
Web設計を元にHTMLマークアップをやった【38Web-7】【制作ログ】
今日はこれまでのWeb設計を元にして、HTMLファイルを作るところまでをやりました。HTML5のマークアップは初の作業です。
こんにちは、38歳からWebエンジニアを目指しているフェニックスA子(@lipton_milk999)です。
HTML5でマークアップする
かつてHTML4の時代に手打ちしてたことはあるのですが、その時は思うがままにプレビュー押しながらタグ打ってたので、きちんとしたフロー手順でやるのは初です。
HTML5では、文書構造(アウトライン)を元にマークアップする設計思想になっていて、Wordで文章を編集するようなイメージでしょうか。
全てのタグ(特に文書構造タグ)は「推奨される使い方」を持っていて、見た目だけで好き勝手にマークアップするのは良くない、ということになっています。
元にしたのは3つの設計書(メモ)
これまで作った設計メモのうち、「文書構造設計」「情報構造設計」「CSSセレクタ設計」を順にマークアップしていきました。前回の制作ログはこちらです。
使いやすいエディタSublime Text
エディタは「Sublime Text」を使うことにしました。

閉じタグを打つ時、「</」だけ打てば自動的に閉じてくれるのがとてもありがたい。使いやすいエディタですね!
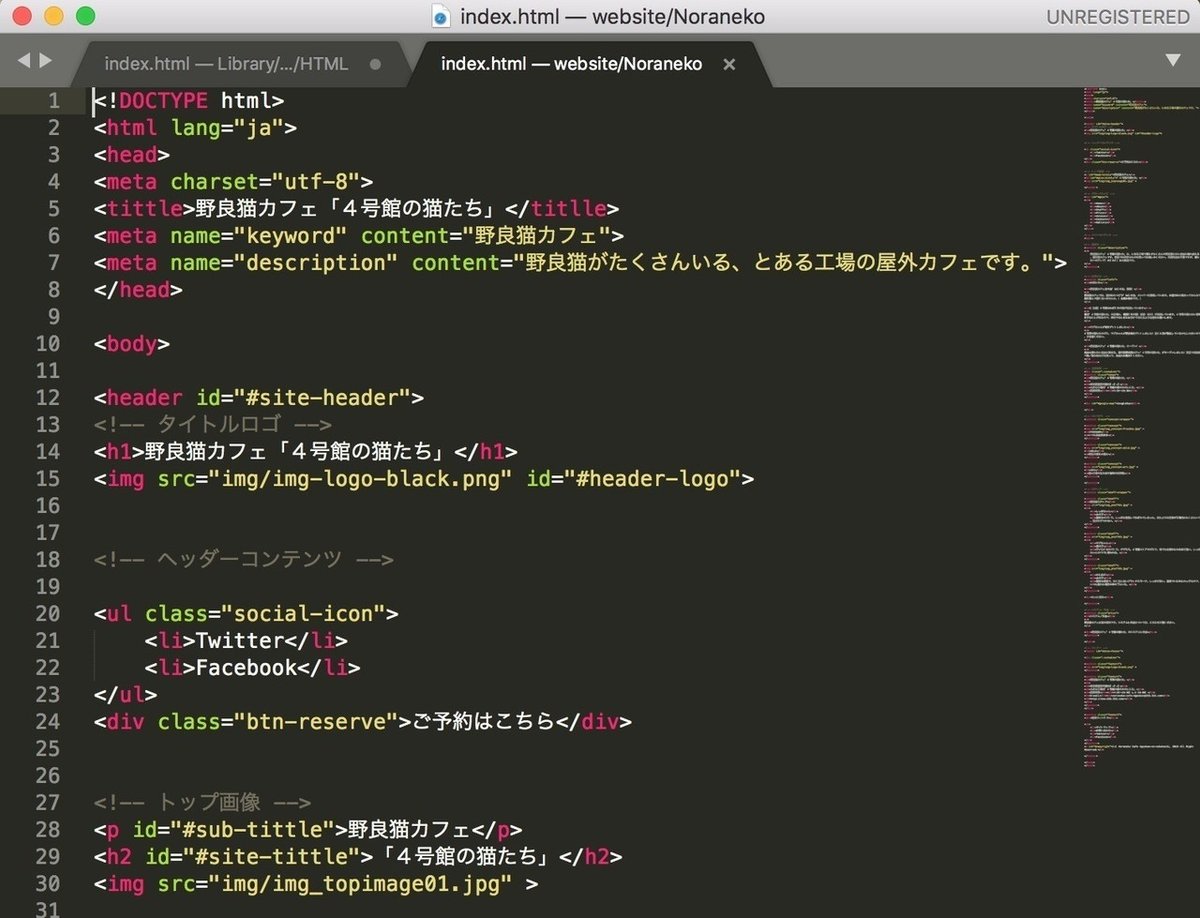
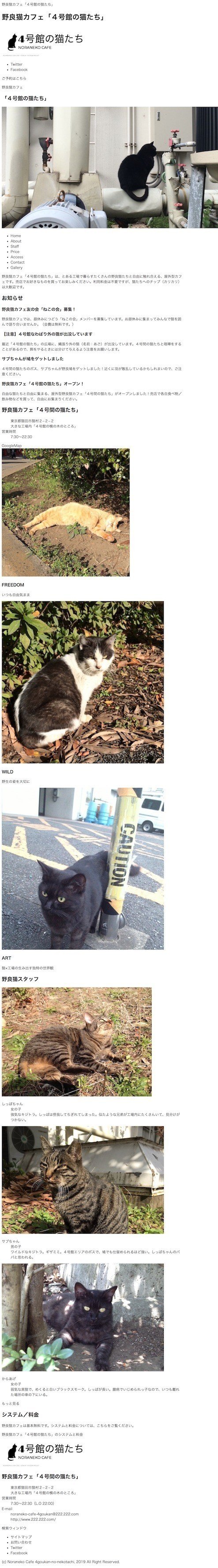
HTMLのみのサンプルがこちら
そして、出来上がったHTML(cssなし)をキャプチャしたのがこちら。

殺風景ながら、画像があるだけでちょこっとましに見えます(笑)
