
【GAS基礎編18】基本を覚える_配列と二次元配列
おはようございます!MARIEです(`・ω・´)ゞ
宿題の答え合わせ
前回出題した宿題は無事に完了しましたでしょうか?
宿題は以下でした。
function homeWork() {
const members = ["MARIEさん", "TAKESHIさん", "SAEさん", "TOSHIさん"];
// ここに処理を書く
}membersの配列があります。
全員に対して、メッセージを伝えてください。
但し、それぞれに伝えるメッセージは以下とします。
MARIEさん「今週の土曜日は何をしてますか?」
TAKESHIさん「金曜日飲みに行きません?」
SAEさん「釣りに行きましょう」
TOSHIさん「釣りに行きましょう」
※for、for of、forEachのどれを使ってもOKとします。
ではさっそく答えから見ていき、その後解説に入りたいと思います!
【答え】
※ちなみに私はfor文で書きました。
function homeWork() {
const members = ["MARIEさん", "TAKESHIさん", "SAEさん", "TOSHIさん"];
for (let i = 0; i < members.length; i++) {
if (members[i] === "MARIEさん") {
console.log(`${members[i]} 今週の土曜日は何をしていますか?`);
} else if (members[i] === "TAKESHIさん") {
console.log(`${members[i]} 金曜日飲みに行きません?`);
} else {
console.log(`${members[i]} 釣りに行きましょう`)
}
}
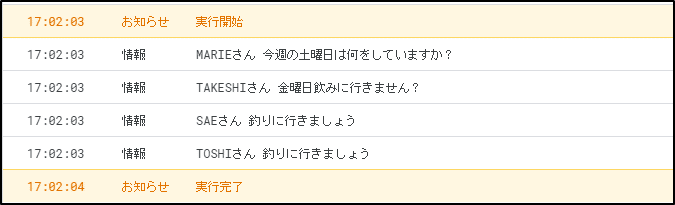
}結果はこうなりました。

無事4名に向けてメッセージを伝えられることができました( `ー´)ノ
【解説】
「for (let i = 0; i < members.length; i++) {」
これについてはもうおちゃのこさいさいですよね!
let i = 0; iでカウンターの初期値を決め、members.lengthで条件(終了値)を決め、「i++」で1回の処理が終わったら1を増やす。
「if (members[i] === "MARIEさん") 」
出ました!if文!if文のプログラムの書き方はこうです。
if(条件式){
条件式がtrueの場合に実行する処理
}ということは、条件式で「===(厳密等価)」を使い左辺と右辺が等しい場合にtrueを返すということを表しています。
「 console.log(`${members[i]} 今週の土曜日は何をしていますか?`)」
なので、[i]がMARIEさんだった場合は、土曜日何してるん?って聞いてねって言うことですね!
「else if (members[i] === "TAKESHIさん")」
次に出ましたelse if。else ifは、もし条件式通りだったら処理Aを実行、条件式ではなかったら処理Bを実行するという条件分岐に役立つものでしたよね。今回の場合は条件式通りであったため、金曜日のみ行こうよ!が出力されているということです。
「else {console.log(`${members[i]} 釣りに行きましょう`)」
最後にelse。「else」はその他という意味を持つ予約語のことでしたね。ということは、ifにも該当せずelse ifにも該当しなかったその他については、釣り行こうぜ!って出力してくださいってこと。
for文の解説については、OKでしょうか( `ー´)ノ?
なお、「for of」と「forEach」については、答えの例だけ書いておきますね!
【for ofの例】
function homeWork() {
const members = ["MARIEさん", "TAKESHIさん", "SAEさん", "TOSHIさん"];
for (const member of members) {
if (member === "MARIEさん") {
console.log(`${member} 今週の土曜日は何をしていますか?`);
} else if (member === "TAKESHIさん") {
console.log(`${member} 金曜日飲みに行きません?`);
} else {
console.log(`${member} 釣りに行きましょう`)
}
}
}【forEachの例】
function homeWork() {
const members = ["MARIEさん", "TAKESHIさん", "SAEさん", "TOSHIさん"];
members.forEach(member => {
if (member === "MARIEさん") {
console.log(`${member} 今週の土曜日は何をしていますか?`);
} else if (member === "TAKESHIさん") {
console.log(`${member} 金曜日飲みに行きません?`);
} else {
console.log(`${member} 釣りに行きましょう`)
}
});
}配列について
配列はすでに勉強済みでは?という感じですが、配列ってとても大事なのでもう一度ここでより詳しく学んでいきたいと思います。
過去の配列記事はこちらです。
※おさらいのためにもう一度読んでみてください。
上記で「配列ってとても大事」っていいましたが、どうして大事なのか。

