
エフェクトの制作方法から設定方法まで
エフェクトの制作方法・設定方法
pictSQUAREのイベントでは会場で交流・盛り上げる方法の一つとして、エフェクトという機能があります。
エフェクトを使用すると自アバターの周りにアニメーションが表示されます。

このように、エフェクトを使用することでリアクションがより伝わりやすくなったり、イベント会場を華やかにしたりとイベントを盛り上げることができます。
このエフェクトは、オリジナルのものを設定することもできます。
こちらの記事では、エフェクトの制作方法から設定方法までをご紹介します。
1.エフェクトの完成イメージ
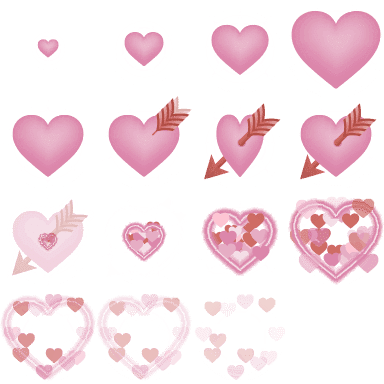
まずは完成イメージです。

このような画像を制作し、管理画面にて設定することで、オリジナルのエフェクトを表示することができます。
管理画面での設定方法は後述します。
2.制作ガイドライン
次にエフェクトの制作に必要な情報を確認していきましょう。
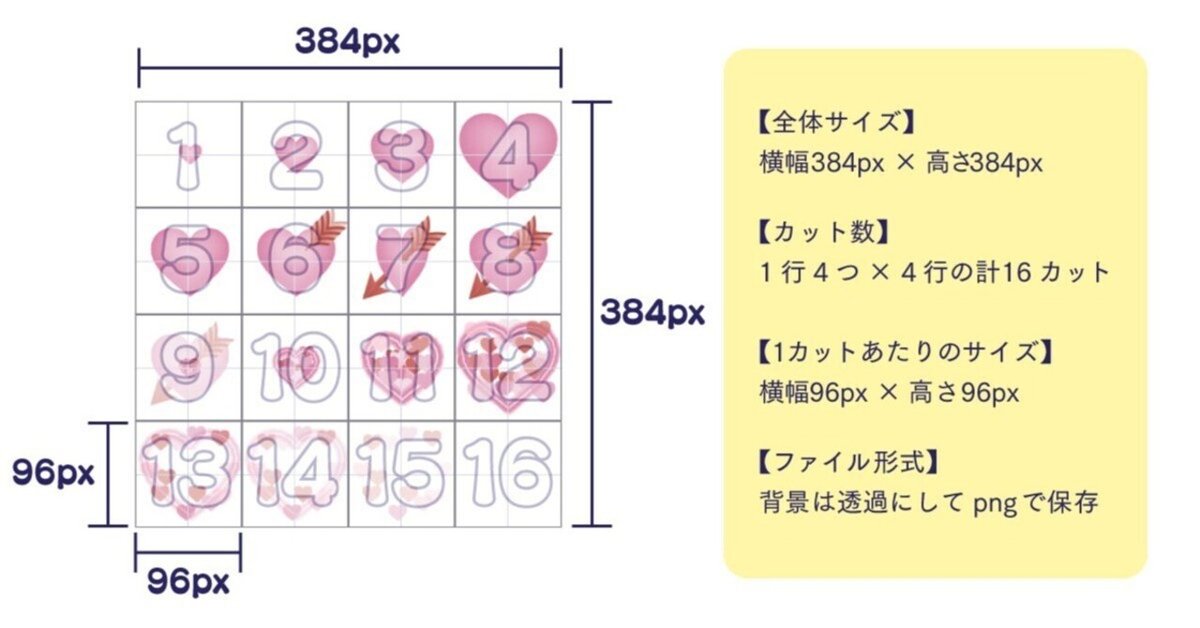
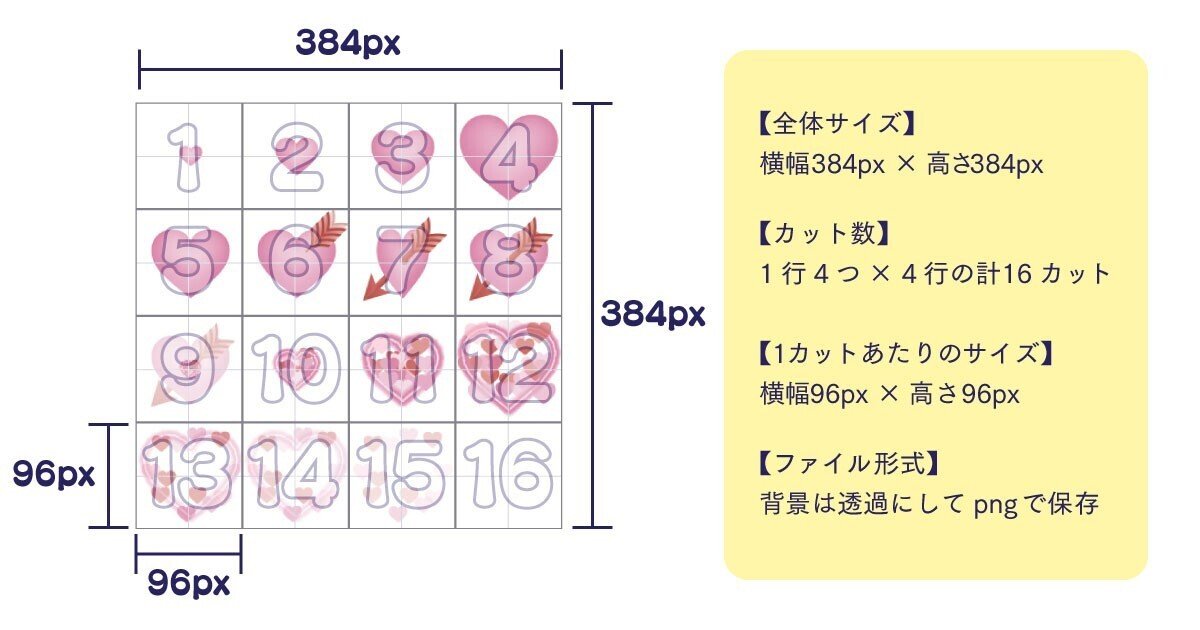
全体サイズ:横幅384px × 高さ384px
※異なるサイズで制作すると、アップロードの際エラーになります
1カットあたりのサイズ:横幅96px × 高さ96px
カット数:1行あたり4つ×4行の計16カット
ファイル形式:PNG
※背景は透過した状態で保存してください

