
「背景のスタイル」の特性を理解しておきましょう
こんばんは。ピンクのパワポ資料の人・ふくみんです。
技術評論社から出版した「PowerPoint「最強」資料のデザイン教科書」がおかげさまで好評いただいています。志を持ってビジネスに取り組んでいらっしゃるすべてのビジネスマンに届いてほしいという願いで書いた自信作なので沢山の方に長く愛用していただけるものになりますように。
…と本気で思ってはいるのですが、なんと発売からたった2か月余りで本には書いていない大事なトピックを思い出してしまい愕然としています…。
落ち込んでも仕方がないので、せめてnoteで公開して、一人でも多くの方に補足として読んでいただこうと思いました。
PowerPointにはスライドの背景の色やグラデーションなどの効果があらかじめ設定されている「背景のスタイル」という機能があります。この機能を使うとスライドの背景の色味の明るい/暗いの使い分けを簡単に行うことができます。
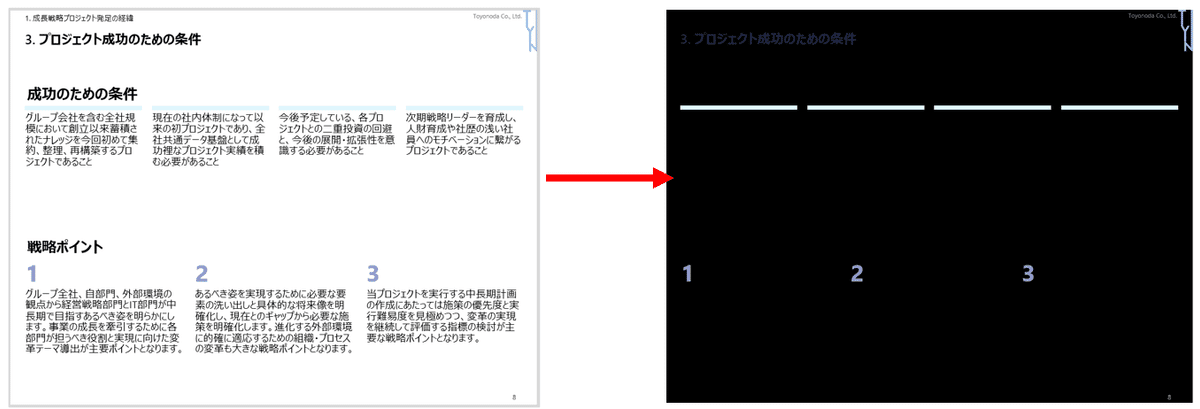
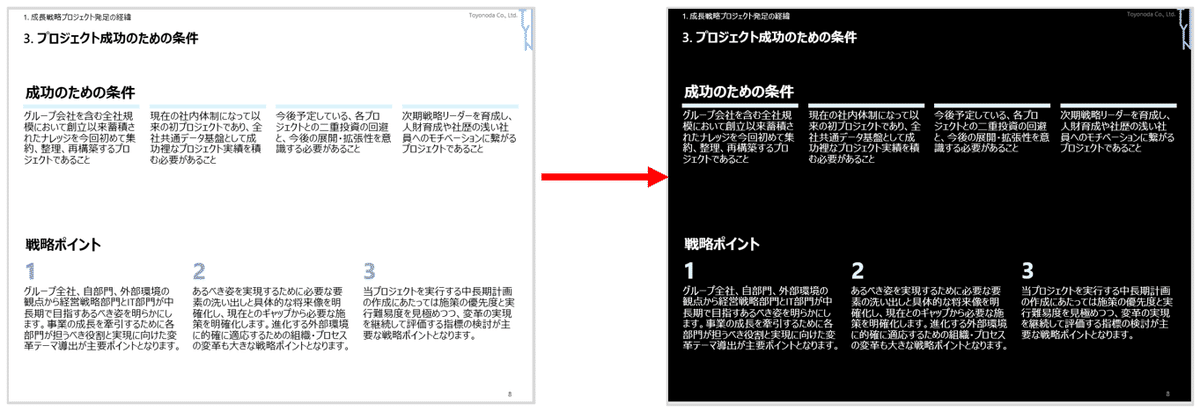
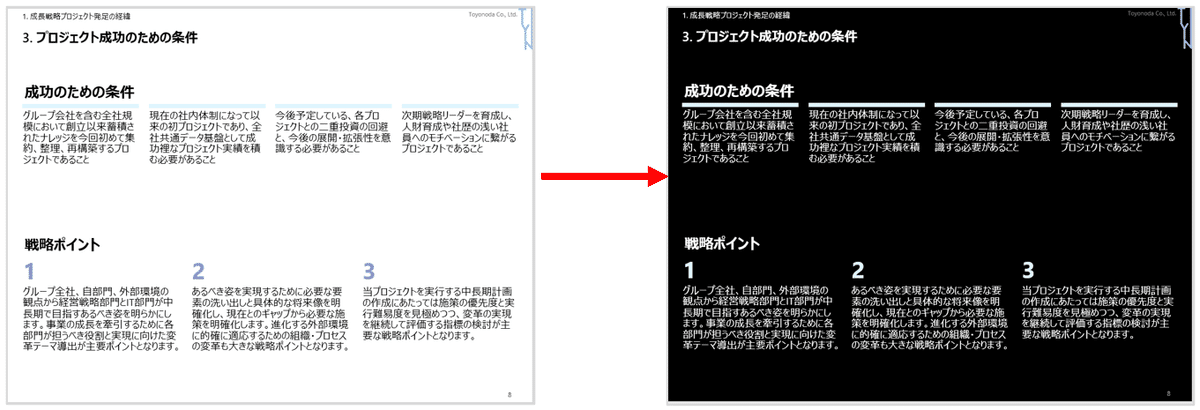
背景の色味を変えるだけであればPowerPoint最強資料のデザイン教科書のP445以降で紹介している「背景の書式設定」の設定を変えればいいだけの話です。しかし、たとえば例のようにもともとスライドの背景の色が白のスライドを黒に変更した場合に、テキストの色が黒だと背景色と同化してしまうので読めなくなってしまいます。

