
プロンプト公開!社内サイトの設計に生成AIを活用|Microsoft Teams & SharePoint 実践編|DX風林火山-風の章
はじめに
皆様、こんにちは!
株式会社フォネット 教育事業部 ICT/DX推進課の長田(おさだ)です。
このDX風林火山シリーズでは、フォネットが社内DXで実行したノウハウを手順書としてまとめて公開しております!
動画はこちら
ご利用にあたって
企業・行政・教育機関など、あらゆる組織のDX推進に無料でご活用いただけます。
内容のブラッシュアップのために、コメント欄で感想やフィードバックを頂けると幸いです!
著作権は株式会社フォネットに帰属しますので、自組織外向けにご利用になる際は、著作権者の許諾が必要です。
1. 前回のおさらい
組織の情報管理において最も重要なのは、「情報を固定してから拡散する」という原則です。
前回は、以下のポイントを解説しました。
1. 社内向けサイトは単なる情報発信の手段ではなく、組織のナレッジの基盤となる(AI-Readyの状態を作る)
2. 社員をユーザー(お客様)とみなし、「社員にどうすれば正しい行動をしてもらえるか」をデザインする
3. 情報を固定する手段=サイト、情報を拡散する手段=チャット
4. ユーザーと情報提供者の関係性によってサイトの種類を使い分ける
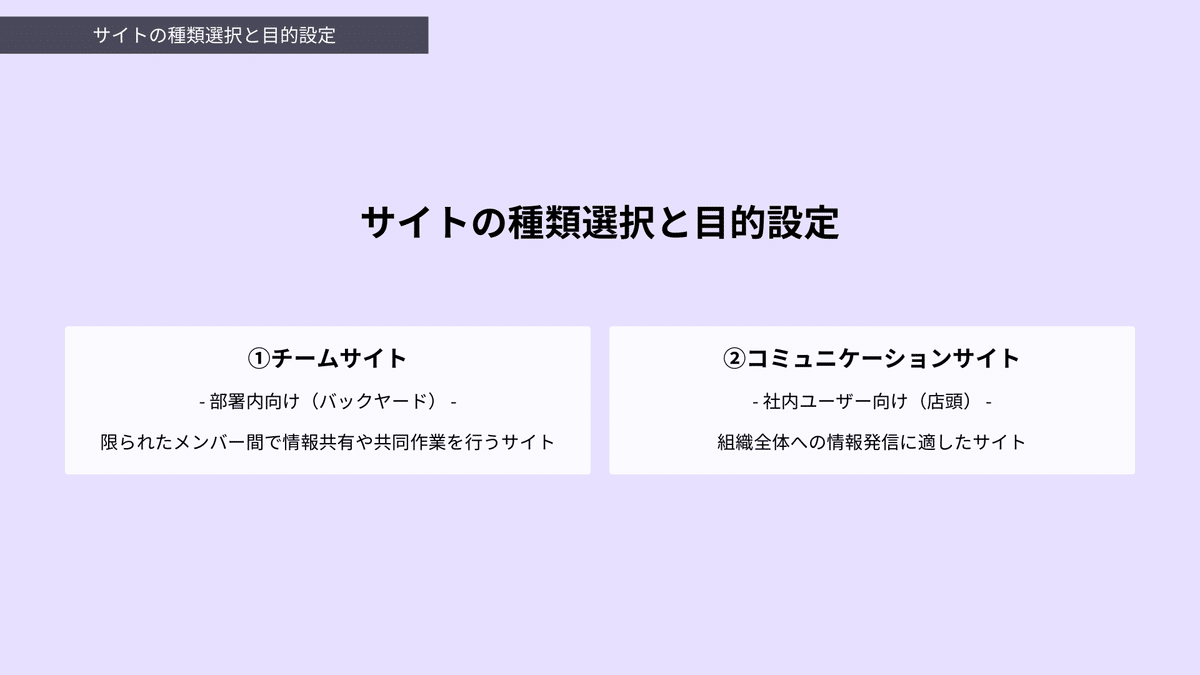
・チームサイト:部署内メンバー向けの情報発信の場(バックヤード)
・コミュニケーションサイト:社内ユーザーへの情報発信の場(店頭)

しかし、これらの理論を実践に移すのは簡単ではありません。
「理屈は分かるけど、自分の部署ではどう作ればいいんだろう?」となりますよね。
そこで今回の実践編では、生成AIの力も借りながら、具体的な構築手順をご紹介します。
2. 生成AIを活用したサイト設計
サイトの種類選択と目的設定

