
ワイヤーフレームはデザインじゃない!何のために作るもの?
ワイヤーフレームって何のために作るんでしょう
WEB制作会社を探している皆さんこんにちは。
PILOTのディレクター中原です。
突然ですがワイヤーフレームって知ってますか?
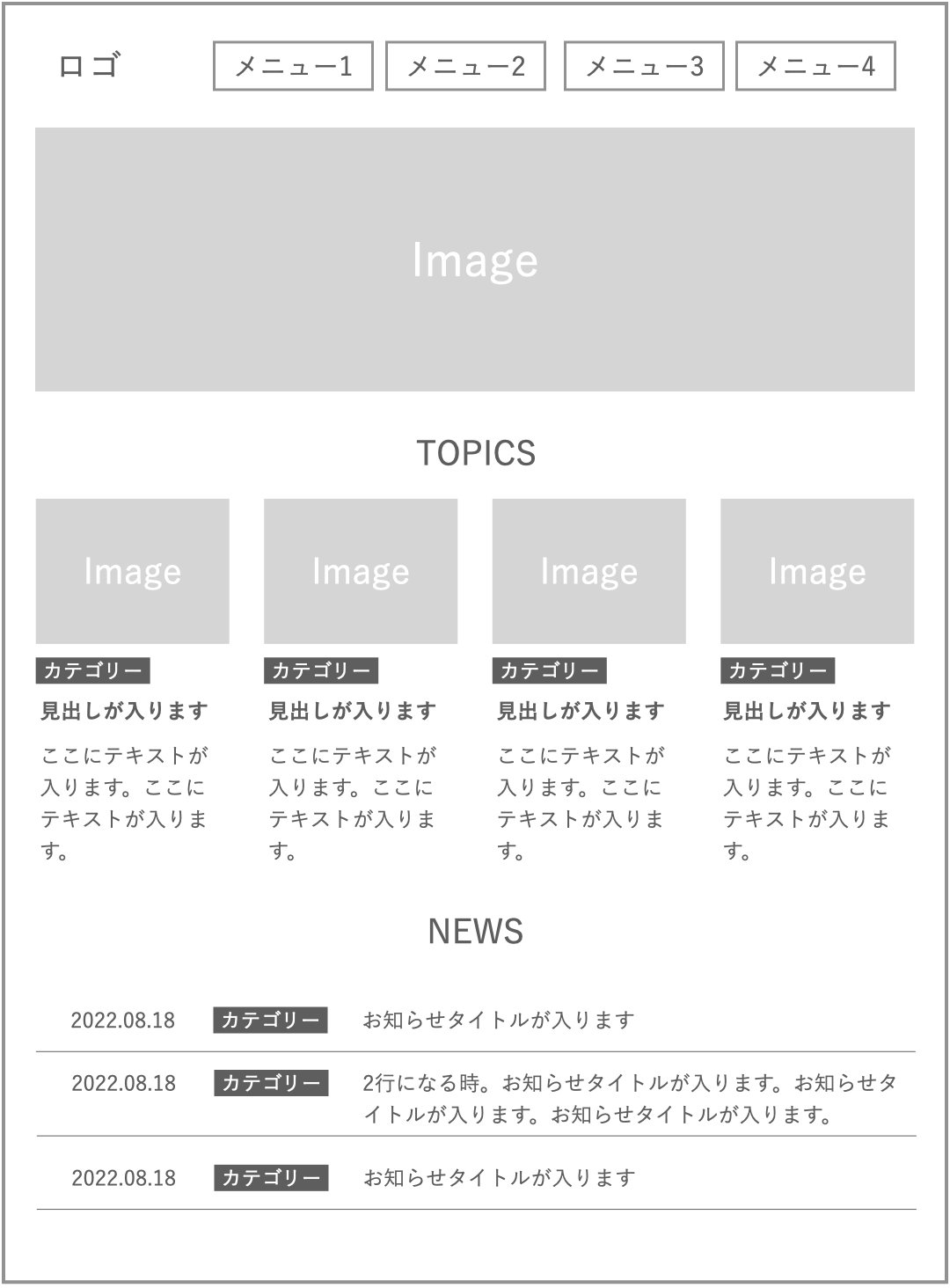
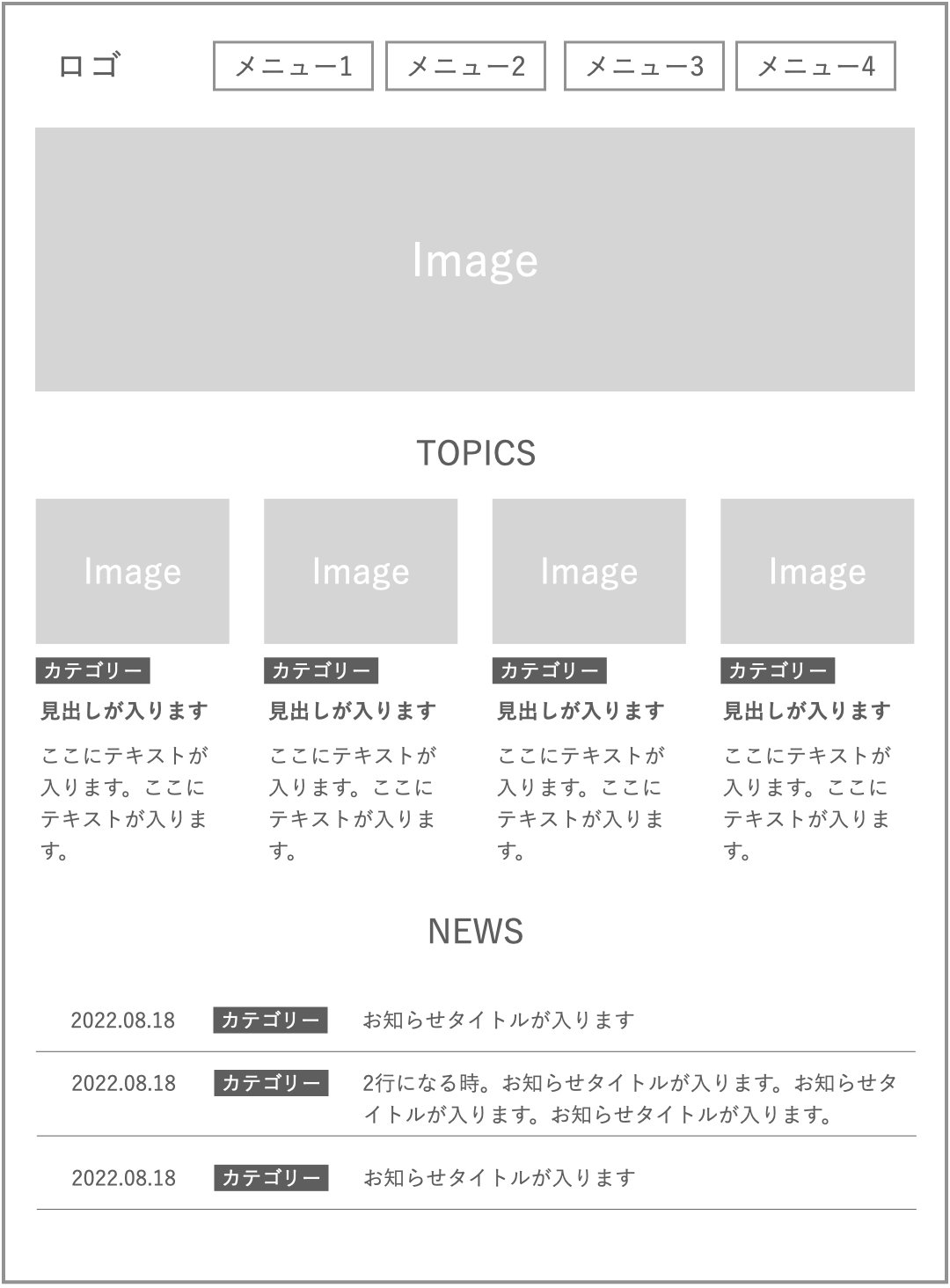
デザインの前に作るこんなやつです。

これって何のために作るんでしょうね。
「いきなりデザインじゃだめなの?