ここから、cssでそれっぽくなる過程が楽しいんですよね。今回色素材しかないけど・・・。最近はシンプルなWebサイトが主流なので、画像さえあればWebっぽくなると信じて。
画像の下準備
画像はサイズ調整済みで、丸く切り抜く予定のものは正方形にする、などの用意をしてあります。縮小はcssでやる。
画像のサイズについては本で見たのですが、Retinaディスプレイにあわせて画面最大幅の2倍が良いとか、等倍で良いとか、いろんな説があるようです。
サクッとロゴを作ろう
アイコンがないのは寂しいので、「Logo Maker」というサイトでサクッと作りました。
猫の絵などは、デフォルトで表示される図柄には丸や四角しかないけど、Searchウィンドウに「Cat」などと入れるとたくさん候補が出て来ますよ。
このロゴの猫、トップ画像の猫ちゃんと、完全にシンクロしていて、とても気に入っている。
HTMLマークアップで気づいた点
・cssセレクタ設計の時点で、指定に結構抜けがあったのでその場でつけた(外枠のwrapper的なsectionなんか、よく忘れている)
今日はここまでです。やっと目に見える形になって嬉しい。
モチベーションを上げる方法
そうそう、大学の研究室の教授が、新入りが最初に来た時によく教えていたモチベーションを上げる方法。
「簡単なことでもいいから、何か一つできたらそれを印刷して記録して、みんなに(先輩とかに)これができたと喜んで見せびらかせ」
私がnoteでやっていることは、まさにそれですな。
【この勉強ログは、マガジンにしています。フォローしてね。】
F1クリエイターとして、そしてWebデザイナーの駆け出しとして、自らの手でサイトを立ち上げています。 ご支援を糧に素晴らしいものを作りたい。 どうぞ、よろしくお願いします。
