
【GAS】メニューを作ろう!
おはようございます!MARIEです(`・ω・´)ゞ
宿題の答え合わせ
前回の宿題は無事に完了しましたでしょうか。
宿題は以下でした。
Gmailで、ある特定のキーワード(自由に決めていいです)が入っているメールの送受信日時、宛先、件名、本文をスプレットシートに出力してください(゜-゜)
今までの知識でできる方はもう本当素晴らしいですが、もちろんググって良いです!
私はもちろんググりました。
以下の記事がヒットしてすごくわかりやすかったので、共有します!
答え合わせというか、出したい情報がスプレットシートに出力されていたらもうこれはOKとします!
ちなみに私が書いたプログラムはコチラです。
function searchContactMail() {
const query = '検索したいキーワード';
const start = 0;
const max = 10;
const threads = GmailApp.search(query, start, max);
const messagesForThreads = GmailApp.getMessagesForThreads(threads);
const values = [];
for (const messages of messagesForThreads) {
const message = messages[0];
const record = [
message.getDate(),
message.getFrom(),
message.getSubject(),
message.getPlainBody().slice(0, 200)
];
values.push(record);
}
if (values.length > 0) {
SpreadsheetApp.getActiveSheet().getRange(2, 1, values.length, values[0].length).setValues(values);
}
}メニューを作ってみよう!
では今日はメニューをGASで作成してみたいと思います!
メニューとは、ボタン一つでGASのスクリプトが実行されるボタンのことです。

もうこれはプログラムの形で覚えてください。
スプレットシートを指定した時のようにこの形式が変わることは基本的にはありません。
function onOpen() {
const ui = SpreadsheetApp.getUi();
const menu = ui.createMenu('追加メニュー');
menu.addItem('メルマガ送信', 'sendEmail');
menu.addToUi();
}※上記は例えばメルマガ送信を行いたい場合のスクリプトの例です。
なお、onOpen は特別な関数です。
onOpenは「スプレッドシートが開かれたときに実行される」関数のことです。
const menu = ui.createMenu('追加メニュー');
()の中身は好きなように決めてください。
menu.addItem('メルマガ送信', 'sendEmail');
()の中身、左側については好きなよう決めてOKです。
右側については、実行する関数名を入れます。
実践してみよう!
以下コピペでOKです( `ー´)ノ
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('メニュー名')
.addItem('完了BOX表示', 'showMsgBox')
.addToUi();
}
function showMsgBox() {
Browser.msgBox("showMsgBoxが実行されたよ");
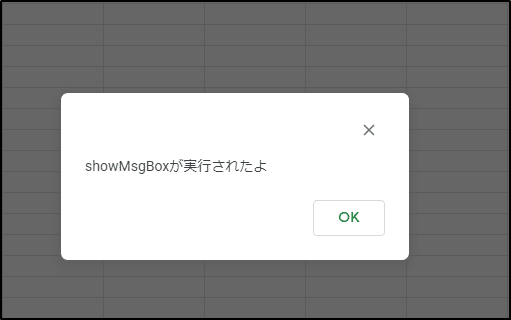
}実行すると

メニューが追加されました\(^o^)/メニューを押してみましょう。

ボックスが表示されましたね!無事にスクリプトが実行されたという証拠です!
違うやり方もご紹介
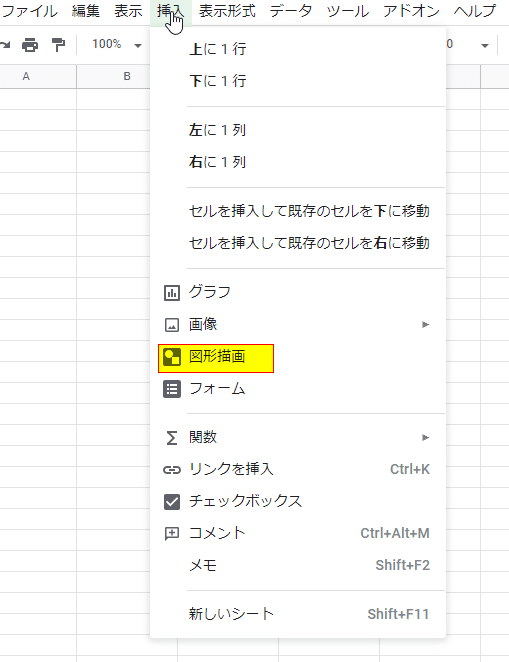
「挿入→図形絵画」を押しましょう。

好きな図形や言葉を使って自由にボタンを作りましょう。作ったあとは保存を押しましょう。

スプレットシート上にボタンが表示されました。
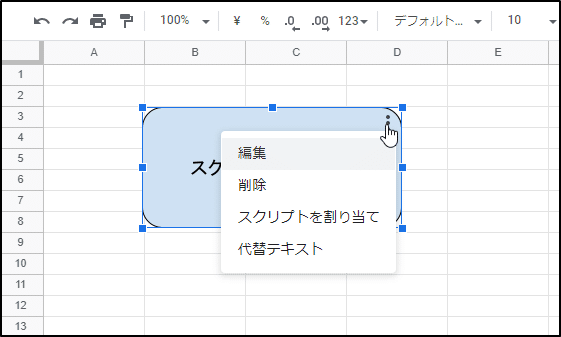
ボタンの右上にある「・・・」をクリックし、スクリプトを割り当てに進みます。

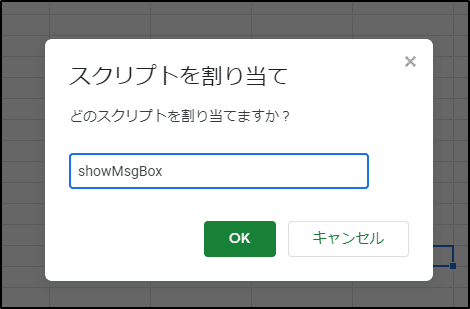
そして、実行したい関数を入力しOKボタンを押します。

そして、スプレットシートに戻りボタンをクリックしてみましょう!

実行されました(゚∀゚)!!!
このように、メニューやボタンを作ることで、スクリプトをわざわざ開いて実行をしなくても、ワンクリックでGASを実行することができました。
とても便利なので覚えておきましょう!
最後に
えぇ~っと・・・!
いきなり最後に・・・という締め方をしてしまいますが、
一旦GASの基礎編、そしてアプリケーション連携編その他諸々は、
これにて終了となります!
長かったですね~(゚∀゚)
でも本当noteに書くことで皆様が「スキ」を押してくれたりとかで、
一緒に勉強しているという気持ちになれ、ここまで来ることができました!
本当にありがとうございました♪
そしてGASの勉強、めちゃめちゃ頑張りましたが、これはほんの序章にすぎません。
今あなたと私はGAS(プログラミング)の基礎を覚えた状態であり、残念ながら完璧!!これでなんでもできるね!状態ではないのです。
ただ、基礎を覚えたことで、わからないことをググったりはもちろんできる状態です。わからないことはGoogle先生に聞くのが良いです。noteにもGASについて書いてある記事などもたくさんあります。
今世の中にある情報と、あなたが持ち合わせている知識をうま~く使ってこれからの業務効率化に役立てていただければと思います!
そしてこれからもMARIEのGASの勉強は続いていく・・・はず(笑)
といいうことで、これからもどうぞよろしくお願いいたします(`・ω・´)ゞ
