
ウェブページを作り込もう|Microsoft SharePointで脱ファイルのススメ③
このシリーズでは、Microsoft 365の初心者向けに、導入のための解説をしていきます。
非エンジニアの方が”ざっくり掴む”ことを目的に書いておりますので、
プロのエンジニアの方からしたら、記述が厳密でないとか、正確には違うでしょ…みたいなことがあるかもしれませんが、ご了承ください。
この記事を読んでほしい人
管理職・チームのリーダー
自組織におけるICT/DX推進の担当者
仕事に追われて疲れ果てている人
※本記事では、Microsoft社のアプリケーションに言及するため、マイクロソフトの商標とブランド ガイドラインに準拠して製品名を記述しております。
※マイクロソフトの許諾を得て使用しています。https://www.microsoft.com/
※筆者の体験をもとにした記事であり、MicrosoftおよびGoogleの広告案件ではありません。
1. ページを作り込もう
前回の続きから
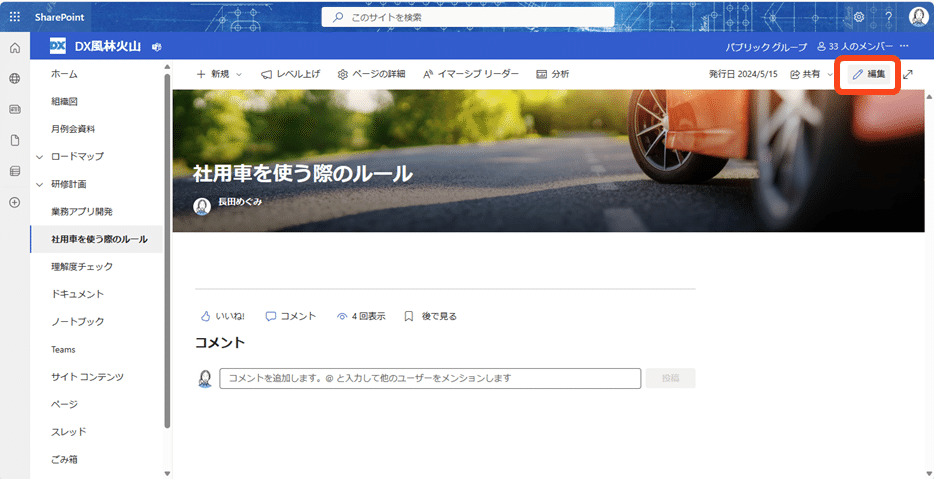
ということで、外側だけできた状態からスタート。
▼右上の「編集」から、編集開始。

タイトル直下のセクション
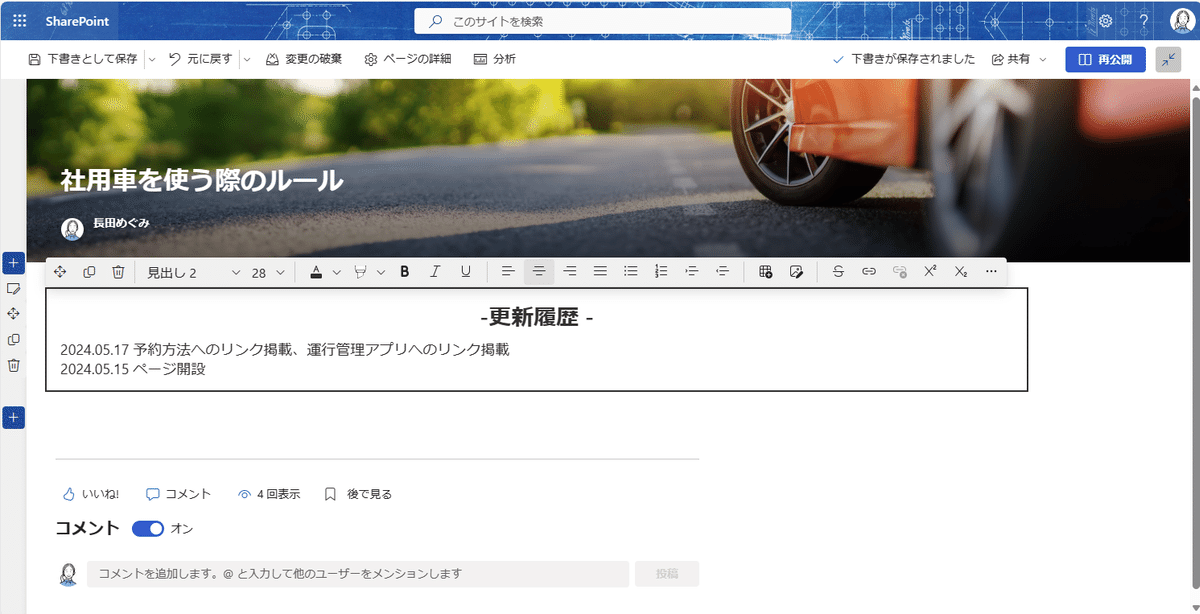
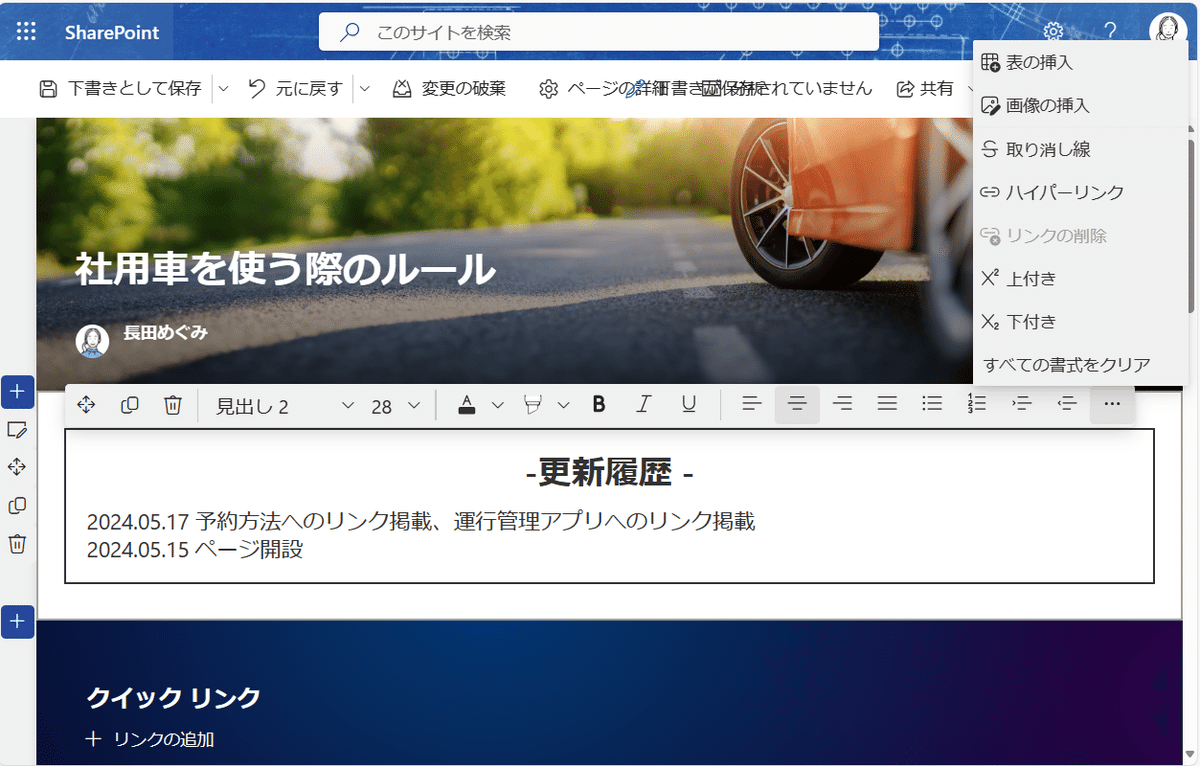
タイトルの直下は、予めテキストが入力できるよう、1セクション+テキストパーツが用意されています。
▼更新履歴やページの簡単な説明を書きます。(自由に作ってOK!)