このようなときに「背景のスタイル」の機能を使えば、スライドの背景の色が明るい色の時にはテキストの色は暗い色に、反対にスライドの背景の色が暗い色の時にはテキストの色は明るい色に一発で切り替えることができます。

「背景のスタイル」の設定方法
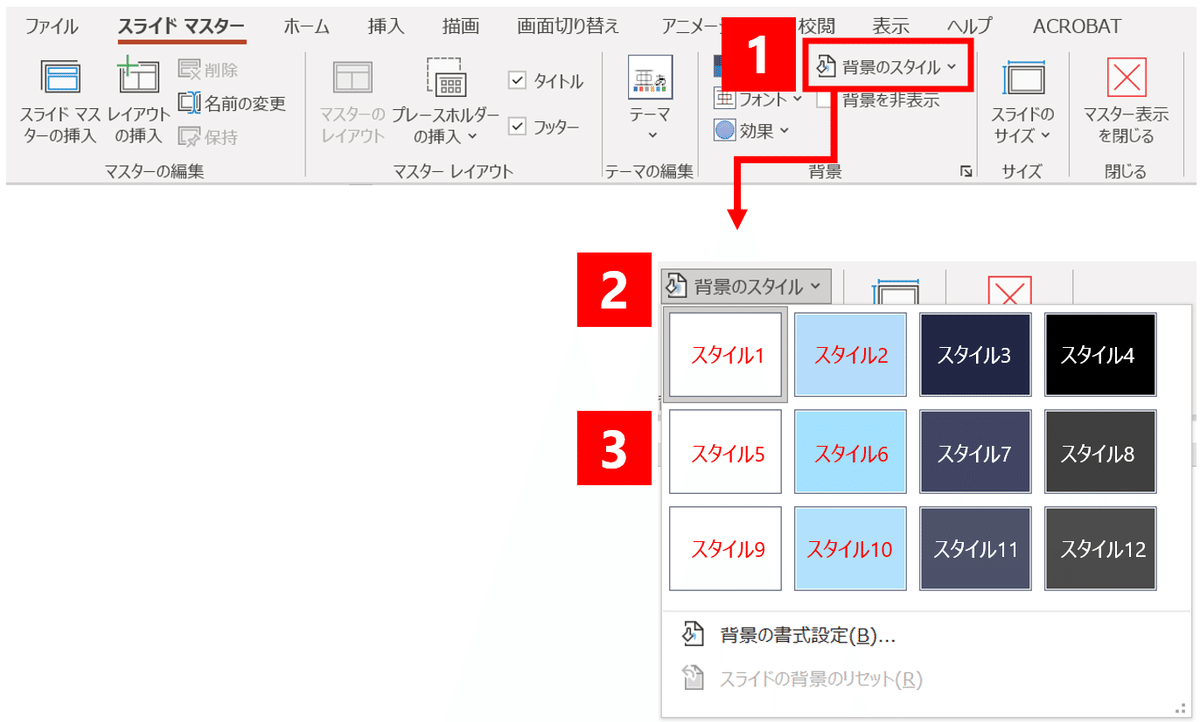
「背景のスタイル」は「スライドマスター」のタブから設定することができます。

