
今日からはじめるデザインのレシピ
はじめまして。漫画デザイナーのヒラオカです。私は雑誌・書籍をきっかけに14年間デザイナーをやってきました。今では、自分の好きな漫画のデザインが増えて、デザインのことがますます楽しくなってきました。
今回は、デザインの初心者に向けて、私がこれまで培ったデザインの知見をぎゅっとつめたものを作りました。仕事柄、デザイナーの教育をすることが多く、言葉にすることはあっても資料でまとめたことがなかったので、整理の意味も含めて作っています。
デザインは料理に似てると思っています。
理由は、必要な素材を使っていかにおいしく料理するかが、デザインの肝だからです。
でも、美味しい料理は人によっても、タイミングによっても違う。そんな所から、相手においしいデザインを味わってもらうための方法をできるかぎり噛み砕いて書いたつもりです。
目次は以下の通り。
・デザインの準備
・デザインの作り方
・レイアウトの手順
・デザインの心得
デザインに必要な準備の話をした後、デザインをどうやって作るのか、レイアウトはどうやってやればいいのかを話します。
最後に、良いデザインをするための心得を話します。これは、デザイナーなら共通の認識と言ってもいいのではと思っています。

デザインには実は段階があって、初心者がすぐに無計画に作っても途中でうまくいかなくなることが多いのです。実は準備が大事なんです。
パソコンですぐ作り始めるのも良いですが、まずは準備をやってからにしましょう。

グラフィックソフトがあるおかげで、デザインは作るだけなら誰でもできますし、なんとなく形にはできてしまいます。でも、本来デザインには目的と役割がちゃんとあります。なんとなく作ったものは、結局ぼんやりしたものになってしまい、見た人に何の印象も与えられません。
デザインをする前は、目的をはっきりさせましょう。

以上の内容はしっかり決めることが大事です。

次にやることは、決めることは優先順位をつけることです。中でも最も大事なのは、一番伝えたいことは何かを決めることです。これだけはしっかりと決めます。それは文字かもしれないし、写真かもしれない。色という場合もあるかもしれません。
あなたのデザインを見た人は、そんなにじっくりは見ません。0.1秒とか一瞬です。その一瞬で伝えたいことは何かを決めましょう。
その次は2番目、3番目‥と決めていきます。
例えば、10個の要素がある場合、1位から10位までしっかり決めましょう。同じくらい大事な場合もあるので、同立順位もOKです。自分の中ですべてに順位付けされていることで、実際にデザインするときに迷わなくて済みます。

次はついにデザインの醍醐味である、方向性を決めます。どんな方向にしたいかを考えましょう。

「かわいいデザイン」「かっこいいデザイン」「パンクなデザイン」「和風なデザイン」など、「〇〇なデザイン」というのを決めます。
この「〇〇なデザイン」というのが明確になればなるほど、デザインの方向性が絞られてきます。


何でもそうですが、初心者がやるべきことは何か。それは先人の知恵を学ぶことです。もしかしたら、自分の中に答えを見つけたくなってしまうかもしれません。でも、デザインを始めたばかりの頭の中は、圧倒的にストックが足りていません。
だから、参考になるものをたくさん見るのです。今ではPinterestというデザインする上では最強のツールもあるのでぜひ使ってみてください。その際に、先ほど決めた方向性を元にいろんなデザインを集めてみてください。きっとヒントがたくさん見つかるはずです。

デザインの準備は整ったので、ついにデザインの作り方について説明していきます。

ただし、PCのグラフィックソフトを立ち上げあるのはまだ早い。次は、ペンと紙を用意しましょう。
PCで作業する前に、やってほしいことは手描きでラフスケッチを描くことです。ラフスケッチは大まかな下書きのことで、簡単な設計図みたいなものです。ただ、ここでやる作業は全然ざっくりでかまいません。手描きでさらっと描ける程度で良いので、できるだけたくさんのラフスケッチを描いてみてください。
量は質を生むという言葉は有名ですが、キレイに描くよりもたくさんラフを描いてみることを重要視してください。
ラフに描くことで大まかな構成を決めることができる、自分の考えを整理できる、やっていくとはじめに思いつかなかった案が出る、など利点がたくさんあります。

