
画面をカスタマイズしよう|Microsoft Edge活用事例②
このシリーズでは、Microsoft 365の初心者向けに、導入のための解説をしていきます。
非エンジニアの方が”ざっくり掴む”ことを目的に書いておりますので、
プロのエンジニアの方からしたら、記述が厳密でないとか、正確には違うでしょ…みたいなことがあるかもしれませんが、ご了承ください。
この記事を読んでほしい人
管理職・チームのリーダー
自組織におけるICT/DX推進の担当者
仕事に追われて疲れ果てている人
※本記事では、Microsoft社のアプリケーションに言及するため、マイクロソフトの商標とブランド ガイドラインに準拠して製品名を記述しております。
※マイクロソフトの許諾を得て使用しています。https://www.microsoft.com/
※筆者の体験をもとにした記事であり、MicrosoftおよびGoogleの広告案件ではありません。
アプリトレイを開いてみよう
Microsoft Edgeのプロファイル作成が終わったら、画面を色々と触ってみましょう。
まずは、Microsoft 365ユーザーがよく使う、TeamsやOneDriveといった各種アプリへのクイックアクセスの方法。
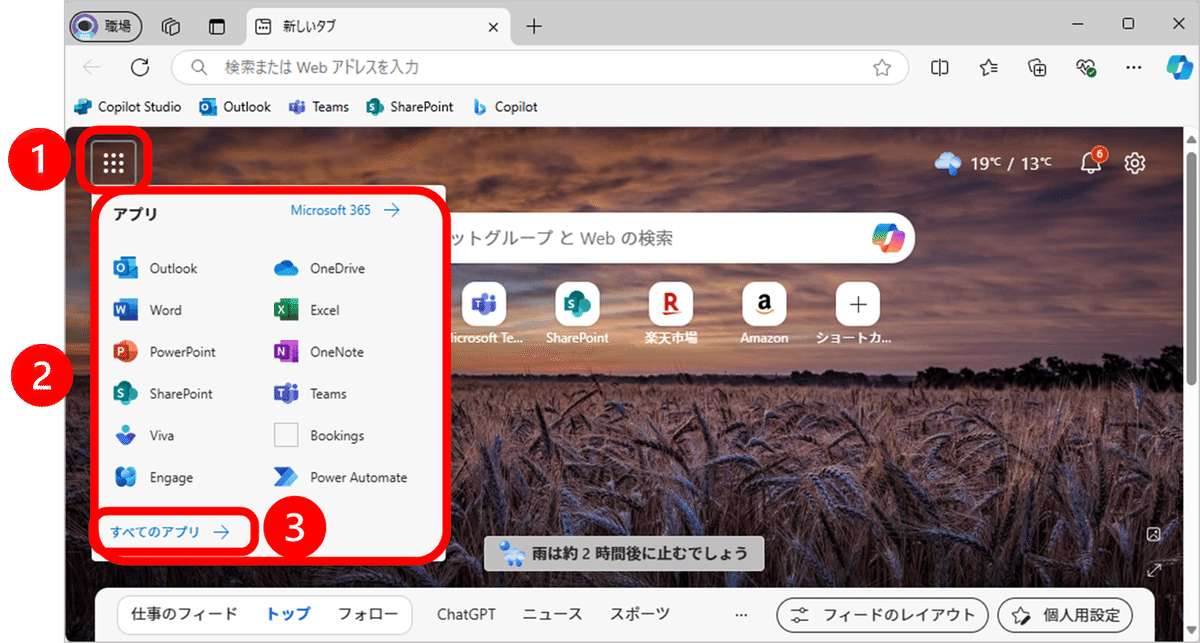
どのアプリを使っていても、【9つの点】を探せば、すべてのアプリにアクセスできる【アプリトレイ】を即座に開くことができます。

②アプリトレイを展開し、目的のアプリを探す
③見当たらない場合は、さらに多くのアプリを表示する
トップ画面をカスタマイズしよう
ニュースの非表示設定
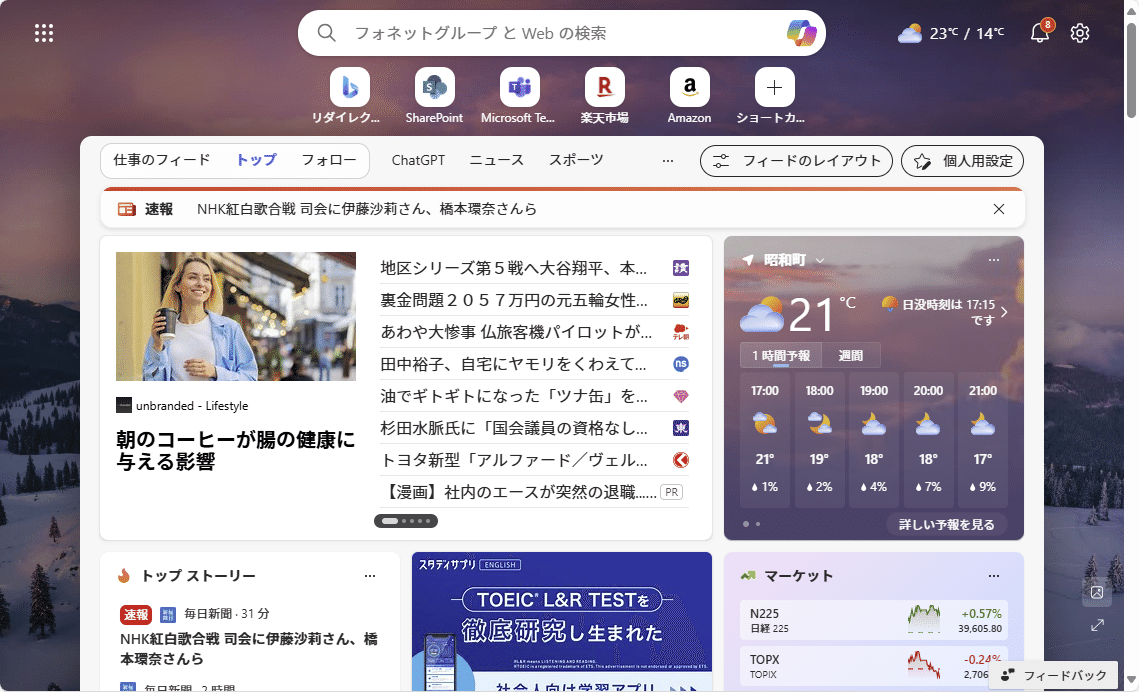
Microsoft Edgeのトップ画面で困るのが、関係ないニュースが一面に広がっている模様。

仕事をしようと新しいタブを開いたとたん、これです。
注意力が削がれてしょうがない…。
(ついニュースをクリックしてしまいますよね。)
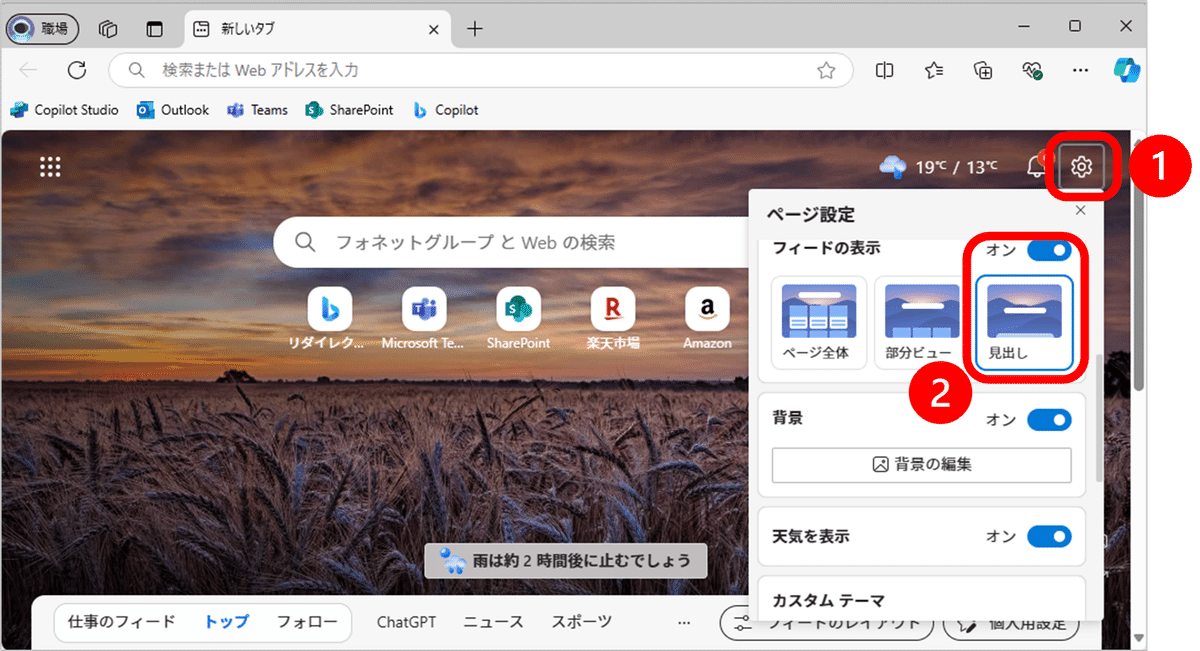
というわけで、下記の手順で画面をカスタマイズしてしまいましょう!