サイト構築の第一歩は、現状の業務内容を整理し、どのような情報をどこに配置するか決めることです。
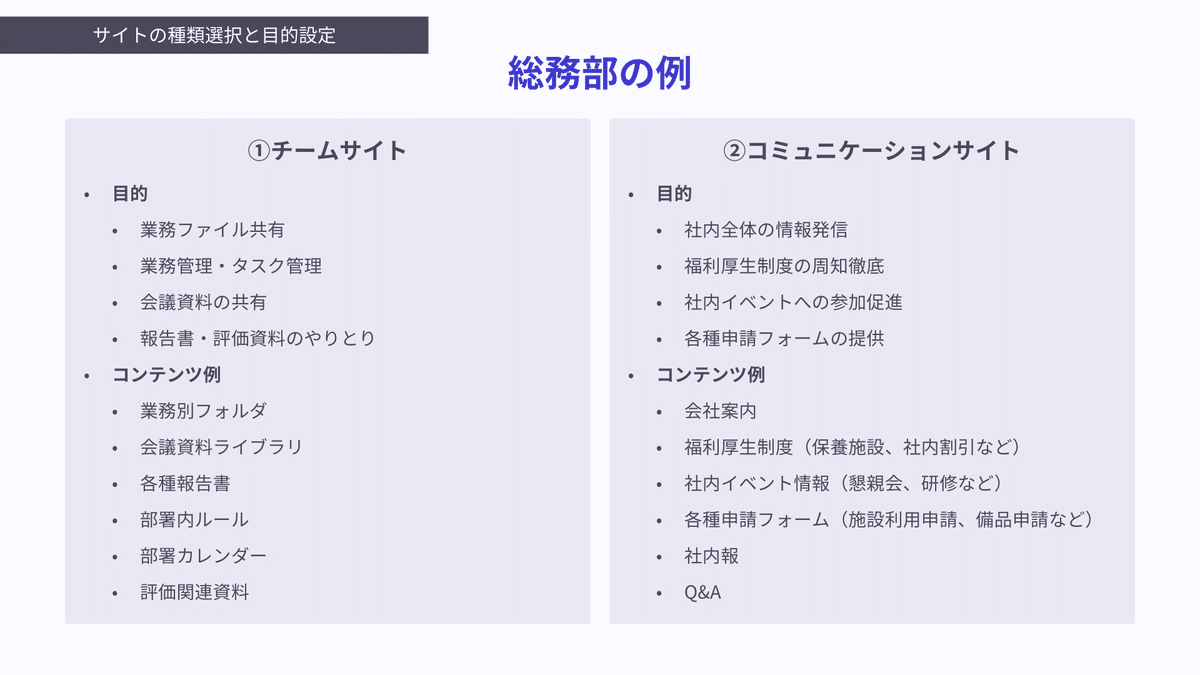
前回から例に挙げている総務部の場合は、次の通り(一例です)。

皆さんの業務でも、まずこのような
「目的+コンテンツ例」の一覧を作成していただく必要があります。
でも…、大変ですよね?
もしかしたら、あまりサクサク手が動かないかもしれない。
ということで、この作業を効率化するために、生成AIを活用します。

生成AIを活用したサイトコンテンツのアイデア出し
▼以下のようなプロンプトを用意します。
あなたは[部署名]の[業務内容]を担当する部署のメンバーです。
SharePointを活用して業務効率を向上させるため、部署専用のサイトを構築します。
以下の項目について、具体的なアイデアを提案してください:
0. サイトの種別
- 間接部門の場合:チームサイト(部署内向け)とコミュニケーションサイト(社内ユーザー向け)それぞれ提案すること(以下、1.サイトデザインとレイアウトから10.モバイル対応まで、チームサイトの場合とコミュニケーションサイトの場合それぞれ出力すること)
- 事業部門の場合:チームサイト(部署内向け)として提案すること(コミュニケーションサイトも、社内情報共有向けに提案してよい)
1. サイトデザインとレイアウト
- ホームページに配置すべき重要な情報や機能
- 部署の特性を反映したビジュアル要素
2. サイト構造と階層
- 必要なサブサイト(子サイト)やページ
- 効率的なナビゲーション方法
3. ドキュメントライブラリの構成
- 保管すべき重要文書の種類
- 効果的なフォルダ構造やメタデータ
4. リストの活用
- 業務プロセスを改善できるカスタムリスト
- タスク管理や進捗管理に役立つリスト
5. Teamsとの連携(チームサイトのみ)
- SharePointサイトとTeamsチャネルの連携方法
- ファイル共有やコラボレーションの最適化
6. ワークフロー自動化
- Power Automateで自動化できる業務プロセス
- 承認フローや通知の設定
7. データの可視化
- KPIやレポートを表示するダッシュボード
- Power BIとの連携によるデータ分析
8. セキュリティとアクセス管理
- 部署内外での適切な権限設定
- 機密情報の保護方法:クラウドストレージであるSharePointで扱わないほうが良い情報があるか
9. 社内コミュニケーション促進
- 部署内のナレッジ共有の仕組み
- 他部署との効果的な情報交換方法
10. モバイル対応
- スマートフォンやタブレットでの利用シーン
- モバイルアプリの活用方法
これらの項目について、部署の業務特性を考慮しながら、具体的かつ実践的なアイデアを提案してください。
各提案には、期待される効果や導入時の課題も含めて説明してください。[部署名]と[業務内容]の部分は、ご自身の状況に合わせて入力してください。
特に[業務内容]は、解像度が高めの方が生成の質が上がります。
[業務内容]に長文を入力するのがしんどい場合は、
思いつくままにテキスト化して(しゃべった内容をスマホアプリなどで文字起こししたものでもOK)、生成AIにまとめてもらうのも一案です。
(筆者はいつもこうやって、プロンプトの準備段階でも生成AIを使っています。)