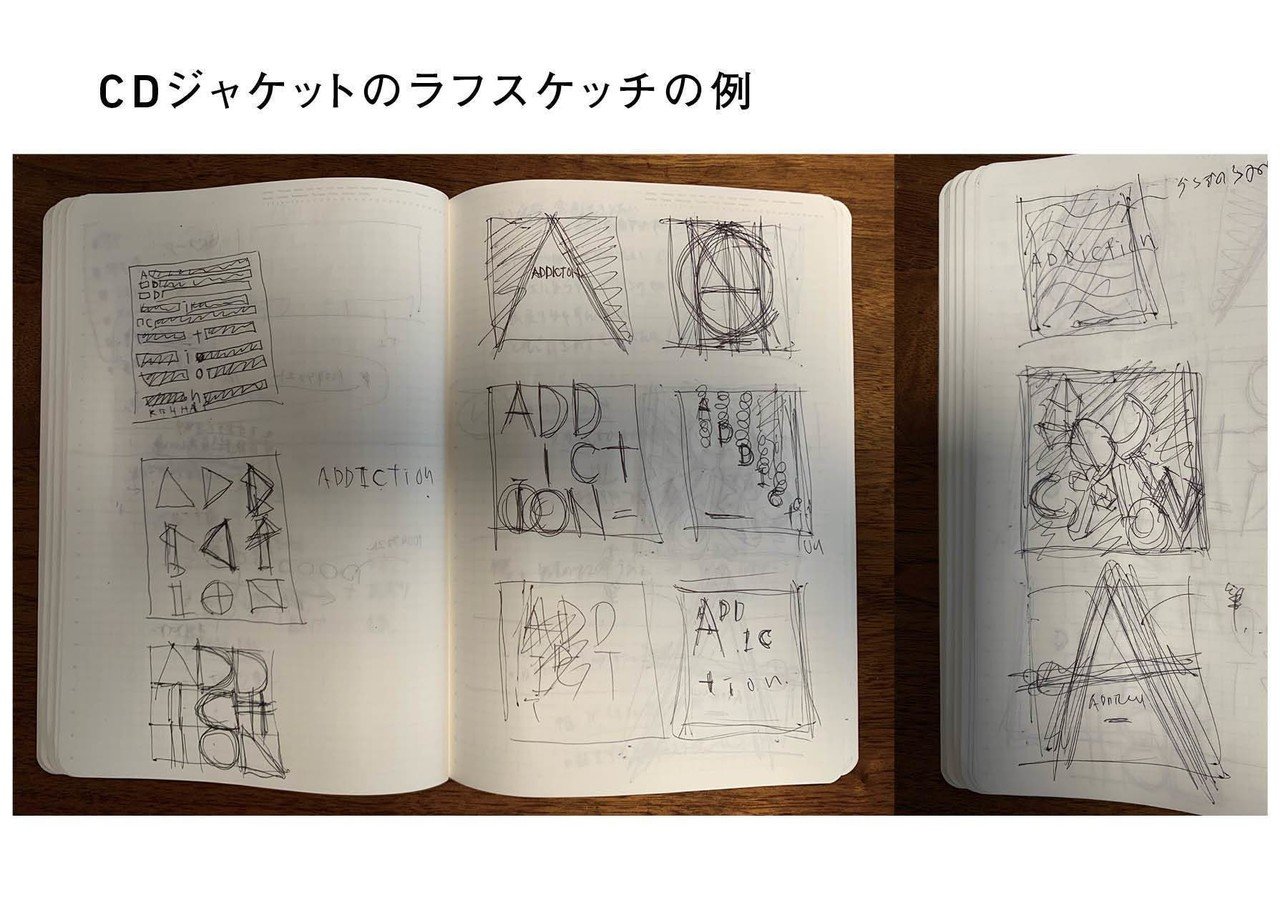
これは私がCDジャケットのデザインをしたときに、描いたラフです。とってもきたないですよね。。でも、こんなもんで十分なんです。

