
イラレで網点(ハーフトーン)作成ノウハウ集。Adobe Illustrator CC
※Illustrator 2023 (27.6.1) のバージョンアップで、画像トレース機能が大幅に向上しました!この記事の画像トレースの説明は旧バージョンのものです。いずれ加筆修正したいと思います(時期未定)。
※この記事は無料です。サンプルデータのみ有料にさせていただきました。
ハーフトーン・網点好きとして、今までに試行錯誤して培ってきたAdobe Illustrator(以後イラレ)の網点作成効果「カラーハーフトーン」のノウハウをまとめました。
イラレの100 種類以上ある効果の中の一つである「カラーハーフトーン」は、網点のグラデーション(Halftone/ハーフトーン)や、均一な網点パターン(Ben-Day dots/ベンディドット)を簡単に作成できるツールです。使い方を短時間で知りたい方のお役に立てると思います。
1.はじめに
「カラーハーフトーン」は、ラスタライズ用の効果です。オブジェクトに適用された効果は、プレビュー画面でビットマップ化され画像として表示されます。カラーハーフトーン ダイアログボックスで数値を変更すると想像していなかったパターンが出来たり、新しい発見があると思います。お気に入りの網点を探しみてください。
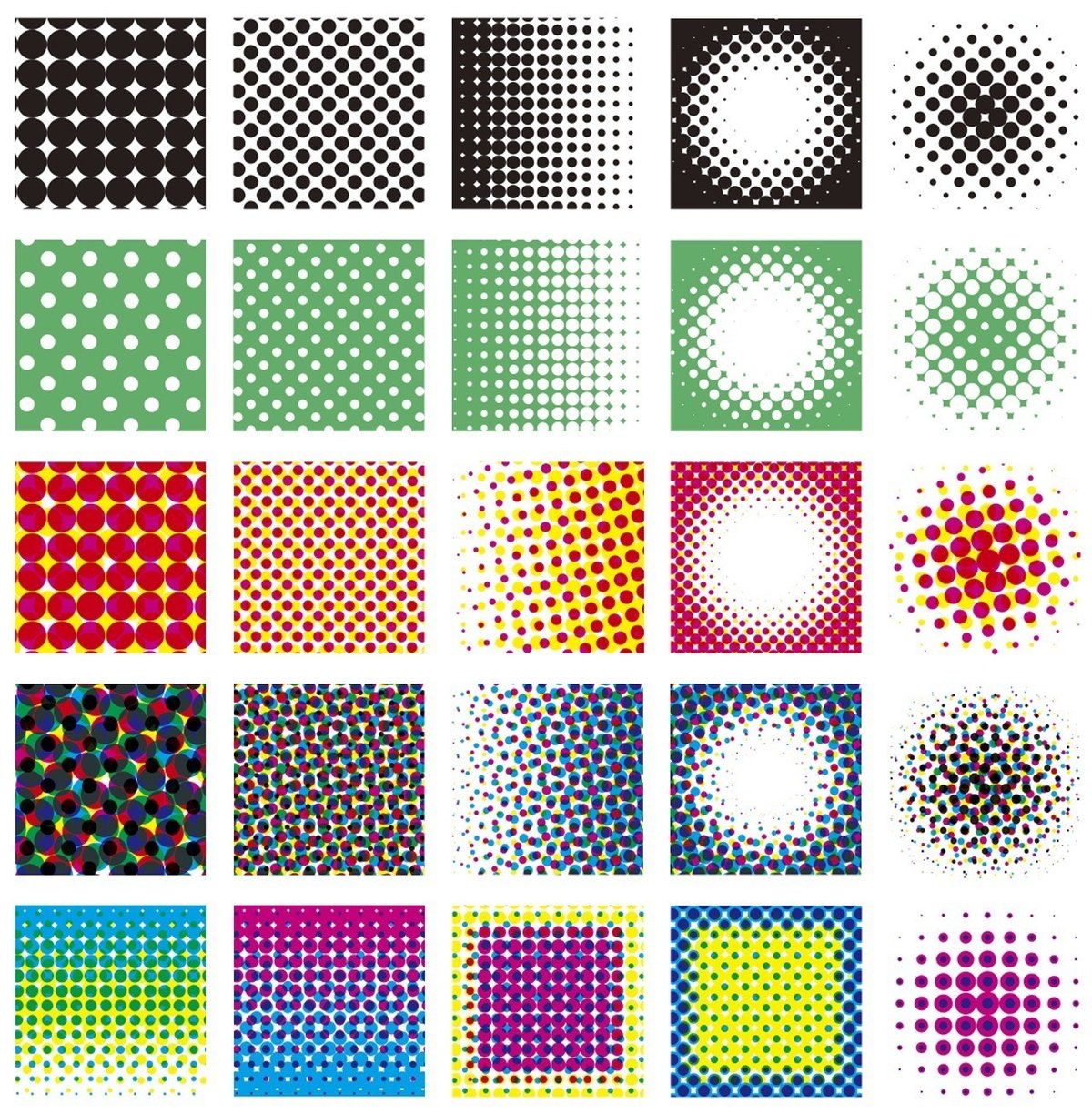
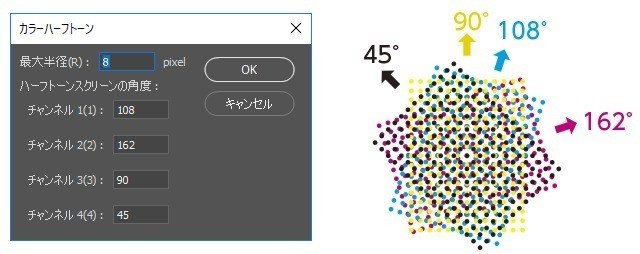
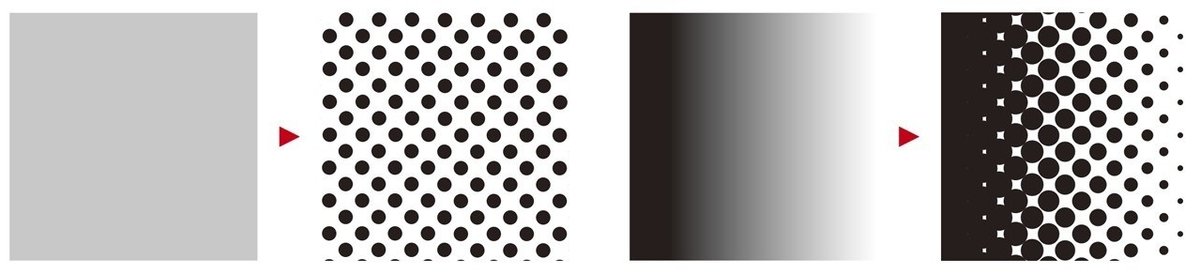
(1) こんな網点が作れます(一例です)

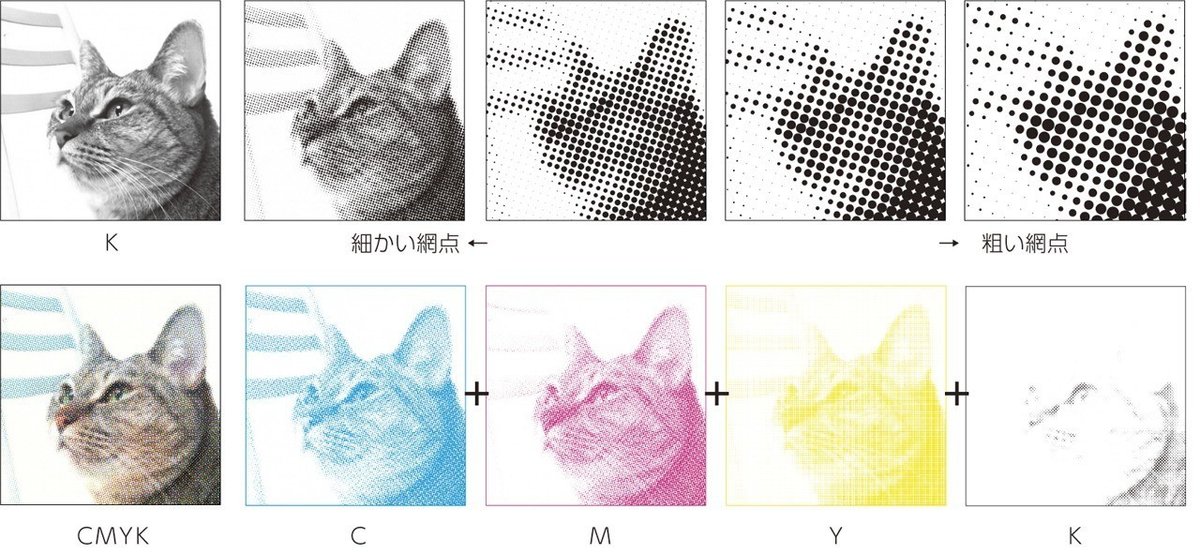
(2) そもそも網点とは? 超簡単におさらい
網点(英:Halftone/ハーフトーン)とは、グレースケール印刷の場合は黒の小さな点のパターンで表現し、カラー印刷の場合はシアン(C)、マゼンタ(M)、イエロー(Y)、ブラック(K)という4色の小さな点のパターンで多様な色を表現することができる技術です。一般的な印刷物は網点が非常に小さいため、離れて見ると人間の目では小さな点が識別できずスムースな諧調に見える特性が利用されています。

このnoteでは、印刷技術としての網点ではなく、表現方法の一つとしてイラレでの制作方法をまとめたいと思います。
2.カラーハーフトーン ダイアログボックス
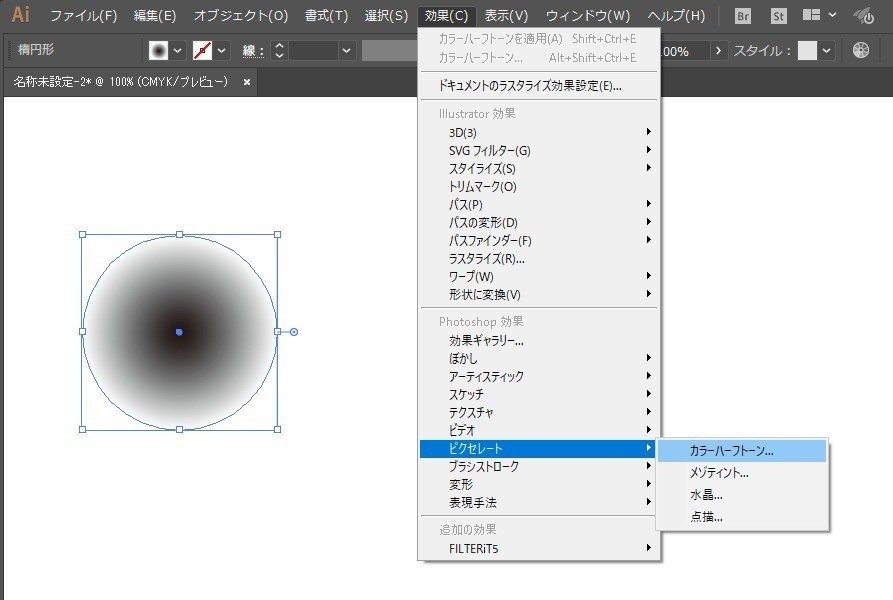
オブジェクトを選択し、メニューの「効果」→「ピクセレート」→「カラーハーフトーン」をクリックします。

カラーハーフトーン ダイアログボックスが表示されます。
OKをクリックすると、記載の数値でハーフトーンが生成されます。

(1) 各項目の説明
[最大半径/網点のサイズ]
最大半径 4 pixel から 127 pixel の範囲で設定できます。
数字が大きくなるほど網点も大きくなります。
[ハーフトーンスクリーンの角度]
任意の角度を設定できます。
角度を変更することによって意図的にモアレを発生させることもできます。
デフォルトの数値を適用すると、一般的なカラー分解の網点になります。
チャンネル
・グレースケールの場合は、チャンネル4 だけを使用。
・CMYK の場合は、チャンネル 1、2、3、4を使用。
それぞれ、シアン、マゼンタ、イエロー、ブラックのチャンネルに相当。
・RGB の場合は、チャンネル 1、2、3 を使用
それぞれ、レッド、グリーン、ブルーのチャンネルに相当。
・特色(スポットカラー)の場合は、チャンネル1 だけを使用。
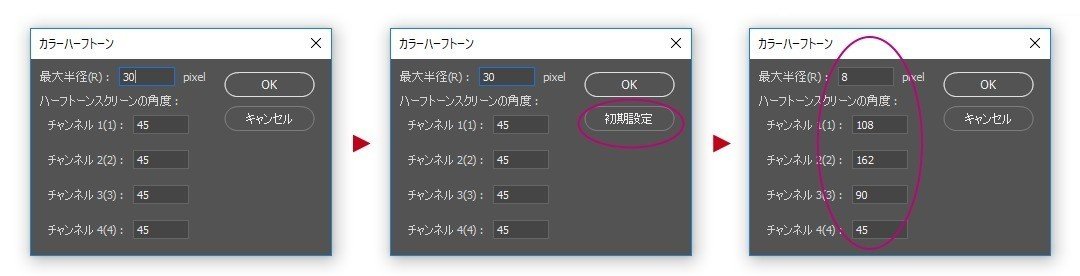
(2) 初期値に戻す方法