だってデザインも無いのに、ページに入れる要素とかイメージできないよ」そんな方もいるかも知れません。
でも、これは逆なんです!
デザイン前にページに配置する要素や、要素の優先度、その配置を決め、お客様と一緒に確認するため作るのがワイヤーフレームです。
これさえしっかり考えておけば、できたデザインを見てから「やっぱりここに、この要素を入れたい」「こっちのページの要素をここに移動して」というデザインの直しが無くなり、スムーズなWEBサイト制作に繋がります。
ワイヤーフレームってどうやって作るの?
それではもう一度ワイヤーフレームがどんなものか見てみましょう。
画像、ボタン、見出し、テキストの位置などを四角や線で表した以下のようなものです。

ただ、いきなりこの形になるかというとそうではなく、はじめはもうちょっとざっくりしています。
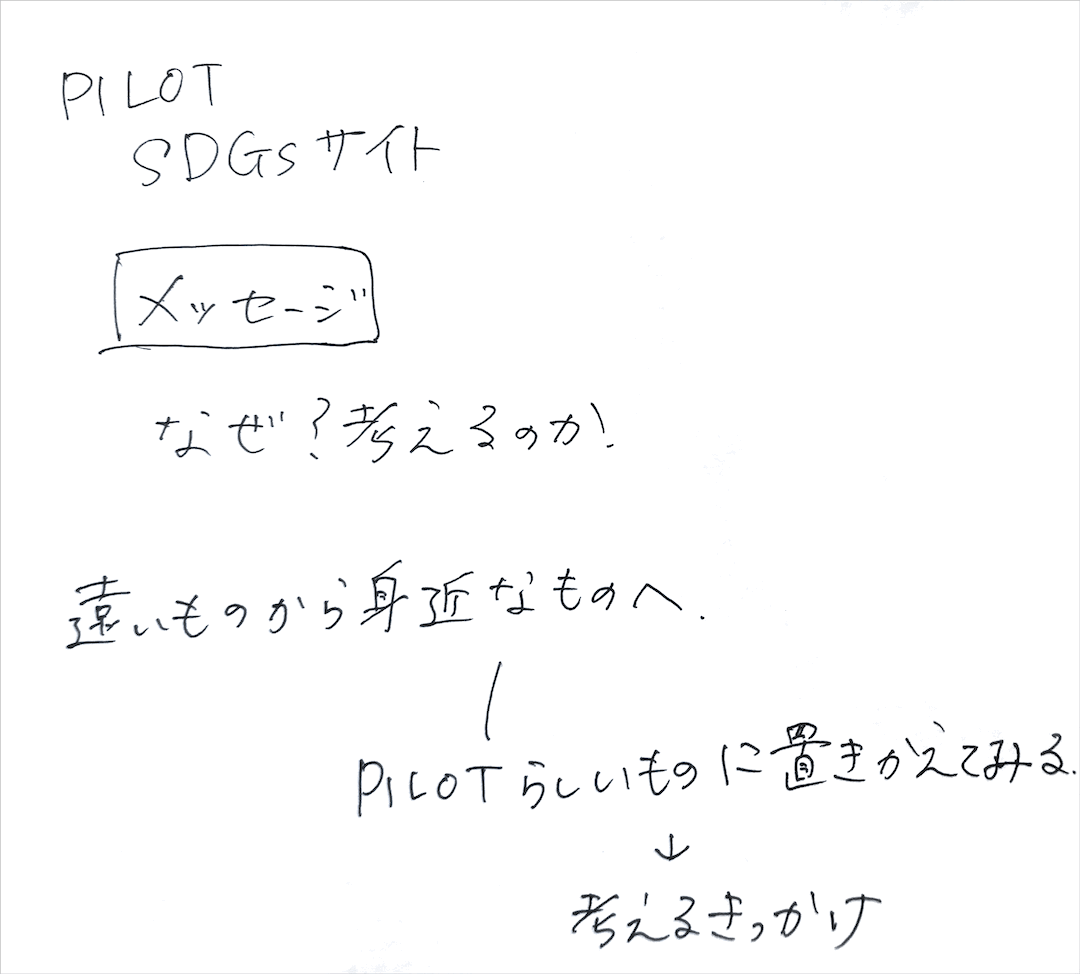
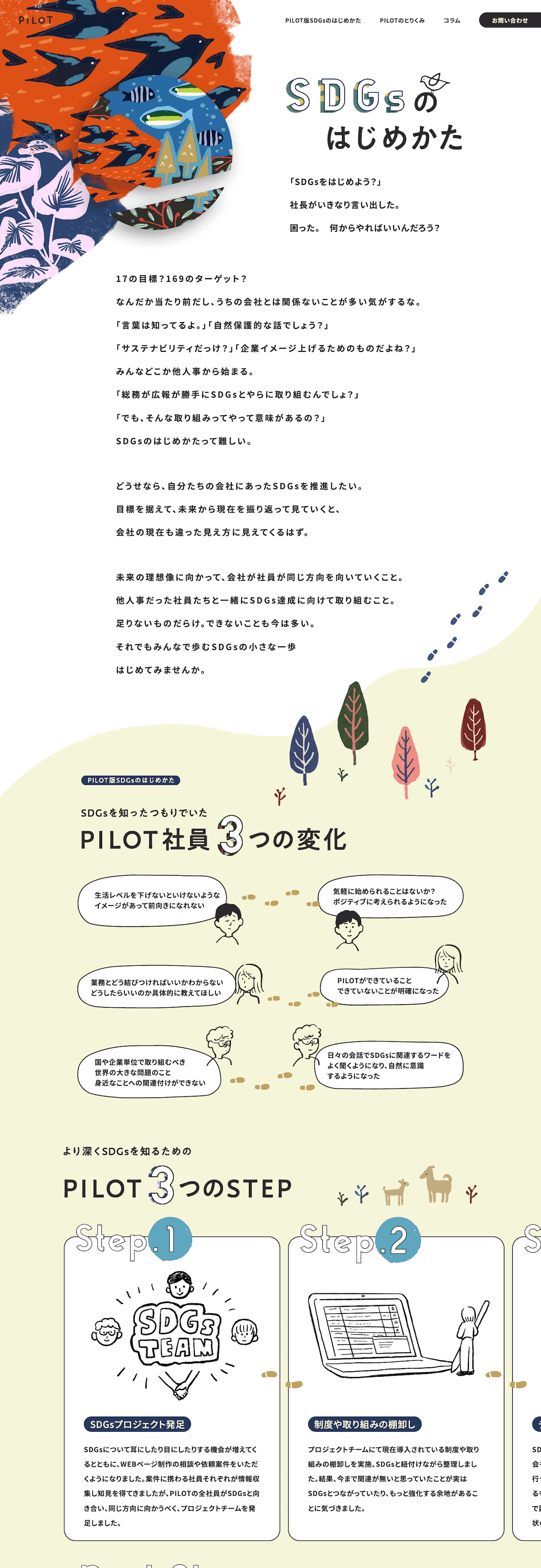
例えば弊社サイト「SDGsのはじめかた」だと初めは紙とペンからスタートです!(人によりますが、最初はアナログの方が早いです。)
とりあえず思いつく限りの関連項目を書き出して見たり、それを元にこのページで伝えたい事の軸はどこかを自分なりにまとめていきます。

つまりワイヤーフレームを作る前の素案です。
これを社内(場合によってはお客様にも)に共有して、案件に関わる人たちの共通認識を得てから、最初のワイヤーフレーム作成に取り掛かります。
いきなりワイヤーフレームを作成すると細かい話になることが多く、大筋がブレることがありますがはじめに自分の中で軸を持っておくと軸がブレても気づきやすいです!
