
UIデザインパターンはじめました。
(フレッシュな緑とピンクのパターンってなんとなく美しいですよね。心の中では春のパターンと呼んでいます。)
~~~
デザインパターンとは、デザインという名は関するものの、基本的にはエンジニアリングの用語です。
ソフトウェア開発におけるデザインパターンまたは設計パターン(英: design pattern)とは、過去のソフトウェア設計者が発見し編み出した設計ノウハウを蓄積し、名前をつけ、再利用しやすいように特定の規約に従ってカタログ化したものである。パターン(pattern)とは、型紙(かたがみ)やひな形を意味する。
転じて、UIデザインパターンという言い方でUIデザインでもよく使われたりします。ソシオメディアさんなんかが公開しています。僕もよく見ます。
今回、この記事で取り上げるのは、このUIのデザインパターンのことです。
なぜUIデザインパターンを作ろうと思ったか、作ってみてどうだったか、これからどうしたいのか。。などの現状を書いてみようと思います。
なぜ、UIデザインパターンなのか?
シンプルにデザイン、特にUIデザインに対する知見を蓄積したかったからです。日々チームのメンバーと対話する中で、色々と新たなUIに対する知見を得られるのですが、それがどこにも残らず消えていくのが勿体無く感じていました。
現実的な課題としても、チームの拡大によりデザインのナレッジをチームで共有していく必要に駆られていました。同じことを何回も共有するよりドキュメントを一回作る方がはるかに楽ですし、生産性向上にも直結していると肌で感じるレベルになっていました。
ただ、粒度の細かいコンポーネント設計については世に優秀なデザインシステムがすでにたくさんある(主にMaterial Design)ので、そのレイヤーについては直近では特に大きな問題にはならなさそうでした。世の中にはたくさん巨人がいます。乗れる肩には乗っておこうということです。
また、デザインシステムが悪いからプロダクトを使わないってことよりも、ユーザー体験が悪いってことでプロダクトを使わないってことの方が多いのでは?と思ったりもしていました。既存の優秀なデザインシステムはたくさんありますが、チームの経験やプロダクトのドメイン知識に根差したナレッジの方が重要で、そっちの方が費用対効果が高そう。などと考えていました。
あるいはデザインシステムだとスコープが大きくなりすぎるといった懸念もあったかもしれません。形式にとらわれて本質や実態を捉えられなくなると本末転倒でもあります。逆にスタイルガイドでは単純なコンポーネントしか表現できません。それでは不十分だと思いました。
僕の中で、デザインパターンはそういった言葉で表せない課題領域をカバーしてくれそうな、ちょうどいいアイデアのように思えました。
どのようにドキュメントを作っているのか