3.エフェクトの制作方法
画像編集ソフトやアプリを使用して、エフェクトを制作する方法について説明します。

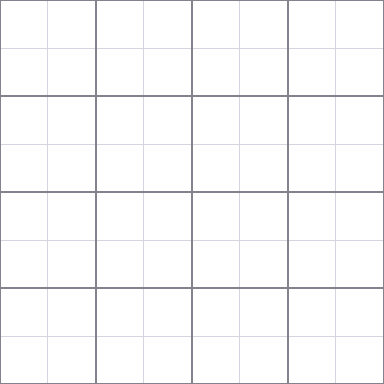
上記画像のようなガイドになる線を引いておくと、1カットあたりのサイズや配置がわかりやすくなります。
※上記画像を保存いただき、テンプレートとしてご利用いただくこともできます。
完成画像を書き出す際は、上記画像のレイヤーは非表示にしてください。
16カットで再現できるアニメーションを作っていきます。
アニメーションは左上から右に順番に進んでいきます。(ガイドライン画像参照)

完成イメージのエフェクトはこのようにアバターを中心に表示されます。
アバターの中心から表示されるもの以外にも、このように左下から表示させるアニメーションにもできます。

他にも1カットあたりの上部1/3くらいのみに吹き出しを描画し、リアクション用のエフェクトを作ることもできます。
画像が完成したら、背景が透明になっているかを確認し、ファイル形式をpngで保存します。
ガイドの線をレイヤーで利用している場合は、完成画像に含まれていないかも確認しましょう。
これでエフェクトは完成です。
4.制作したエフェクトの設定方法
制作した画像を、管理画面から設定します。
ダッシュボードから[アバター設定]>[エフェクト]タブを選択>[ファイルを選択]>[エフェクトをアップロード]

これでエフェクトの設定ができました。
エフェクトは最大で10件設定することができます。

試したい場合はテスト会場やデモ会場に入場し、チャット欄の右横にあるボタンを押すと制作したエフェクトが一覧画面に表示されますので、選んで動きを確認してみましょう。
以上で終了です。おつかれさまでした。