上記のプロンプトは、下記の内容を含んでいます。
間接部門の場合:部署内向けと社内ユーザー向けの2種類のサイト提案を依頼
直接部門の場合:部署内向けの1種類のサイト提案を依頼
…が、意図したとおりに出力されないこともありますので、
生成AIの提案をそのまま採用するのではなく、人間が判断することが重要。
もっと掘り下げてほしいとか、間違っているから修正してほしいとか、途中で出力が止まってしまったとか。
そのような場合は、チャットをしながら生成AIの出力を助けてあげてくださいね。

時には、思いがけない結果が返ってくることがあります。
筆者がやってみた時は、直接部門(事業部門)でも社内ユーザー向けのサイトを提案されました。
それはなぜかと生成AIに質問してみたら…、
「部署の活動や成果を社内に発信することで、他部署との連携強化につながる可能性があるから」と言われました。

生成AIを使いこなしている方はおわかりのことだと思いますが、
生成AIには”素晴らしいアイデアの生成”を期待をしないほうが良いです。
時にはこのようにサプライズがありますので、
「何か気づきがあったらラッキー♪」くらいに考えておきましょう。
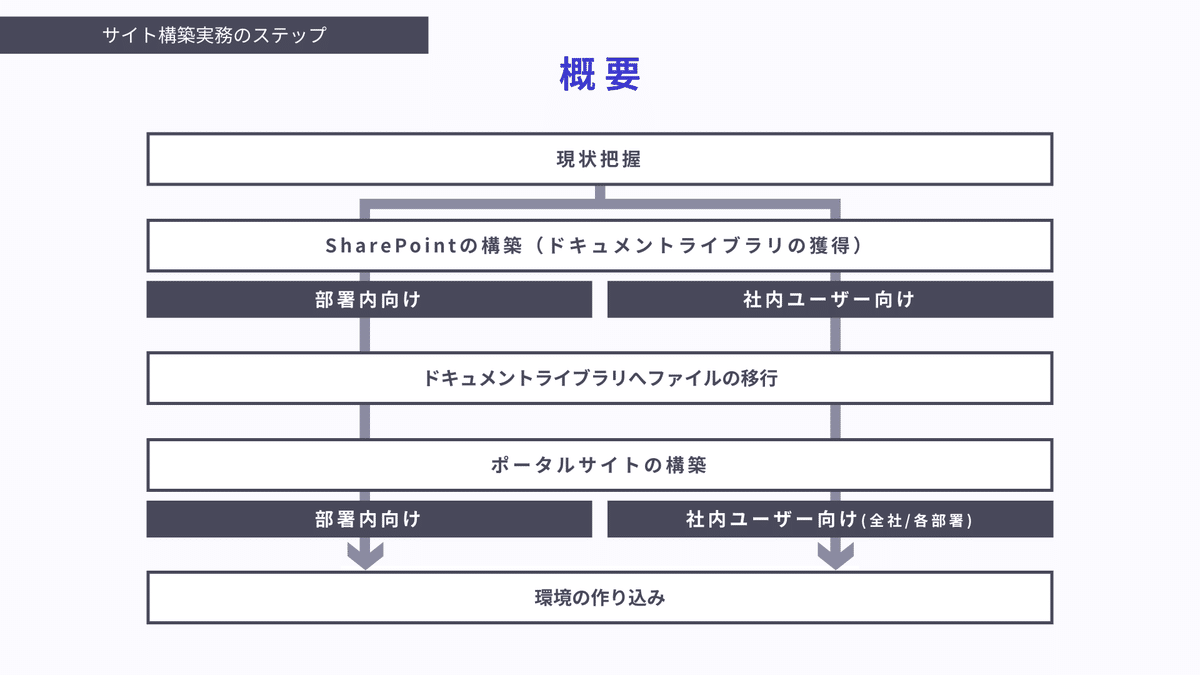
3. サイト構築実務のステップ