「表示」→「スライドマスター」→「背景のスタイル」を選択します。
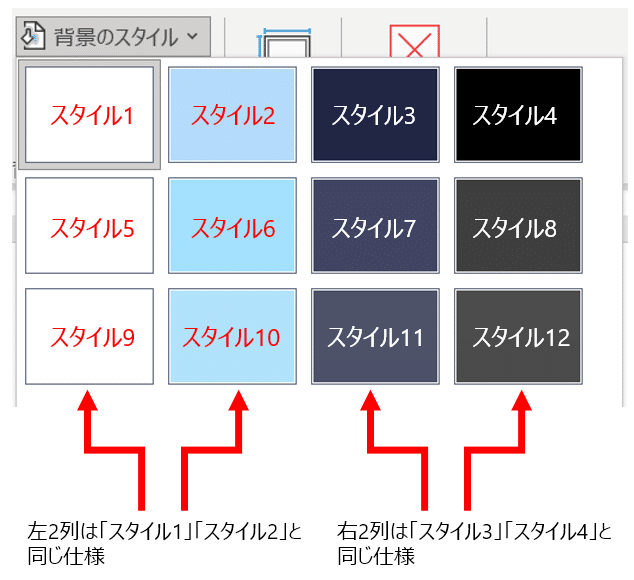
「スタイル1」から「スタイル12」までの12種類から任意のものを選択し、背景に設定することができます。
初期設定では「スタイル1」から「スタイル4」は単色の背景、「スタイル5」から「スタイル8」は「スタイル1」から「スタイル4」の色の明度と彩度を上げて明るい色にしたもの、「スタイル9」から「スタイル12」はスライドの下方向に向かってグレーのグラデーションの効果がかかったものになっています。
「背景のスタイル」は「テーマの色」の紐づけ
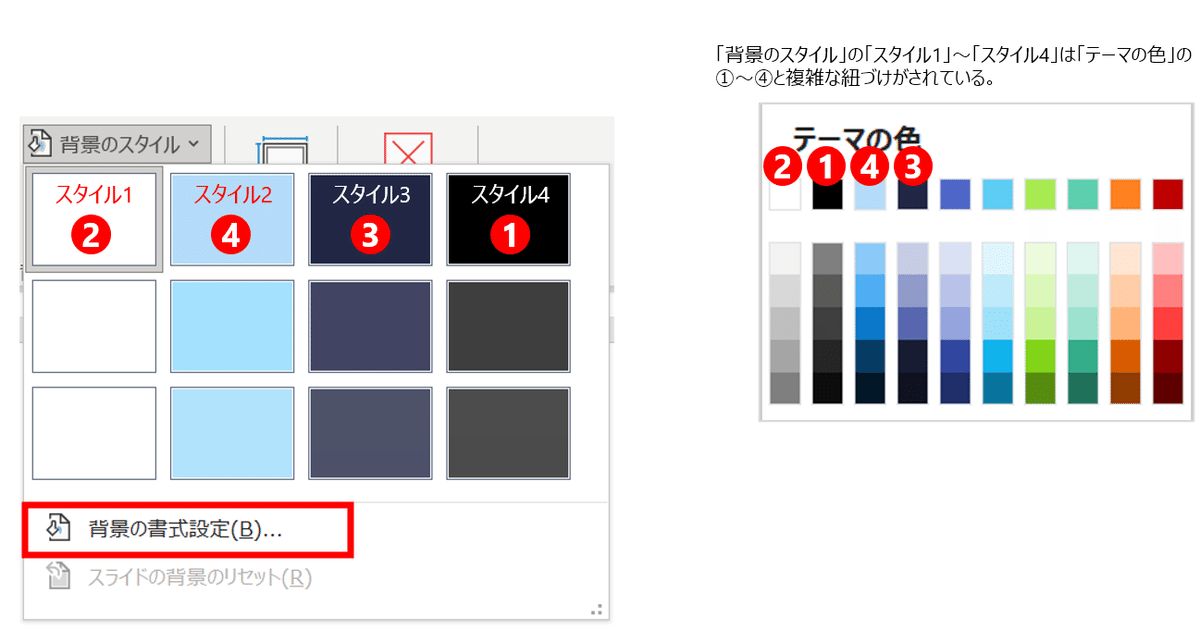
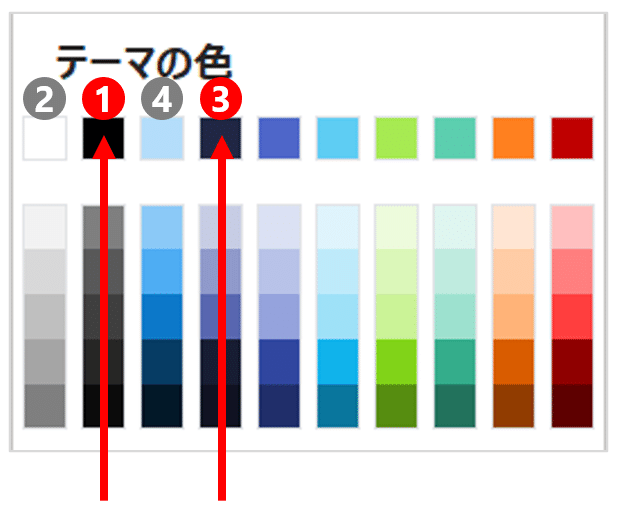
「背景のスタイル」の「スタイル1」~「スタイル4」の色は「テーマの色」の左から4列の色に紐づいています。