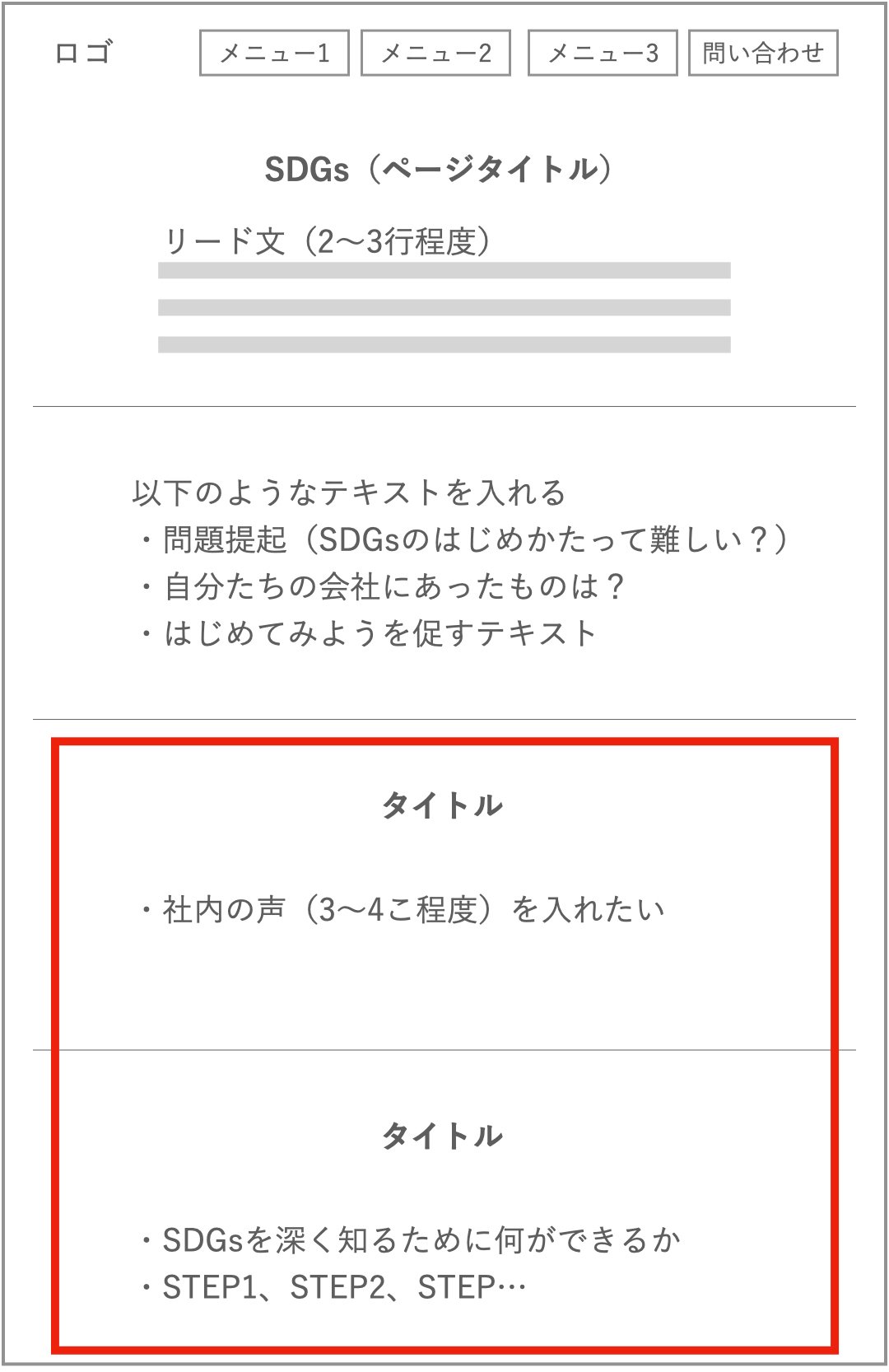
みんなの認識が同じ方向を向いてきたところで、ワイヤーフレームを作成します。「SDGsのはじめかた」だとこんな感じです。

それがWEBページになるとこうなります

ワイヤーフレームを見て、このデザインを想像出来た方はいるでしょうか?
