
トップページを作ろう|Microsoft SharePointで脱ファイルのススメ④
このシリーズでは、Microsoft 365の初心者向けに、導入のための解説をしていきます。
非エンジニアの方が”ざっくり掴む”ことを目的に書いておりますので、
プロのエンジニアの方からしたら、記述が厳密でないとか、正確には違うでしょ…みたいなことがあるかもしれませんが、ご了承ください。
この記事を読んでほしい人
管理職・チームのリーダー
自組織におけるICT/DX推進の担当者
仕事に追われて疲れ果てている人
※本記事では、Microsoft社のアプリケーションに言及するため、マイクロソフトの商標とブランド ガイドラインに準拠して製品名を記述しております。
※マイクロソフトの許諾を得て使用しています。https://www.microsoft.com/
※筆者の体験をもとにした記事であり、MicrosoftおよびGoogleの広告案件ではありません。
1. トップページを作る
トップページを構成するのは、下層ページ
…だと、筆者は考えます。
普通はトップページから作っていこうとするのですが、何を配置すべきか(何が必要な要素なのか)が、最初わからなかったからです。
どんなサイトにしようかな…

なので、とりあえず社内に周知したい重要な文書を下層ページ(ウェブページ)に記述してリンクを張ったら、どんどんページができていきました。
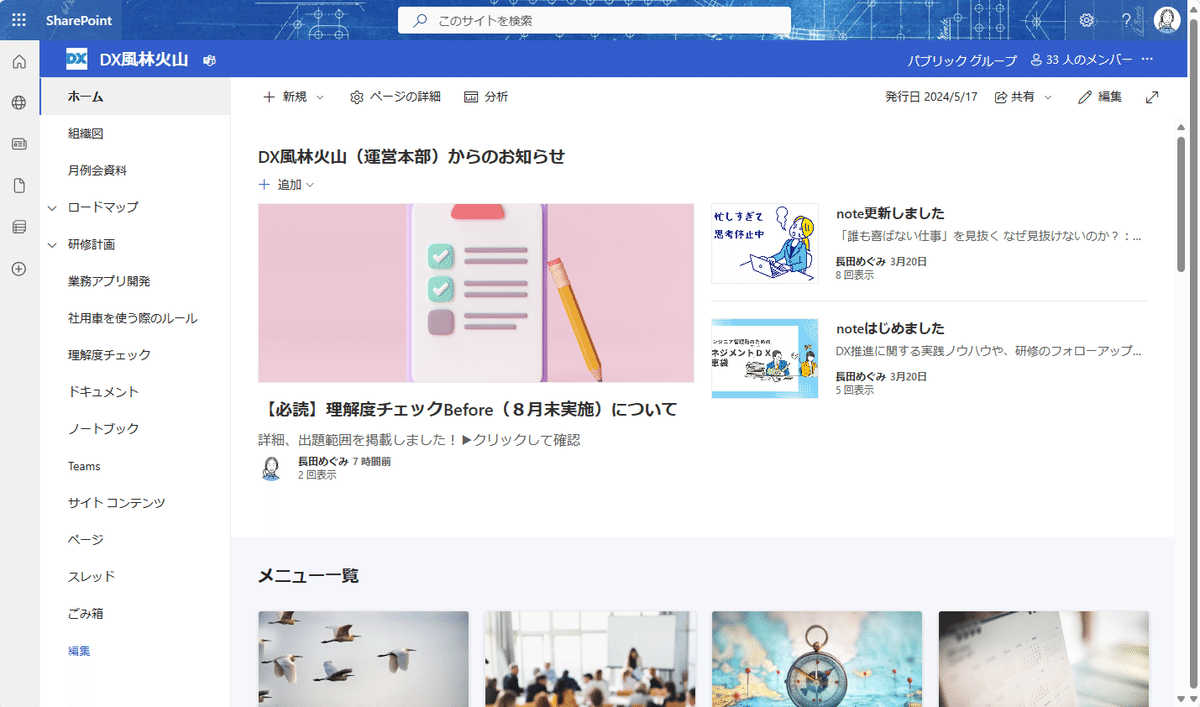
▼「メニュー一覧」に並んでいるオシャレな画像(バナー)たちは、すべて1つ下層のページへ飛ばすためのリンクです。

※Microsoft 365契約ユーザーには、Microsoftのストック素材(画像)を使うことができます(!)
→もちろん、自分で取得したイラストや写真を使ってもOK!
上記バナーの作り方は、▼前回解説した「クイックリンク」を使います。
トップページの最上部に何を配置すべきか
これは永遠のテーマかもしれません。
上の例でいえば、「メニュー一覧」でもよいのですが…。
▼実は、解説からずっとヘッダー画像(横長の画像)を掲載していました。

でも最近は、「この画像、何の用もしてなくない?」と考えるようになり、
ある程度見栄えがして有益なコンテンツを掲載することに。
(ゆうてトップページのトップだからね…)
▼それがこれ、「お知らせ」(WEBパーツ名:ニュース)です。

2. 「ニュース」と「アクティビティ」
「ニュース」とは
▼言ってみれば、他のページと同じ「ウェブページ」です。

▼こんな感じで、他のウェブページと同様に、サイトのページとして陳列されていきます。

ただし、「ニュースという性質のウェブページ」のようです。
(ニュースっていうタグでもついているのかな?)
▼他のウェブページと違うところは、「ニュース」のWEBパーツに表示されるところです。
単にページを発行するだけで自動追加されるので、お知らせの手段としてとても便利です。

「+新規」から「ニュースの投稿」or「ニュースのリンク」を選んで、適宜編集して投稿しましょう。
▼投稿したい対象のリンクを取得している場合は、「ニュースのリンク」を選ぶとページ作成の手間が省けるのでオススメ!

ニュースの投稿:ウェブページとしてお知らせが作れる
ニュースのリンク:クリックしてリンク先にジャンプさせるお知らせが作れる
「アクティビティ」とは
▼「ニュース」とは違い、SharePointサイト内の更新履歴が表示されます。

SharePointサイトはにグループメンバーで共同編集する仕組みになっているので、誰がどこをいじったかわかると便利です。
単に履歴をたどることが目的のWEBパーツなので、意図的に何かを目立たせ周知しようといったことはできません。
3. 階層構造は見た目+ナビゲーションウィンドウで作る
SharePointサイト内のウェブページは、トップページ以外すべて並列
なので、システム的にツリー構造(下図参照)を作ることはできません。
(ツリー構造の例:Aのページの下にBとC、Bの下にDとE、Cの下にFとG)

▼ナビゲーションウィンドウ内に「サブ リンク」(=一段下げる)設定が可能なので、それを使うとツリー構造に見せることができます。
ページ内にも、下層(にしたいページ)へリンクを張るとよいでしょう。

補足|サイト同士も上下関係はない
あるSharePointサイトと別のSharePointに、システムとして上下関係を作ることは(原則)できません。
※Microsoft TeamsのプライベートチャネルのSharePointサイトが、チームのSharePointサイト(親サイト)の下層っぽく見えることもあるので、システムといえるのか不明ですが…。
会社のポータルサイトのトップページに、他のSharePointサイトのトップページへのリンクバナーを貼ることで、見た目上のツリー構造を作ることはできます。
是非、いろいろと工夫してみてくださいね!
いかがでしたでしょうか?
次回は、情報の固定と拡散について解説します。(超重要)
お見逃しなく!
※感想や、扱ってほしいテーマなど、コメントいただけると嬉しいです!