「背景のスタイル」を各スタイルに任意の色を設定するには、設定したいスタイルを選択したうえで「背景の書式設定」をクリックします。「背景の書式設定」の詳細はPowerPoint最強資料のデザイン教科書のP445以降を参照してください。
「テーマの色」の色の並びは「背景のスタイル」の選択によって変動する
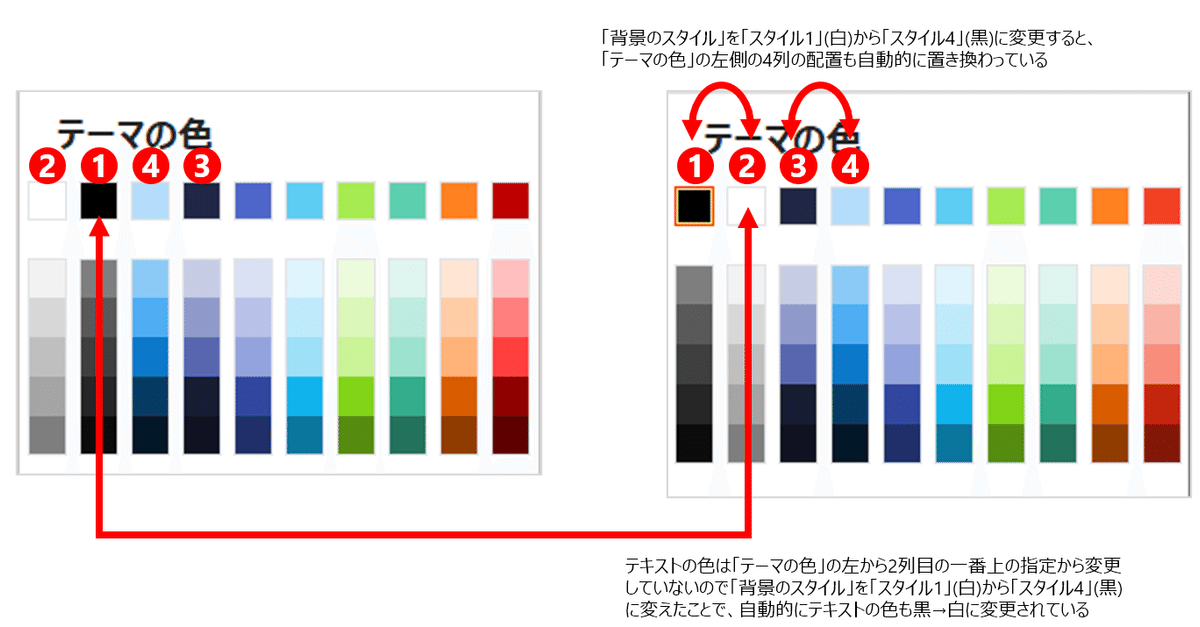
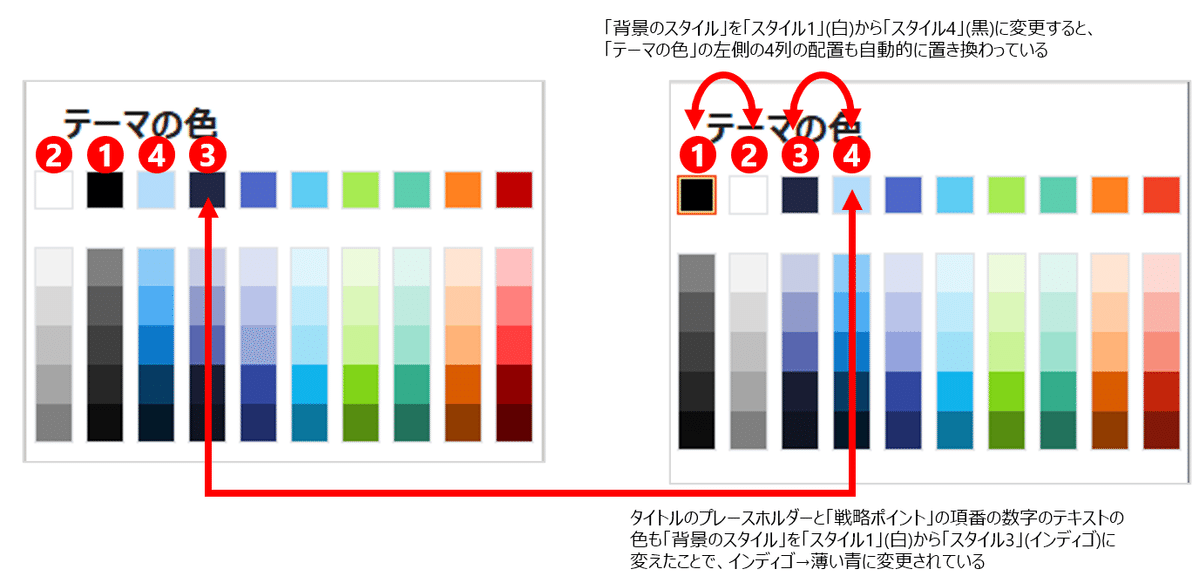
「背景のスタイル」を初期設定の「スタイル1」(白)から「スタイル4」(黒)に変更する実験をしてみます。すると、特に意図的に設定を変えたわけでもないのに、テキストの色も背景の色に連動して黒から白に変わっています。