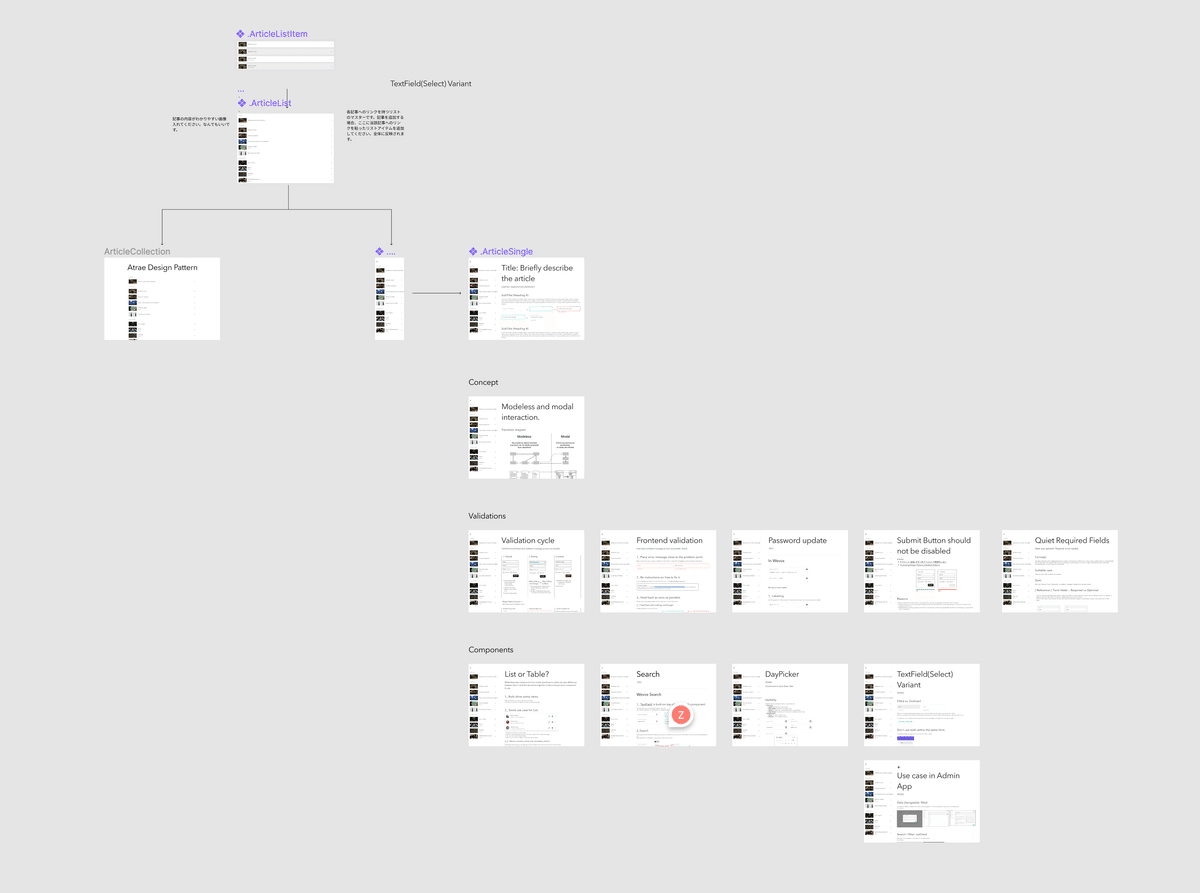
実はFigmaで作っています。

これには色々制約があり、とりあえず暫定という形です。ただこういうドキュメントは、時にどう作るか?よりも存在していることそれ自体が重要であったりしますよね。プロダクトもドキュメントもまずはやってみることが大事だと思います。

今はハリボテでもいつの日かアトラエのエンジニアが一緒にサイトなのか何なのか作ってくれることを夢見て、プロトタイプのつもりで作っています。
パターンは対話の中で作る
パターンは、多くの場合、僕が完全な独断で作るということはないです。チームのメンバーとの対話の中で作っていきます。
というのも、デザインパターンの多くは僕、あるいはデザイナーの中で無自覚に暗黙知化してしまっている知識が大半です。そういった物を事前にドキュメント化していくのはとても難しいです。また、無自覚になんとなくデザインしてしまっているものもあります。
そういう時に大事なのがチームメンバーのフィードバックだと思っています。デザインの意図の確認や、詳細な仕様詰め、あるいはエンジニアやビジネスサイドのメンバーからの改善提案などにチームの暗黙知を形式知化するチャンスがあります。
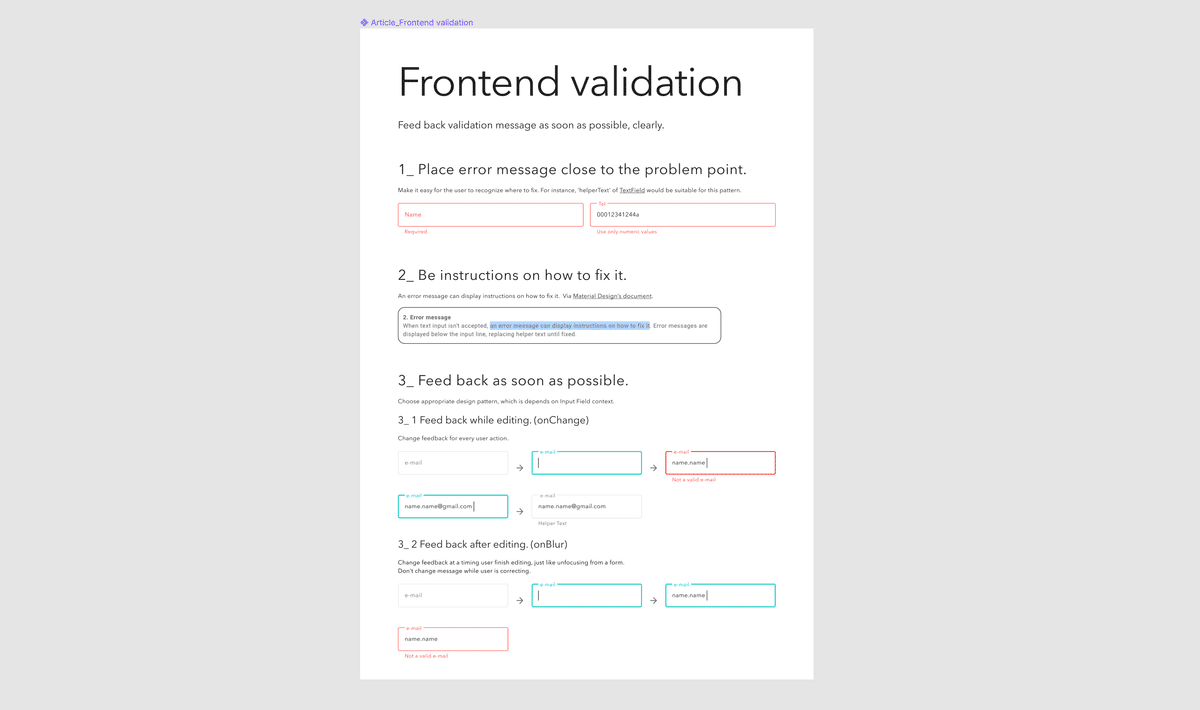
直近ではユーザーインターフェースにおいてバリデーションをどのように実施してユーザーに伝えていくのか?ということについてエンジニアと対話しました。開発の途中で改めて新しい文献や記事を調べ直したり、プロトタイプを通じて新たな対話を続けることで、今のチームでしか得られないナレッジを得ることができたかな?と思っています。
エンジニアとの対話とサグラダファミリア
ガウディは詳細な設計図を書かなかったということで有名ですが、それは詳細な設計よりも根本の設計思想を大事にしたからだと言われています。
そして、職人との対話をとても大事にしていたらしいです。その中で生まれる新たなアイデアや意匠なんかも喜んで受け入れていたようです。
僕はガウディのような偉大な建築家ではないので、よりエンジニアの助けが必要になります。設計についても、システムについてはもちろん、ユーザーインターフェースについてもエンジニアの方がより解像度の高い見解を持っている場合もあります。日々のこういった対話の中で得た知見を、プロダクトだけでなくデザインパターンにフィードバックしてくことで、チームのナレッジが蓄積されます。こういったプロセスは本当に楽しいですね。チームでのデザインレベルが上がっていく様子が手に触れて感じられるようです。
余談ですが、ガウディの話は現代のプロダクト開発につながる部分もあるので、興味のある方は「ガウディの伝言」っていう本とか読んでみるのがおすすめです。シンプルに読み物としても面白いです。
名前をつけることの意味