さあ、いよいよデザイン制作開始です!
ラフの中で好きなものを選んで、デザインを進めていきましょう。
ただ1つ注意点があります。それはまず必要な要素をデータ上に置いてみるってことです。特に初心者は初めのところで凝りすぎて、結局全体でやったらうまくいかないってことが本当に多いです。ざっくりでも良いので、全部の要素を一度置いてみて、全体像を掴むのが大事です。ラフである程度は頭に入ってるので、きっとそんなに時間はかからないはずです。

全要素を置いた後は、デザインの最も大事な要素を作っていきます。
ここでは、全要素の中で最も大事な箇所から作っていきます。ポスターで言うところのタイトルですね。メインに写真を使う場合は、写真とタイトルを組み合わせながら進めていきます。準備編で集めたデザインとラフスケッチを参考にしながら作っていきましょう。
ただし、先ほど置いた全要素を置いたものとは別に新しく作っていきます。白紙に置いていった方が自由度も高く、この時点の制作が最も大事なので一番こだわってデザインしましょう。
こだわる時に最も効果的な方法は手を動かして、たくさん数を作るってことです。そのためにラフを手描きで描いているのです。
ラフを元にしながらたくさん試してみましょう。やっていく内に、ラフより良いものができたらそれもOKです。

ある程度、メイン要素が決まってきたら、他の要素を入れていきます。
ここで重要なのはジャンプ率です。ジャンプ率は、大事なものは大きく、そうじゃないものは小さくすることを言います。要素の大きさの差分が大きいほど、ジャンプ率が高いと言います。もちろん、すっきりしたデザインにする場合は、ジャンプ率をわざと低く設定して作っていきますが、その場合は余白を使って優先順位を表現します。
準備編で決めた優先順位にしたがって、大きさに差をつけていけば良いので、そんなに難しくはないはずです。
優先順位をつけたら、あとは全体のレイアウトに落とし込んでいけば大丈夫です。ただし、一番大事な要素をできる限り生かしながらデザインしていきましょう。

最後は、デザインの精度を上げていく作業です。実はほとんどの場合、この工程に最も時間をかけるデザイナーが多いです。
簡単に言うと、文字詰めをきれいにする。文字の大きさを揃える。端揃えをきっちり揃える。アキを微調整する。フォントを加工するなどです。「神は細部に宿る」とはよく言ったもので、ここでねばるかどうかが、デザイン全体のレベルを大きく左右します。0.01mmにこだわって最大まで拡大して調整していきます。

