
知っておきたい!楽天市場でのデザイン規則 ~サムネイル・商品ページ作成ガイド~
楽天市場でのデザイン制作には、他のECサイトにはない独自の規則があります。
特に、サムネイル画像や商品ページのデザインでは、明確に定められたガイドラインに従う必要があります。
この記事では、楽天市場でのデザインルールをわかりやすく解説します。
「これを知っているだけで他のデザイナーとの差がつく!」という内容をギュッとまとめたので、ぜひ参考にしてください!
🛒 この記事がおすすめな人
楽天市場でのデザイン制作に興味がある方
初めて楽天市場の制作案件を請け負うデザイナー
クライアントにより価値のある提案をしたいフリーランスの方
サムネイル制作のルール:4つのポイント
楽天市場でのサムネイルには、以下のルールが存在します。このガイドラインを守らないと、SEO効果が低下したり、ペナルティを受けるリスクも!
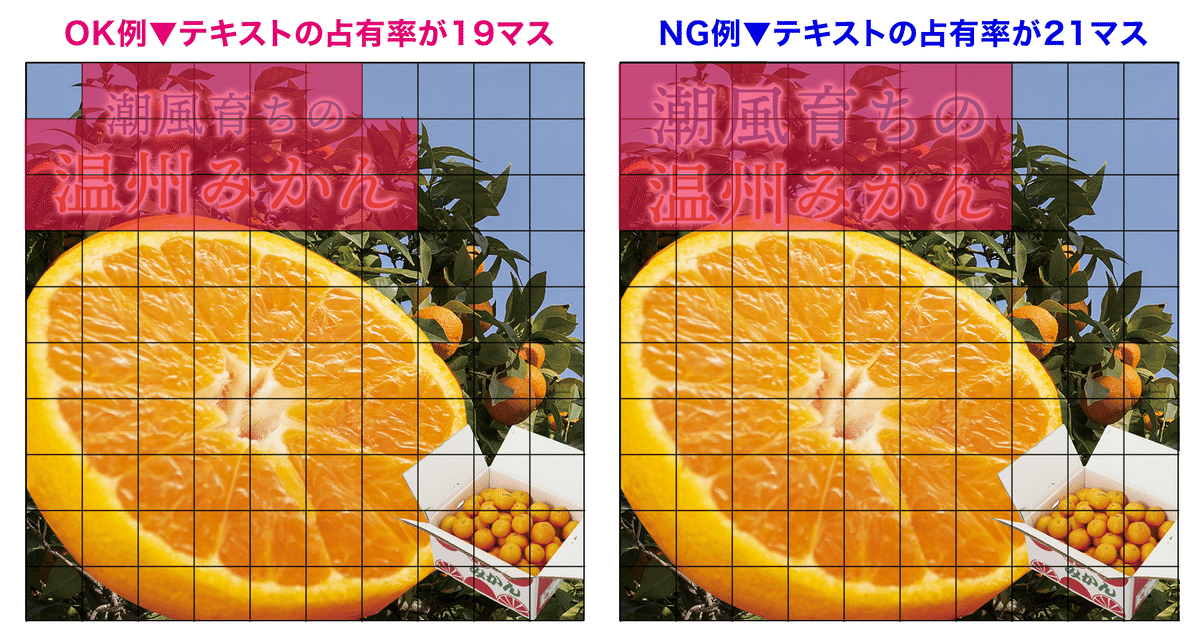
1. テキスト占有率は20%以下
サムネイル内の文字量は「全体の20%以下」に制限されています。
具体的には、画像を100マスに分割したとき、文字が含まれるマスが20マス以下である必要があります。
注意!
文字が少しでもマスにかかっているとカウントされます。フォントサイズや配置にも気を配りましょう。

2. 枠線の使用禁止
枠線や帯状の装飾はNG。
強調のために枠をつけたい場合でも、楽天では禁止されています。
3. 背景は白基調
背景には「白」が必須です。
例えば、写真背景なら商品と自然な形で撮影されたもの、または白一色の単色背景(#FFFFFF)を使用する必要があります。
4. 画像の合成禁止
商品写真に後から追加した背景や、グラデーション、装飾要素などは使用できません。
あくまでも、自然でシンプルなデザインを心がけましょう。
商品ページの作成方法:RMSと楽天GOLDの違い
楽天市場のページ作成には、以下の2つの方法があります。
1. RMS(楽天管理システム)
楽天市場の基本的な運営ツール。
商品登録、在庫管理、受注処理に加え、ページ編集も可能。
テンプレートを使用するためデザインの自由度は低めですが、シンプルな商品ページ作成に向いています。
2. 楽天GOLD
HTML/CSS、JavaScriptを使った自由度の高いページ作成が可能。
商品ページ以外のトップページや特集ページに使用されることが多い。
最大1GBまでの大容量画像をアップロード可能な無料サーバースペースを提供。
フリーランスデザイナーにおすすめ!効率的な商品ページ作成術
楽天市場では、商品ページを「RMS」で作成します。
コーディングが不要なため、画像制作スキルだけで十分対応可能です!
画像ベースでのページ作成が主流!
多くの店舗では、サムネイル画像を積み重ねて商品ページを構築しています。
これにより、LP(ランディングページ)を別途作るよりも工数を削減できるのがメリットです。
スマホファーストなデザインを意識しよう
スマホからの閲覧が多い楽天市場では、以下のポイントが重要です:
縦長の画像構成で、スクロールしやすいページにする
テキストは読みやすいフォントサイズを選ぶ
出来上がったデザインは必ず自分のスマホで表示確認して、読みやすいかどうかを確かめましょう!
さらに、商品のターゲットとなる年齢層に合わせて、年齢層高めの商品の場合はテキストサイズも大きくするなど配慮が必要です。
設置対応までできればクライアントに喜ばれる!
画像制作だけでなく、RMSへのログイン権限をもらい、商品ページへの設置作業まで対応できると非常に重宝されます!→詳細について記事作成予定
💡 まとめ
楽天市場でのデザインは、一見すると制約が多いように感じますが、ルールを理解すれば効率的に対応可能です。
特にサムネイルや商品ページの作成では、ガイドラインを守ることでクライアントからの信頼を得られます。
次記事からも引き続き楽天デザインのノウハウを解説していきます!