②「フィードの表示」を[オフ]または[見出し]をクリック
これでスッキリしました!
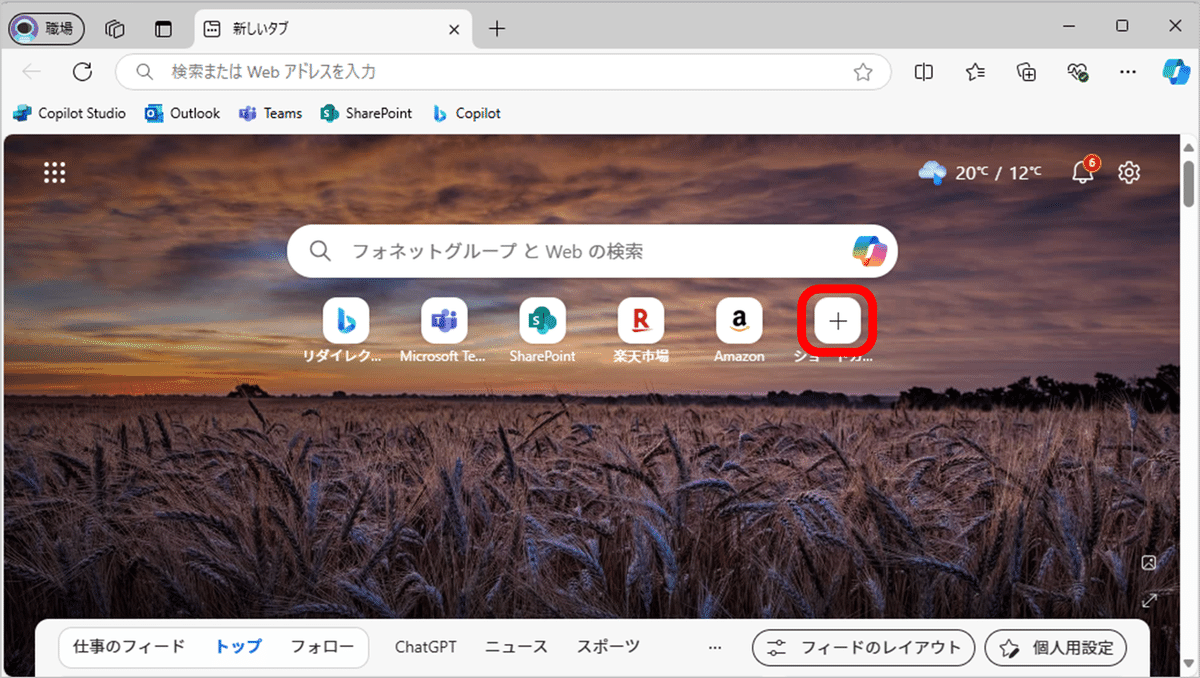
ショートカットのカスタマイズ
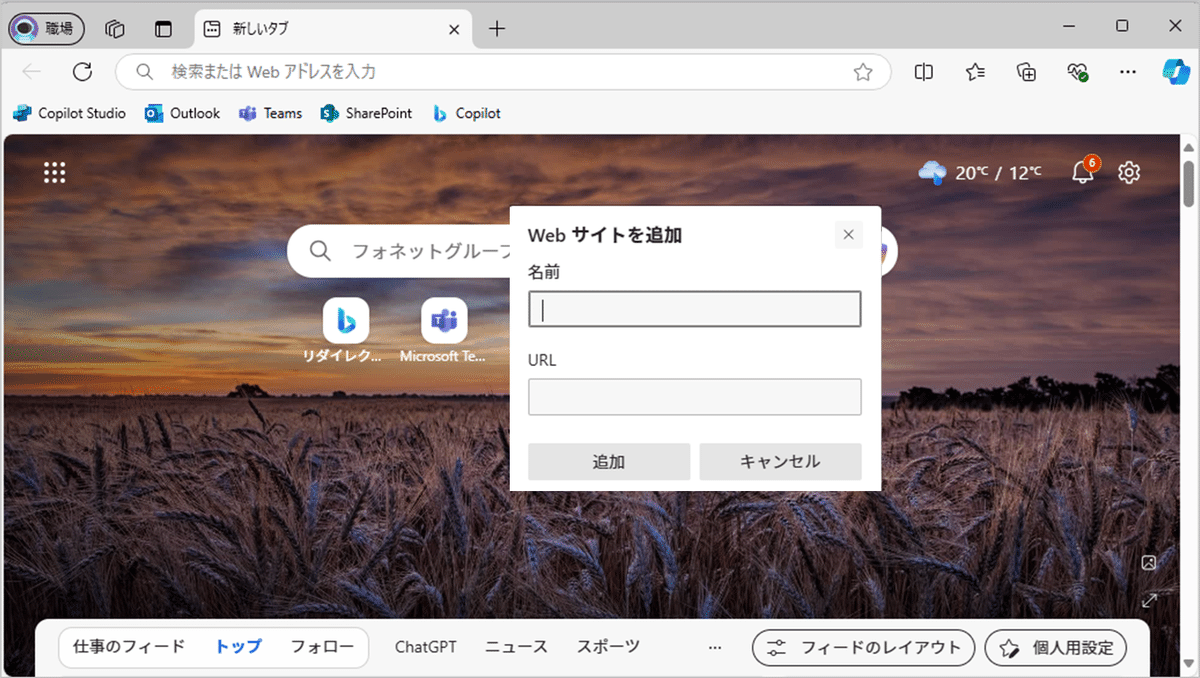
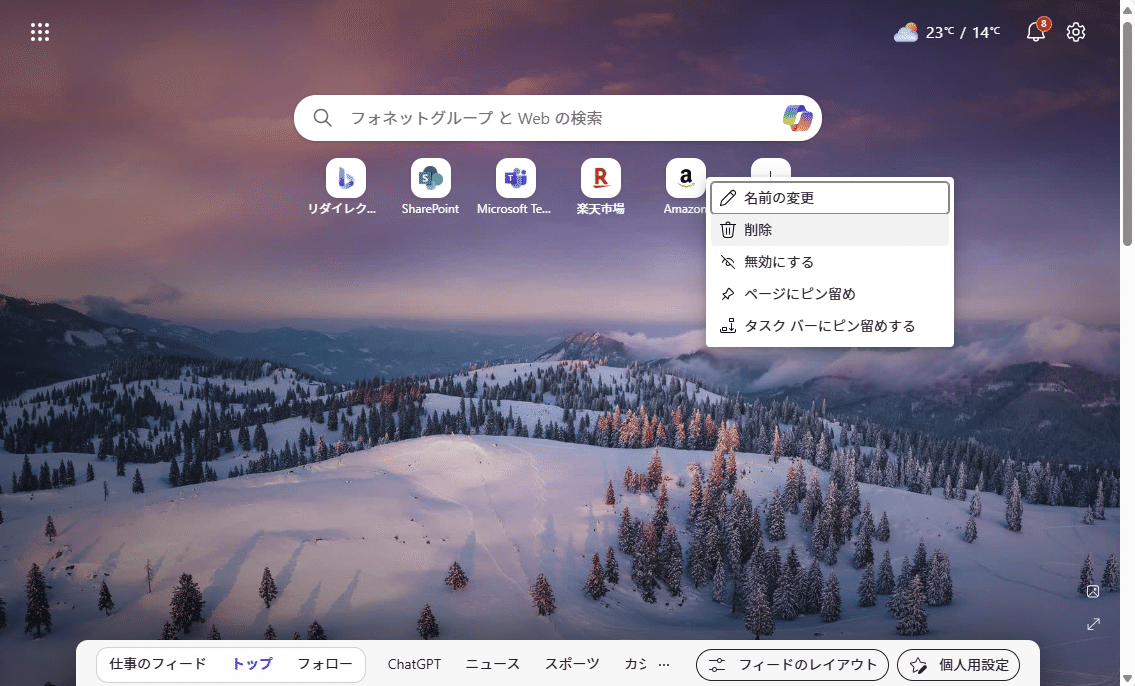
ブックマークと同じような要領で、トップページの目立つところにショートカットを配置することができます。