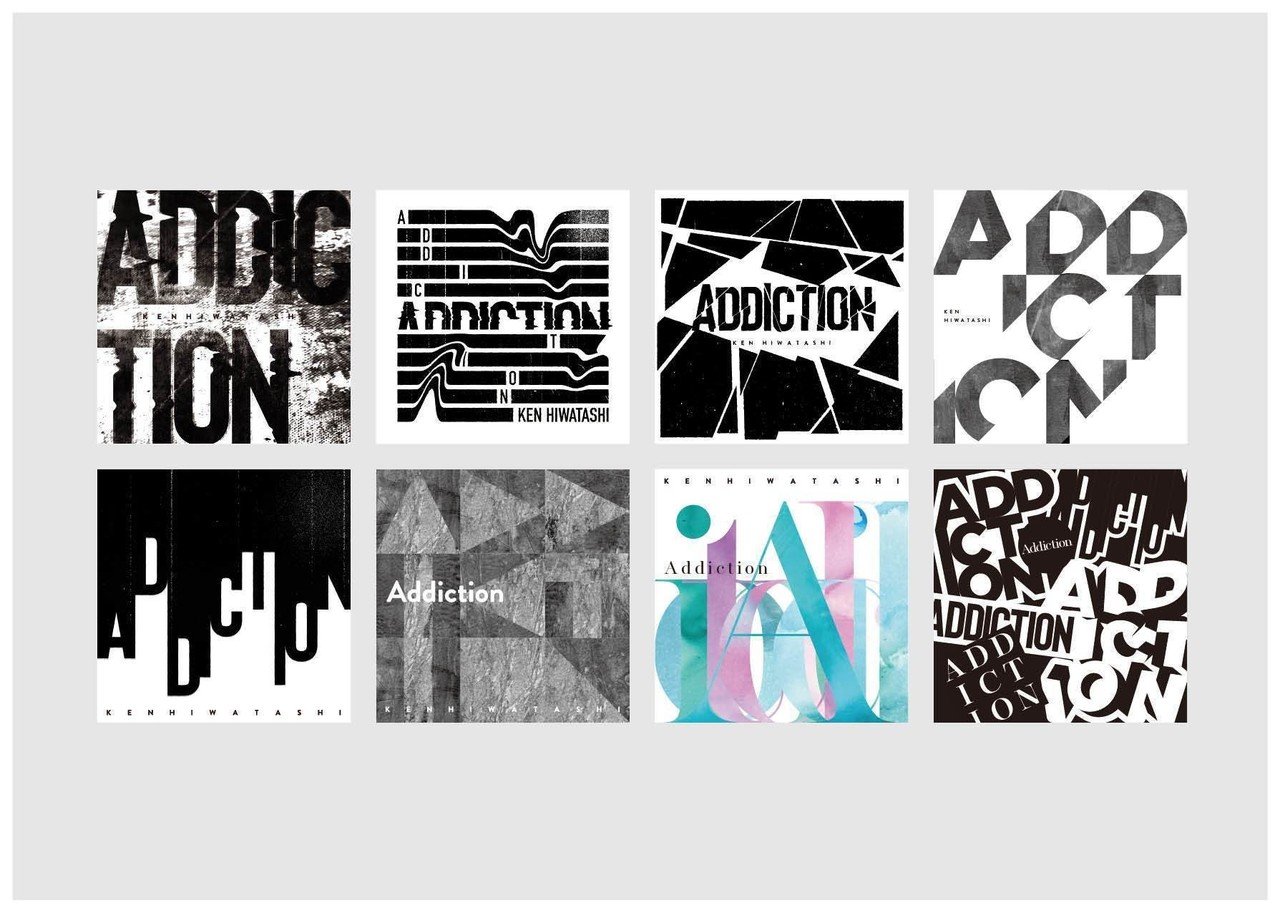
これがさっきのラフを元に作ったデザイン案です。完全に同じではないものの、明らかにラフがもとになっているのが分かると思います。

これが採用された案。8枚の右上端の案ですね。それを元に精度をあげています。テクスキャに深みをだしたり、線を加工したり、字詰めを調整したり。細かいですが、この工程があるかないかで雲泥の差が出るのです。

次は、レイアウトです。デザインを作っていく上で、レイアウトは避けては通れないとっても大事な工程です。
でも、レイアウトができるだけでデザインの幅がぐっと拡がるので、是非ポイントを抑えてください。
レイアウトは主に以下の3つの工程で成り立っています。
1.分ける
2.揃える
3.ずらす
よく振り切ったデザインとか、変わった文字組みのデザインとかが素人目からしたら目立つし、いいなと思うのは理解できます。しかし、それが成立しているデザインは、上記の3つを理解した上で、デザインしています。
応用は、まず基本ができてからです。

これは、同じグループの要素は近くに、異なるグループの要素は遠くに配置するという意味です。人の目は、近い位置に集まっているものを同じグループと見なすからです。
ここで効いてくるのが優先順位です。優先順位をつけた要素を並べてどの要素が同じグループかを考え、分けていきましょう。
例えば、A・B・C・D・Eの5つの要素があったとします。
AとBが同じグループ、CとDが同じグループ、Eだけ孤立しているとします。
その場合、まずはAとBを近くに、CとDを近くに寄せます。で、A&BとC&DとEを同じように離して置いてみるとグループが3つに分かれて見えませんか?
この要素が多いとどんどん複雑になっていきますが、優先順位やグループ分けさえ理解していれば簡単です。