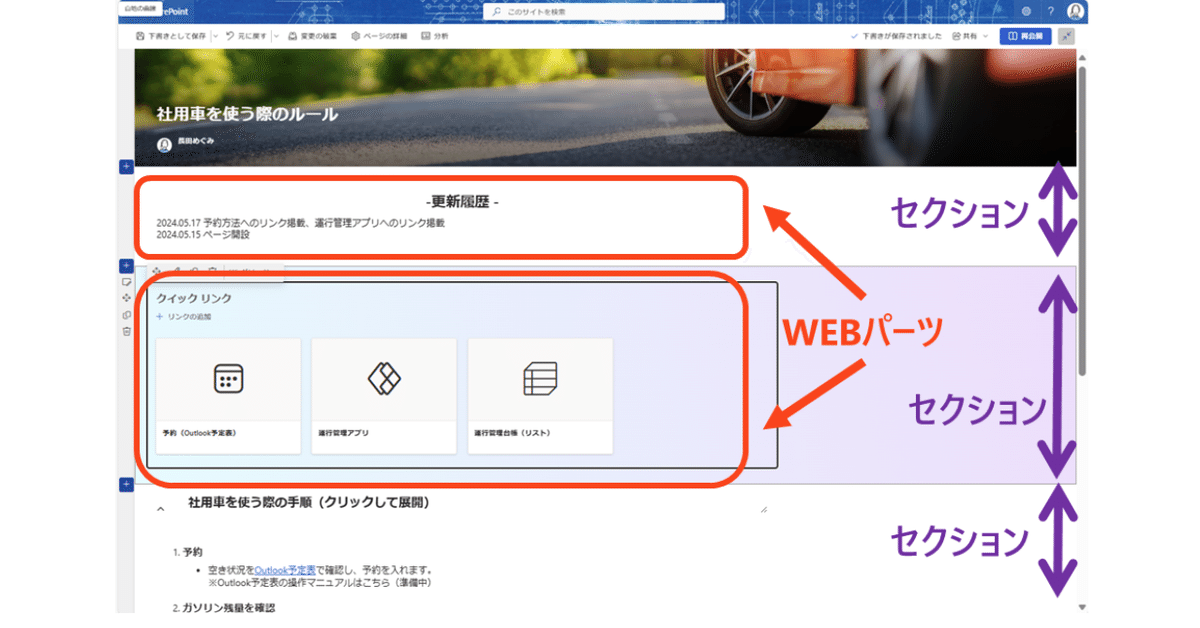
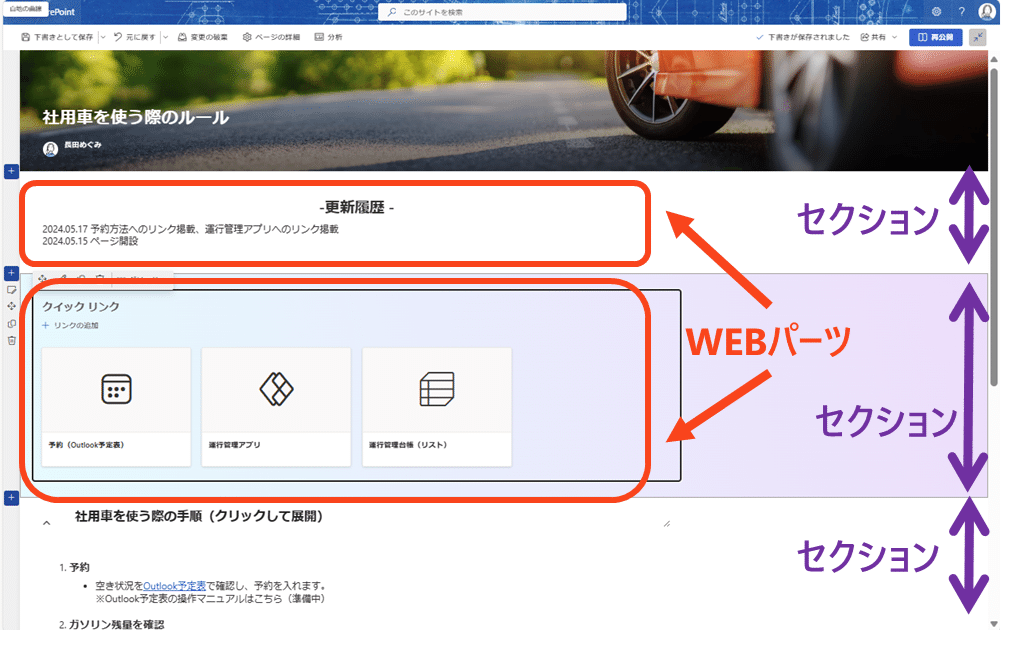
セクションとWEBパーツ
▼初心者にわかりづらいので、図解してみました。

セクション:色々なWEBパーツを配置するための区分け(段組み)
WEBパーツ:区分けした部分に配置する構成要素