いよいよ実際の構築作業に入ります。
ここでは「引っ越し」をイメージすると分かりやすいでしょう。

STEP1:現状把握

①データの保管場所を確認
まずは、現在の情報がどこに保管されているか、棚卸しを行います。
ネットワーク上のファイルサーバー
個人のOneDrive
ローカルPC
個人でサインアップしたクラウドストレージ(シャドーIT)

部署や業務の責任者は、ご自身で把握されていない場合は担当者にヒアリングし、データの在処を確認してください。
②データの整理
次に、「荷造り」として以下の作業を行います。
ファイル名の整理:業務単位でフォルダー分け、人の名前をフォルダにつけない(属人化解消)
ファイルの統合:必要な情報のみを残す(ファイルをコピーして、ファイル名を日付で分けて差分管理しない)
データを集約:部署全体のデータを1つのフォルダーに集約(誰かのPCのローカルでOK)

この一番大きなフォルダーの名前が、SharePointサイトの名前になります。
いわば部屋ごとに荷造りされた段ボールですね。
中フォルダは、段ボールの中の小分け用の箱なイメージです。
さらにカテゴライズされた荷物(データ)が入っています。
③除外ファイルのチェック
以下のファイルは移行対象から除外します。
大容量ファイル:組織全体のストレージを圧迫する可能性あり(例:500MB以上のファイルは除外)
機密情報を含むファイル:機密性と利便性を天秤にかけた時に、機密性に傾くようなファイルは、クラウドには移行しない(ストレージの二元化:前回参照)
他のファイルを参照しているファイル:パスの変更によりエラーの原因になるため除外(特にExcel)

STEP2:SharePointサイトの作成(ドキュメントライブラリの獲得)
これらの準備が整ったら、いよいよSharePointサイトの作成に移ります。
サイトの作成単位:大フォルダーごと
ドキュメントライブラリに荷造りしたデータを移行します。
注意点
サイトのグループメールアドレス(URL)は、組織内で一意(オンリーワン)である必要があります。
情報システム部門で、リスト化して管理することをお勧めします。

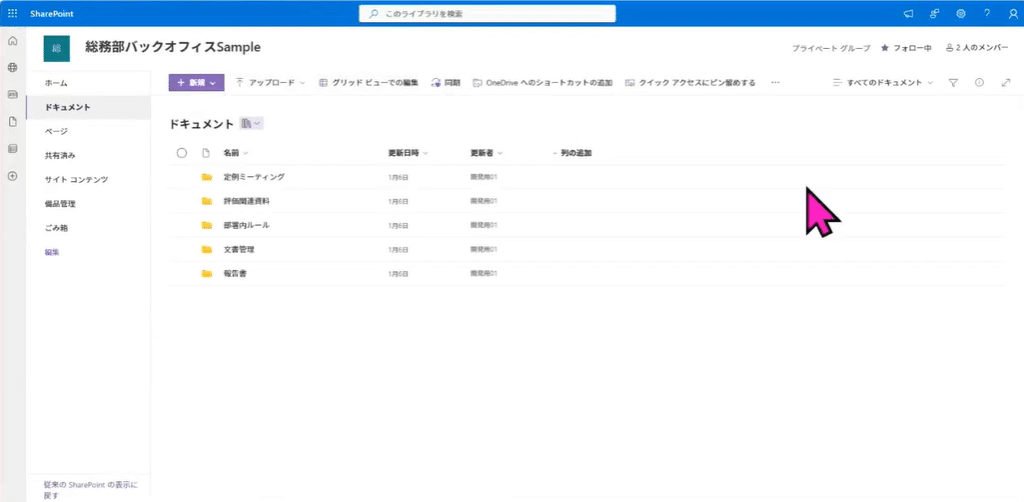
STEP3:ドキュメントライブラリへファイルの移行
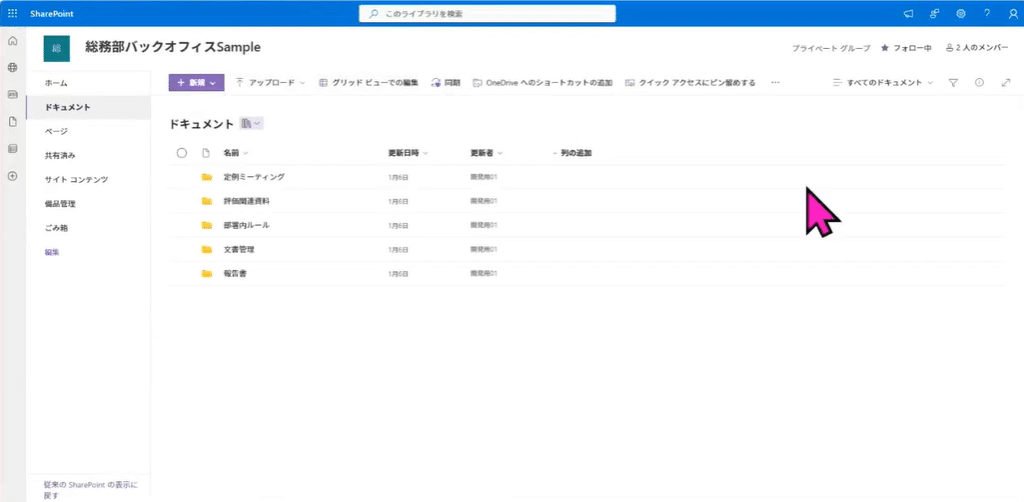
SharePointサイトができたら、トップページはスルーして、左のメニューから「ドキュメント」をクリック。