・Mac [Control]、Win [Ctrl] キーを押すと、OKボタンの下に「初期設定」ボタンが表示されます。クリックすると初期値に戻ります。
・Mac [Option]、Win [Alt] キーでは「初期化」ボタンが表示されます。クリックすると前回最後に使用した値に戻ります。
3.網点を作ってみよう
※ドキュメントのカラーモードはCMYKで作業しています。
(1) オブジェクトを準備する際の注意点
[オブジェクトのサイズ]
使用頻度の高い原寸、もしくは大き目のサイズで制作されることをお勧めします。なぜかというと、オブジェクトを拡大縮小する際、生成されたハーフトーンパターンのサイズは変更されないからです。レイアウト等でオブジェクトを拡大縮小する必要がある場合は、ラスタライズ後がお勧めです。
また、網点をパスに変換する予定がある場合は、大き目のサイズで制作しましょう。

[センター合わせ]
元データが左右対称でも効果適用後は微妙にずれます。シビアなセンター合わせは出来ないので、気になる場合は画像やパスに変換後に修正しましょう。
※オブジェクトサイズと網点サイズの組み合わせによっては、ずれが少ない場合もあります。今後のバージョンアップに期待です。

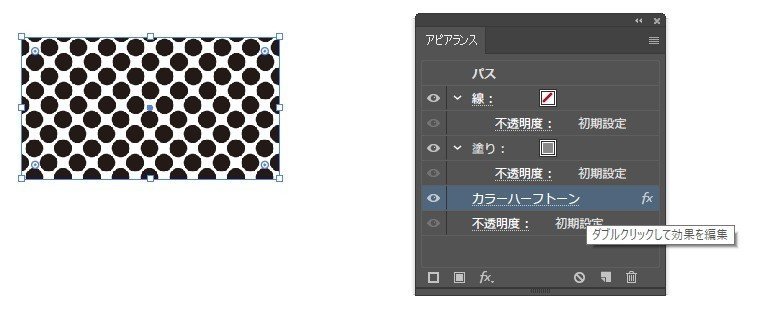
[数値の変更方法]
2回目以降の数値変更は、メニューの「ウインドウ」→「アピアランス」→「カラーハーフトーン」の手順で行います。
カラーハーフトーンをダブルクリックすると、前回このオブジェクトに設定した数値のカラーハーフトーン ダイアログボックスが表示されます。

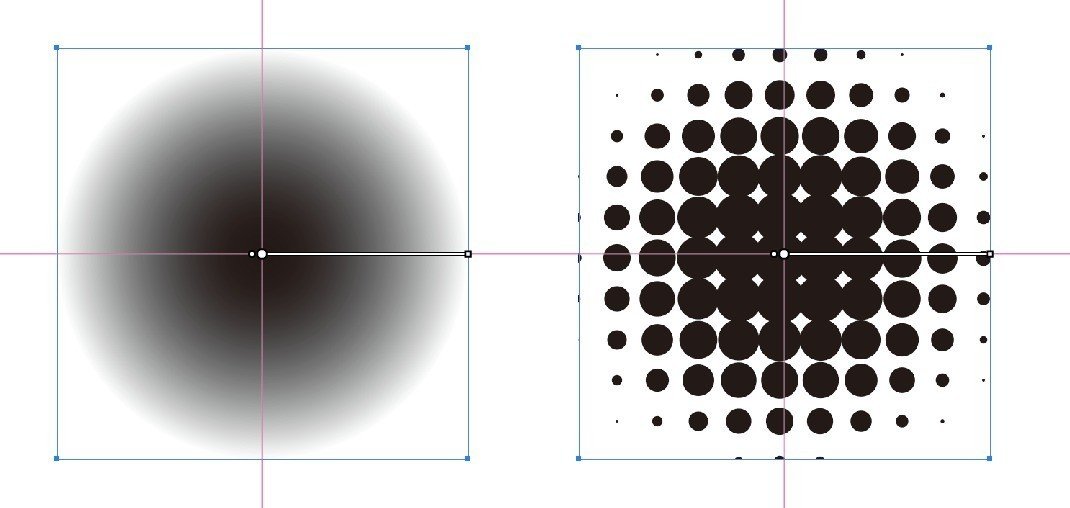
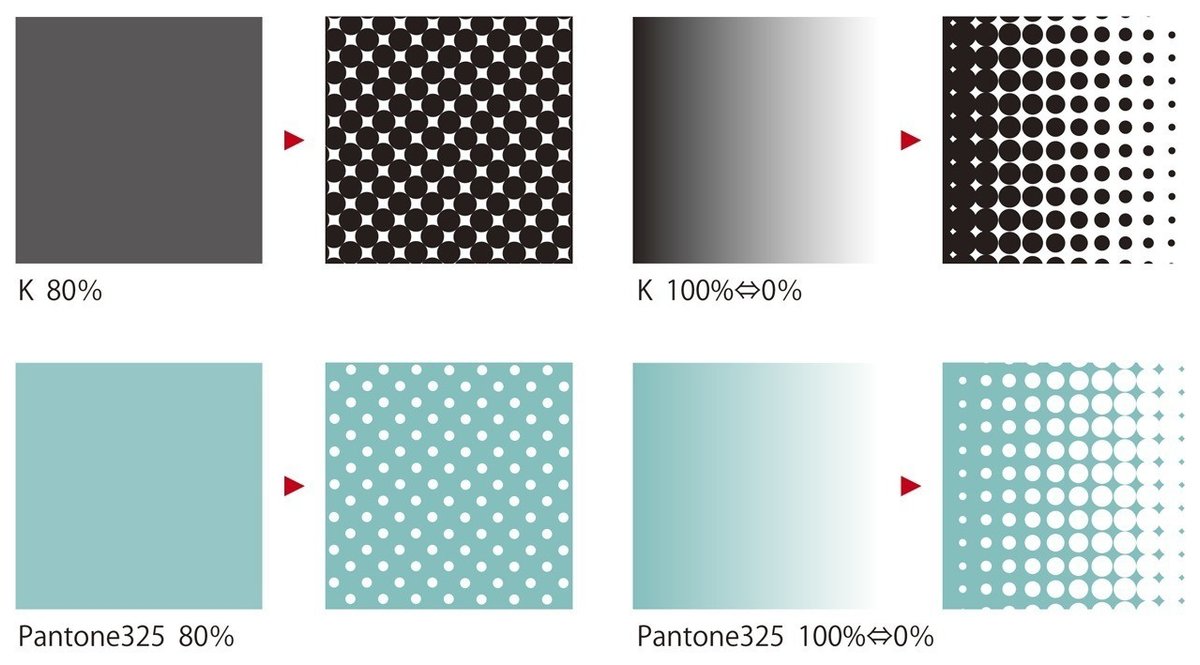
(2) グレースケール(ブラック)で作成
任意のグレースケールのオブジェクトを選択、カラーハーフトーン ダイアログボックスを開きます。OKすると、グレースケールの場合は、「最大半径」と「チャンネル4」の数値が反映された黒の網点パターンが出来ます。
簡単ですね!

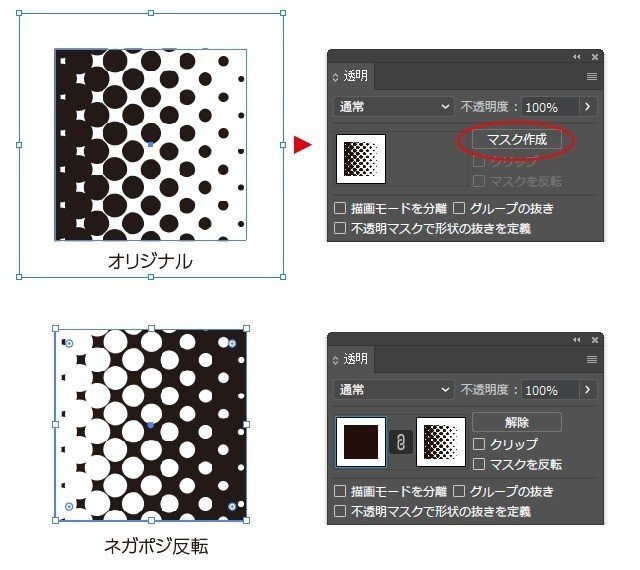
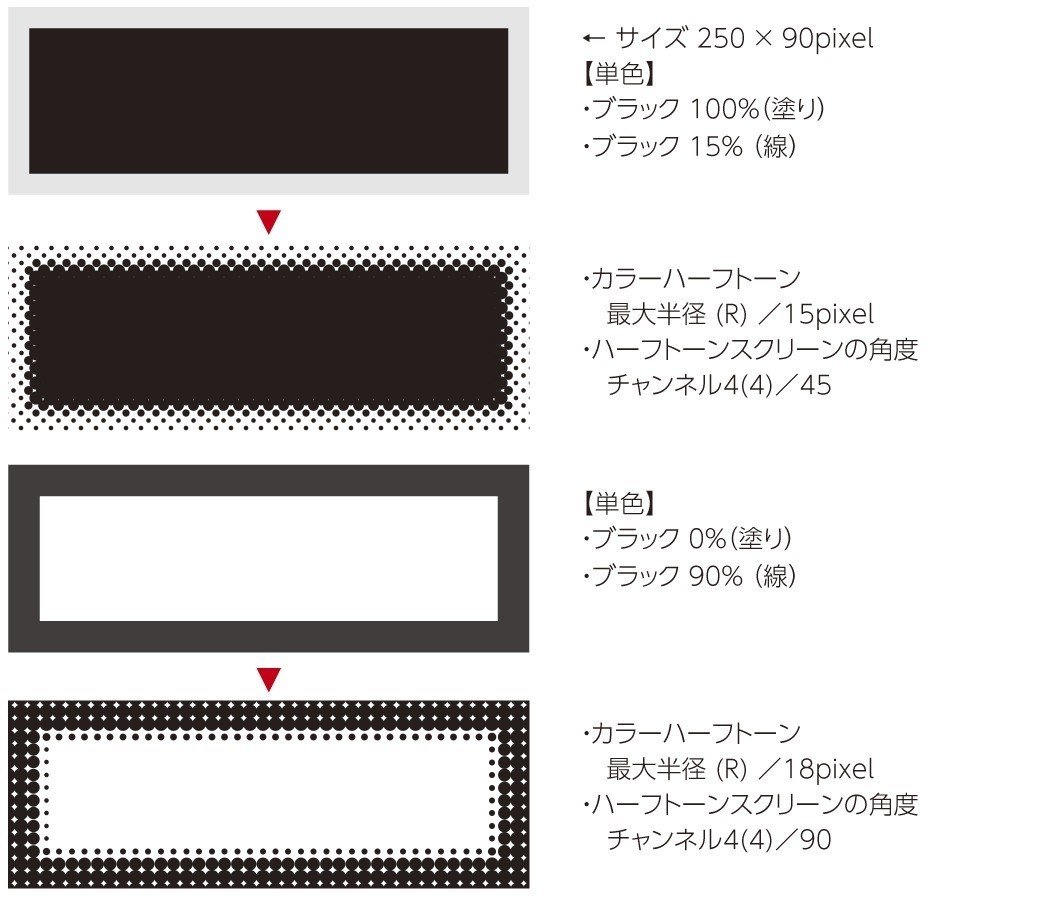
(3) ネガポジ反転する方法
[1] オリジナルと同じ大きさの四角形(塗りK100%)を作成し、オリジナルに重ね、最背面に移動させます。メニューの「オブジェクト」→「重ね順」→「最背面へ」
[2] 重ねたオブジェクト全体を選択ツールで選択し、透明パネル内の「マスク作成」ボタンをクリックすると反転されます。
※「マスク作成」ボタンは、マスク適用後は「解除」ボタンに変わります。