「テーマの色」を確認すると、左側の4列の色の並びが②→①→④→③から①→②→③→④に自動的に置き換わっているのが確認できます。テキストの色は「テーマの色」の左から2列目の一番上の指定から特に変更していないので、自動的に黒から白に置き換わります。

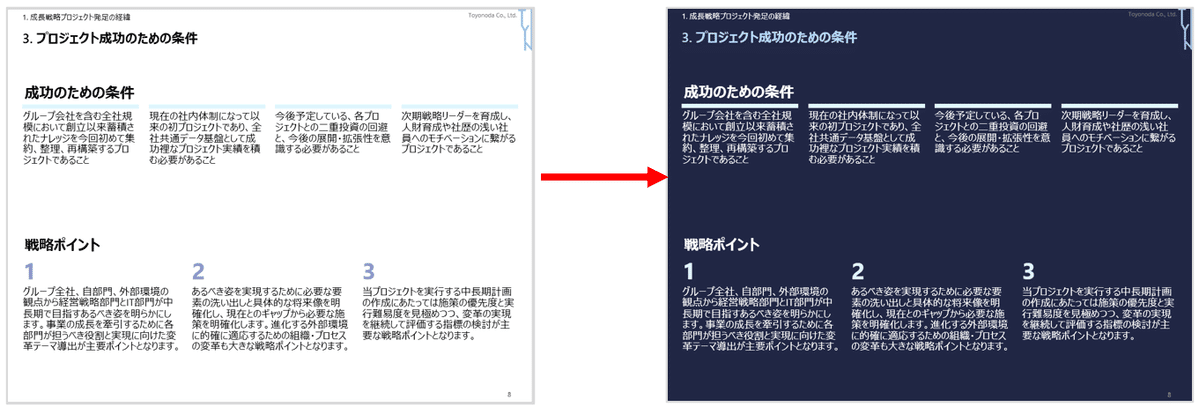
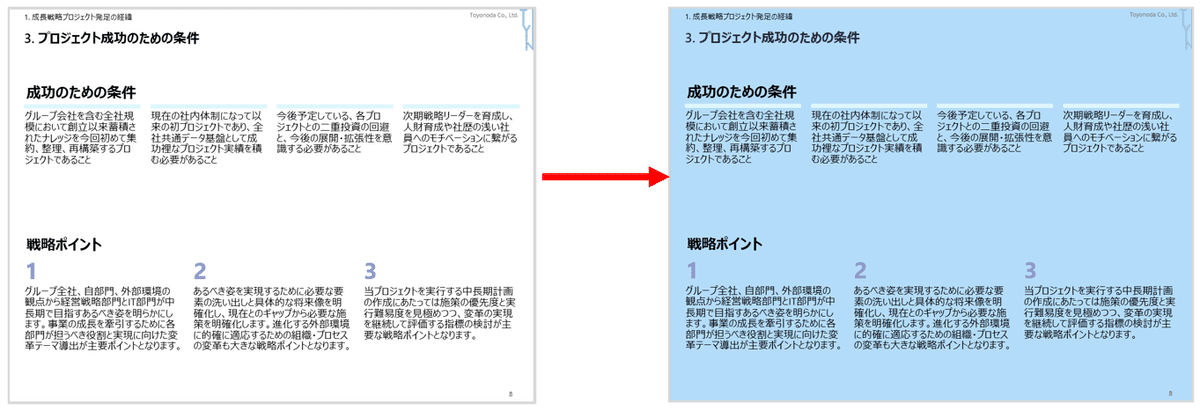
同様に「背景のスタイル」を初期設定の「スタイル1」(白)から「スタイル3」(インディゴ)に変更してみましょう。「スタイル4」に変えたときと同様に、テキストの色も背景の色に連動して黒から白に変わっています。

「テーマの色」も「スタイル4」に変えたときと同じように、左側の4列の色の並びが②→①→④→③から①→②→③→④に自動的に置き換わっているのが確認できます。
タイトルのプレースホルダーと「戦略ポイント」の項番の数字のテキストの色は「スタイル1」(白)の時には、「テーマの色」の左から4列目の一番上のインディゴを指定していました。これらも「テーマの色」の列が置き換わったことでインディゴから薄い青に変更されています。


