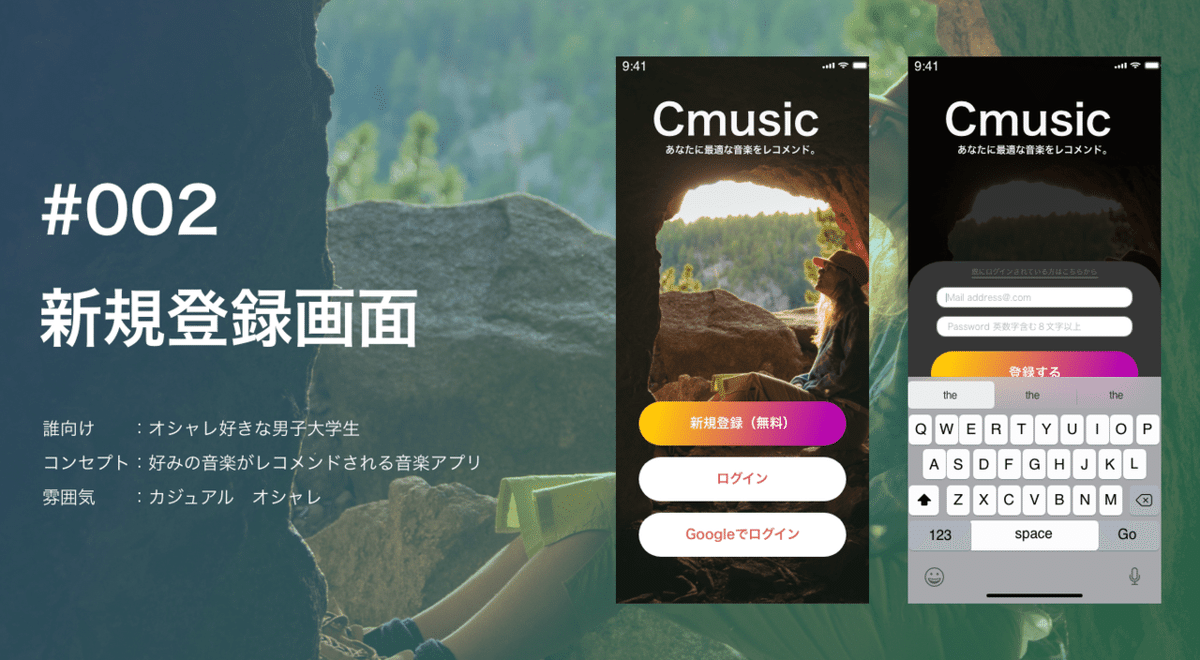
Dairy Cocoda!の振り返り投稿。#002
ピトウです。前回の投稿に引き続き、dairy cocoda! の反省会をしたいと思います。
投稿当時のコメントも合わせて載せてみますね。

デザインの感想
何をベースにするかかなり迷ったものの、
最終的にApple music、Spotifyベースに落ち着いた。
なかなか思うように音楽アプリ感が表現できず手間取った。
デザインの工夫
①不要なアクションをなるべく消すため、入力画面でカーソル、キーボードを予め表示させておきました。
②ソーシャルログイン対応(Googleログイン)
③ログイン済ユーザーの誤タップ対応(既にログインされている方はこちらから)
確か、散々迷った挙句「最近のUIはボタンまるいしなあ」くらいの気持ちでだらだらゴールしてしまった課題です。
Cocodaを始めてから現在に至るまで、制作時間目安を軽々オーバーしてばかり。時間内に仕上げられた課題なんて数えるほどしかありません。1度他の方の作業を見学したいぐらいです。
果たして、パパッと仕上げられる日は来るのでしょうか。
さて、私が気になるところとしては、
❶各ボタンが大きく感じる →幅と高さの問題?
❷ボタンのグラデーションがちゃっちい インスタやApple musicのグラデーションに影響されています。もっと他の色を検証してもよかった
❸ソーシャルボタンの視認性が悪い,種類が少ない Googleだけでなく他のサービスとの連携やロゴなどを使ったボタンが作れる
❹メルアド、パスワード入力欄が狭く、わかりづらい タブではなく別ページに記入欄をとる
❺誤タップケアのリンクが小さい 優先順位が高く設定されている(もっと低い場所でいいかも)
......。
いっぱいありますね。気づかないだけで、ピクセルのずれなんかも多分あります。
キーボード表示に関しては、何かのデザインガイドライン(思い出せなくてすみません...モヤモヤするので心当たりある方教えてください!)に「不必要な動作は可能な限り省略する」旨のことが書いており、試しに表示してみたものです。画像でなく、プロトタイプを作る方がよかったですね。
このnoteを書いている最中に改めてガイドラインをみたのですが、初めてみたときに比べて頭にはいってくる情報量がとても増えていて、今後の制作のヒントになりそうなことばかりでした。今度から、悩んだら真っ先にここに飛ぶことにします。
みなさんは行き詰まったときいつもどうしていますか?よかったらコメントしてください。
では。
この記事が気に入ったらサポートをしてみませんか?
