
【GAS基礎編11】基本を覚える_条件分岐_if文
おはようございます!MARIEです(`・ω・´)ゞ
宿題の答え合わせ
前回出題した宿題は無事に完了しましたでしょうか?
宿題は以下でした。
「Javascriptの予約語」にはどのようなものがあるのかをググったり本を読んだりして調べてみてくださいm(_ _)m
私が調べた結果はこうでした!また、調べていくうちに、将来の予約語みたいなものも出てきましたが、一旦私は違いが判らないのでそこはスルーしてます(笑)

条件分岐について
では今日は条件分岐について学んでいきましょう。
条件分岐とは「もし●●なら」ということです。これをJavascriptでは「if文」といいます。以下のフローチャートを見てみましょう。

■仕事を開始する
■メールのチェックをする
■if(メールが来ている){
メールを返す;
}
■営業電話をかける
■業務終了
フローチャートの赤枠部分、つまり上記の太文字の部分がif文になり、if文を使ってプログラムを書いてみましょうということ。
「メールが来ている時だけ、メールを返すという処理を行う」
これが、条件分岐、そうif文です。
if文の条件式について
if文のプログラムの書き方は、簡単に言えばこうです。
if(条件式){
条件式がtrueの場合に実行する処理
}なお、「条件式」とは真偽値が「true(真)かfalse(偽)」になるものを表します。
例えば、こうです。
if ( num > 100 ) // numが100より大きければ()の中がtrue
if ( message === "オッスオラ悟空" ) // messageが文字列「オッスオラ悟空」と一致すればtrueなんだかよくわからないですよね(*_*;
では実際にプログラムを書いてみようと思います。
※新しいスプレットシートを開いてください( `ー´)ノ
以下、まずはコピペでもいいですし実際にコードを書いてみるでもいいです。
function testIF() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
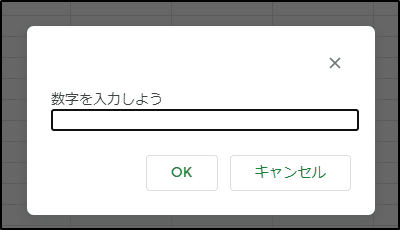
const x = Browser.inputBox('数字を入力しよう', Browser.Buttons.OK_CANCEL);
if( x < 10){
sheet.getRange('A5').setValue(x + 'は10より小さい');
}
}
プログラムを実行すると、スプレットシートに入力BOXが表示されたかと思います。数字を入力する前に先ほど書いたプログラムを見てみましょう。
function testIF() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const x = Browser.inputBox('数字を入力しよう', Browser.Buttons.OK_CANCEL);
if( x < 10){ //条件式がtrueの時に
sheet.getRange('A5').setValue(x + 'は10より小さい'); //ここが実行されます
}
}では、実際に数字を入力してみましょう。
まずは「100」という数字を入力して「OK」ボタンを押してみます。
するとスプレットシートには何も入力されませんが、実行ログを見てみると実行は完了しています。
では、もう一度。今度は10以下の数字、例えば「7」という数字を入力してみます。

どうでしょうか。「A5」のセルに「7は10より小さい」という文字が入力されました。実行ログを見てみるとこれも実行が無事に完了していました。
これは、前者が実行に失敗したわけではなく、「if文の条件式」に当てはまらなかったので、入力がされず、逆に後者は「if文の条件式」に当てはまったから入力がされたということです。
ここまでの理解はOKでしょうか?
どんどん難しくなってきたので、焦らず一つずつ丁寧に覚えていくことが重要です。
elseについて
これまた新しい「else(エルス)」というものが出てきました。これも予約語の中の1つですね。
「if」はもし●●ならという意味を持っていましたが、「else」はその他という意味を持つ予約語です。
では実際にプログラムを書いて実行してどんな実行がされるのかをみてみましょう。
function testIf() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const x = Browser.inputBox('数字を入れよう', Browser.Buttons.OK_CANCEL);
if ( x < 10 ) {
sheet.getRange('A5').setValue(x + 'は10より小さい');
} else {
sheet.getRange('A5').setValue(x + 'は10以上');
}
}実行後に入力する数字は10以上の数字を入れてください。