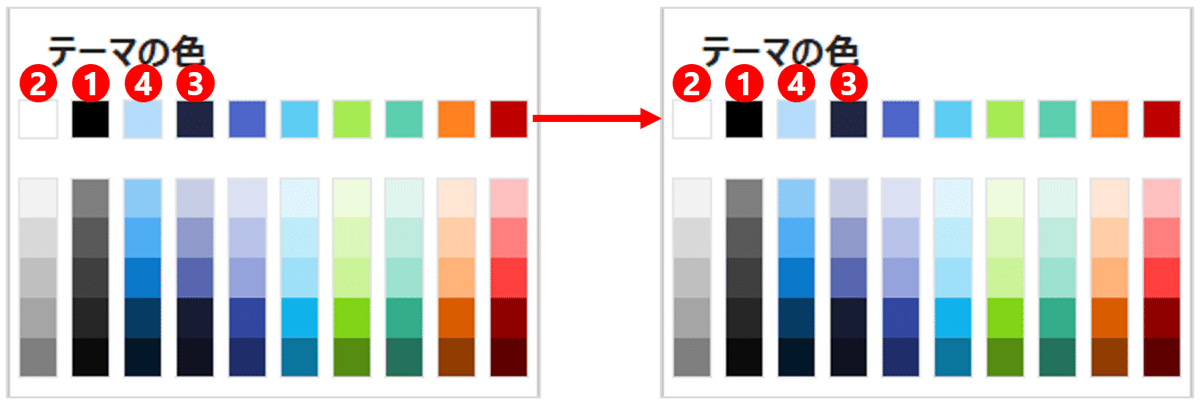
それでは「背景のスタイル」を初期設定の「スタイル1」(白)から「スタイル2」(薄い青)に変更するとどうなるでしょうか。「スタイル3」や「スタイル4」に変えたときと同様に、テキストの色も黒から白に変わるかと思いきや、黒のままです。

「テーマの色」も「スタイル1」の時と同じ状態で左側の4列の色の並びは②→①→④→③のままなのでテキストを含め、オブジェクトの色が変わることもありません。

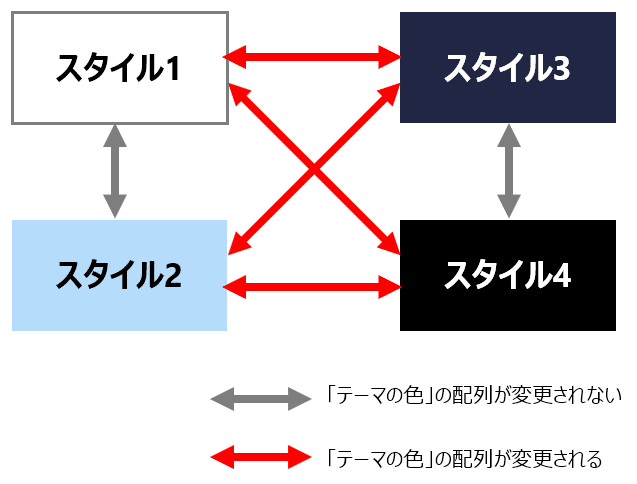
ここまでの実験で、「背景のスタイル」を「スタイル1」から「スタイル2」に、もしくは「スタイル2」から「スタイル1」に変えても「テーマの色」の配列は変更されない、反対に「スタイル1」「スタイル2」から「スタイル3」「スタイル4」に、「スタイル3」「スタイル4」から「スタイル1」「スタイル2」に変更すると、「テーマの色」の左から4列の色の配列が変更される、という仕様になっていることがわかります。

カラーパレットの列がそのまま移動するわけではない
「背景のスタイル」を「スタイル1」「スタイル2」から「スタイル3」「スタイル4」に、もしくは「スタイル3」「スタイル4」から「スタイル1」「スタイル2」に変更する場合に、使用する色が「テーマの色」の一番上の色であれば色の配列が変わるということだけ理解していればよいですが、その下の5つの色を使う場合には、単純に列が入れ替わるだけではなく、選択する色の位置によって色の挙動が変わるので注意が必要です。