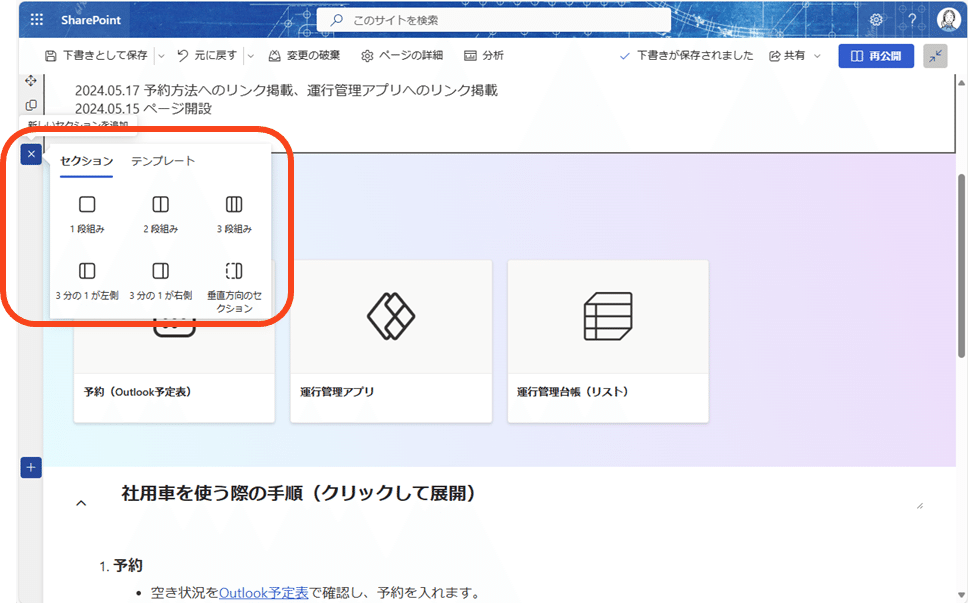
▼セクションは、左端の「+」マークから追加します。

段組みはお好みで。
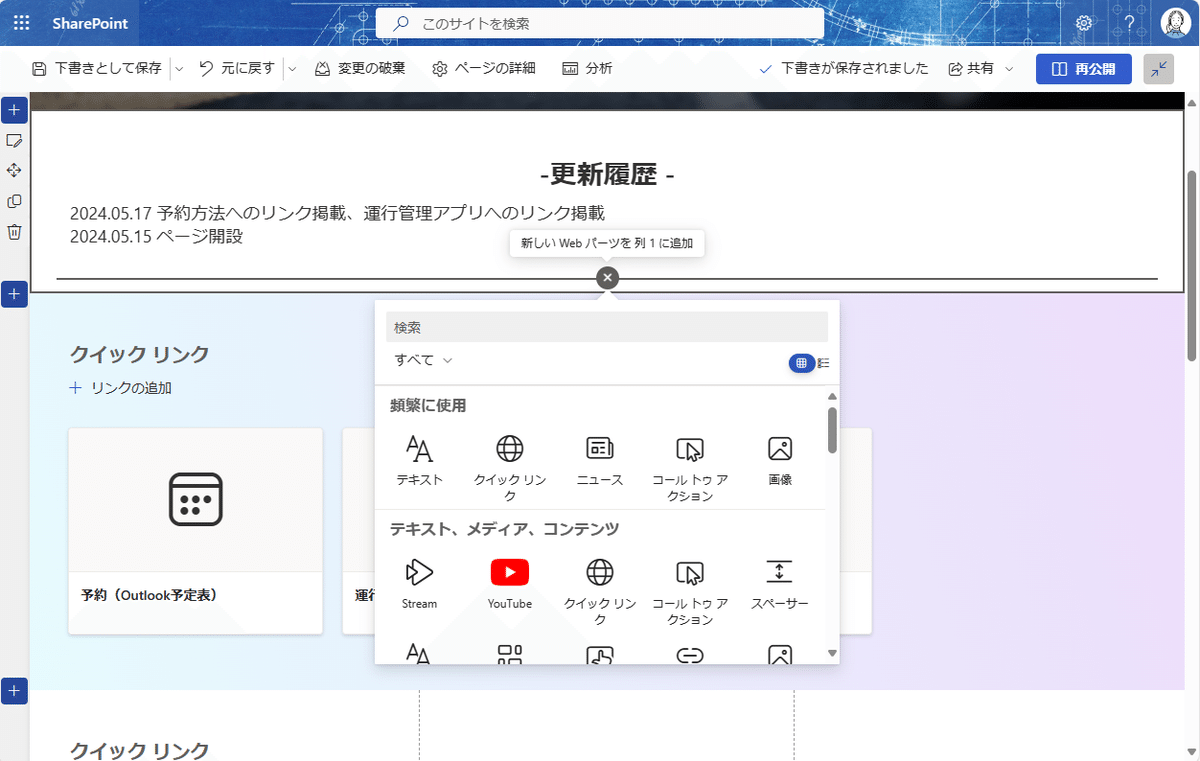
▼WEBパーツは、同一の段組み内に、縦に並べて配置していきます。

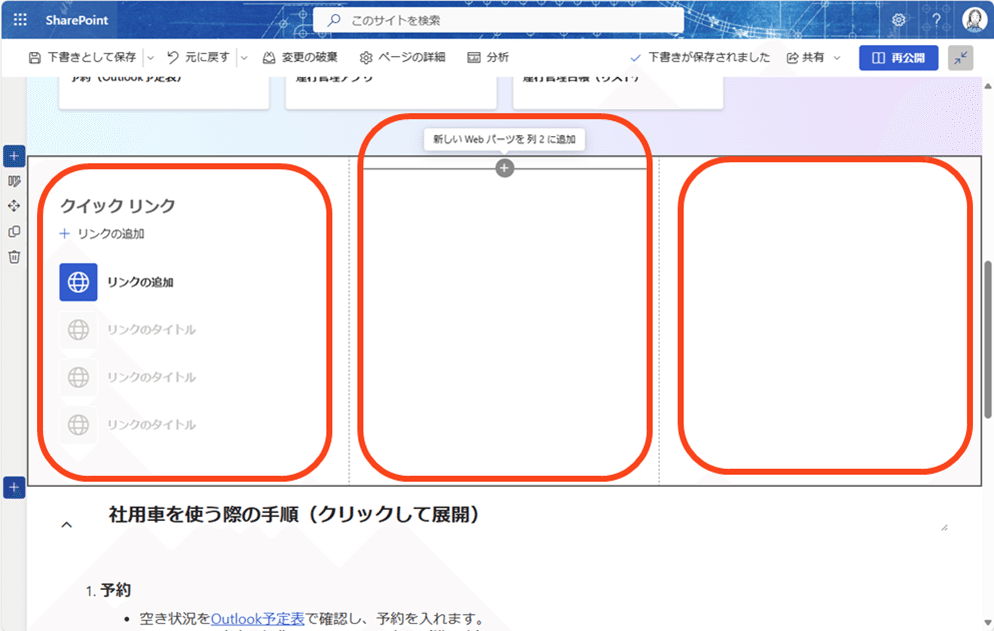