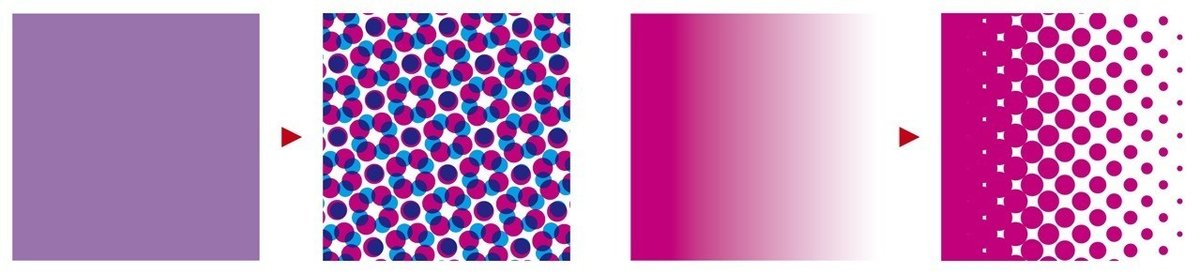
(4) カラー(CMYK)で作成
一般的なカラー分解なら、デフォルトの数値のままですぐできますが、モアレや、ちょっと変わったパターンにしたい場合はチャンネルの数値を変更して試行錯誤してみましょう。
単色で作成する場合は、ハーフトーンスクリーン角度に注意です。
シアン→「チャンネル1」、マゼンタ→「チャンネル2」、イエロー→「チャンネル3」です。

※使用目的がWEBやモニター表示のみで、CMYKで表現できない色(蛍光色や彩度の高い色)を使用したい場合は、ドキュメントをRGBモードにして制作しましょう。
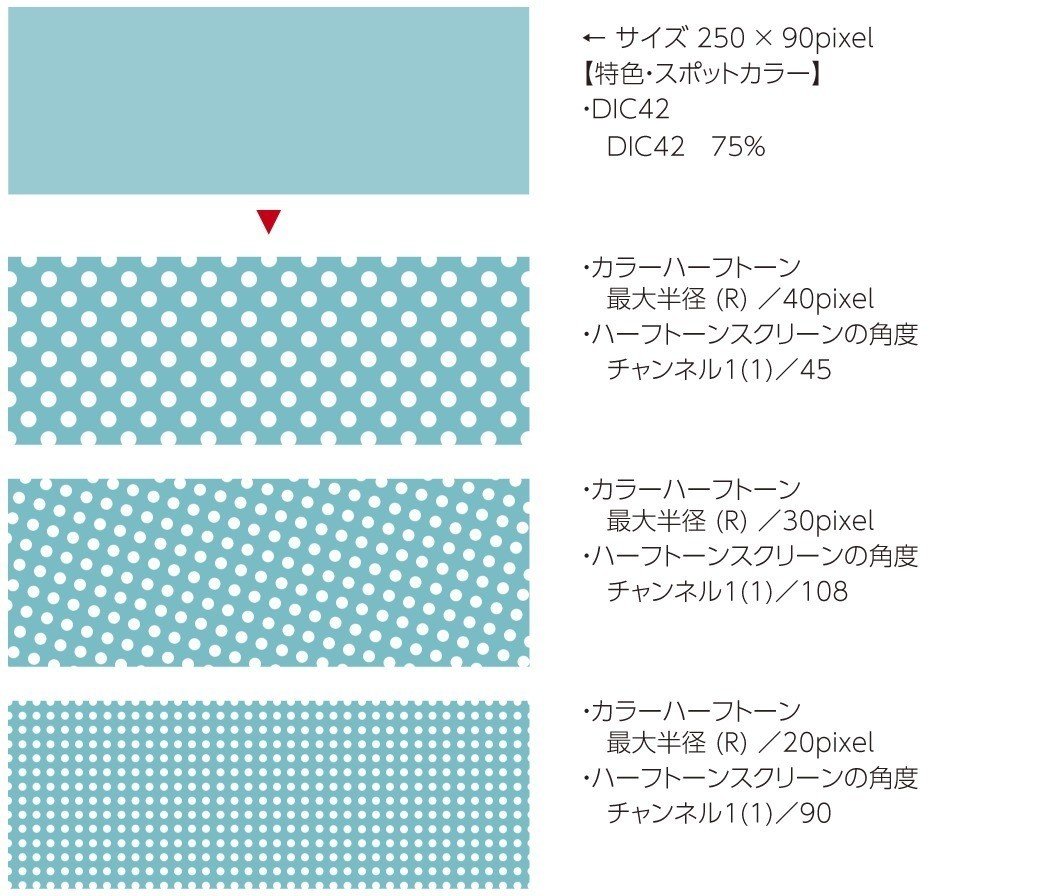
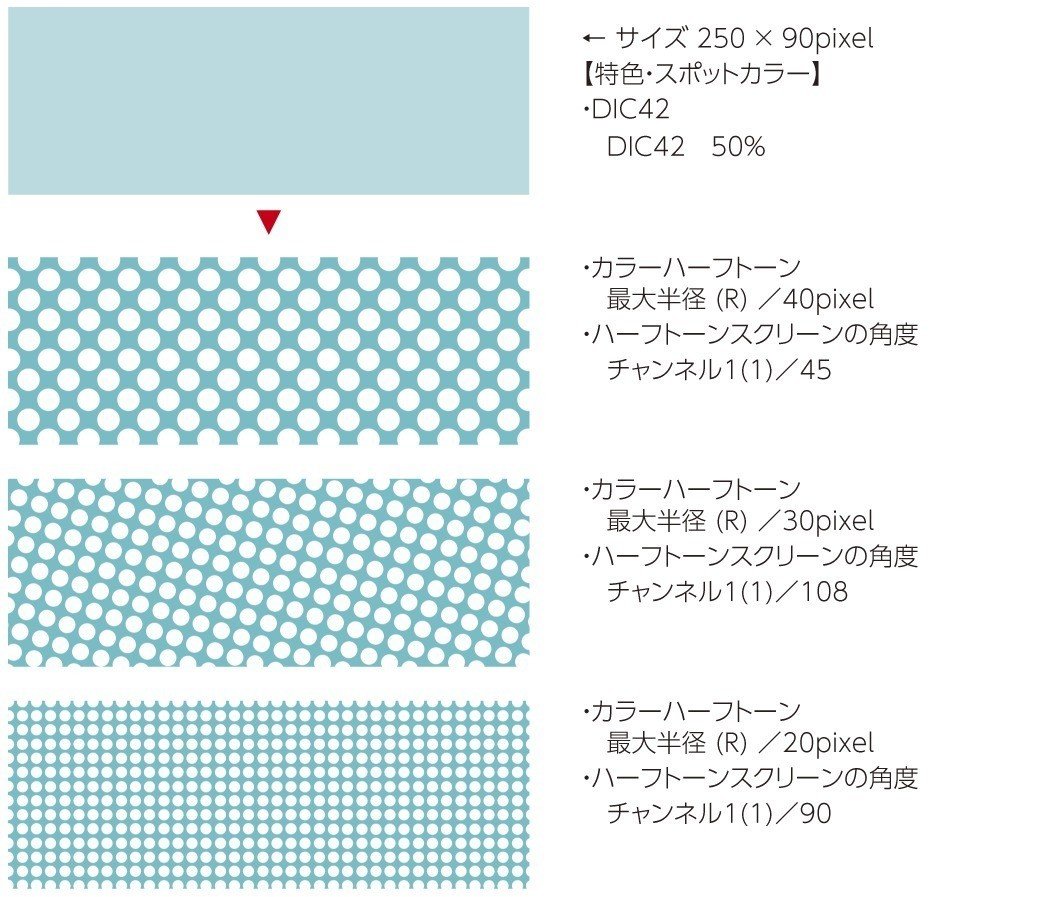
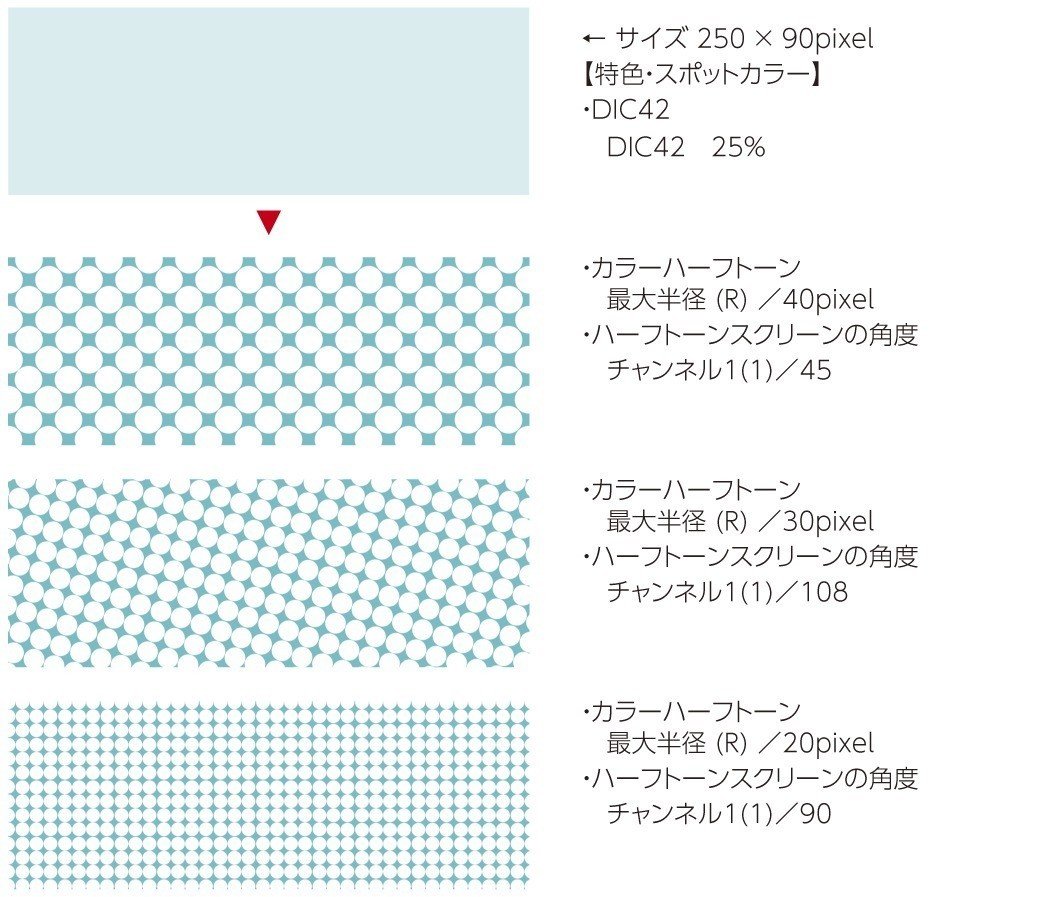
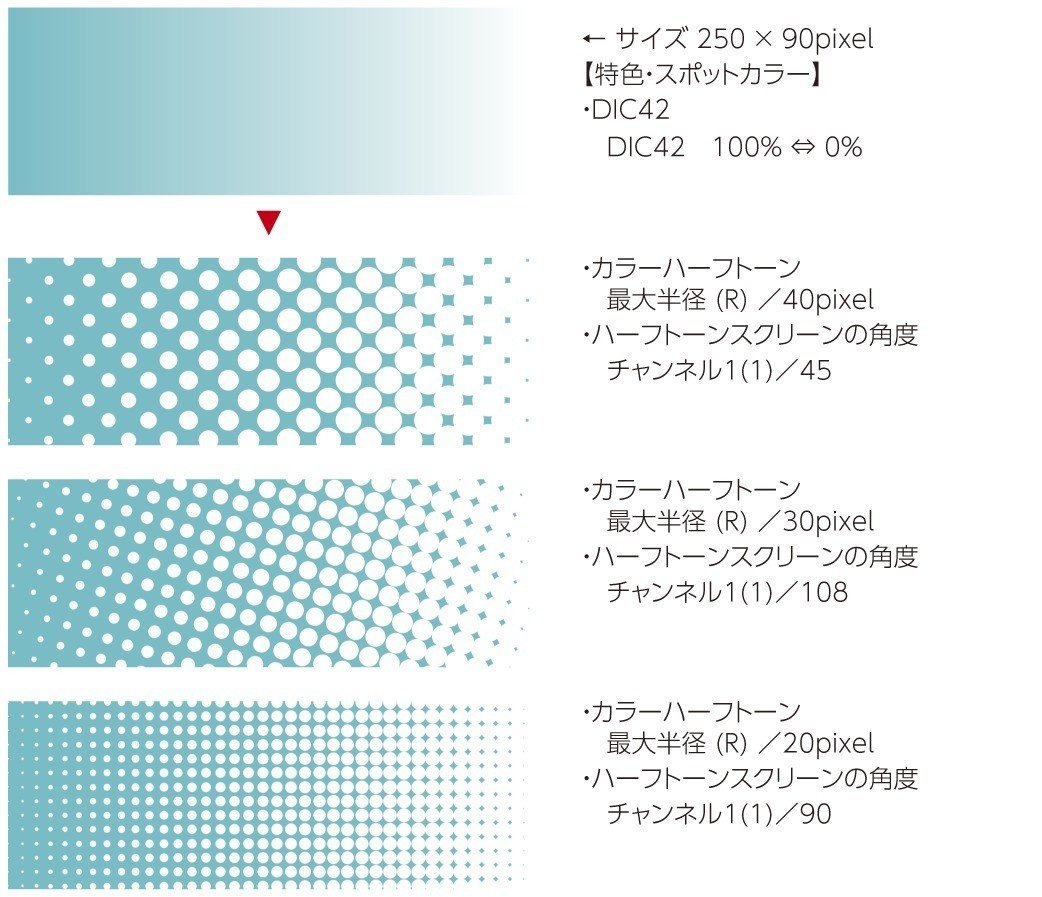
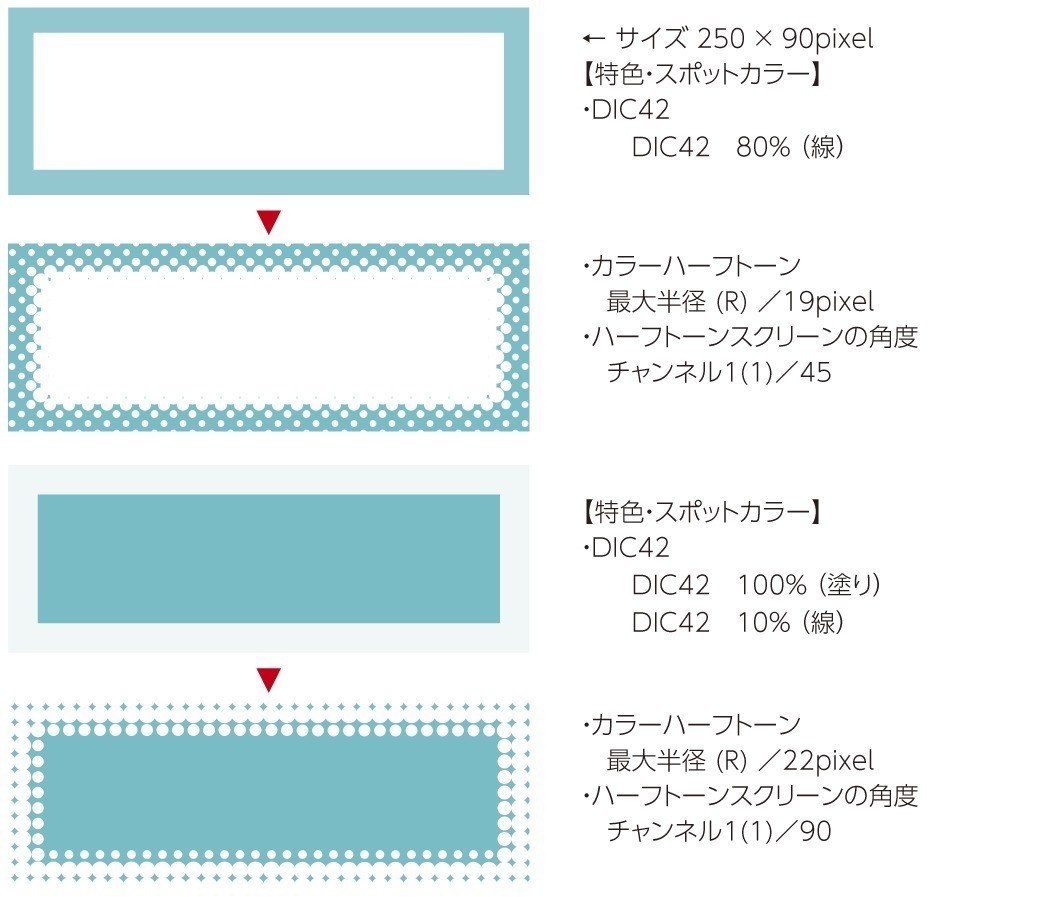
(5) 特色(スポットカラー)で作成すると・・・
オフィシャルサイトに説明が見当たらないのですが、特色(スポットカラー)を使用すると、グレースケールで作成される黒の網点とは逆で、特色ベタに白の網点で作成されます。遠目には一瞬わかりませんね。
任意の単色がそのまま使えるので便利です。
ハーフトーンスクリーン角度は、チャンネル 1で設定します。

