
アイコン作成話
こんにちは、ぴちゃんです。
今日はアイコン作成秘話について。

この記事を書こうと思ったきっかけは、私のロゴ受注はこのアイコンから始まり、そこからロゴデザイナーを目指し始めたから。みんなの一歩目ってどんなんだったんだろうと思いながら記事を書きます。
アイコンを作ったのは2020年11月。
つまりSHElikes入会2ヶ月目の頃。
ちょうどwebデザインに挫折をした頃です。
この頃は私にとって、デザイナーってかっこいいなと思い踏み出したSHElikesだったけど、文字の配置にとてもときめきを感じなくて続けるのがしんどい時期でした。
かっこいいからなってみたいけど、自分が苦しんでる状態が続くと心の声が聞こえなくなってしまうので、一旦違うこと、、と思い、Illustratorコースを発見してアイコンを作成しました。(細かいことをいうとSHEのIllustratorコースはイラストを描くような内容ではありません。とんでもない勘違い野郎ですがお許しください。受講前に少しでも触っていた方がいいのでは!?と勘違いし制作に踏み切ってます。)
作成時
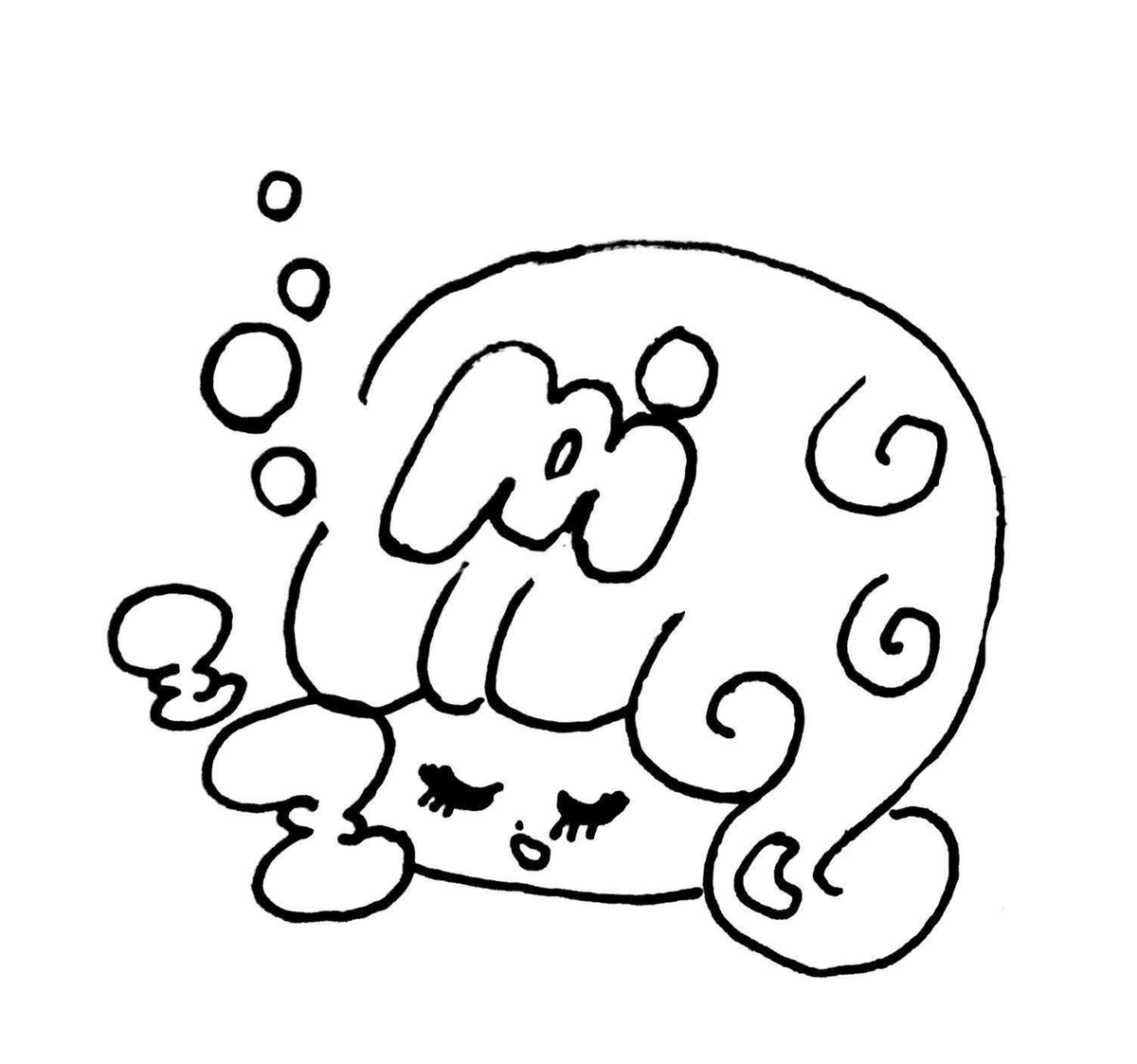
まあそんな大したお話はないのですが、こちらのアイコンは
・初めてIllustratorを使った
・トラックパッドのみで作成した
ものになります。