▼例えば3段組みなら、縦に3箇所に分けて、WEBパーツを配置することができます。

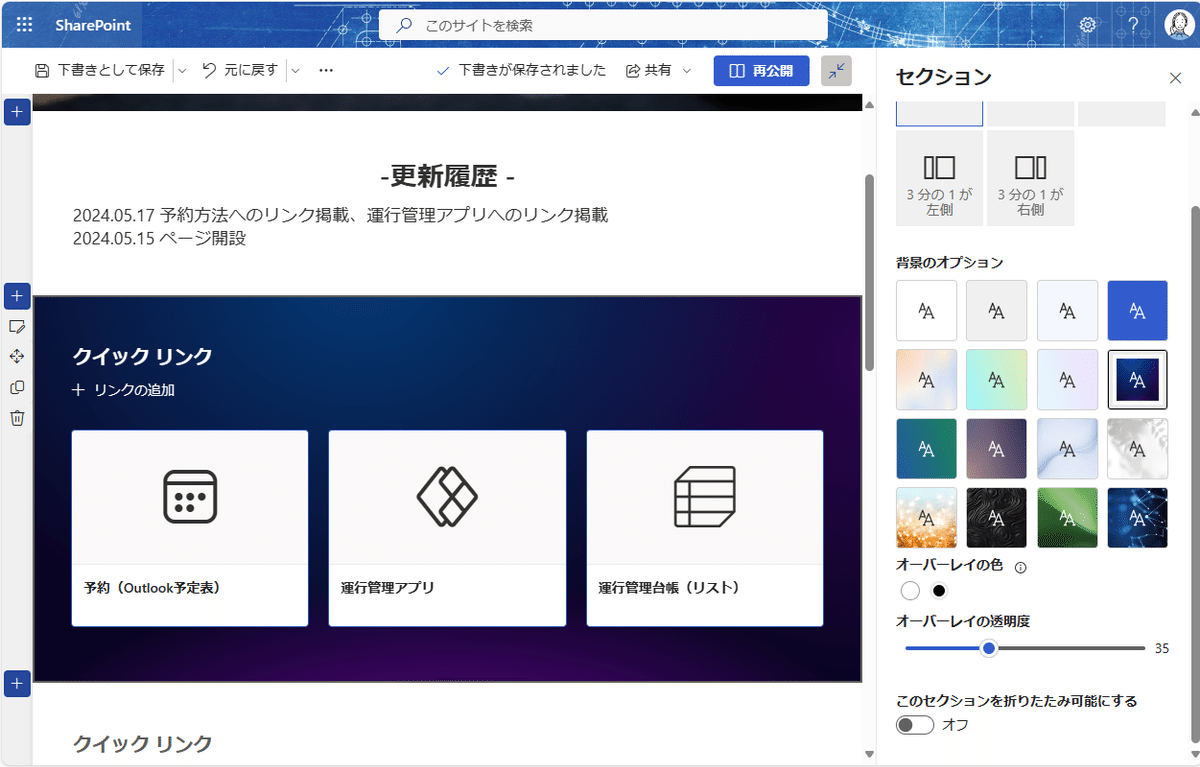
▼セクション単位で、背景を変更したり、折りたたみ設定が可能です。

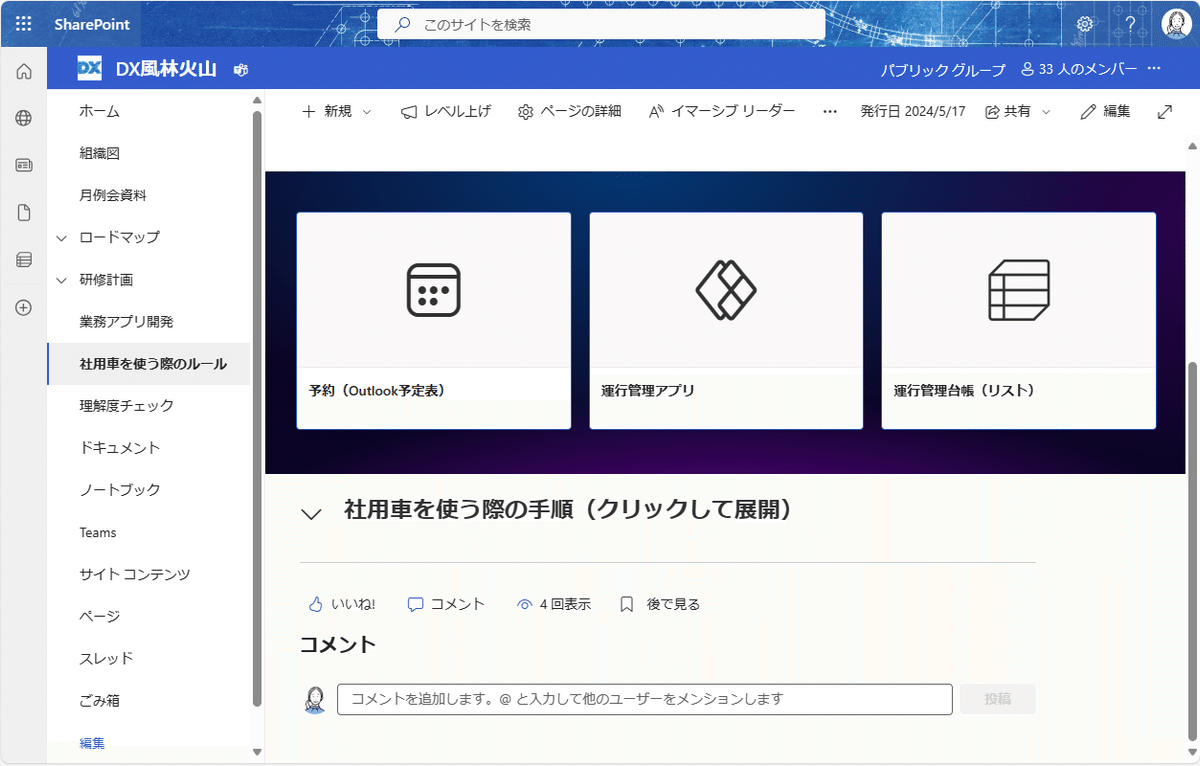
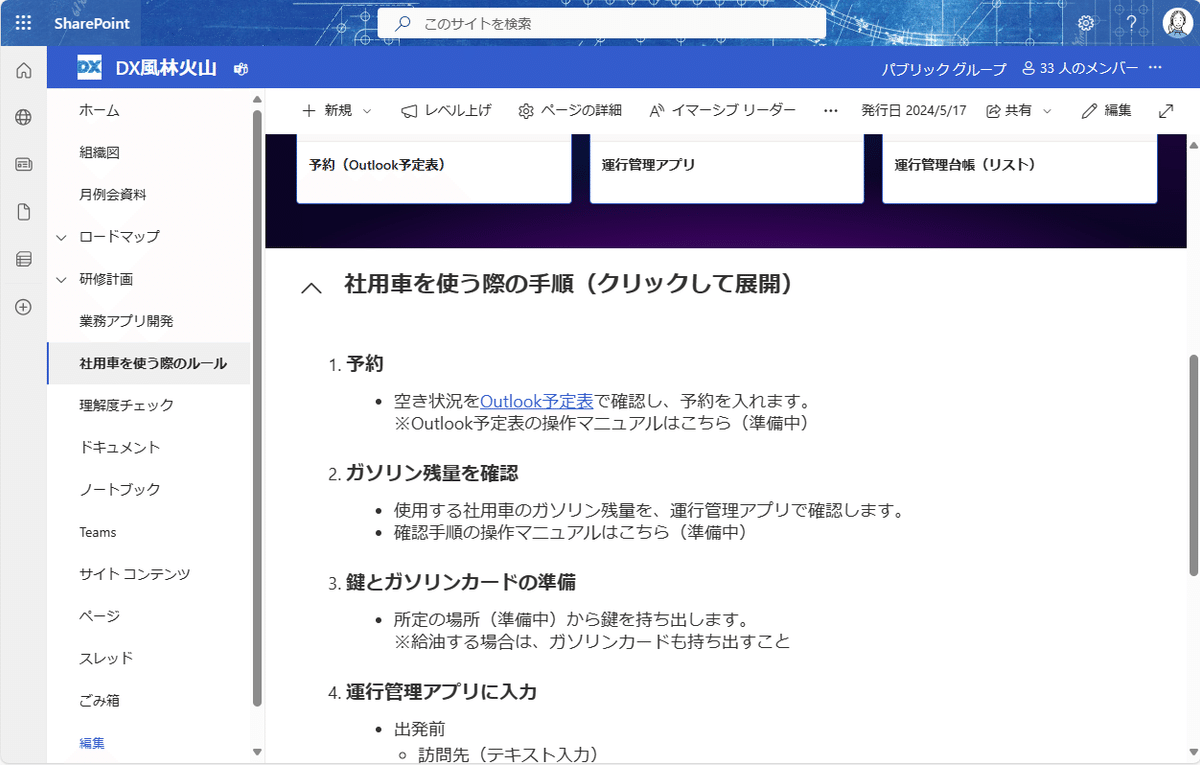
