
仕事の小技:30秒で画像一覧(Excelなんて開かないもんね!)
日々お仕事に励まれている皆さんこんにちは。
WEB制作会社PILOTのディレクター中原です。
みなさんいくつか画像をピックアップして、「どのイメージが近いですか?」ってお客様に聞くことありませんか?
その候補を退勤10分前に作らなきゃいけないことありませんか?(ある!)
そんな時Macユーザーが使える小技のご紹介です。
もうExcelやパワポを開く必要はありません!
それでは早速30秒で画像一覧の作成方法です
①一覧にしたい画像を1つのフォルダにまとめます
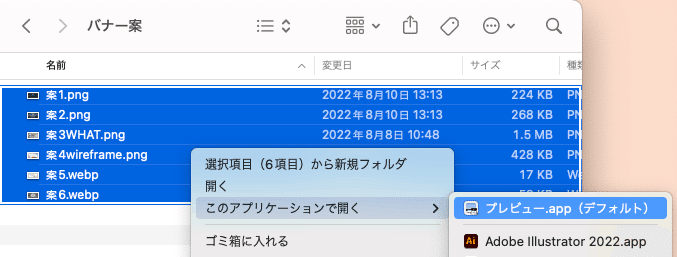
②Finderで候補画像をまとめて選択した状態で このアプリケーションで開く > プレビュー.appを選択

③ (プレビュー.appで画像が開くので)コンタクトシートに切り替えます。

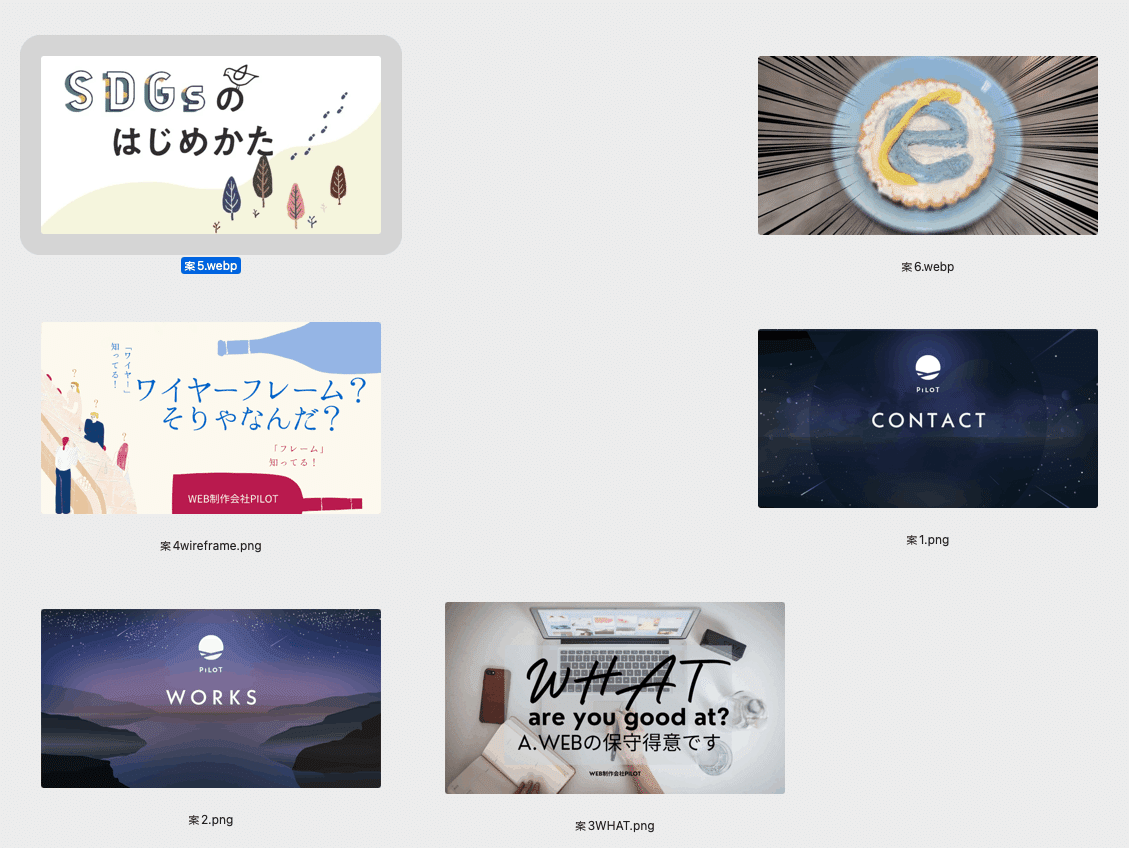
④コンタクトシートで開いた時画像の様にズレていたら、プレビュー.appの表示領域を上下左右に伸ばしたり縮めたりして、うまく収まる部分に調整。
並び順はドラッグ&ドロップで変更できます。

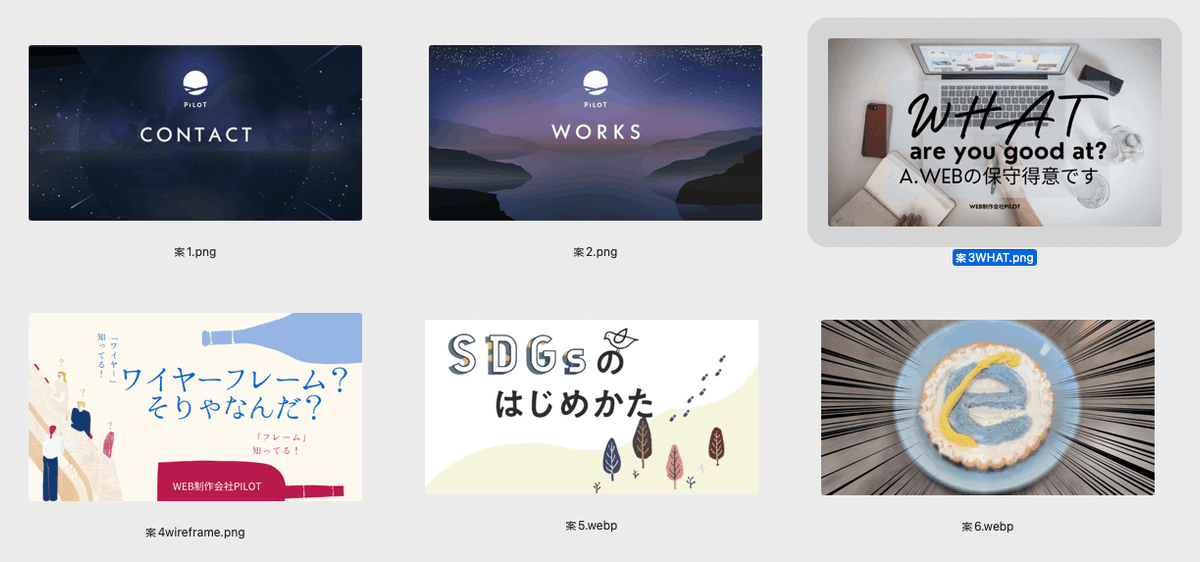
⑤スクショを撮ったら画像一覧の出来上がりです(お客様に候補として送りましょう)

画像のファイル名を、案1、案2やクール、シンプルなどにしておけばお客様も回答しやすくて尚良です!
ちなみに私は、バナーやWEBサイトにいれる画像の候補案を出す時に使っています。
▼他の記事も読んでみてね
▼弊社サイト
▼お問い合わせ(ぜひ、note見ましたって書いてね。)