荷造りした一番大きい段ボール(大フォルダ)の中の段ボール(中フォルダ)を、アップロードします。
これで、引っ越し先の各部屋に段ボールを”とりあえず”置いた状態になりました。
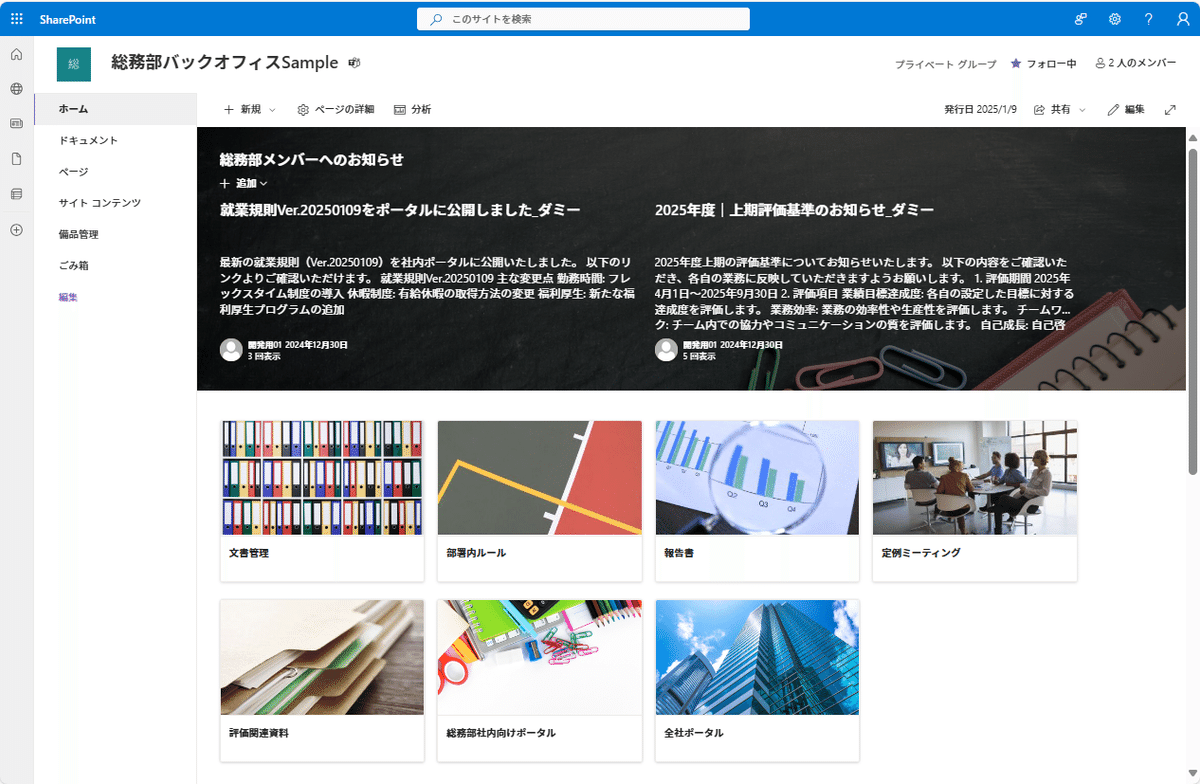
STEP4:ポータルサイトの構築