▼長い記述は、折りたたみができるとスッキリするかも。


2. おすすめWEBパーツ3選
①テキスト
当たり前ですが、一番使います。
WEBコンテンツのメインは文字。次に画像。
Microsoft SharePointのテキスト編集の操作性は、TeamsやWordに近いので、装飾やレイアウト変更、表の挿入も可能です。

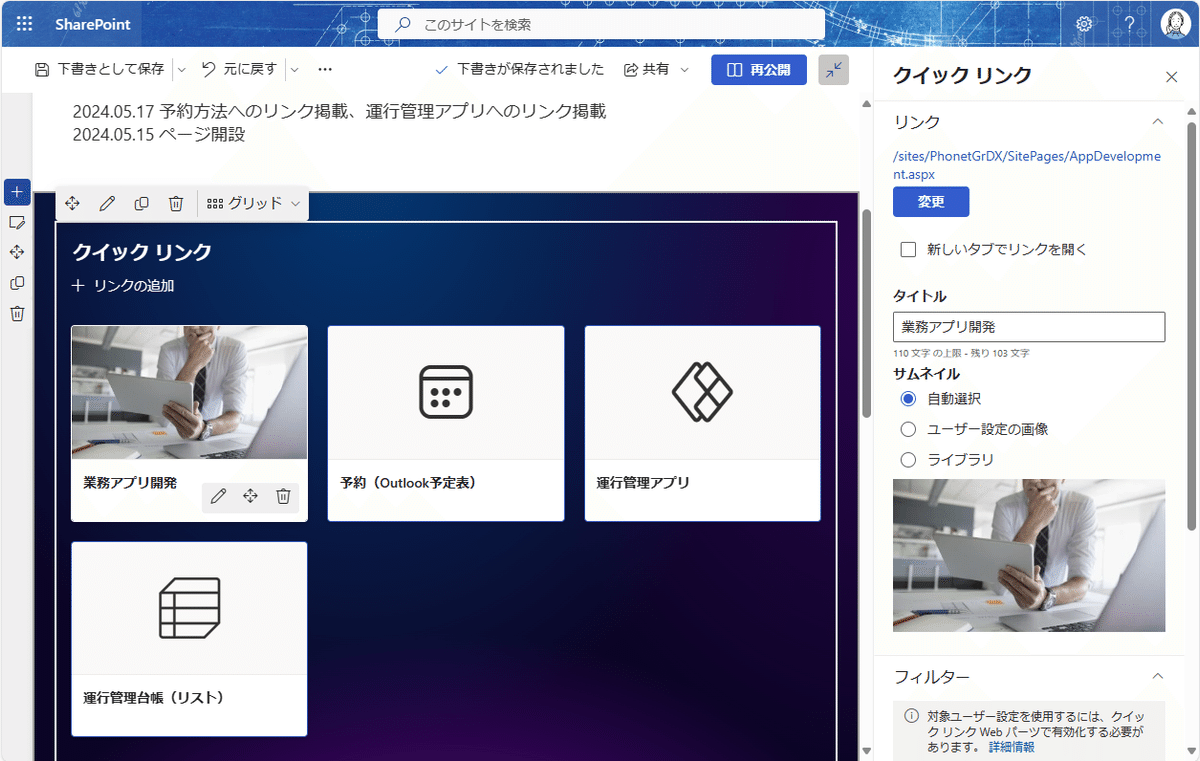
②クイックリンク
サイト内、サイト外のページやWEBアプリへのリンクを張りたいときに便利です。
レイアウトも、コンパクトにしたり、視認性を高めるために任意のアイコンや画像を設定することができます。
▼サムネイル画像が設定されているページなら、そのまま呼び出すことが可能。画像のセンスでページのオシャレ度が決まるかも!?