いたら天才です!
ですが...世の中そんな天才はいません(断言)
このままでは見た人によって、イメージする内容が変わってしまいます。
デザインを作ったらイメージと違う!となりかねません。
お客様とPILOTで制作ページの共通認識を深めていくため、協力してワイヤーフレームを詰めていきます。
ワイヤーフレーム1のように、少しでもページの流れが見え始めると、SDGsのページを作りたいな〜くらいだったお客様も
・「社内の声」部分は社内で話す前と後の様子を入れたら良さそうだ
・「深く知るために何ができるか」の部分は段階をSTEPで示したい。
1つのSTEP・イメージ画像 / 見出し / 説明文 にして3STEPでまとめられそう
などの意見が徐々に出てきます。
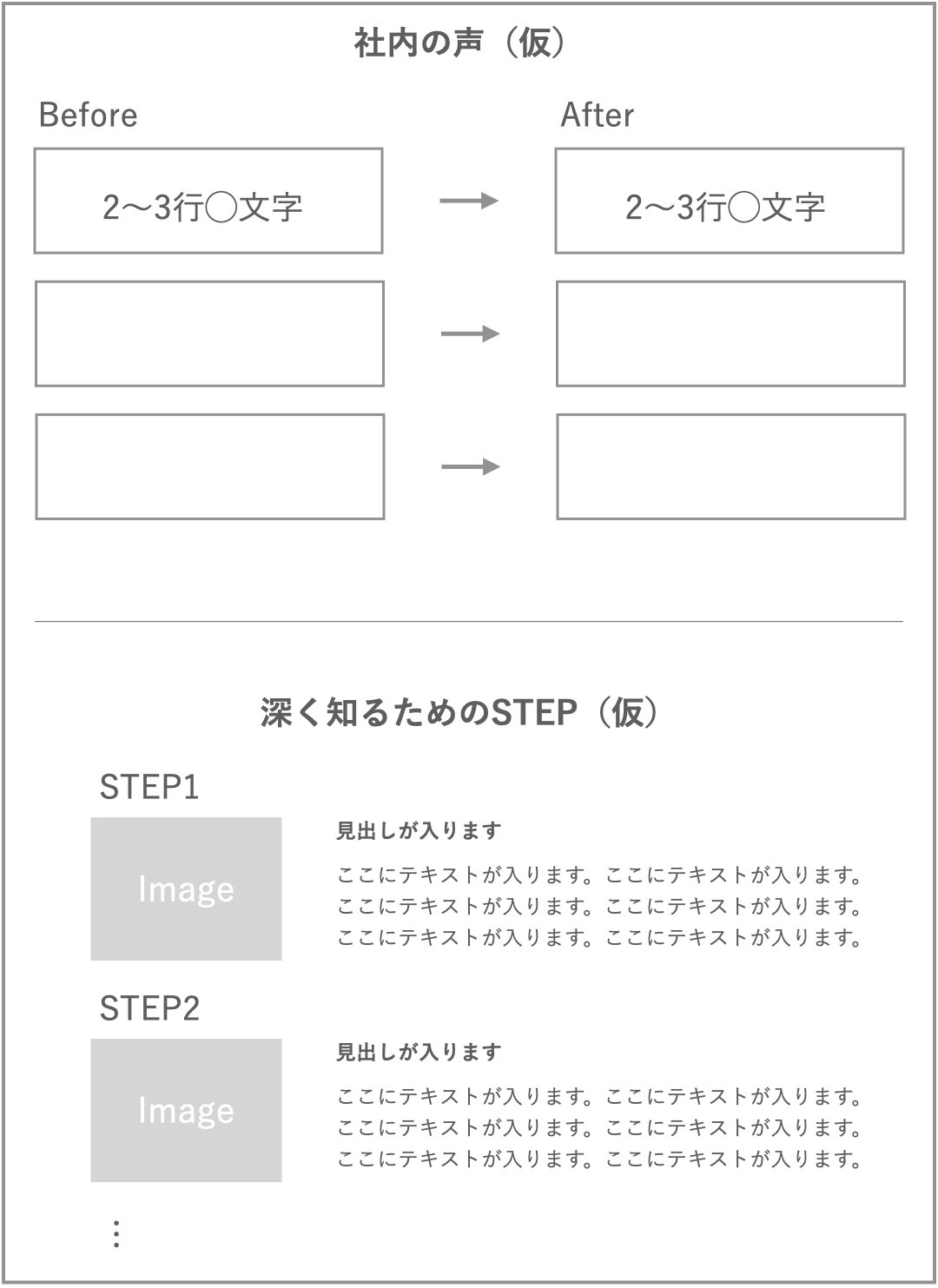
これを元に該当箇所(ワイヤーフレーム1の赤枠)を直すとこんな感じです。

ワイヤーフレームを詰めていく作業が、1回で終わるときもあれば何回か必要な時もありますが、このように形が見えてくると
・「社内の声」のBefore Afterのテキストが必要
・「深く知るためのSTEP」の各STEPには画像、見出し、説明文が必要
など準備すべき要素がわかります。
そのためワイヤーフレーム作成と並行して、自社でお持ちの画像の中で掲載可能なものを集めて頂いたり、テキストのご用意を進めていただきます。