段ボールだけの部屋を、とりあえず生活できるように整えていきましょう。
まずは、「あのデータどこだっけ?」の解消から。
ポイントは、ユーザー(部署内メンバーや社員)が無理なく目的の情報にたどり着くことができるように構築することです。
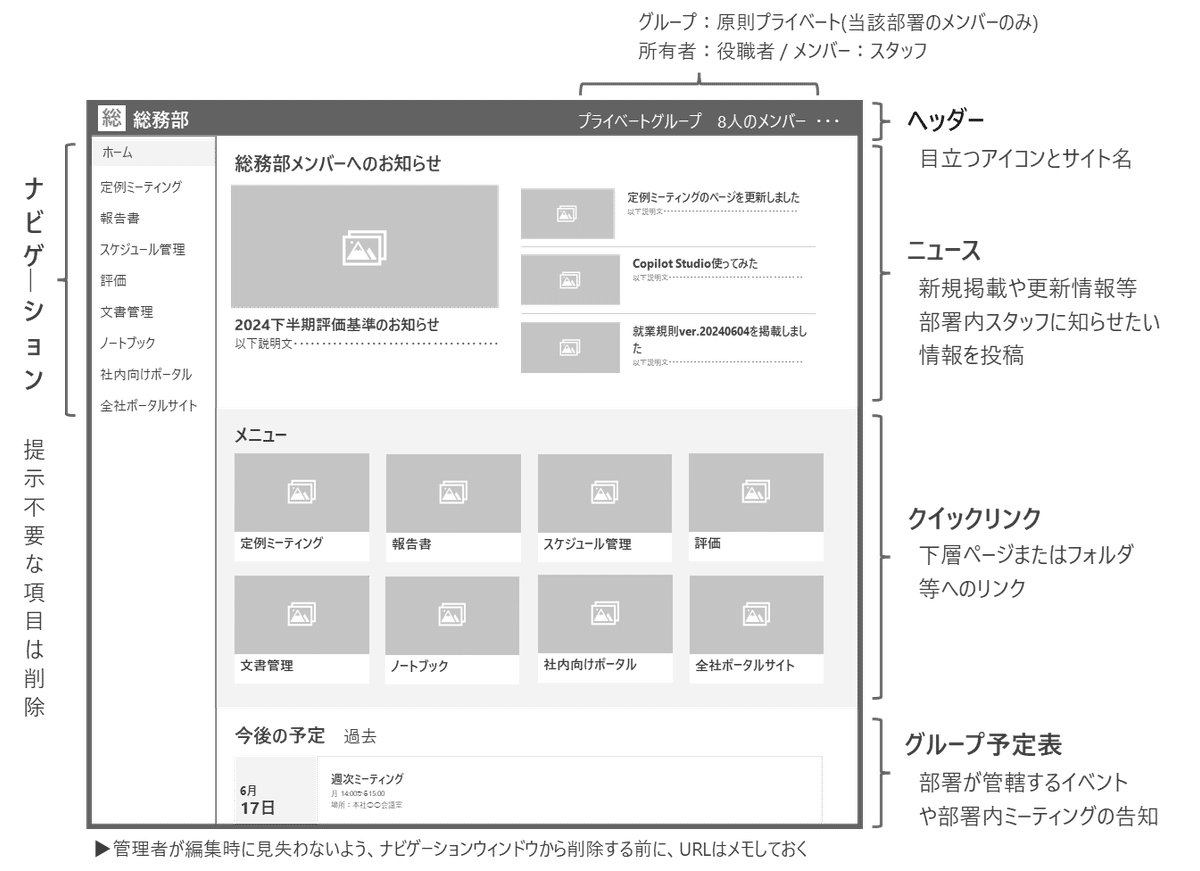
①部署内向けチームサイト(例)