※「+リンクの追加」から任意のページやファイルへのリンクを張ることができます。
※「クイック リンク」の文字列自体も任意のテキストに編集可能

③ニュース
この後の記事を読み進めていただくと、このWEBパーツの重要性をご理解いただけると思います。
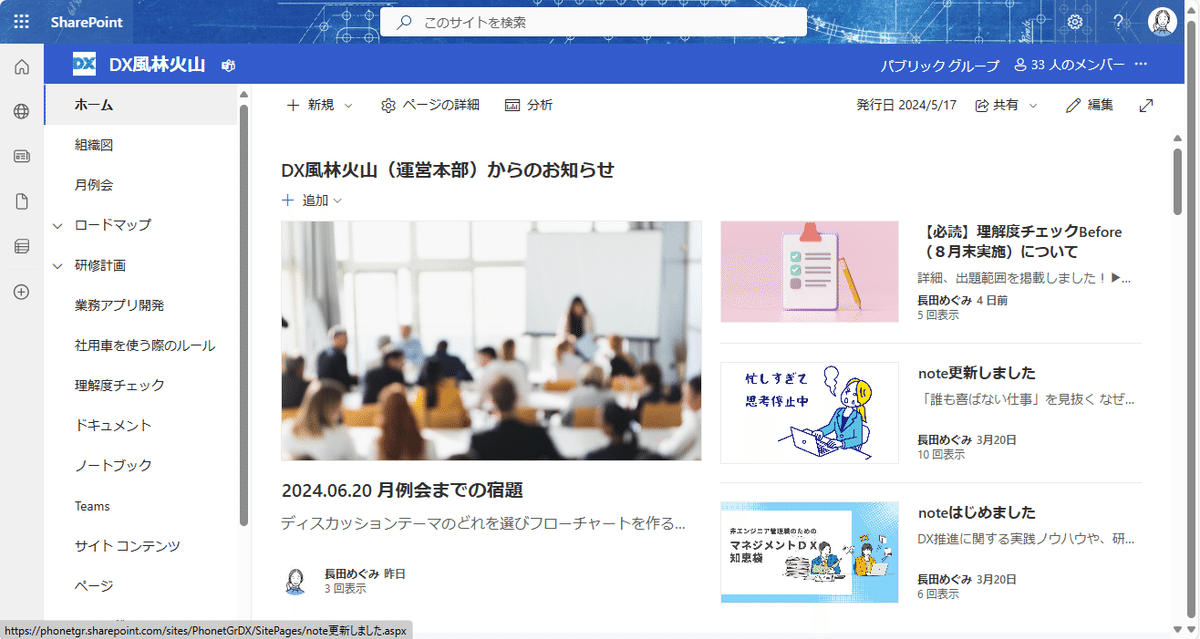
▼いわゆる「お知らせ」ですね。

サイト内外のどのコンテンツを、いまユーザー(従業員)に伝えたいのか。
それを抜き出して、表示することができるのが「ニュース」です。
いかがでしたでしょうか?
まだまだ機能はたくさんあるのですが、最初はこのあたりを押さえておけばサクサク作れるようになります。
※高度なアクセス許可の設定(例:特定のフォルダだけ閲覧のみ)など、細かい設定もできるのですが、すればするほど設定の管理が必要になりますので要注意…。
次回は、トップページの構成例をご紹介します。
お楽しみに!
※感想や、扱ってほしいテーマなど、コメントいただけると嬉しいです!