4.ラスタライズ
(1) ラスタライズとは
複雑なパス等のデータを「ビットマップ画像」へ変換する作業です。
データがシンプルになるので、オフセット印刷時のエラーやトラブルの防止になります。イラレの効果(カラーハーフトーン含む)を使用している場合、入稿の際は忘れずにラスタライズしましょう。
※ラスタライズすると、パスの編集ができなくなりますので、オリジナルデータの保存をお忘れなく!
(2) ラスタライズの方法
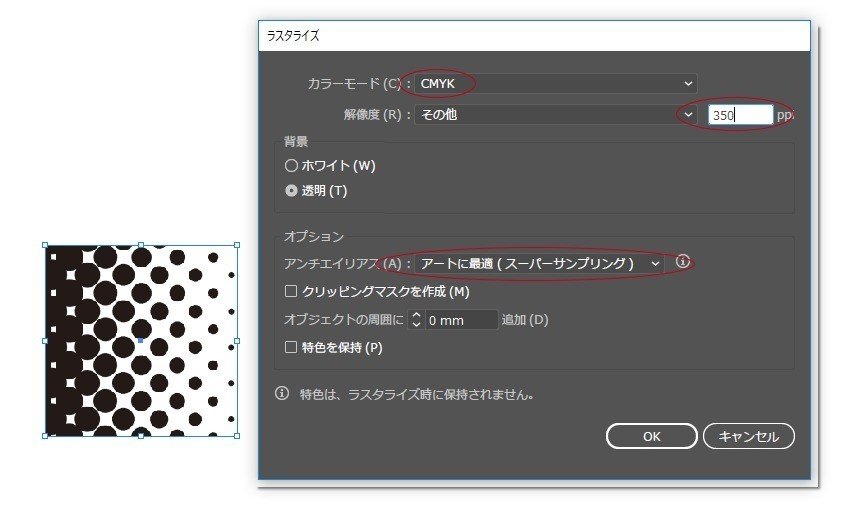
オブジェクトを選択し、メニュー「オブジェクト」→「ラスタライズ」をクリックすると「設定」のダイアログボックスが表示されます。
印刷方法に合わせて設定しましょう。詳細設定については、ご利用の印刷会社に確認されることをお勧めします。

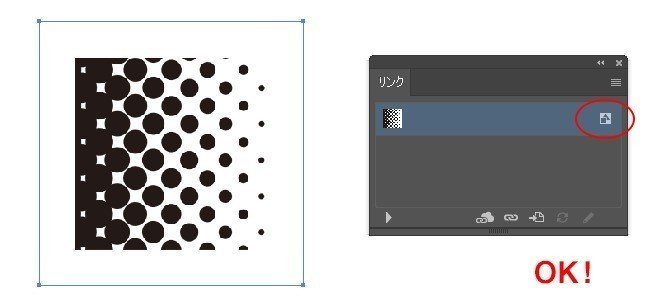
ラスタライズが完了すると、ビットマップ画像としてファイルに埋め込まれます。リンクパネルで確認してみましょう。このアイコンがあればOKです。

5.網点をパスに変換
網点をパスに変換して自由に編集したい時もありますよね。
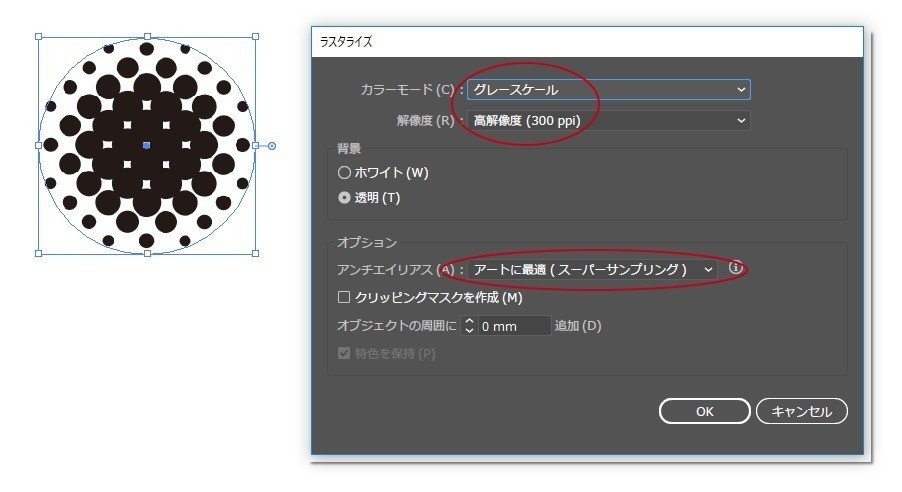
(1) まずは、ラスタライズ
最大半径 80 pixel の網点の場合は、グレースケール・解像度300ppi でのラスタライズで問題ありません。
生成されたパスが歪む場合は、ラスタライズの解像度を上げてみましょう。
[ 注意1] 細かい網点(最大半径 8pixel)の場合は、2400ppi でラスタライズしても生成されるパスが歪んでガタガタします。よりきれいなパスが必要な場合は、元原稿を大きめ(網点サイズも大きめ)で制作しましょう。
[ 注意2] 大きなサイズのアートワークの場合、PCスペックによっては非常に時間がかかる場合も考えられますので、小さめのサイズで試してみる事をお勧めします。

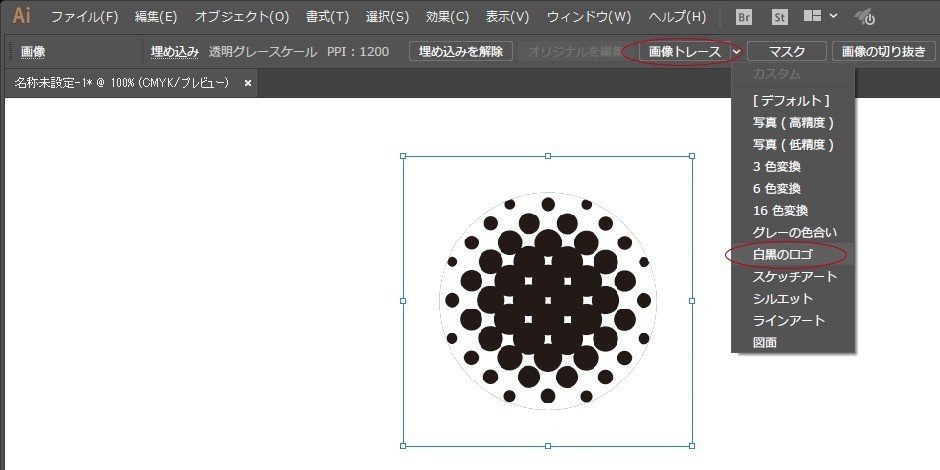
(2) 画像トレース
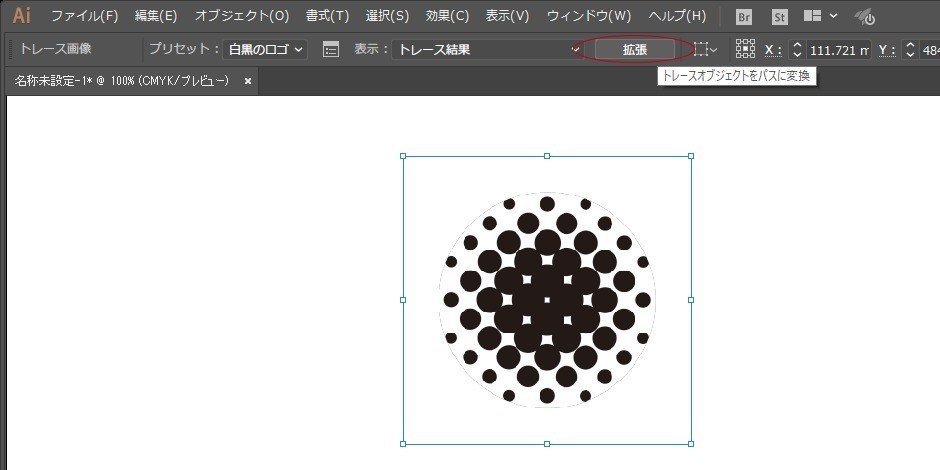
ラスタライズ完了後、「画像トレース」の右の▼から「白黒のロゴ」をクリックすると、白黒に変換されたトレースオブジェクトが表示されます。