ここでお客様にテキストをご用意頂くのは、PILOTはWEB制作のプロですが、お客様の会社や商品のプロはお客様だからです。
とは言え、自社についてご存知のお客様もテキストを書くプロではありません。
「ここに当てはまるテキストを用意してください」だけでは戸惑いもあるため、弊社からは「例えばこのサイトのここの文章のイメージです。」「御社パンフレットのこの文章を◯文字程度に膨らませてください」などお伝えしますので、安心してください!
少し話がそれましたが、ワイヤーフレームは、漠然と◯◯のサイトを作ろう!という状態から、具体的に何をどの順で掲載するかを決めるためのデザインの仕様書です。
四角や仮のテキストで表され、具体的なデザインをイメージしづらいと思いますが「デザインが出てこないとわからないよ〜」ではなく、是非!ワイヤーフレームからサイトのイメージを膨らませてみてください。(きっと良いサイトになるはずです)
さぁ!ここからはPILOT のデザイナー陣の腕の見せどころ
このワイヤーフレームがどう利用されるかというと...このまま四角が並ぶデザインになるわけではありません。
ワイヤーフレーム(デザインの仕様書)を見ながら
・このページは何を目立たせたいページなんだろう?
・サイト全体の目的はなんだろう?
・どこに目がいくようにしよう?
・他にもいっぱい!!!!