上から4番目、5番目の色を選択すると、2つ上の色に強制的に移動する
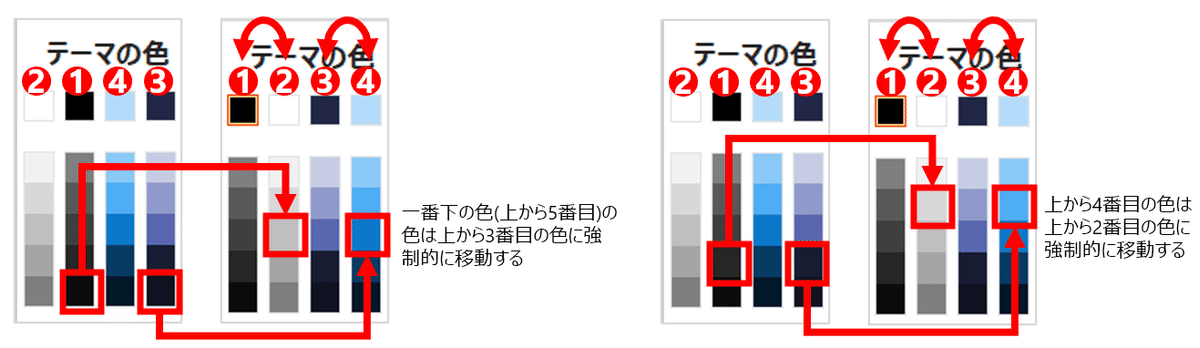
5つの色のうち、上から4番目、5番目の色を選択した場合、「背景のスタイル」を「スタイル1」「スタイル2」から「スタイル3」「スタイル4」に、もしくは「スタイル3」「スタイル4」から「スタイル1」「スタイル2」に変更すると、色の配列が変わるのと同時に、選択した色の位置が2つ上の位置に強制的に移動します。
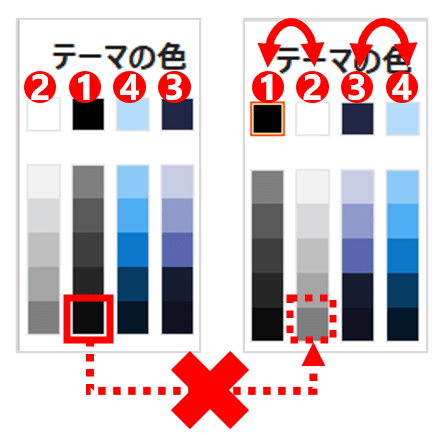
たとえば「スタイル1」「スタイル2」から「スタイル3」「スタイル4」に、もしくは「スタイル3」「スタイル4」から「スタイル1」「スタイル2」に変更するときに、①の列の上から5番目の色を選択していると、色の配列が変わるのと同時に色の位置が上から3番目に強制的に移動します。
同様に①の列の上から4番目の色を選択していると、色の配列が変わるのと同時に色の位置が上から2番目に強制的に移動します。

「背景のスタイル」を変更する前の設定に戻すと、色の設定も元に戻ります。
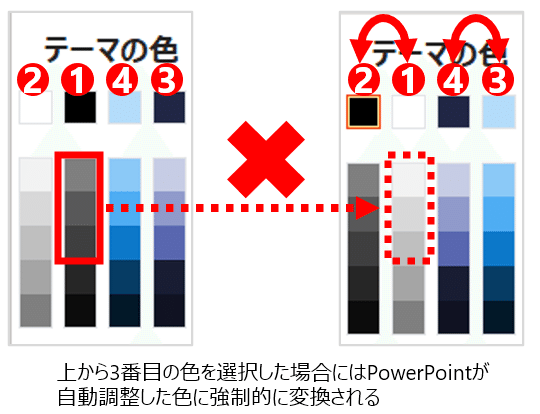
上から1~3番目の色を選択するとカラーパレットにない自動調整された色になる
5つの色のうち、上から3番目までの色を選択している場合に「背景のスタイル」を「スタイル1」「スタイル2」から「スタイル3」「スタイル4」に、「スタイル3」「スタイル4」から「スタイル1」「スタイル2」に変更すると、色の配列が変わり、さらに選択した色はカラーパレット上の色ではなく、PowerPointが自動調整した色に強制的に変換されます。(これは背景の色が明るい色→暗い色、もしくは暗い色→明るい色に設定した際にテキストがより読みやすくなるようにという配慮からMicrosoftがあらかじめ調整した色であると思われます)

テキストの色は列の一番上の色のみを使用する
ここまで紹介したように、カラーパレット上の5つの色を使用して、「背景のスタイル」を変更すると色の挙動が複雑になってしまいます。
よって「背景のスタイル」によって背景の色の明暗を切り替える可能性がある資料では、テキストの色は①か③の列の一番上の色のみ使用する、というルールを徹底するようにしましょう。そうすれば背景の色を切り替えたあともテキストの色をカラーパレット上から選択できるようになります。

「スタイル5」~「スタイル12」も仕様は同じ
「背景のスタイル」の二列目、三列目にある「スタイル5」~「スタイル12」の仕様は同じです。左2列は「スタイル1」「スタイル2」と、右2列は「スタイル3」「スタイル4」と同じです。

