
メモ帳で出来るオリジナルアドインの作成方法PART3
第三弾キタ━━━━(゚∀゚)━━━━!!自分で言うスタイル(๑ÒωÓ๑)
今回はリボンからマクロを実行する便利な記述方法や、独自の画像を使ってより拘ったリボン作成について紹介していきます(*◕ω◕*)
一応(?)連載になっているのでPART1やPART2を見ていない方は先にそちらから見ることをオススメしています。
それでは早速いってみよー!
1. リボンからマクロの呼び出し(おさらい)
前回までは基礎的な記述方法をしていたので、少し面倒な記述方法をしていました。そのコードがこちら。
<button id="test1" label="テスト1" imageMso="HappyFace" size="normal" onAction="Member.test1" />このonActiono部分ですね。VBA部分はこちら。
Sub test1(Ribbon As IRibbonControl)これは基本的な呼び出し方法なのですが、(Ribbon As IRibbonControl)←これ!まぁ面倒なんですよ(個人的には
なので違う記述方法を紹介します。
2. onActionの違う記述方法
VBEに適当なモジュールを作成し、下記コードを記述。
Sub Rcall(ByVal control As IRibbonControl)
Rem リボンxmlからの呼び出し
Application.Run control.ID
End Subプロシージャ名は好きに変更しても構いませんが、xml記述時に使用するのでコピペで進めたいという方はそのままでOKです。
Rcallはリボンから呼び出すのでこの名前に。リボンから呼び出すマクロは全てこのプロシージャにします。
xmlから呼び出し時にidを受け取り、そのidの名前が付いてるプロシージャを実行します。ですので、xmlも修正します。
customUI.xmlを開きbuttonのonActionの部分を修正。
<button id="test1" label="テスト1" imageMso="HappyFace" size="normal" onAction="Rcall" />
<button id="test2" label="テスト2" imageMso="HappyFace" size="normal" onAction="Rcall" />
<button id="test3" label="テスト3" imageMso="Heart" size="large" onAction="Rcall" />onActionの部分を全てRcallに変更します。
id部分は「重複のなければ何でもOK~」と説明してきましたが、この書き方にすることで何でもOKではなくなります。idを引数としてRcallに渡すので呼び出したいプロシージャ名を付けます。
こうする事でVBAの方に(Ribbon As IRibbonControl)を記述せず済むようになります。
個人的にこっちが便利だと思ってますが、まぁ好きな方で問題はないですw
3. 独自アイコンの使用方法
リボンに表示するアイコンを好きな画像に変更できます。使用できる種類はjpeg/png/bmp/gifです。(他にもあるかも?)少し手間なので今後アドインを何個も作ろうと考えている方は、テンプレを作成し使い回すことをオススメします。
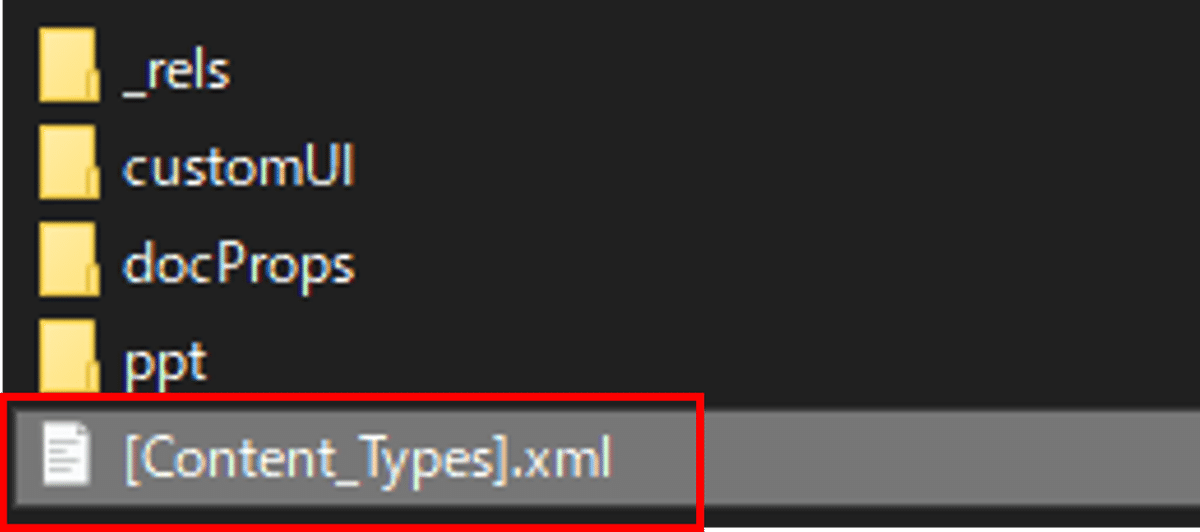
まずは拡張子をzipに変更し、解凍して[Content_Types].xmlを開きます。


開いたら上記の赤枠のように使用する拡張子を定義します。コピペしたい方は下記から。jpegは元から記述されているので、jpegしか使用しない方はココを飛ばしてOKです。
<Default Extension="png" ContentType="image/png"/>
<Default Extension="gif" ContentType="image/gif"/>追加したら上書き保存で閉じます。
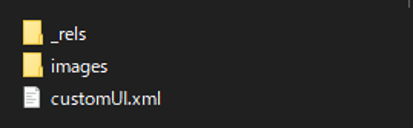
次にcustomUIフォルダの中に「images」と「_rels」という名前のフォルダを作成します。