サイドバーを活用しよう
サイドバーとは
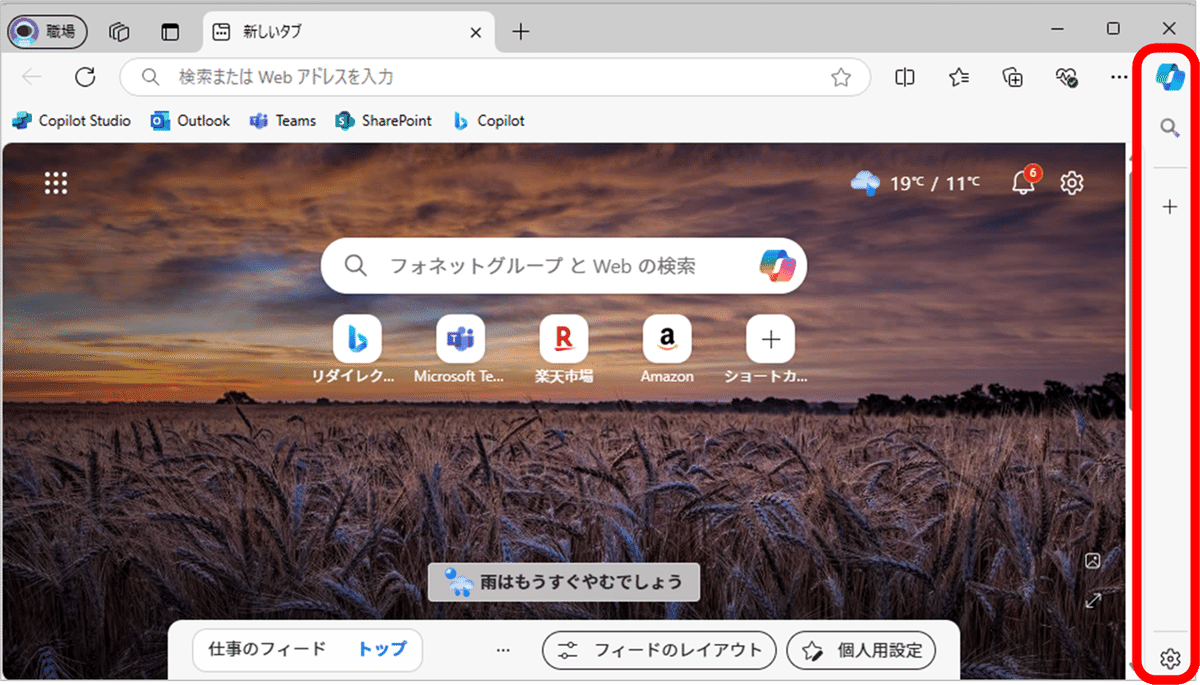
サイドバーとは、右側のフレームの部分です。
設定によっては表示されていない場合があります。

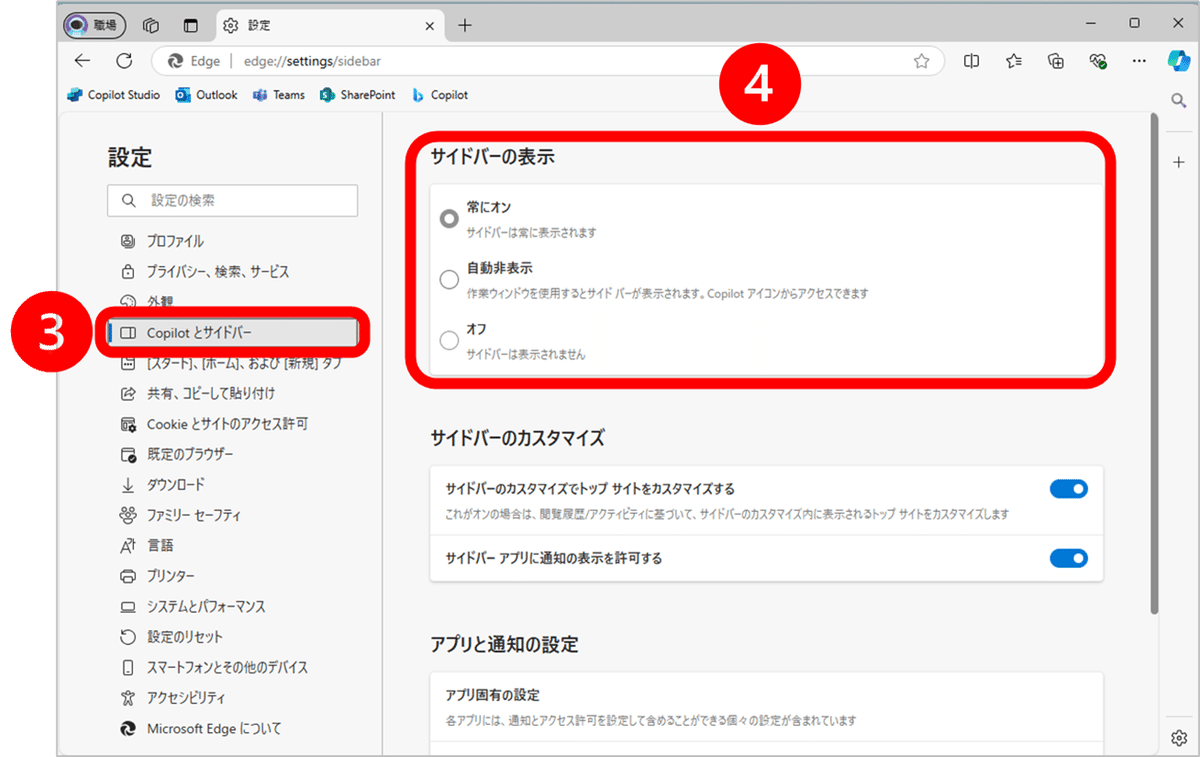
サイドバーの表示/非表示
プロファイルを作成したタイミングによって、サイドバーが最初から表示されていないことがあります。

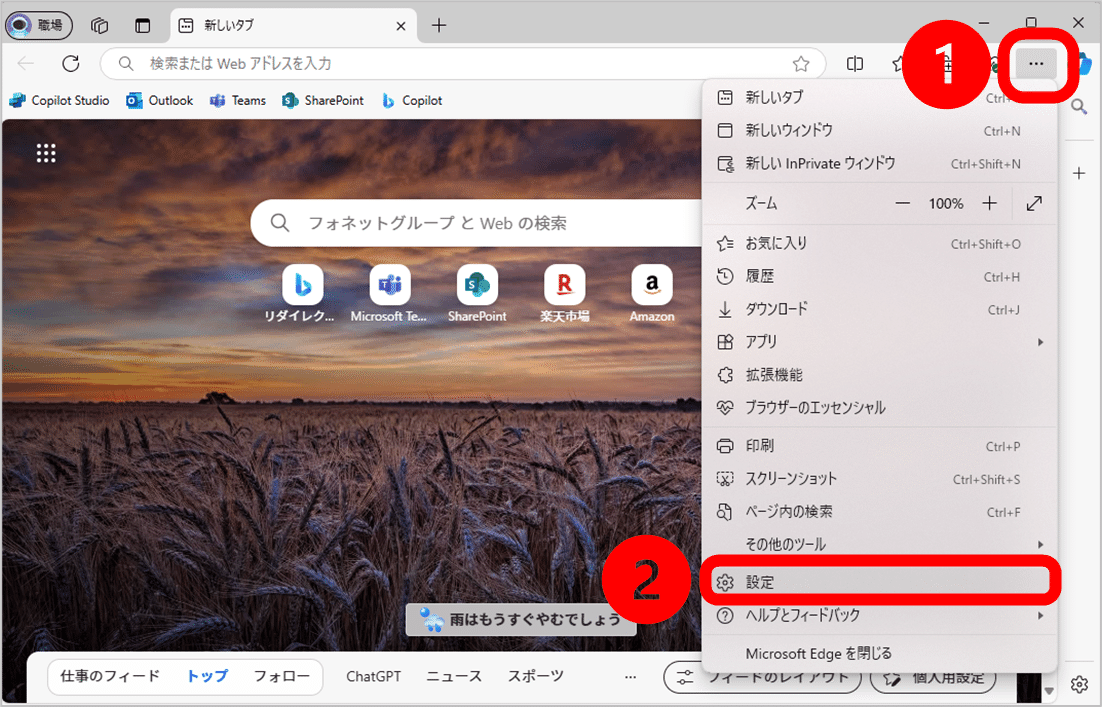
