込めるのか、をハッキリさせる。
リクエスターの課題感と現場の課題感にミスマッチがないか確認する。
(効果)
本当の課題を明確にできる。本当にこれを企画化すべきかの判断が明確にできる。
❸ワイヤーを作り始める前にエンジニアとすり合わせ
(これまで)
技術的な観点が組み込まれないままワイヤーが作成されていて、結局企画をやり直すことになった。
要件が整理されないまま見積依頼が来るので見積もれない。
(変えたこと)
技術的なざっくりとした工数も想定した上で、この案件はやる価値があるのか、この時点で一緒にエンジニアとすり合わせします。
(効果)
価値も明確なので要件がものすごくズレていることもないし、エンジニアとしては、企画に進む前なので技術的な無理難題がなさそうかも事前チェック可能。
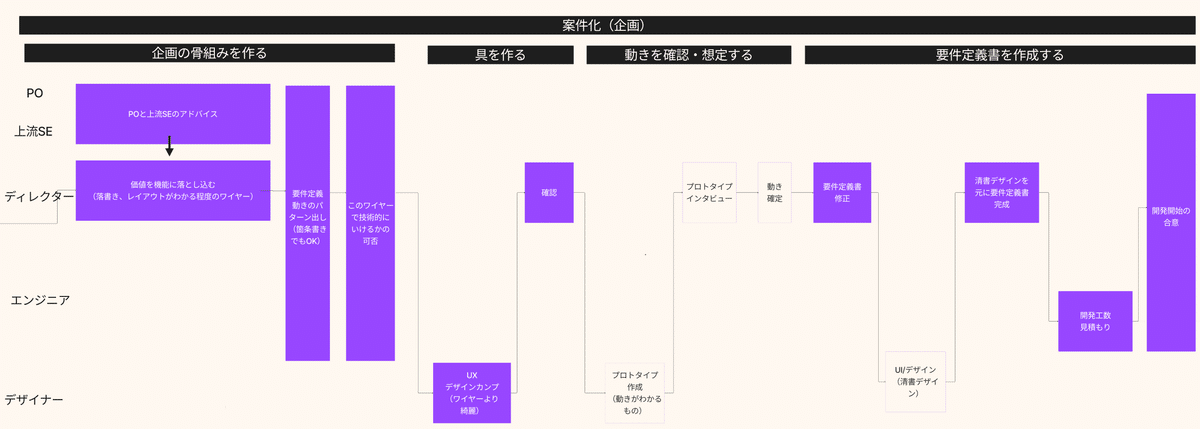
企画フェーズにおける改善
ワイヤーを作成した後も、エンジニアと一緒に、他に動きのパターンはないか洗い出しをして、このワイヤーで技術的に問題がないか確認します。

❶具を作る前にエンジニアに相談
(これまで)
ある程度、デザインカンプが固められた状態で見積依頼がくるが、技術的な観点が加味されておらず、結局後戻り。
(変えたところ)
ワイヤー(骨)の時点でエンジニアがレビューをする。
(効果)
早く修正がきく段階で、技術的な観点の見落としを防ぐ。
❷価値検証とUIUXの検討を完全分業
(これまで)
ディレクターがUIUXの部分まで深く考えて、デザインカンプまで作成。
企画を練るのに時間がかかっていたり、一人で悩んだりしていた。
(変えたところ)
デザイナーの方がUIUXのプロなのでそこは、分業してプロにアドバイスをもらう仕組みに。
骨・具・動き・全てをまとめて要件定義書の完成、の順で企画の進め方を明示。
(効果)
ディレクターが作成するものは、簡単な絵のようなワイヤーであって、デザインカンプはデザイナーが作成する、と役割が明確に!
このことで企画のスピードも早まるだろう・・・
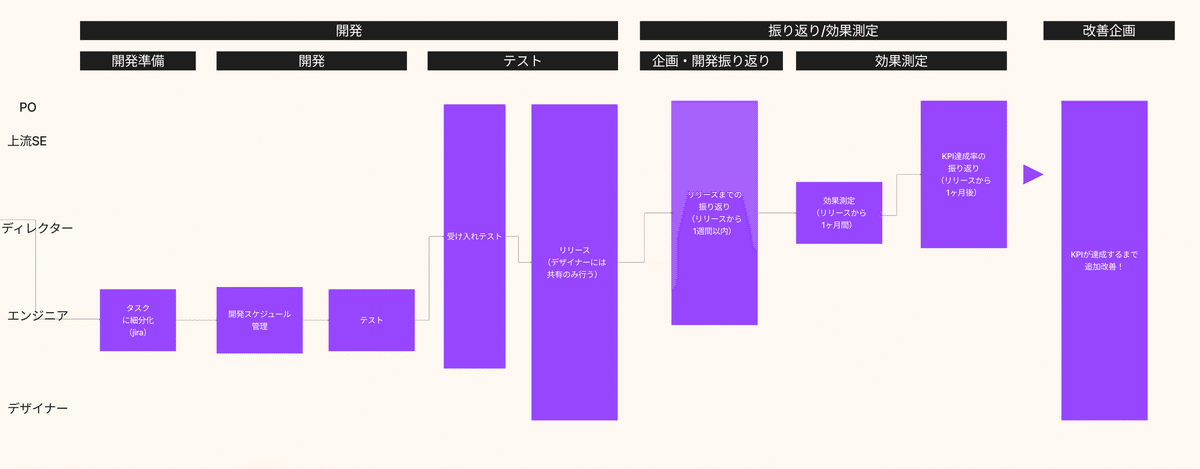
開発フェーズにおける改善

❶リリースから1週間以内に振り返り
(これまで)
振り返りをしないまま、次の案件へ突入・・・お互い、「あぁすればよかったな」「こうだったのよね〜」という気持ちを秘めたまま・・・
(変えたところ)
リリースの1週間後にエンジニア、ディレクター、上流SE、POで振り返りをする(KPT)
(効果)
お互いこう思っていたんだな、と言うことに気づけた!
❷効果が出るまで一緒に企画の目標を追う!
(これまで)
効果検証はするものの、リリースしっぱなしで次の案件へ突入。
1つの施策の効果を最大化できないまま終わる、、、(お恥ずかしい)
(変えたところ)
効果測定後はKPIの達成度を確認し、達成されるまで改善施策を打つ。
その時、必ずしも開発による改善でなくても良く、広報が足りていないのであればまずは広めるところから着手する。
(効果)
自分達の仕事の成果をあげられる!!!
まとめ
今回、エンジニアと一緒にこのフローを相談しながらまとめて可視化したことで、「本当はこういうことをDirにやってもらいたかったんだ!」「その程度でもいいんだ!」「こんなことが嬉しいんだ!」というたくさんの気づきがありました。
みなさんの仕事場でも何かお役に立てる話になってたら嬉しいです♪
おまけ
続けていきたい!やってよかったこと3選
ユーザーからの声をエンジニアにフィードバック!
直接ユーザーから来たメッセージのスクショをリアルタイムでSlackで共有。
このことでエンジニアからも「モチベーションが上がります!」と言う声をもらいました。
四半期報告会
四半期ごとに報告会を行い、一緒に1つの目標に向かっていること、
自分たちの仕事がユーザーのどの部分に貢献しているかを
再認識する場を作っています。
節目でオンライン飲み会
プロダクトチームに関わる全員(総勢25名)がオンラインで集まり、交流。ブレイクアウトルームでのチーム分けを3~4回くらい繰り返し、交流を深めます。ディレクターが普段会話するのは開発リーダーなので、エンジニア全員と話せるのはかなり貴重な機会。
