
Mockflowでワイヤーフレームを作ってみた【38-Web4】【制作ログ】
今日はサンプルサイトの制作に着手をして、サイトマップ〜ワイヤーフレームまでをやってみました。
こんにちは、38歳からWebエンジニアを目指しているフェニックスA子(@lipton_milk999)です。
*ところで、前回の私のノートが「編集部のおしらせ」に掲載されたと、はじめての通知がきました!やったー!ぜひご覧ください。
ワイヤーフレームをどのように作るか迷ったのですが、サイトマップは普通に表計算ツールに羅列するだけ、そしてワイヤーフレームは「Mockflow」というサイトの無料お試しを使ってみることにしました。
ドラッグ&ドロップでワイヤーフレームを作れるのですが、テンプレートがWebだけではなく各種アプリや

こちらは、Mockflowで作れるワイヤーフレームのテンプレート。
Webのほかに「Bootstrap4」もきちんとあって、気になりますね。
無料版では1プロジェクトのみなので、一つ目を消さないと使えないのかな・・?
*ちなみに、1つ目のプロジェクトで1ページ目を作ったところなんですが、ページの追加の仕方がわからない・・w 無料版だからかな?1ページだけってこと?(少ない)
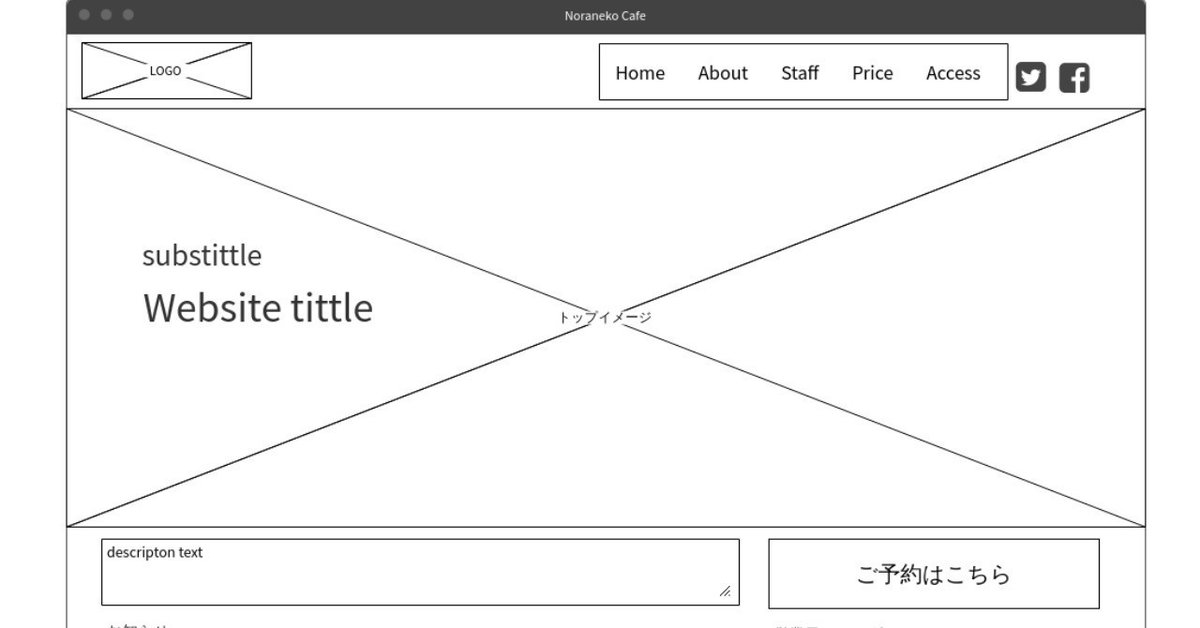
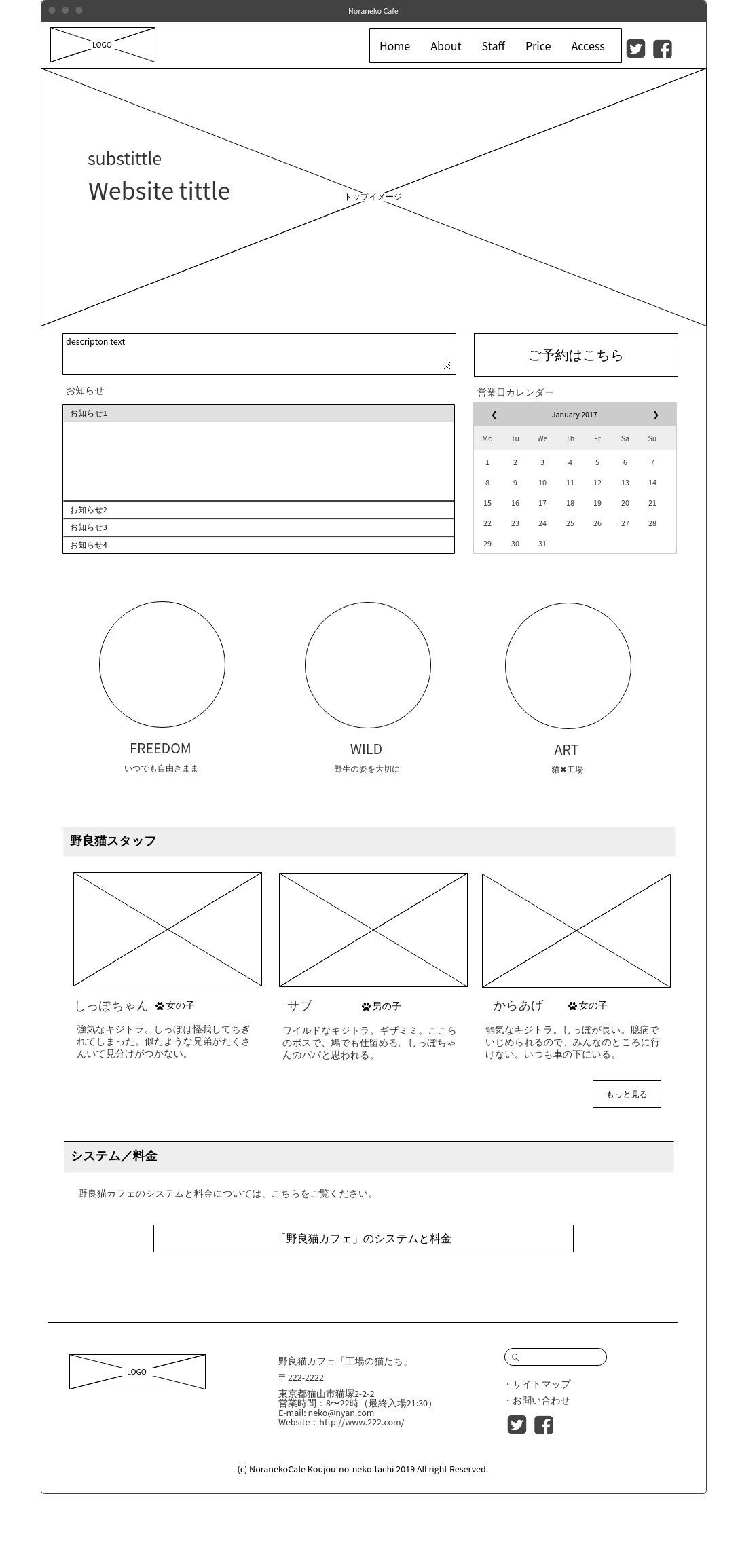
で、作ったワイヤーフレームがこれ。

初めてにしてはそれっぽくなったかな?
と思いつつも、ちょっとブログっぽい感じがするのが気になります。Wordpressでブログをやっているのが染み付いてしまったか。
まずはサンプルサイトを形にすることが先なので、細かい部分は気にせず、次の工程へ行こうと思ってます。
そして、他にもこんなものが作れました。

サイトマップ。(1階層しかないからあんまり意味はないw)

カラーチャートとフォント。細かく決めてないけど、イメージ固めるのに使える。
他のワイヤーフレームツールも試してみたいところですが、次、次!
次はcssセレクタ設計かな。このツールじゃこれ以上かけなさそうなので、スケッチブックに手書きしながら考えてみようか・・・。
今日はここまで。
【この勉強ログは、マガジンにしています。フォローしてね。】
F1クリエイターとして、そしてWebデザイナーの駆け出しとして、自らの手でサイトを立ち上げています。 ご支援を糧に素晴らしいものを作りたい。 どうぞ、よろしくお願いします。