(3) パスに拡張
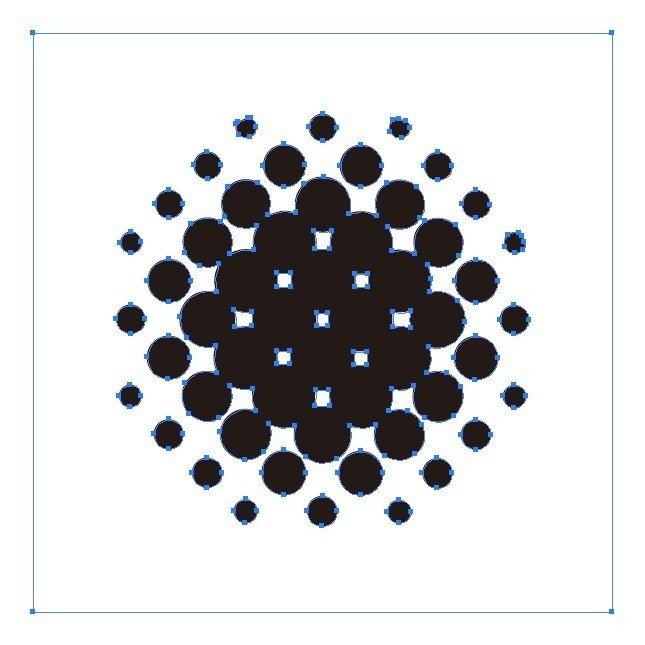
問題なければ、「トレース結果」の右の「拡張」ボタンをクリックしてトレースオブジェクトをパスに変換します。

そこそこ正確なパスに変換されました!

以上です。色々試してみてくださいね。エンジョイ!ハーフトーン
※もし内容に間違いがありましたらご指摘いただければ幸いです。
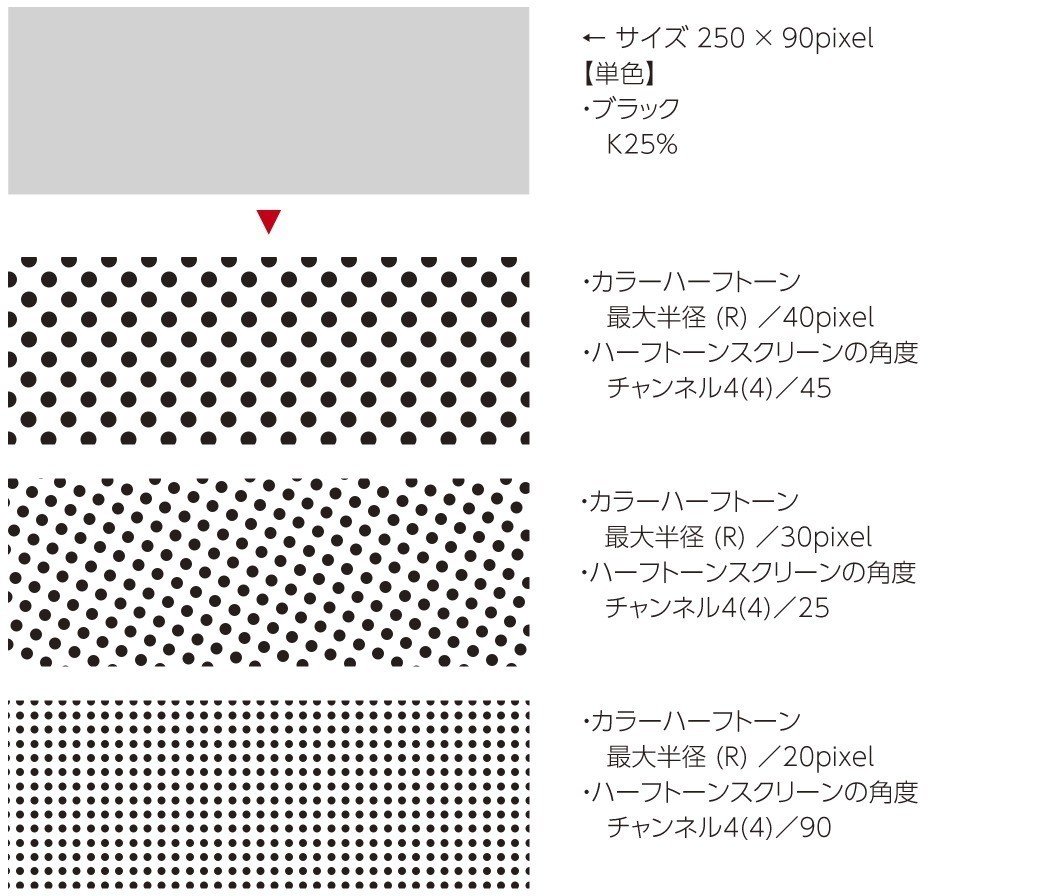
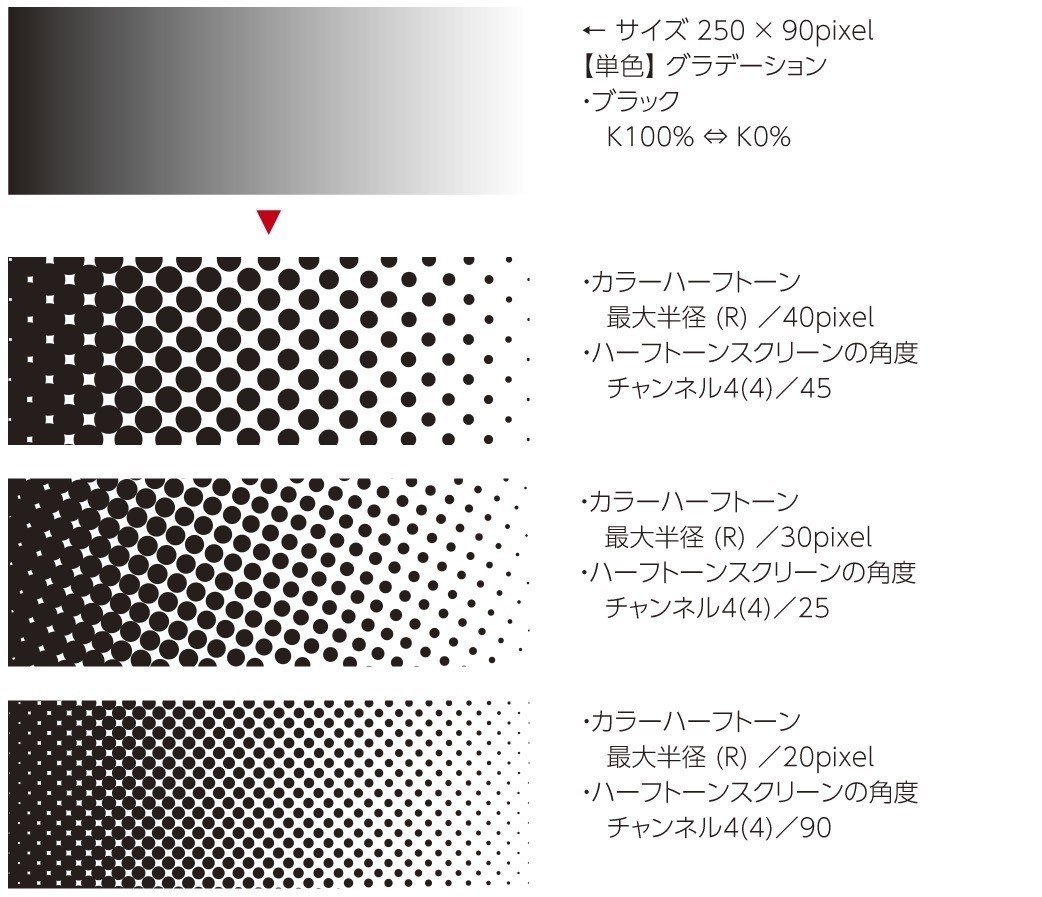
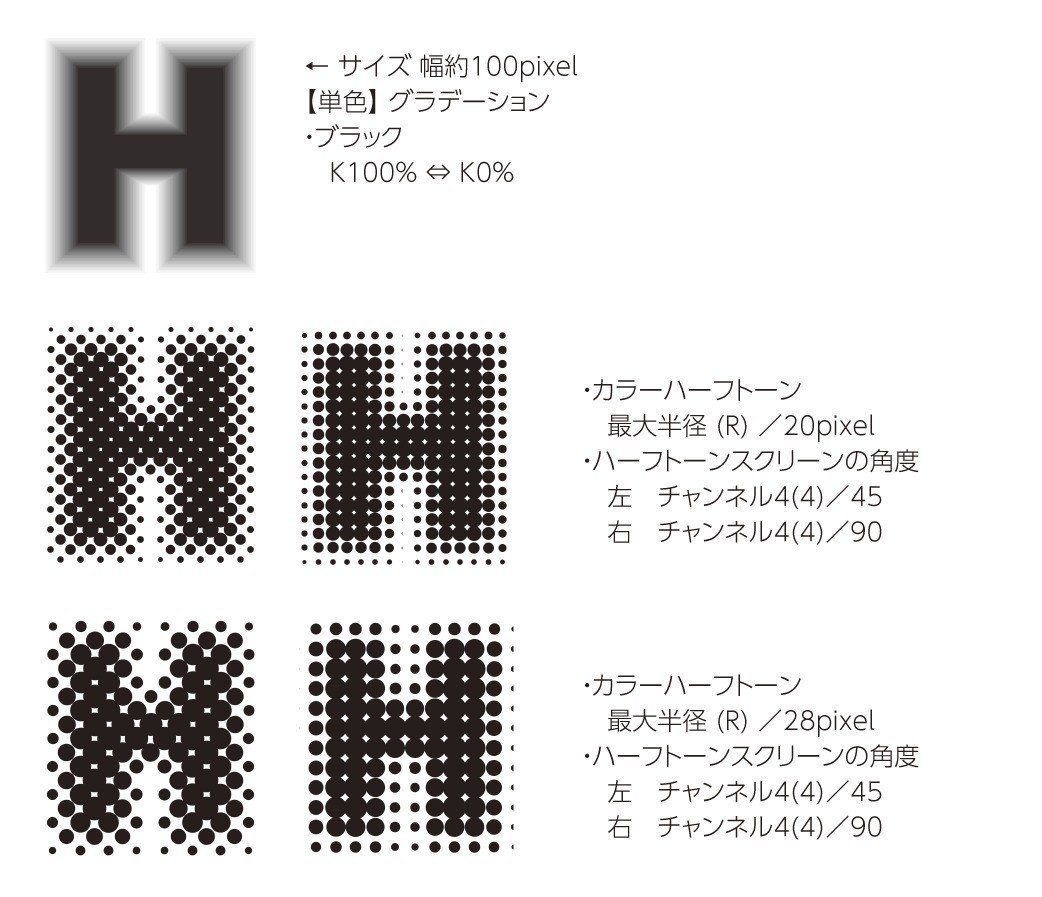
6.網点サンプル
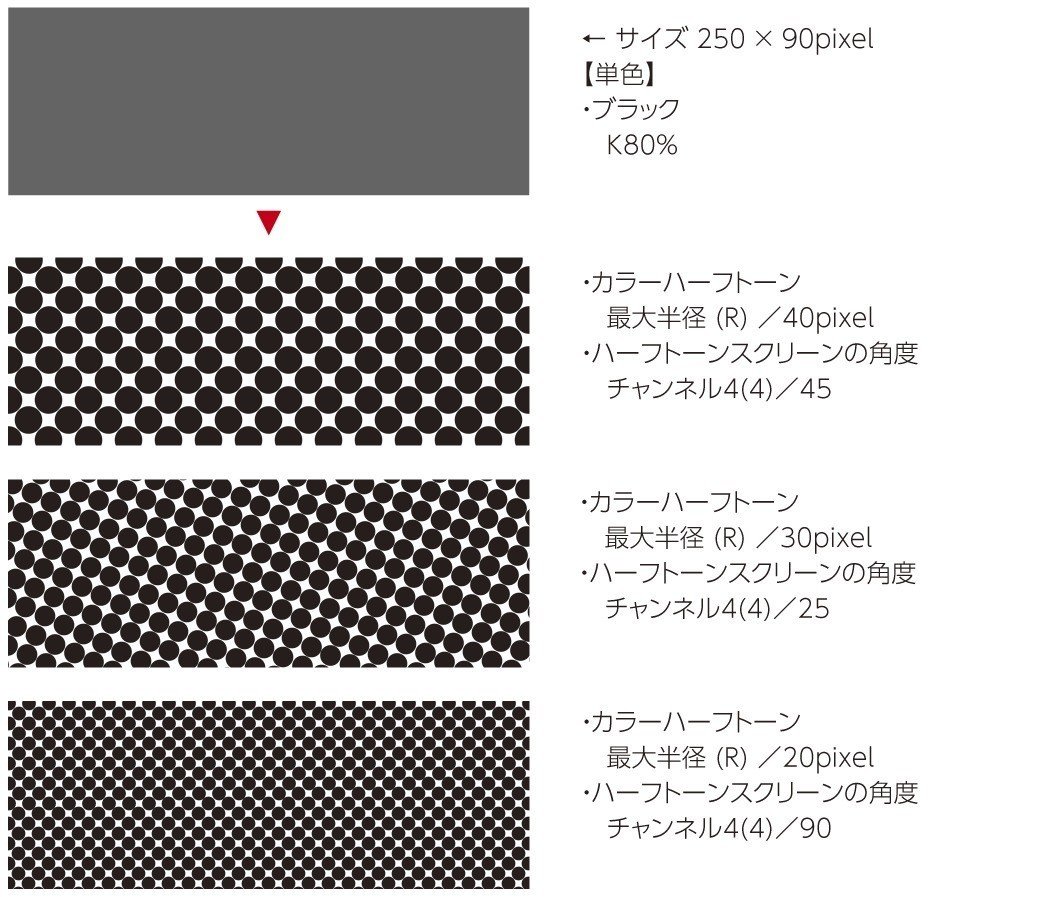
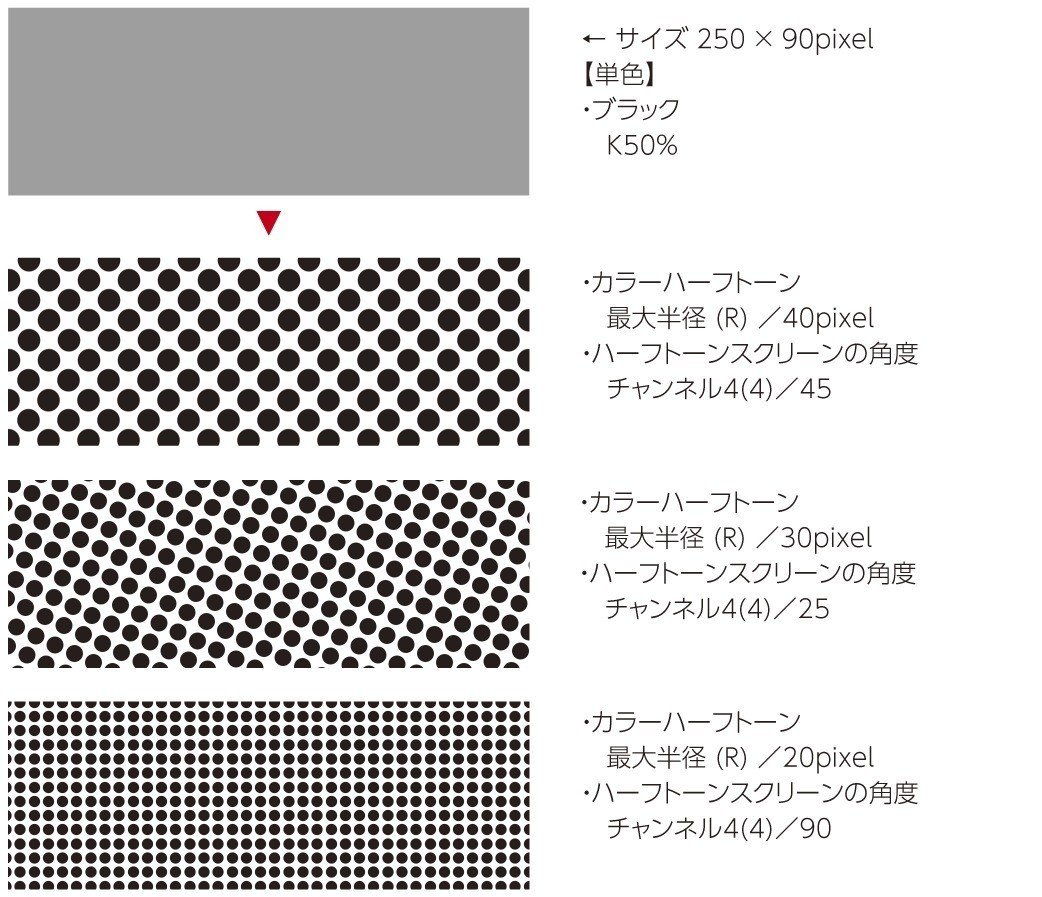
● 1色サンプル(ブラック)
あたりまえですが、K100%はベタなので網点はできません^^