を考えます。
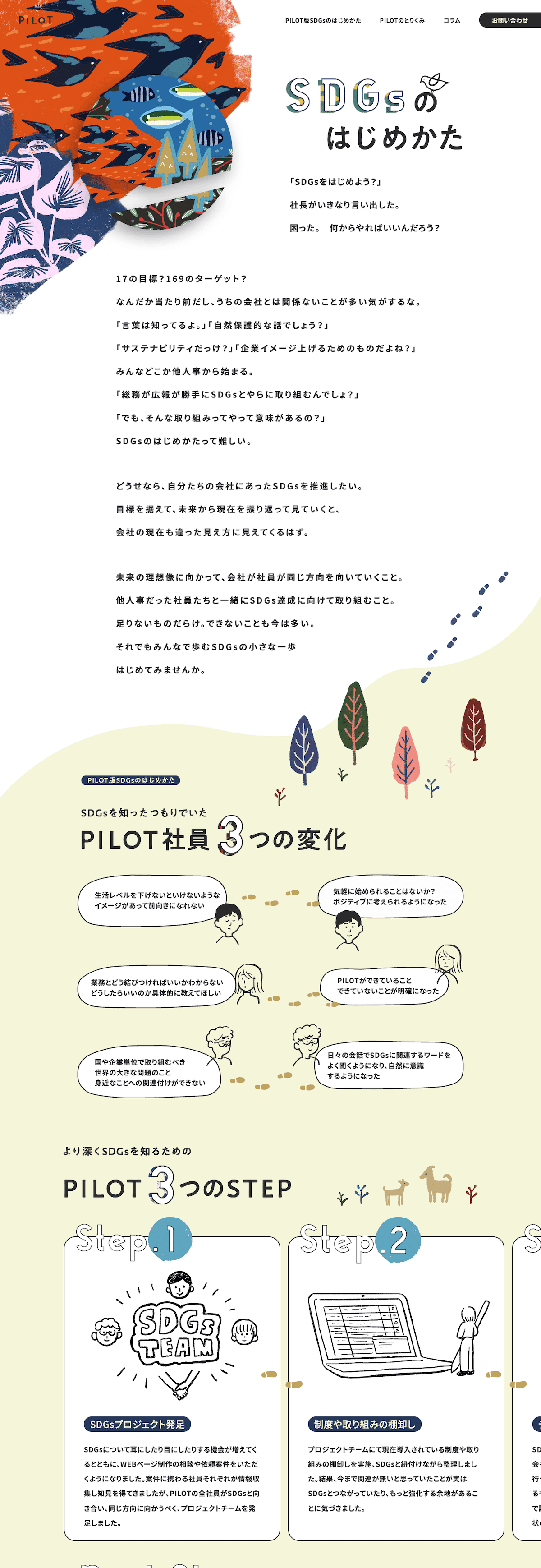
すると...あの四角がいっぱいのワイヤーフレームがこんな素敵なデザインになります!

これを見れば一目瞭然!
社内の声が吹き出しになったり、縦並びだった深く知るためのSTEPが横並びになったり…そう、ワイヤーフレームはそのままデザインになりません!
強弱1つつけるのも、ただ赤字にすれば目立つわけではありません(悲)
目立たせたい部分を大きく(他を小さく)したり、斜めに画像を入れてみたり、視線の動きを考慮したり...ディレクターの私が分けてもらいたいデザイン力を発揮してくれます。
このデザイン力を発揮するために、どんな画像が入るか?何文字程度のテキストがどこに入るか?といった情報が必要なんです!
そしてその情報がまとまっているものがワイヤーフレームです。
ポイント
デザイン前にページに配置する要素や、要素の優先度、その配置を決め、お客様と一緒に確認するため作るのがワイヤーフレーム
ワイヤーフレームがそのままデザインになるわけじゃない
ワイヤーフレームの段階で、ページの要素を確認することでデザインの直しが無くなり、スムーズなWEBサイト制作に繋がる
ここまでご覧頂いた方は、読む前よりワイヤーフレームの事に少しだけ詳しくなれたでしょうか?(そうだと嬉しいです!)
その他の記事
今回例に出した「SDGsのはじめかた」サイトや前回の記事も是非見てみてください!
▼SDGsのはじめかた
▼SDGsのはじめかたバックストーリー
▼前回の記事
お問合せ
▼弊社サイト
▼お問い合わせ(ぜひ、note見ましたって書いてね。)