次は揃えるという工程です。これはレイアウトにおいて最も大事かもしれません。よく目にする動きのあるデザインは揃えてないじゃないか!と思う方も多いでしょう。
しかし、デザインの基本は揃えることなのです。実はデザインされているもののほとんどは、何かしら揃っています。左右の幅がそろっていたり、文字のアキ具合がそろっていたり、センターで揃っていたり、端で揃っていたり。
この揃えるという超基本ができてはじめてデザインが成立すると言っても過言ではありません。
デザインの初心者がよくやってしまう間違いが多いのは、まさにこの工程なのです。
インパクトを重視するあまり、この揃えるという工程を軽んじてしまうため、デザインの精度が一気に下がってしまうのです。
意図がなければ、まずは揃えるくらいの心持ちでデザインしましょう!

この工程がレイアウトの醍醐味と言っても良いでしょう。それが「ずらす」です。揃えた要素を意図的にずらすことで、インパクトが出たり、引っかかりが出たりして、デザインの深みが増します。もちろん、結果として全てが揃ったままのデザインも一つの方法論です。
大事なのは、何のためにずらすのか考えてずらすってことです。目立たせるためにずらす。違和感を与えるためにずらす。全体を見たときにどこを効果的にずらすのかを考えてずらすことをやりましょう。
ずらす箇所はたくさんやるのではなく、ここぞという箇所だけにした方がより効果的です。

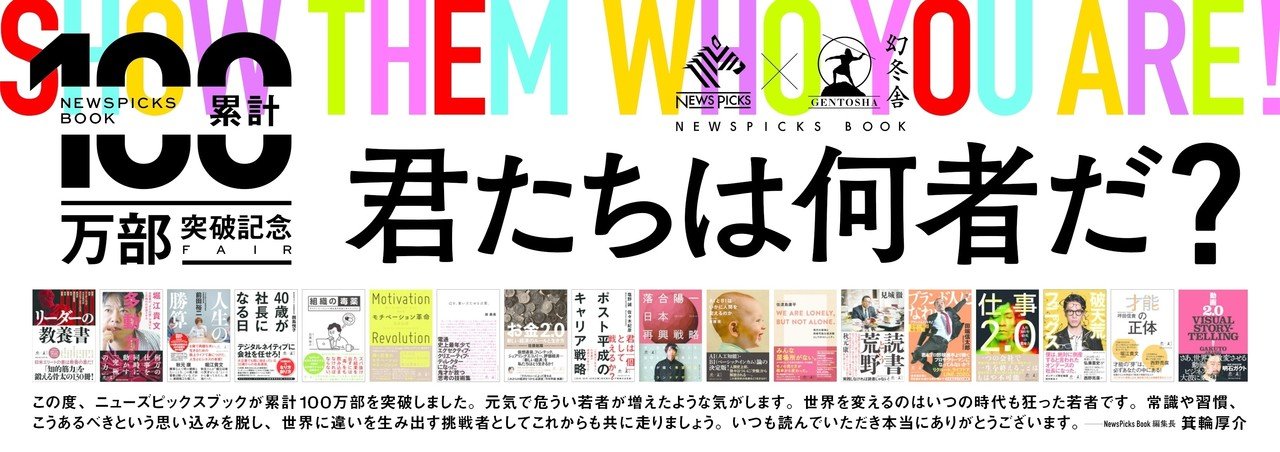
これは箕輪編集室でデザインしたNewsPicks BookのPOPです。
・キャッチとNEWSPICKS BOOKのロゴがセンター揃え。
・書影としたの文字は両端ぞろえ。
・キャッチと100万部ロゴは下揃え。
・カラフルな欧文はインパクトを出すために、断ち切りまで大きく。
という感じで上記の3つの工程が使われていることが分かると思います。