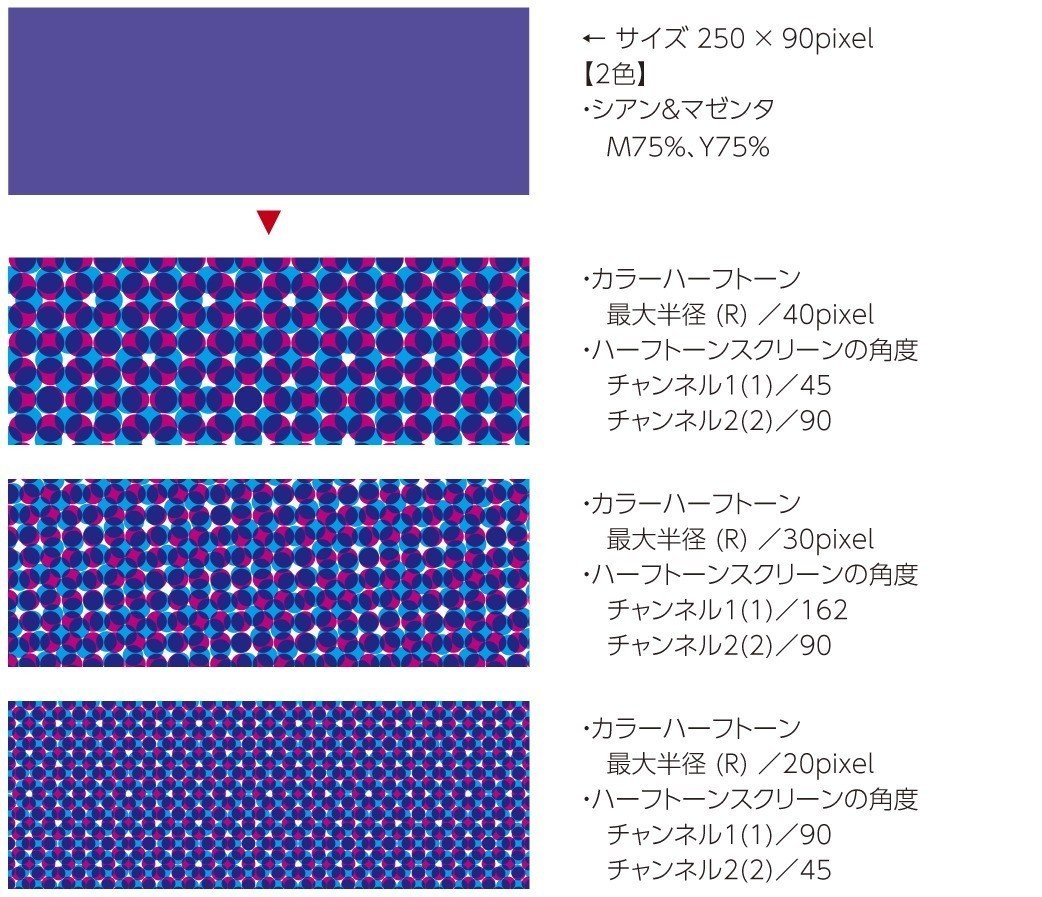
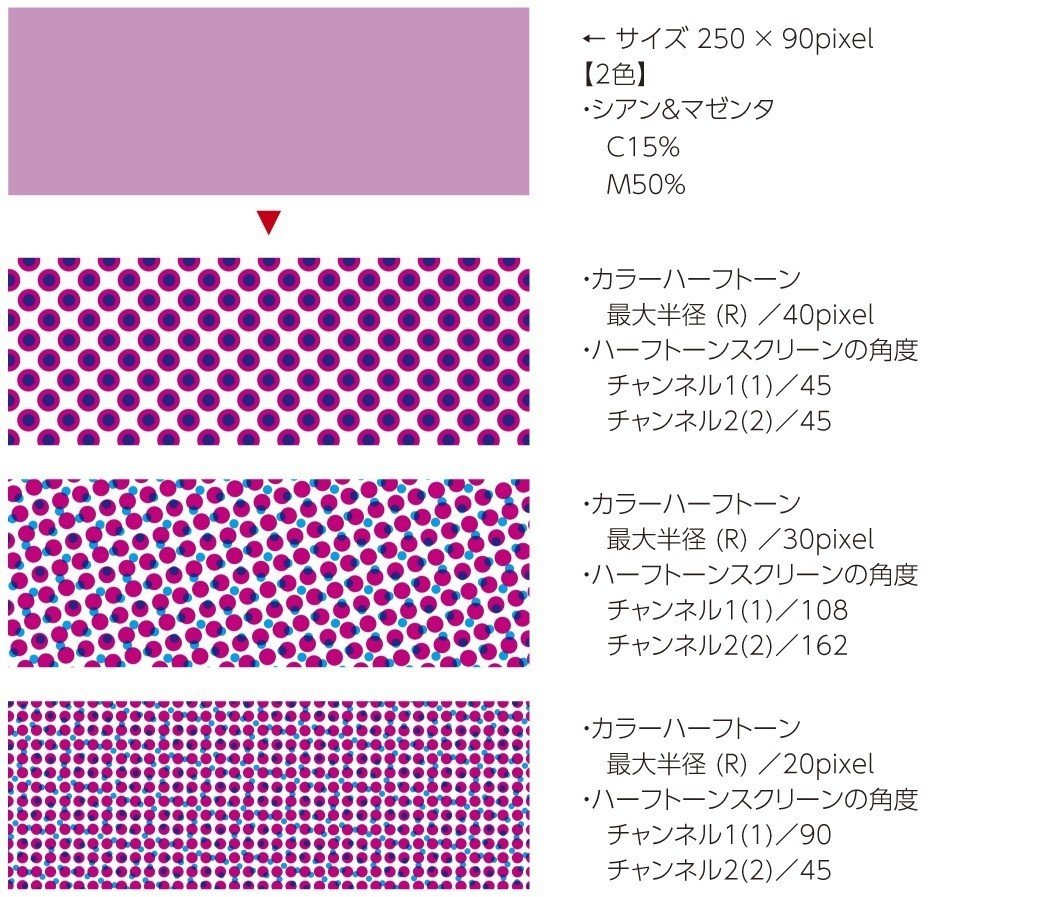
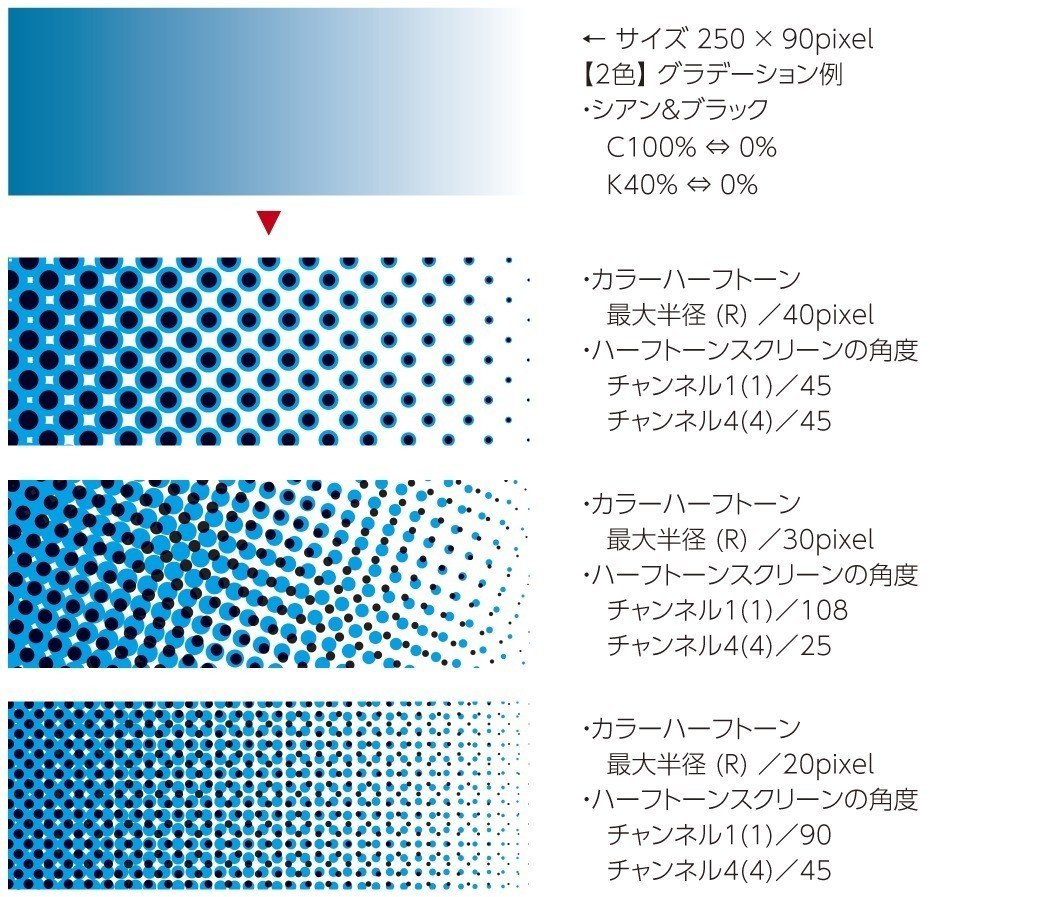