もともとPC触ったことない人間なのと、とにかく紙もの大好き!文房具大好き!なアナログ街道てくてく星人なので今でもラフは紙で描いています。描いている時に対話が出来るので紙であることには今でもクリエイティブにおいてこだわっている点です。
たくさん調べまくって、紙で描いたものをIllustratorのデータに変換する方法があることを知ったので実践。振り返るとこのあたりは今のロゴの作り方にも生きていると思います。
取り込むと大体ケバケバなのでアンカーポイントを減らしたりベジェを駆使してとにかく滑らかにする。携帯のアプリでベジェをよく扱っていたので、このあたりはなんなくクリア。
ただし、アンカーポイントを消すのと減らすのってデータ上ではちょっと違うようでだいぶ苦労しました。パスを消したくないなら削除しちゃあかんことをここで痛いほど知りました。


ここまでで1日くらい。
ここから色付けに入るのですが、猛烈な集中タイムに入るのでお写真はありませんご了承を。

色に関して決めたことは2つ
・黒(#000)を使わないこと
・3色に縛られず自由に作ること
憂いさを表現するのにやらないこととして、黒を使わないと決めました。黒に吸い込まれる感じがしたのと、目を引く要素の大部分が黒って嫌だなという理由です。
色に関しては、もともと私は「色」がすごく好きで、多彩色な世界に魅力を感じて生きてきました。よく「配色は3色まで」と聞きますが、私はたくさん色がある方が可愛くて好き・たくさんある方が調律を取りやすいので迷わず色を使いました。
このあたりはwebデザインを学んでいたときの息苦しさが爆発したようにも思います。
諸々キャラクターに色を付けたら、最後に背景を付けて完成。
ちゅうもーく!みたいな背景構成はラフを描いている時から決めていたのですが、ここで初めてイラレの効果を使います。
三角作ってまーるく配置。丸いクリッピングマスクをかけたら完成。
実は何色にしようかと結構悩んだけど、一番使用数した割合が少なかったピンクにしました。このあたりは直感。
おわり
ちなみにこの子は、「ねむるちゃん」という名前が付いています。一応。
私の「なりたい姿」がテーマで、睡眠時の憂いな気持ちを淡い色に落とし込んで、グラデーションのように変化したいという意思で作っています。
再三言っておりますが、このアイコンがなければ「ロゴデザイナー」という「デザイナーの形」との出会いはなかったので、辛い中でもクリエイティブから逃げなくてよかったし、私がクリエイティブで発散するタイプでよかったなあと思っています。
読んでくださりありがとうございます。
ロゴ制作に関してのお問い合わせは公式LINEよりお願い致します。
いいなと思ったら応援しよう!