ニュース(お知らせ)
部署内メンバーへの連絡事項
各投稿が個別のWEBページとして保存される
クイックリンク(メニュー)
よく使用する文書へのリンク
外部サイトへのリンク
画像付きバナーで視認性向上
ポイントは、よく使うファイルやフォルダへのリンクを取得し、それをトップページのバナーにすること。
これで少なくとも、ユーザー(部署内メンバー)がファイルを探してフォルダを開いては閉じる状況を脱することができます。


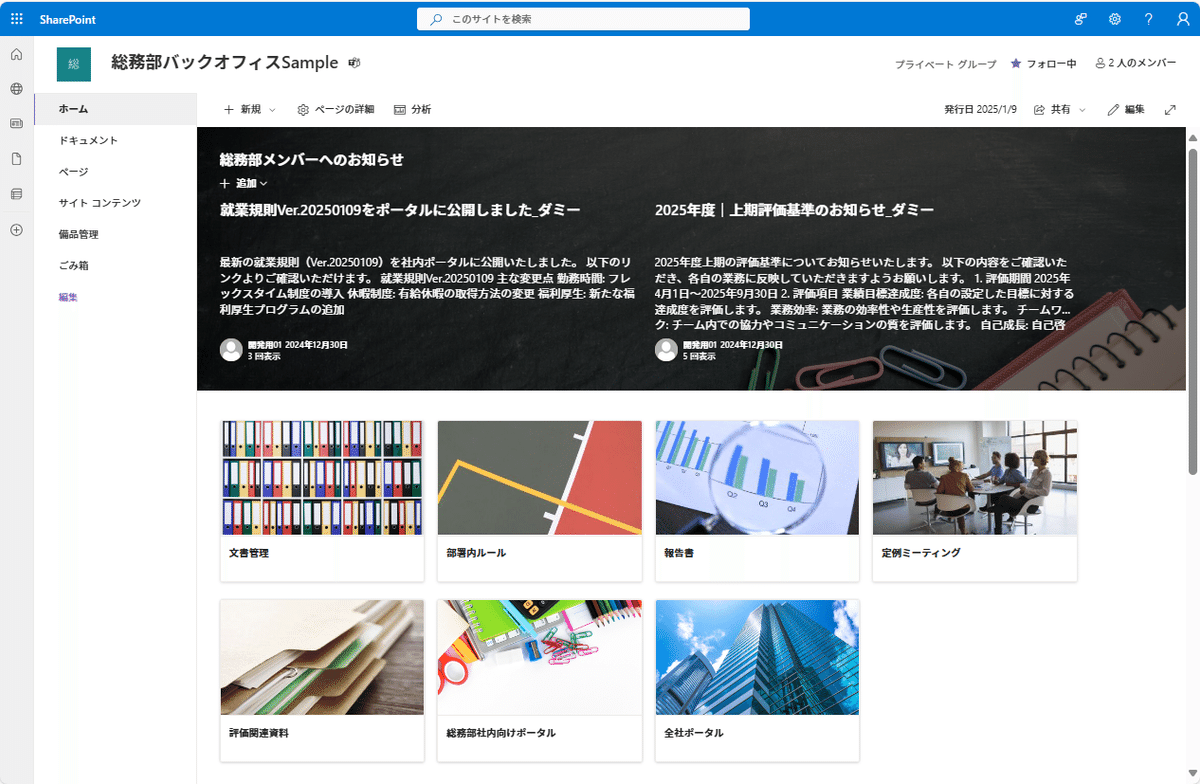
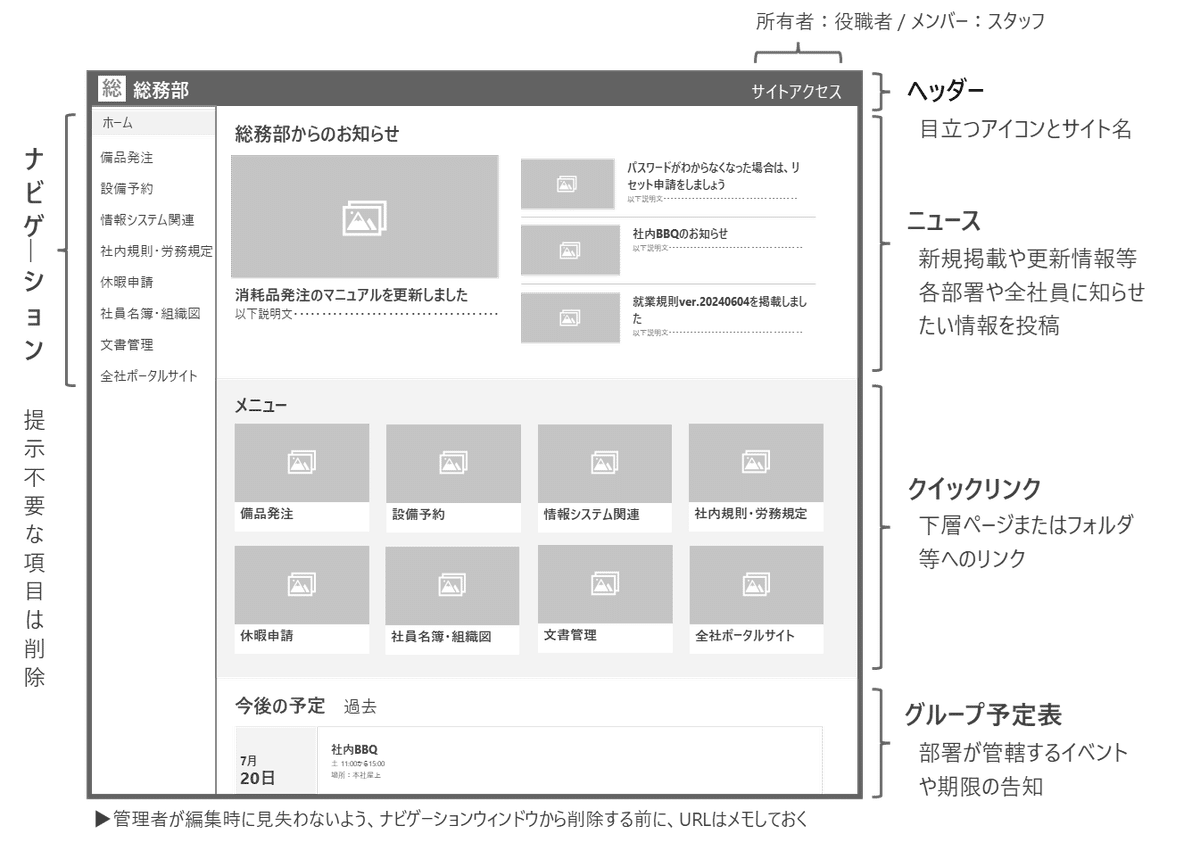
②社内ユーザー向けポータルサイト(例)

