
react-hooks-formでフォームを開発する方法
こんにちは、PharmaXでエンジニアとして働いている江藤(@as00812145)です!
この記事では、React-hook-formと使い方を紹介します。
入力フォームは、フロントエンド開発において不可欠なコンポーネントです。しかし、エンジニアは同じような機能をたびたび実装することがあるため、決して楽しいものではありません。
React-hook-form は、そんなときに役立ちます。
react-hooks-formとは
react-hooksで素早くフォームを開発するためのライブラリです。他のライブラリへの依存性もなく、必要最小限の構成になっているため、間違いなくフォームライブラリの中で最も人気のライブラリだと思います。
詳しく知りたい方は下記URLを参考にしてください。
https://www.react-hook-form.com/
フォームを実装するには?
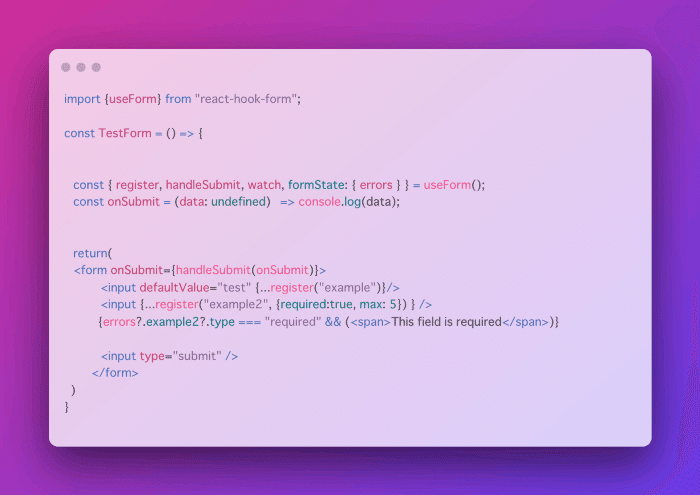
サンプルコードがこちらです。

<サンプルコードの説明>
useForm関数は、フォームと処理を結合させるパーツを返す
register関数は、input要素と react-hook-form を登録済みの名前で統合する
handleSubmit関数は、送信ボタンを押したときの処理を登録する
値を検証する場合は、オプションを設定します。値を自動的に検証し、結果をエラー プロパティに適用します。
react-hooks-formを使う利点とは
react-hooks-formの一番の利点とは、豊富な機能とシンプルな操作です。
以下の機能を提供してくれます。
submitに関するロジック
バリデーション
エラーメッセージ
変化するデータの監視
react-hooks-formには、フォーム実装において十分な機能があります。その利便性に反して、ライブラリのサイズは非常に小さいです。
https://bundlephobia.com/package/react-hook-form@7.38.0
結論
Reactのライブラリの中は、react-hooks-form の便利さは唯一無二です。
私が検索した限りは、react-hooks-formに変わる代替手段は見当たりませんでした。
フォームを何度も実装する機会があるのであれば、ぜひ使ってみてください
お知らせ
PharmaX主催のエンジニアイベントも毎月開催しております。
1月は、ドメインエキスパートとプロダクト開発チームがどのように連携しながらプロダクトや開発組織を作っているのかについてディスカッションしました。
イベントレポートもよろしければご覧ください💁♀️
2月は「フルリモート体制でのプロダクト開発」というテーマで、金融業界のモニクルさん、不動産業界のスタイルポートさん、薬局業界のPharmaXという、異なる業界でフルリモート体制を取り入れているスタートアップ企業3社が集まり、あらためてリモートワークによりプロダクト開発やチームワークにどのような問題が生じたか、またどのように乗り越えたかについて、各社の事例をふまえてリモートワークの実態をディスカッションします!
ぜひご参加ください!お待ちしております!
私たちとともにオンラインを中心とした新しい医療体験を一緒に作ってみたい方、もっとPharmaXについて知りたいと思った方はこちらを覗いてみてください。
まずは気軽にお話しましょう!