②「設定」をクリック

④「サイドバーの表示」を[常にオン]に
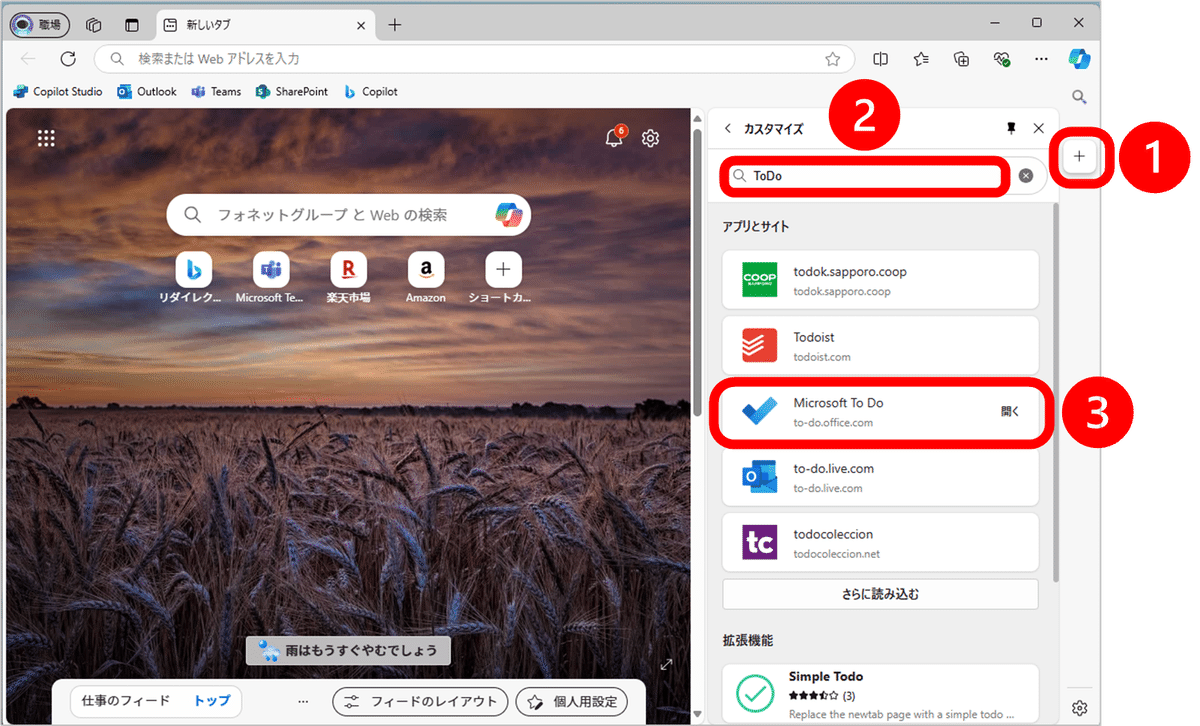
サイドバーの活用
サイドバーを表示できたら、よく使うアプリを追加していきます。

②よく使うWEBアプリを検索
③見つけたらクリック
サイドバーに適した表示ができるアプリとできないアプリがあります。
色々なアプリを追加してみて、使い勝手を確認してみてください!