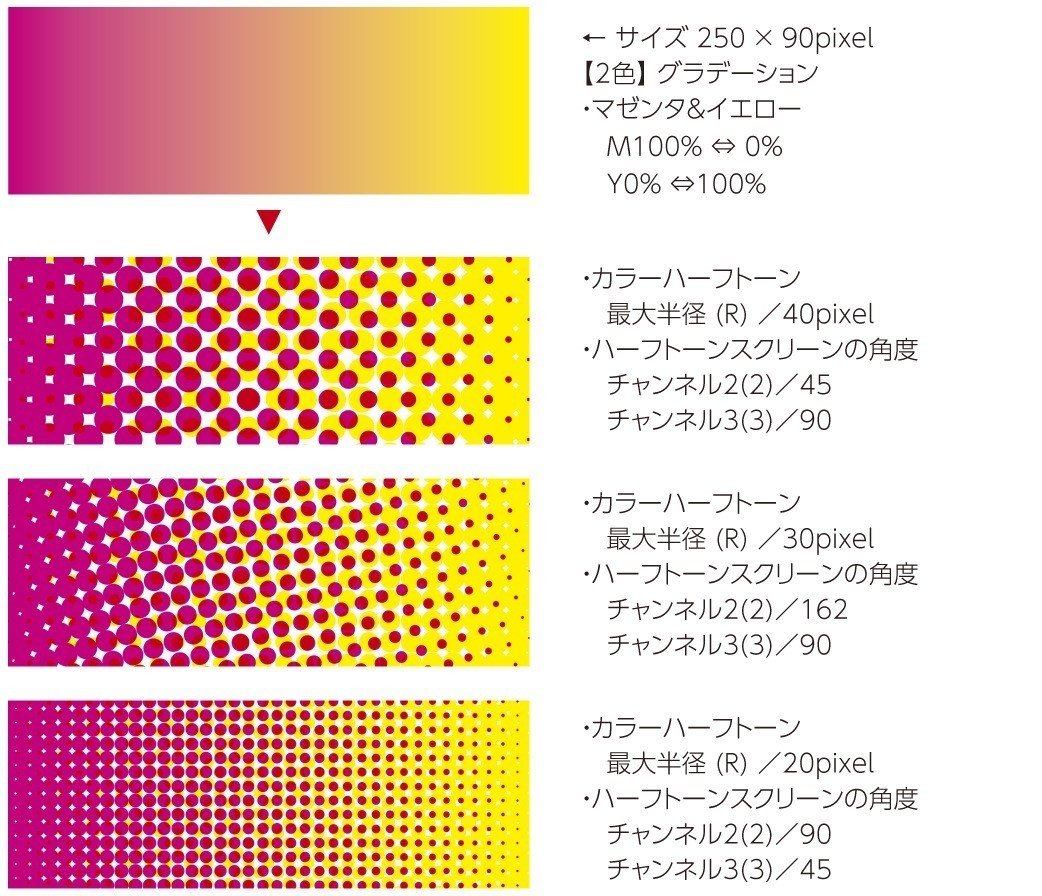
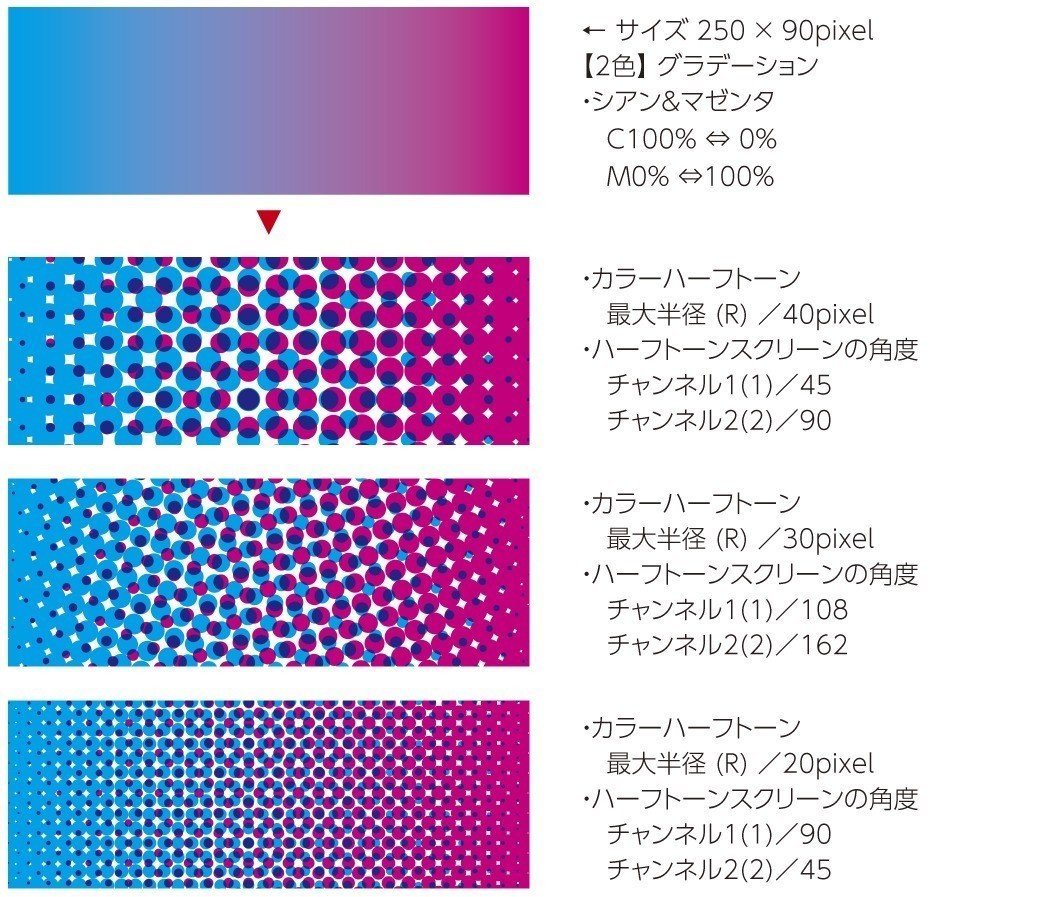
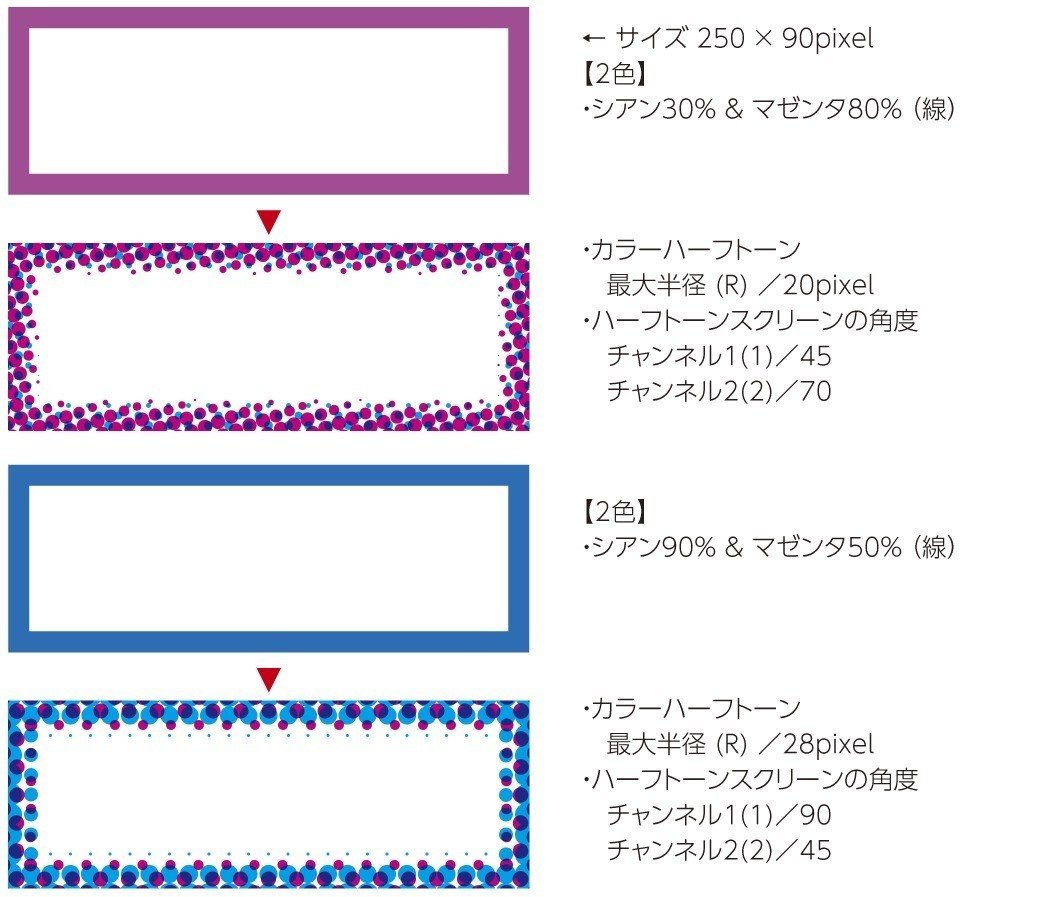
● 2色サンプル(CMYKのいずれか2色)






