
Bootstrap4初学者だけど、使えそうな機能多いね?【38Web-2】
今日はBootstrap4の基本的なコンテンツ書式設定をやりました。
こんにちは、38歳からWebエンジニア目指してるフェニックスA子(@lipton_milk999)です。
cssは使ったことあるんですが、Bootstrapは初めて。
書式は「classから全部指定する」ということらしい。しかも装飾系は全部強制的に !important つけられてる。
「そんなの多用したらクラスが書き散らかした感じになるし、クラスを付与してまとめて書式を設定する使い方と競合するのでは?」
と思ったんですけど。
(そもそも通常のcssとの共存の仕方、使い分けがまだ見えていなかった)
見ていくと、Wordpressテーマで使われているような機能がたくさんありました。あれもこれも、Bootstrapでやってたのか!という感じ。
(実際にコード見てないので知りませんが、多分・・)
Bootstrap4で使えそうな機能
Card(Card decks、Card columns)

画像、タイトル、ディスクリプション、リンクがセットになった形式。よく見るアレです、Wordpressの記事一覧。
私が愛用しているのはSimplicity2なんですけど、こんな感じの見た目でした。
JumboTron(ジャンボトロン)

大きな矩形にテキストを貼る形式。トップページなんかによくありますね。
画像を貼っても良いし普通に背景色だけでもOK。
table(テーブル)

テーブルなんてテーブルタグとcssでつくればいいじゃん?と思うんですが、簡単に綺麗な見た目にできるのは嬉しい。
そもそも、Bootstrap自体がその考え方だと思うんですが、そうはいっても汎用的にデザイン設定したいならやっぱりcss手打ちなのかなー、という考えがいまだに消えない私です。
でも、テーブルタグは使いたいですね。クラス一つで余白をコンパクトにできる設定が良い!
flipbox(フリップボックス)


フリップボックスって私あまり使ったことなくて聞きなれないんですけど、ボックス(上)とインライン(下)の2種類あります。
上はテキストボックスを並べる使い方、下はタグリストなんかで見たことありますね。
ナビゲーションっぽくもありますが、それは別にありそう。(まだナビゲーションの章は未読)
グリッドシステム

多分Bootstrapの基本?だと思うのですが、グリッド状(升目状)でレイアウトの基準となる枠組みがあり、そこにはめ込む形で簡単にレイアウトできる形式です。
jQueryにも似たようなものがありましたすが、こっちは多分もっとシンプルで手軽に使えると思われる。
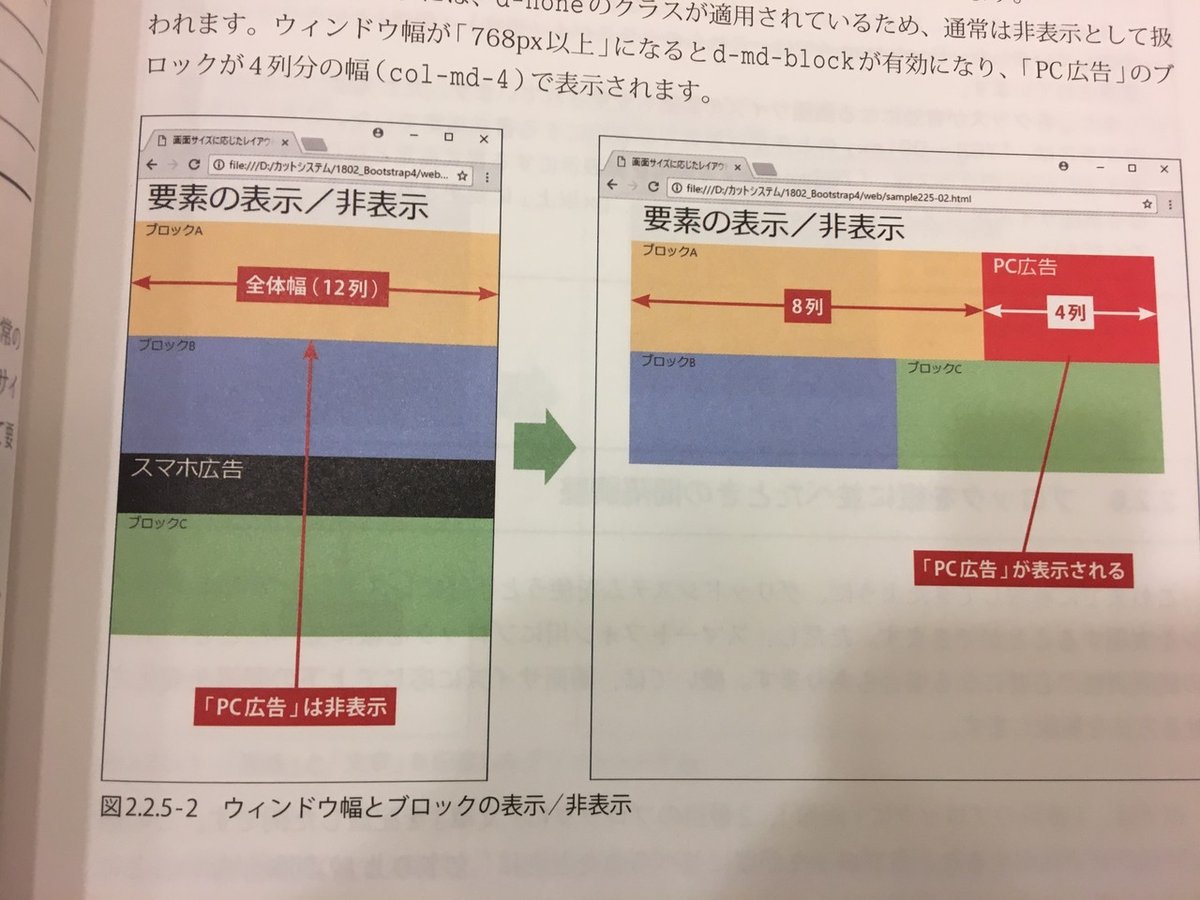
なにより、divにclassつけるだけで、メディアごとに(正しくは横幅ごとに)表示/非表示が設定できるのが良い。
例の通り、スマホ広告/PC広告枠を簡単に作れます。
Wordpressを普通に使うと、これをやるためにウィジェットの設定するためのプラグイン入れたり、対応したテーマにしたりとめんどくさいんですよね。
そんなわけで、今日はBootstrap4の基礎でした。
現在進行中の学習
・jQuery(8割読了)
・Bootstrap(5割読了)
これからやるやつ
・Dreamweaverの使い方
・Wordpress開発のための本(その後PHP)
サンプルサイトを作りたいのですが、もう少し勉強をしてからにします。基礎的なのは作れるけど、BootstrapとjQueryは最初から入れ込みたい。
欲を言えば、DWを使ってやりたい。テキストエディタでいっぱいページ作るのだるいじゃないですか。
この予定だと、サンプルサイトを作りあげるのに1ヶ月くらいかかっちゃいそうなんですよね。どこからコード打ち始めるか悩む。
制作ログもnoteにしたい予定です。
【この勉強ログは、マガジンにしています。フォローしてね。】
いいなと思ったら応援しよう!