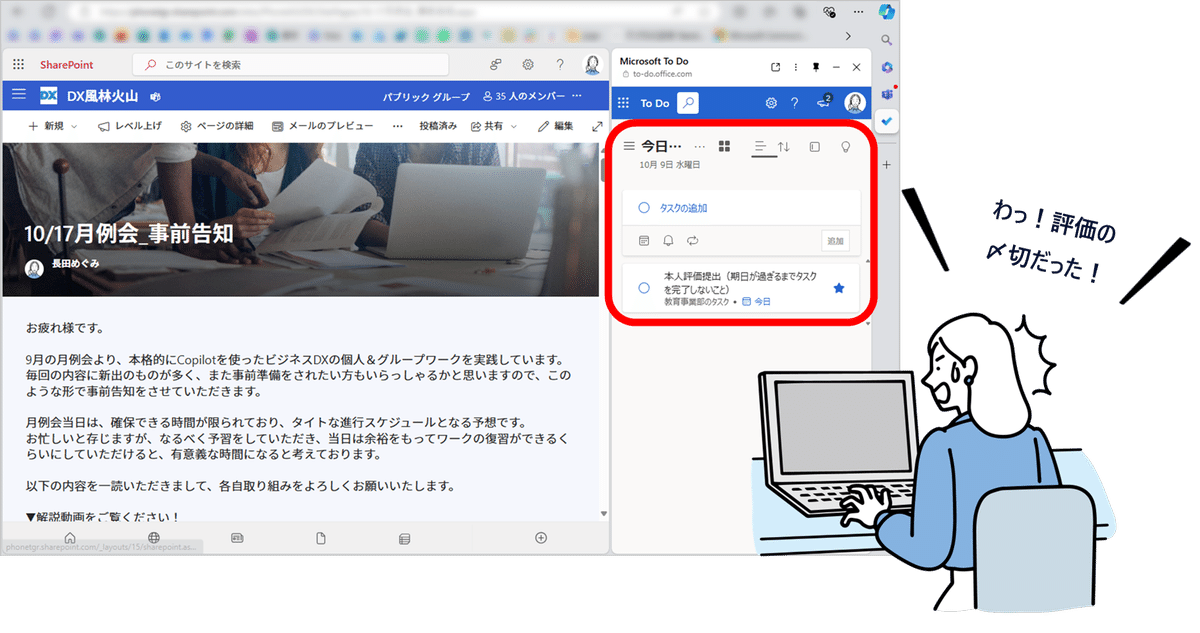
▼サイドバーの活用例①:作業しながらタスクをチェック

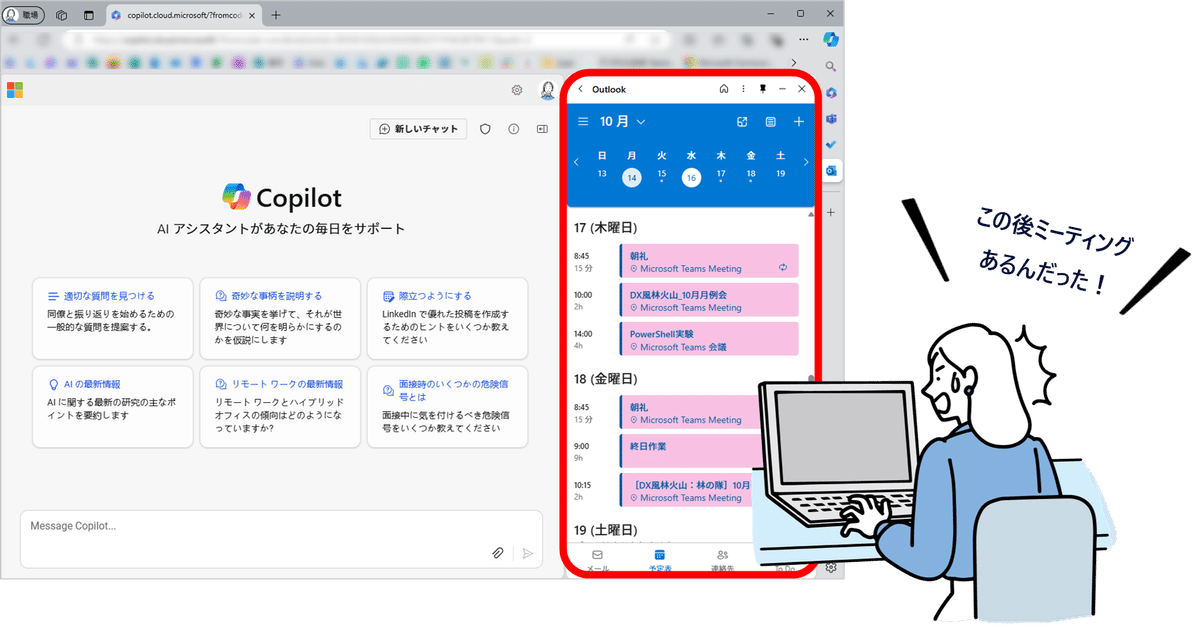
▼サイドバーの活用例②:作業しながら今日の予定を確認

メインの画面で作業をしながら、
「そういえばタスクはどうなっていたっけ…」
「今日のスケジュールはどうだったっけ…」
と、画面をいちいち切り替えるのは億劫ですよね。
でも億劫だからといって、タスク管理やスケジュール確認をおろそかにしては、トラブルに発展する可能性があります。
だからこそ、操作の手軽さが圧倒的に大事だと筆者は考えます。
認知リソースの消費を抑制
ウィンドウを切り替えてタスクやスケジュールの確認をすると、元の作業の集中が中断されて取り戻すのに、脳のコスト(認知リソース)が消費されます。
対して、右側(サイドバー)の小窓が開く場合、そのコストは最低限にできると考えます。
タブを切り替える場合:
タスク・スイッチング(タスクの切り替え)が発生。脳が1つのタスクから別のタスクに注意を移すプロセスで、認知リソースを多く消費する。同じタブ内で作業を続ける場合:
タスク・スイッチングを最少化。脳は一貫した情報を処理し続けやすくなり、認知リソースの消費が少なくなる。
▼参考
https://www.pnas.org/doi/10.1073/pnas.1611612115
いかがでしたでしょうか?
次回も、Edgeの便利機能をどんどんご紹介していきます。
お楽しみに!
※感想や、扱ってほしいテーマなど、コメントいただけると嬉しいです!