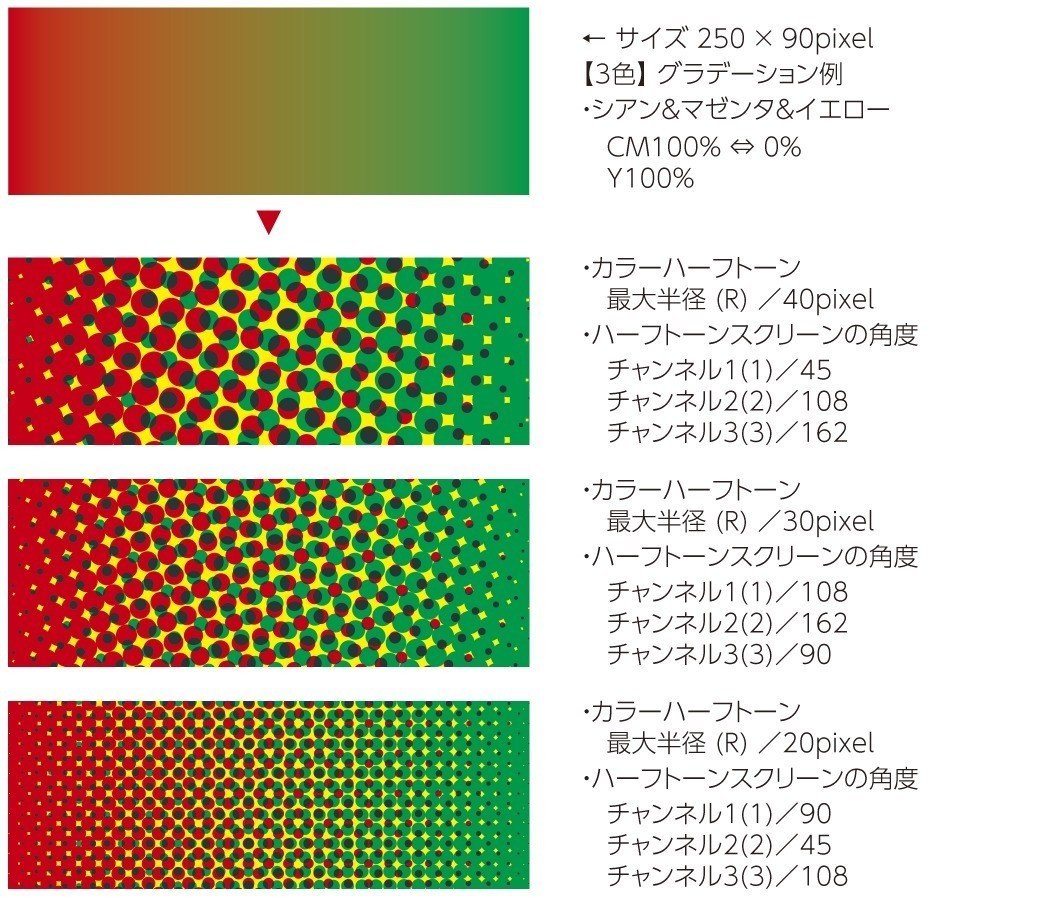
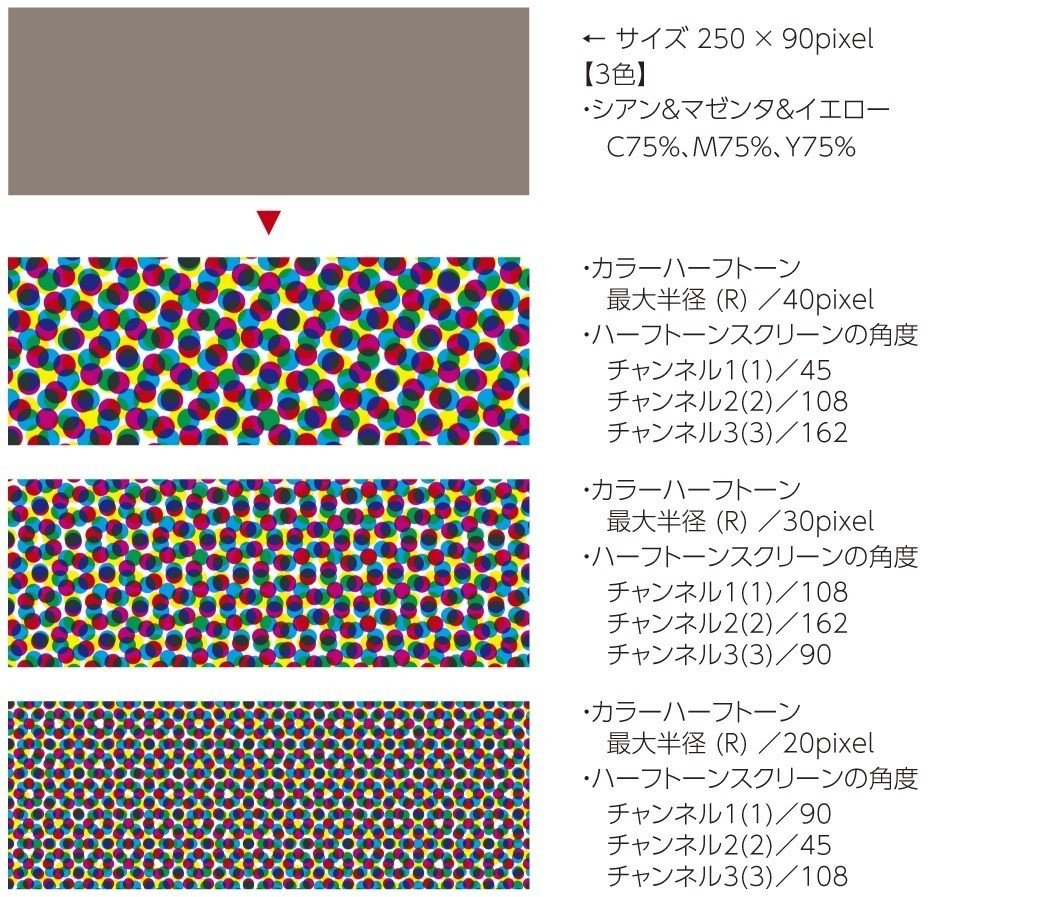
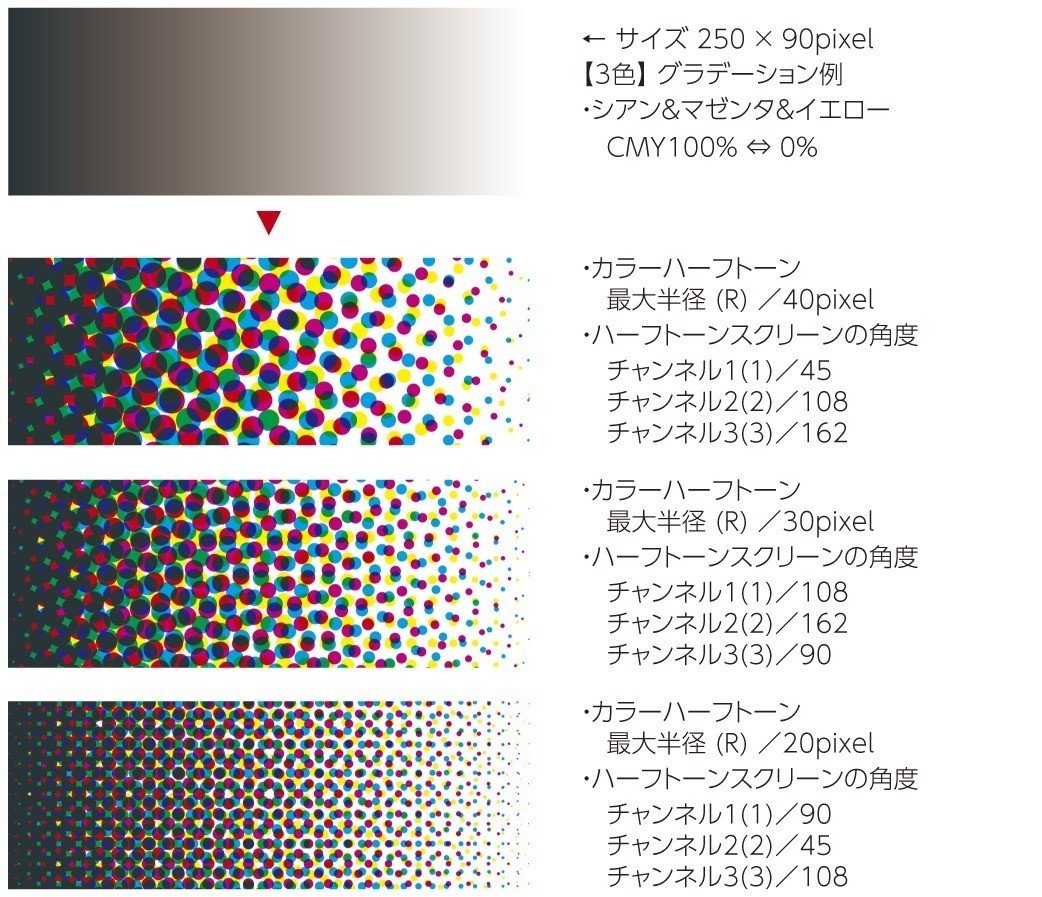
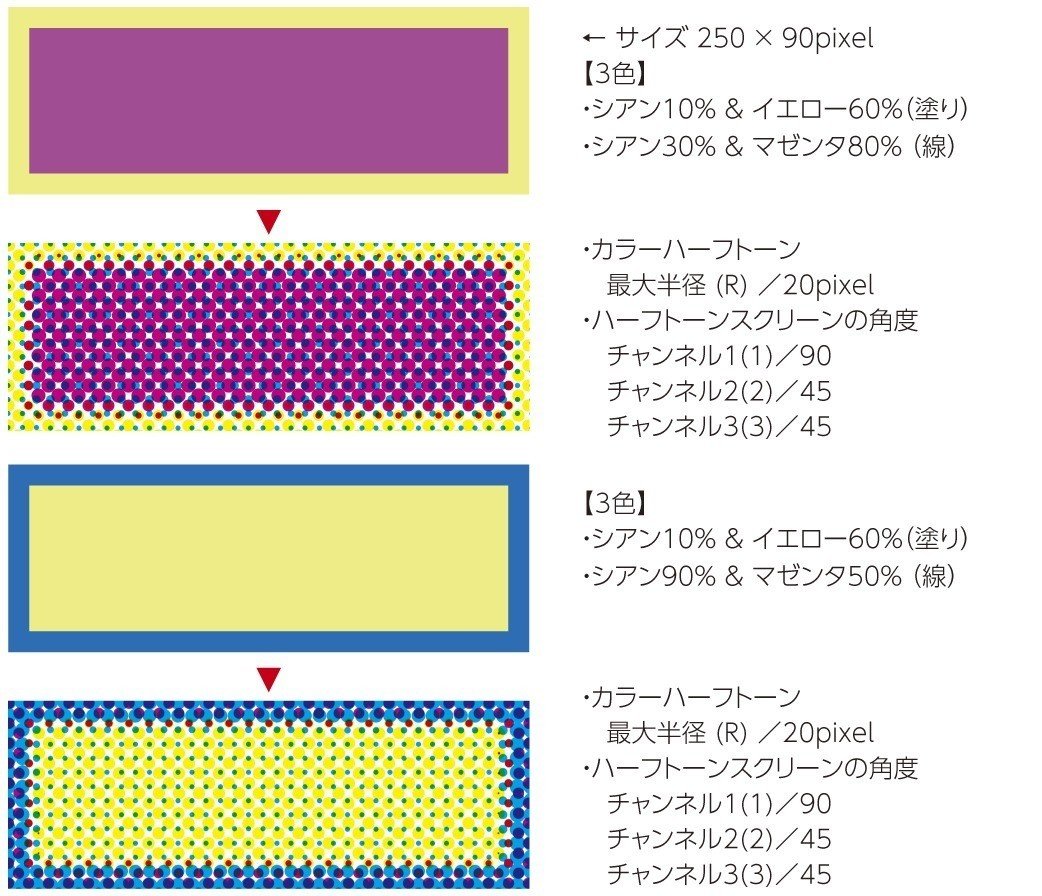
● 3色サンプル(CMYKのいずれか3色)




● 特色(スポットカラー)サンプル





最後まで、ご覧いただきありがとうございました。
[お詫び]
note のバージョンアップで?有料エリア開始位置が上部に移動していました。一時期、無料で記事が読めない状態になっていたようです。見に来て下さった方すみませんでした。
7.サンプルデータ ※有料
この記事をご購入いただくと、
下記項目のサンプルデータ、AI(CS4)、PDF
のダウンロードボタンが表示されます。
amiten_sample_01.ai
1.はじめに
(1) こんな網点が作れます
amiten_sample_02.ai
6.網点サンプル画像(数値掲載)
● 1色サンプル
● 2色サンプル
● 3色サンプル
● 特色(スポットカラー)サンプル
※AIとPDFは同じ内容です。
※AIのテキストはアウトライン化していません。
任意のフォントに差し替えてください。
ここから先は
¥ 600
この記事が気に入ったらチップで応援してみませんか?
