
オープンデータを使ってStreamlitでアプリを作ってみた
Streamlitで何となくアプリを作ってみました。
https://pukumon-streamlit-spot-spot-emndv7.streamlit.app/
福井県の観光スポットをまとめたオープンデータがあったので、そちらのデータを使わせていただきました。
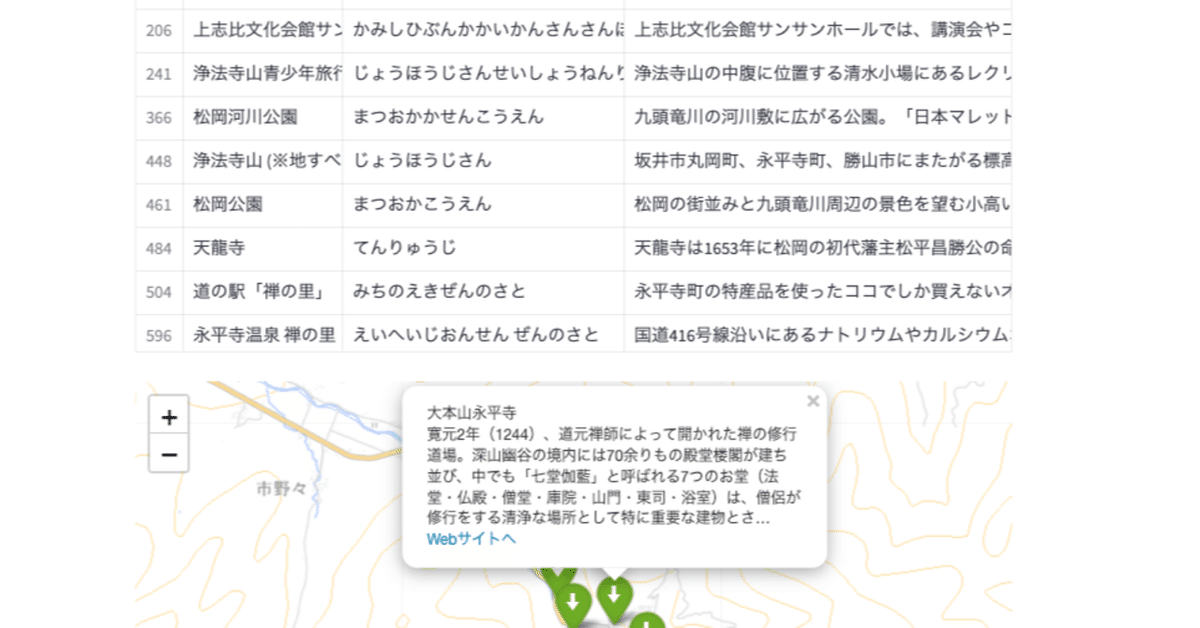
中身は簡単なもので、市町を選択すると、選択した市町の観光スポットを一覧で表示して、地図上にピンを打つというもの。

めんどくさそうなことをやっているようにも見えますが、この部分はStreamlitを使えば十数行のコードでかけます。
あえて面倒だったところを挙げるなら、データの空欄部分の扱い。空欄のままにしておくと、いろんな場面でよくわからないエラーがでます。
dropnaとかfillnaとか関数を使ってその辺のエラーは回避しました。
オープンデータはcsvファイルだったので、それをpandasのデータフレームに取り込んで、contains関数を使って選択された市町の観光スポットのでデータを抽出するというのが主な流れ。
毎回言ってる気がしますが、ほんとにpandasは便利です。かなり気に入っています。
関数ならcontains。これもかなり便利な関数です。
仕事で作るデータはもはやこの関数なしでは考えられません。

こういった地図にピンを打つようなことも、ものすごく難しいことと思っていましたが、foliumというライブラリを使えば案外簡単にできます。
こちらも十数行のコードでかけます。
問題があるとすれば、地図を拡大縮小したり移動させると、動きがもっさりする時があるということ。通信速度のせいなのか、もともとそういうものなのかはわかりかねますが、これはどうにもならない気がします。
お遊び程度で作っただけなので、便利という代物ではありませんが、これくらいのことなら簡単にできてしまうのがStreamlitのすごいところ。
気が付いた方もいらっしゃるかもしれませんが、HTMLのタグやCSSも一応使えたりします。
とりあえず公開してみましたが、まだまだ使える代物ではないので少しずつ使いやすくしていこうかと思っています。