スプレットシートの情報は、配列(例:['バナナ', '近所', '100']という配列)として扱うからです。

なお、これ全部を扱う場合は二次元配列として扱うのです。
['バナナ', '近所', '100']
['バナナ', '隣町', '100']
['バナナ', '車で30分', '100']
['お肉', '近所', '1500']
['お肉', '隣町', '1000']
['お肉', '車で30分', '800']
二次元配列について
以前覚えた以下の配列は、一次元配列といいます。
let shopping = ['バナナ', '近所', '100']今日私と一緒に学んでほしいのは二次元配列です。
【二次元配列とは】
以下のようなものです。
let shopping = [['バナナ', '近所', '100'], ['バナナ', '隣町', '80'], ['バナナ', '車で30分', '50'], ['お肉', '近所', '1500'], ['お肉', '隣町', '1000'], ['お肉', '車で30分', '800']];二次元配列も一次元配列と同じように箱の中に様々な値(要素)が入っているイメージでOKです。なお、一次元配列と二次元配列の違いはこれ。
[ ]の中にさらに[ ]が入っていること。
つまり箱の中にさらにたくさんの箱があり、そのたくさんの箱の中に値が入っているということです。
ちなみに改行でインデントを揃え綺麗にした方が見やすいですね。このように改行をすることも可能です( `ー´)ノ
let shopping = [['バナナ', '近所', '100'],
['バナナ', '隣町', '80'],
['バナナ', '車で30分', '50'],
['お肉', '近所', '1500'],
['お肉', '隣町', '1000'],
['お肉', '車で30分', '800']];例えば、「私はバナナを隣町に買いに行きたいです」と出力をしたい場合のプログラムはコチラです。
function shopping1() {
let shopping = [['バナナ', '近所', '100'],
['バナナ', '隣町', '80'],
['バナナ', '車で30分', '50'],
['お肉', '近所', '1500'],
['お肉', '隣町', '1000'],
['お肉', '車で30分', '800']];
console.log('私は' + shopping[0][0] + 'を' + shopping[1][1] + 'に買いに行きたいです');
}結果はこうなりました。

一次元配列と違うのは[0][0]のように[ ]を2つ使うことです。
つまり、0列の0行目、1列の1列目の情報を出力してくださいねということ。

ここまでOKでしょうか?(*´ω`*)
スプレットシートから二次元配列を取りだそう!
では早速、スプレットシートから要素を取り出して出力をしてみましょう!

※シートの中身は↑(コレ)
※シート名は「シート1」にしておいてください。
以下のプログラムを書いて実行をしてみましょう。
function shopping1() {
const sheet = SpreadsheetApp.getActive().getSheetByName('シート1');
const shopping = sheet.getDataRange().getValues();
console.log(shopping);
}※以下の部分は一旦今は覚えなくてOK
const sheet = SpreadsheetApp.getActive().getSheetByName('シート1');
const shopping = sheet.getDataRange().getValues();
結果はこうなりました。

じゃあ次に、黄色くマーカーが引いてある部分を取り出したい場合は?

もうわかりますね!プログラムはこうで、
function shopping1() {
const sheet = SpreadsheetApp.getActive().getSheetByName('シート1');
const shopping = sheet.getDataRange().getValues();
console.log(shopping[2][1]);
}結果はこうなりました。

いい感じですね!
今日は一次元配列のおさらいと、二次元配列を新しく覚える会でした!
どうですか?理解は深まりましたか?( `ー´)ノ
では宿題です
スプレットシートから、
「私はバナナとお肉を隣町のスーパーに買いに行きます」と出力してください。
宿題は以上です!
ではまた次回よろしくお願いいたします(`・ω・´)ゞ