最後に、デザインをする上で大事にしたい考え方です。
これは今までデザインの教育をしていて、一番納得感があったものや、自分の中で大切にしている心得を話します。

これは、私の中でデザインする上で最も重要な考え方です。
集中してデザインをつくるときは、よりミクロな視点で、細かいところにこだわりながら進めていく必要があります。ここでは、いかに細部までこだわるかどうかが重要です。少しでも気になるところがあれば、どんな小さなことにもこだわってデザインしていきます。
次に、一度やりきった後は、逆にマクロな視点を持ちましょう。できるだけ俯瞰して見るってことです。一度違うことをやった後に見てみたり、次の日の朝見てみたりするとより効果的です。ここでは、自分が作ったことは忘れて知らない人が作ったと思って見ることが重要です。マクロな視点を持つことで、一般的に見てどう思うか、どう印象を持つかが分かります。
このミクロな視点とマクロの視点を何度も何度も繰り返していきましょう。ミクロな視点によって細部にこだわってデザインを、マクロな視点によって伝わるデザインを目指します。

デザインはこだわるだけ時間もかかります。アイコンを作るにしても、レイアウトをするにしても、時間はかかります。
ただし、どれだけ作るのに時間がかかったとしても、マクロな視点で見たときに違和感があったり、コレ実はない方がいいのでは?このレイアウトそもそも変では?と思ったりすることがあります。
その時は、迷わず捨てましょう。
どれだけ時間がかかったアイコンだとしても、必要ないなら捨てましょう。
どれだけ時間がかかったレイアウトだとしても、違和感があったら捨てましょう。
これまでにも、かけた時間のせいで捨てるのが惜しくなって、そのまま進めてしまった経験が僕にもあります。でも結局は何も伝わらないデザインになってしまいました。
当たり前ですが、デザインを見たときに、これは時間がかかったデザインだからいいなーとか思って見てくれる人はいません。
むしろ逆で、一瞬見ただけでいいな!と思い、よく見ると徹底的に考えられているということがほとんどです。
1度作ってしまったら、それにかけた時間は忘れるようにしてください。

デザインはなんとなく右脳で作るイメージがありませんか?
でも、実はどっちもフルに使います。イメージを膨らませりするようなことはもちろん右脳を使います。どんな色がいいか。どんなフォントがいいか。どんな雰囲気がいいかなどです。
左脳は実際に手を動かすときです。例えばレイアウトです。例えば、一番近くにいるグループは1mmで、次に近いブループは4mm、一番目立たせたいグループは10mm余白を取るなど頭の中で整理しながら作る必要があるからです。フォントのサイズにしても、全要素をどれくらいの大きさで作ってるいるか、ほぼ覚えた状態で進めていきます。
それはなぜか。ロジックで作ることで、修正や調整もより速く正確にできるからです。なんとなくでレイアウトしていると、変なところが空いてしまったり、フォントの大きさが変だったりしても、どこをどう調整すれば見え方が変わるかが分からなくなってしまいます。

デザインをする上で、常に僕が気にしていることです。どんな美しい写真も、どんなカッコいいフォントも、どんな可愛いイラストも、デザインされたものは全てが集約された1枚の絵になります。
デザインが1枚の絵に見えるかどうか。これがデザインの真骨頂だと思っています。どんな美しい写真でも、雰囲気がちがうフォントを使ってしまうとイメージは統一できませんし、どんな可愛いイラストでも合わない色のフォントを合わせると可愛いイラストを殺してしまいます。
デザインをすることで、写真やイラストが単体よりも魅力的に見えることがデザインにおいては大事なことだと考えています。

これは文字通りですが、手を動かすことが全てってことです。これまで色々を語ってきましたが、最後はコレにつきます。
頭の中でたくさんウンウン悩んでもデザインの腕は上達しません。
はじめは出来ないのは当たり前です。作っていくうちに出来ることがどんどん増えていくはずです。
ぜひ、たくさんボツ案を作って、良いデザインを作ってください!
最後まで付き合っていただきありがとうございました!
こんな感じの内容でも役に立った方がいれば、また講義やりたいと思います!箕輪編集室のみなさん、読んでくれた感想お待ちしております。
twitterはこちら。