使用したい画像をimagesフォルダに突っ込んでください。
画像サイズは32×32ピクセル(large)か16×16ピクセル(nomal)で。それ以上でも問題はないですが、自動で縮小されるのと単純にアドインのファイルサイズが大きくなるので自身でサイズ加工をオススメします。
続いて新規でメモ帳を開いて下記をコピペ↓
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Relationships xmlns="http://schemas.openxmlformats.org/package/2006/relationships">
<Relationship Id="pippi" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/image" Target="images/pippi.png"/>
</Relationships>名前を付けて保存を選択し、名前を「CustomUI.xml.rels」として先ほど作成したcustomUIフォルダ内の「_rels」フォルダの中に保存します。
1,2,4行目はテンプレだと思ってください。変更しません。
3行目が画像を使用出来るようにする設定です。Idは使用時に呼び出す名前になるので覚えやすい・わかりやすい名前を付けてください。
Target="images/pippi.png" このimages/より後ろのpippi.pngを画像のファイル名にします。
複数の画像を使用する場合は、使用する分の行を下記のように追加して記述してください。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Relationships xmlns="http://schemas.openxmlformats.org/package/2006/relationships">
<Relationship Id="pippi" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/image" Target="images/pippi.png"/>
<Relationship Id="masaoji" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/image" Target="images/masaoji.png"/>
<Relationship Id="sasabon" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/image" Target="images/sasabon.png"/>
<Relationship Id="myPic" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/image" Target="images/myPic.gif"/>
</Relationships>こんな感じで増やし、画像はimagesフォルダに追加します。
次はcustomUIフォルダ内の「customUI.xml」を開きます。
コードはこんな感じ↓
<?xml version="1.0" encoding="utf-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon>
<tabs>
<tab id="tab1" label="テスト">
<group id="id1" label="グループ1" autoScale="true">
<button id="test1" label="テスト1" image="pippi" size="large" onAction="Rcall" />
<button id="test2" label="テスト2" image="masaoji" size="large" onAction="Rcall" />
<button id="test3" label="テスト3" image="sasabon" size="large" onAction="Rcall" />
<button id="test4" label="テスト4" image="myPic" size="large" onAction="Rcall" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>今まではimgMso="〇〇"と記述していましたが、独自画像を使用する場合はimage="先ほど設定した画像のid"となります。
ここまで出来たら再度圧縮して.zipから.pptmに変更して開いてみましょう!

お二方画像を拝借しますw
画像を沢山使えばこんなのも出来ますww(画像のはExcel)
一時こんなの作って楽しんでました☺️
— ピッピ@VBAer🐔 (@pippi_vba) May 20, 2021
そりゃ時間かかるわ😂#FFアドイン https://t.co/oxCJKwdgja pic.twitter.com/OhLhQYq0Oi
![]()
画像については以上!
4. labelの文字改行について
先ほどお見せした独自画像を挿入したファイルですが、labelが改行されているのに気付きましたか?
size="large" にしていると適当な箇所で改行されてしまいます。

先ほどのを拡大してみました。これを任意の場所で改行する方法を紹介します(o´-`)o
<?xml version="1.0" encoding="utf-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon>
<tabs>
<tab id="tab1" label="テスト">
<group id="id1" label="グループ1" autoScale="true">
<button id="test1" label="テ
スト1" image="pippi" size="large" onAction="Rcall" />
<button id="test2" label="テス
ト2" image="masaoji" size="large" onAction="Rcall" />
<button id="test3" label="テスト
3" image="sasabon" size="large" onAction="Rcall" />
<button id="test4" label="テスト4
" image="myPic" size="large" onAction="Rcall" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>labelの途中に追加した「
」が改行の場所を指定します。文字列の最後に記述すると改行なしになります。

これで文字列の改行を任意の場所でできますね( ´∀`)bグッ!
5. タブ名をVBAで設定する方法
タブの名前を変更したいと思った時に、.zip→解凍→xml編集〜という作業は面倒ですよね?最初に設定しておけば後からVBAだけで簡単に変更することができます!
VBEを開き適当なモジュールに下記を記述します。
Sub getLabel(control As IRibbonControl, ByRef returnedVal)
Rem Addinタブのlabelを設定する
Dim rbLabel As String
rbLabel = "Twitter" ' ここがタブのlabelになる。
returnedVal = rbLabel
End Sub保存して.pptm→.zip→解答→customUI.xmlを開きます。
今までの記述方法だと<tab ~>の箇所がこちらの記述になっているはずです。
<tab id="tab1" label="テスト">これを下記に変更します。
<tab id="tab1" getLabel="getLabel">この記述にすることでタブ名を変えたい時にわざわざ.zipにせずともVBA内で変更することが出来ます。
後は圧縮して.zip→.pptmと変更し開くとVBAで記述した文字列に変更されています。

6. タブの位置を変更
追加したタブの位置をホームの左や右等、好きな位置に変更できます。
また.zipにして解答→customUI.xmlを開きます。
<tab id="tab1" getLabel="getLabel" insertBeforeMso="TabHome"><tab ~>の箇所にinsertBeforeMso="TabHome"を追加します。すると↓

このようにタブの位置を変更できます。
insertBeforeMso="TabHome" ←これはホームの左
insertAfterMso="TabHome" ←これはホームの右
ホームタブ以外についてはこちら↓

好きな位置に自作タブを表示して楽しいパワポライフを(o・∇・o)
7. 最後に
ちょっと長くなりましたが、今回はここまで~(。◕∀◕。)次回あるとは言ってないけど(;゚д゚)気が向いたらね( ゚ε゚;)
オリジナリティ溢れるリボンが作れたら是非見せてください(。ŐωŐฺ。)ノ゙
※全て確認しながら記事にしてますが、万が一記事通りにやったけど出来ないって方はコメントかTwitterで教えていただけると全力で謝ります!
最後までお付き合いありがとうございましたヾ(◎´д`)ノ[Thank You!!]