「背景のスタイル」の入り口は2つある
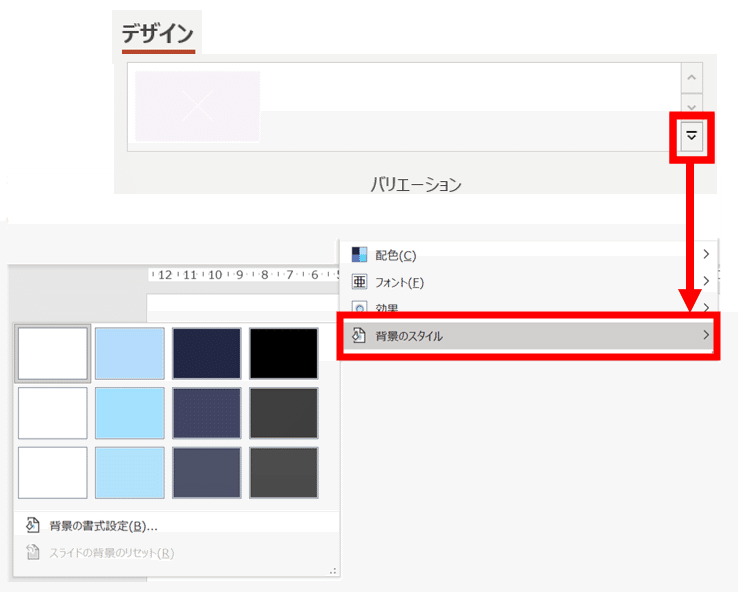
「背景のスタイル」は「テーマのフォント」「テーマの色」と同様に「デザイン」タブ→「バリエーション」の「その他」→「背景のスタイル」からも設定することができます。

「テーマの新しい配色パターンを作成」のダイアログボックスの表記
PowerPoint最強資料のデザイン教科書のP270で紹介した「テーマの新しい配色パターンを作成」のダイアログボックスでは、「表示されている色の順番がカラーパレットの並びと異なっている部分があるので、注意が必要です。」と説明しました。このときに「テーマの新しい配色パターンを作成」のダイアログボックスの色の並びは「背景のスタイル」の「スタイル1」~「スタイル4」とも紐づけられます。
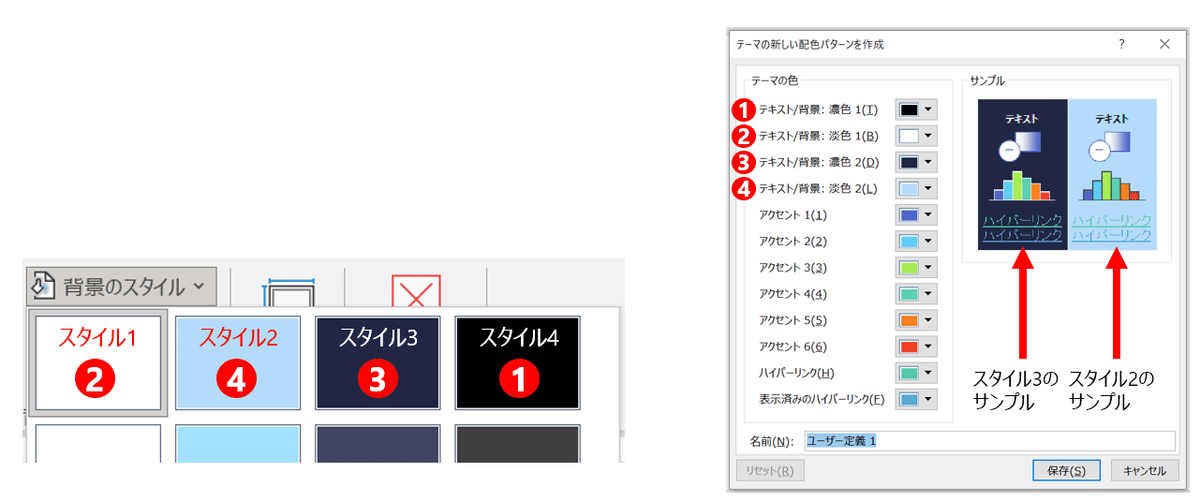
ここで「テーマの新しい配色パターンを作成」の①~④の色には「テキスト/背景」という表記がされています。また、「テーマの新しい配色パターンを作成」のダイアログボックスを表示させると右側に「サンプル」と書かれたスライドの色表示の例が出ています。

「サンプル」の左側の暗い背景色は「背景のスタイル」の「スタイル3」、右側の明るい背景色は「スタイル2」の例が表示されます。
「背景のスタイル」の仕様を理解すると、これらの表記から「テーマの色」の左の4列でテキストと背景の使い分けるようにする、というPowerPointの開発者側の意図を(かろうじて)くみ取ることができます。
このように「背景のスタイル」は複雑な仕様ですが、慣れると大変便利な機能なのでプレゼンテーションを頻繁に行う方は理解しておくといいかもしれません。