トップページの構成
ニュース(お知らせ)
クイックリンク(メニュー)
右側のカラム(固定情報へのリンク)
コンテンツの構築
単なる文書ファイルではなく、WEBページとして作成(下層ページの構築)→トップページのメニューにリンクを張る
視覚的な要素を活用(画像やテキストリンクなど)
ユーザーの行動を促すデザインを模索(フィードバックをもらって改善していく)


STEP5:環境の作り込み
とりあえずの生活がスタートしたら、徐々に快適な住環境を工夫していきましょう。

SharePointリスト
脱Excelなデータ管理:簡易データベース構築
リストとリンクしたフォームを設置:日報送信や備品注文

Planner
メンバーのタスクを管理
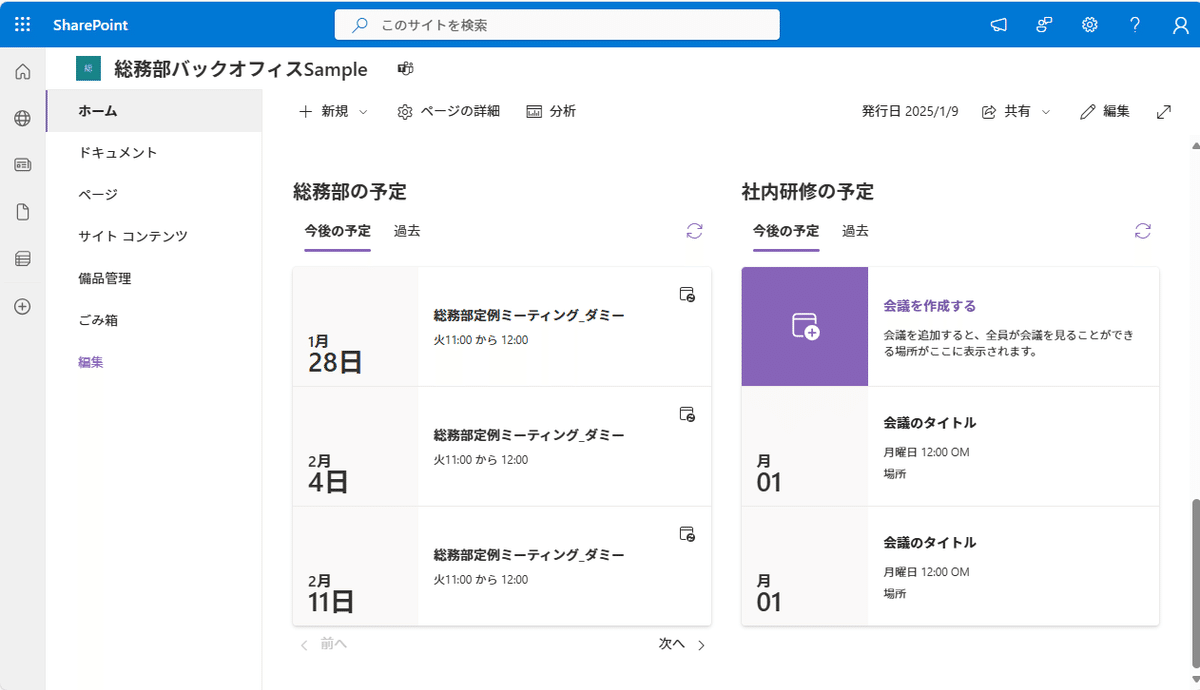
Outlook予定表
部署のスケジュールをサイト内に掲示

Power Automate
SharePointリストやTeamsと連携し、ルーティーンを自動化
Copilot Studio(ライセンスが必要)
SharePointをソースにしたユーザ向けチャットボットを構築

4. サイト構築のコツ
設計図サンプル



最初から完璧を目指さない
まずは基本的な情報共有の仕組みを作り、そこから少しずつ改善を重ねていく方が現実的です。
特に間接部門の方は、社内ユーザー向けの情報発信に注力することになると思います。
よって、部署内向けサイトは、必要最小限からスタートすることをお勧めします。

情報管理の最適化は、一朝一夕には実現できません。
しかし、この記事で紹介した手順に従って一歩ずつ進めていけば、必ず組織の業務効率は向上していくはずです。
ぜひ、みなさんの部署でも実践してみてください。
おわりに
いかがでしたでしょうか?
DX風林火山では、このnoteのようなノウハウ集の配布に加え、勉強会の実施・オンラインコミュニティでのサポートを実施します。
孤独になりがちなDX推進担当者を全面バックアップし、組織DXを成功に導くお手伝いをさせていただきます!
※画像は、イラストACの絵師様の素敵なイラストを使わせていただいております。