どうなりましたか?私は上記の画像のように「A5」のセルに「15は10以上」という文字が入力されました。そうです。これが正解です。
else ifについて
またまた新しいというか「elseとif」が組み合わさったものが出てきました。
覚えて理解ができたら「嫌だー(-_-;)」となることは無いと思うので、もう少し私と一緒に頑張ってください(笑)って言ってる私が嫌になってる可能性が・・・いやいや、そんなことはないです(きっと・・・)
では気を取り直して、先ほどと同様に、さっそくプログラムを書いて実行して理解を深めていきましょう。
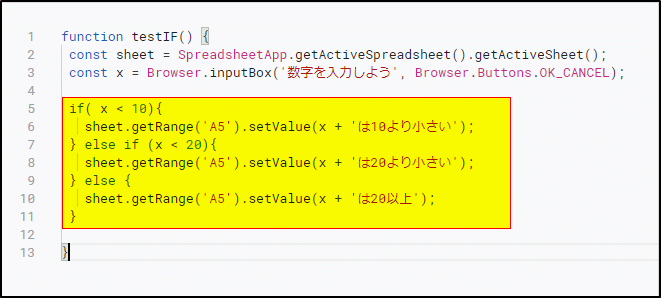
function testIF() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const x = Browser.inputBox('数字を入力しよう', Browser.Buttons.OK_CANCEL);
if( x < 10){
sheet.getRange('A5').setValue(x + 'は10より小さい');
} else if (x < 20){
sheet.getRange('A5').setValue(x + 'は20より小さい');
} else {
sheet.getRange('A5').setValue(x + 'は20以上');
}
}実行後、入力する数字は10より小さい「8」、20より小さい「18」、20より大きい「50」を入れてみてください。そしたら、おのずと理解は深まってくると思います。
つまり、「elseとif」は条件式が増えているだけです。
if文のおさらい
if文は以下の黄色くマーカーをした部分が該当します。

5列目から「if文」が始まり、11行目の「}」で「if文」が終わる。
「5,6列目」、「7,8列目」、「9,10列目」をグループとして考えた時に、どれか1つ、いずれかのプログラムに該当すればその結果が実行されるということです。
学んだことを応用して「bot」を作ってみよう
※スプレットシートに「ボット」というシートを追加してください。
以下コピペでも実際にプログラムを書くでもどちらでもいいです。
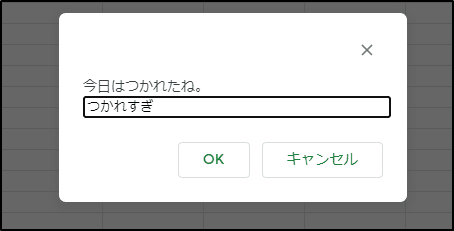
プログラム実行後、「そうだねつかれたね」、「つかれすぎ」、「その他(なんでもいいよ)の言葉」を入力してみましょう( `ー´)ノ
function testBot() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('ボット');
const x = Browser.inputBox('今日はつかれたね。', Browser.Buttons.OK_CANCEL);
if ( x === 'そうだねつかれたね' ) {
sheet.getRange('A5').setValue('でもGAS勉強がんばらなきゃ');
} else if ( x === 'つかれすぎ' ) {
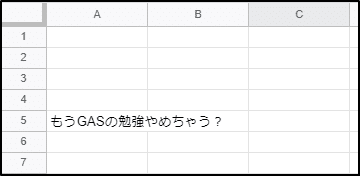
sheet.getRange("A5").setValue('もうGASの勉強やめちゃう?');
} else {
sheet.getRange("A5").setValue('私は眠い');
}
}
OKボタンをポチっとな。

いや、ダメやん!私くじけそうになってるやん!(笑)
っていうのは冗談で、なんだか私はGASの勉強が前よりも楽しくなってきました(*´ω`*)♪みなさんはどうですか?
では宿題です
if文の条件式で「< >」この大なり小なりの記号を使いましたよね。これは「比較演算子」というものです。「比較演算子」はもちろんこの他にもたくさんあります。また、「論理演算子」というものもあります。
「Javascript 比較演算子・演算子」にはどのようなものがあるのかをググったり本を読んだりして調べてみてくださいm(_ _)m
宿題は以上です。
ではまた次回、よろしくお願いいたします(`・ω・´)ゞ