デザインパターンには名前をつけて管理するという特徴がありますが、これも僕はとてもいいデザインパターンの特徴だと感じています。
まず、そのパターンがどういったコンセプトに基づいた設計になっているのかを端的に表す必要があること、それ自体がとてもデザインプロセスにとって重要です。命名するのが難しい場合は、よくその設計の意図、コンセプトが明確になっていないことが往々にしてあります。そんな時は、「何のためにこのデザインをしていたんだっけ?」「どういうコンセプトがこのデザインにあるんだっけ?」というようなことを自問したりすると、設計意図の解像度が上がります。
そして、それがチームのメンバーに伝わり、共通言語になることも重要だと思っています。共通言語になることでそのパターン自体について議論したり、アップデートしてくデザインの議論の場になります。今の段階ではここまでいけていないですが、いつかチームでそういう議論が活発に起こるようにしたいと思っています。
抽象度の高いUIデザインパターン
これは作っている途中の感じ始めたことですが、UIのデザインパターンはデザインシステムの特にスタイルガイドに比べてはるかに抽象度が高いものが多いです。つまり、具体的な形式に縛られず、事業部を横断して活用できる可能性が高いということです。
こちらも今はまだ実験中ですが、会社全体で横断的に活用できるようなナレッジになれるように育てていけたらな〜と考えたりします。
チームのデザインリテラシーを上げる
チームの開発は一人でやっているわけではありません。
むしろ、いろんな能力を持ったメンバーが集まって開発しているからこそ偉大なプロダクトを生むことができる可能性があると思います。
だからこそ、デザイナーがデザインの知識を占有するのではなくチーム全体で共有することが大事だし、共有してチーム全体のデザイン力を上げていくことがデザイナーの責務になってくるのだと思います。一人でサービスの戦略を立てて、デザイン、開発、運用、バグ修正まで全てできるならいいですけど、なかなかそんなふうにはできませんからね。逆に、一緒に戦うメンバー全員が高いデザイン意識と知識を持って仕事をしてくれたら、必然とプロダクトは良くなっていくと思います。デザイナーはそういう状態もファシリテートして作り出していくのが大切ですね。
なんだかんだと言ったけど。。。
実は単純にデザインについて、もっともっとチームで話がしたいだけ!という側面も個人的にはあります笑
こう言ったポストによくある流れにはなってしまいますが(宣伝タイム)、私が働いているアトラエではそう言ったいろんなデザインの話ができるデザイナー、もちろんデザイナー以外の職種の人々も募集中です。もし興味を持っていただける方がいたらぜひ、ご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
