
【ノーコードツールbubble】画像(image)の使い方
今回はノーコードツールbubbleの画像(image)の使い方について解説してしたいと思います。
ノーコードツールbubbleって何って方は下記の記事にまとめましたのでご覧ください。
それでは、画像の使い方について解説します。
画像(image)の配置の仕方
まずは、bubbleの編集画面を開きます。

”Visual elements”内の"image"をドラッグ&ドロップしてください。
bubbleへログインしbubbleを始めるにはこちらの記事を参考にしてください。↓
【bubble】画像の編集方法
画像の編集方法を解説します。
imageをドラッグ&ドロップすると下記の画面になります。
また画像をクリックしてもでてきます。

①画像の名前を指定できます
*後からエレメンツツリーで検索する際に便利です
②表示したい画像をアップロードします
③bubble内のデータから表示できます
④bubbleが持っているフリー素材を指定できます
⑤ALTタグを指定できます
*ALTタグとは、画像がうまく表示しない場合の代替テキストのような物です。
⑥このエレメンツをクリックできないようにします
⑦ワークフローを指定できます
*ワークフローの記事で説明しています
⑧このエレメンツを表示させます
*デフォルトでクリックされています
⑨このエレメンツを固定幅にします
⑩このエレメンツの最小幅を指定できます
⑪ページが伸ばされたとき、このエレメンツの幅を最大限広げます
⑫画像の幅に応じて高さも一緒に連動します
⑬画像の位置を指定できます
⑭スタイルを指定できます
⑮画像にホバーした際に説明文が表示できます
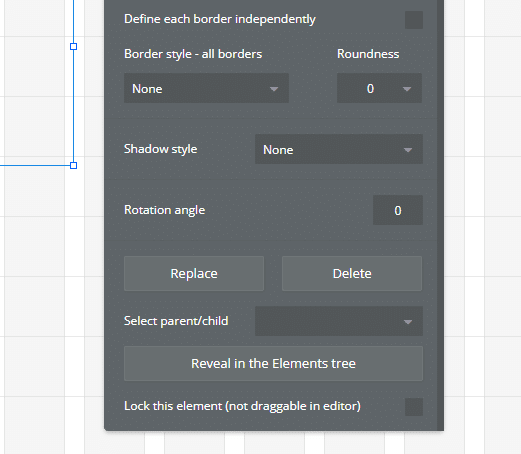
その他画像の説明

Difine each border independently
画像に線で境界線を引きたい場合にクリックします。
Boder Style-All Borders
画像の周りにラインを引くことができます
Shadow style
画像に影を作ることができます
Rotation angel
画像を回転することができます
Select Parent/child
親エレメンツと子エレメンツを指定できます
最後に
画像の機能はウェブデザインで使用すると思います。
今回みたいに画像を指定し、表示させる場合もありますが、データベースからとってくる場合もあると思います。
その場合は、ダイナミックデータから指定しましょう!
それではまた
