PharmaXテックブログを刷新し、公式の発信とメンバー個人の発信をまとめて見られるようにしました
こんにちは。
PharmaXエンジニアリング責任者の上野(@ueeeeniki)です!
今日はテックブログを刷新した話をしたいと思います。
是非下記のリンクからご覧ください!
これからも全社共通のnoteで発信していくことは変わらないのですが、noteだけではいくつか不便な点がありました。
また、PharmaXはメンバー個々人のブログでも発信することをチームとして推奨しているので、メンバー個々人のブログも会社のブログと同じサイト内で見られるようにしたいと思い、今回の刷新を行いました。


技術的には、全社共通のnoteと各自個人のブログをRSSで取得するGASを実行し、Notion DBにAPIで保存しています。
Notionは、SuperというNotionを独自ドメインで外部公開するためのサービスを使って公開しています。
詳しい作り方については別の記事で詳しく取り上げますが、ここではどのような狙いでこのような構成にしたのか?などを取り上げられればと思います!
あまり他の会社では見ない構成になっていますが、アイディアとしては面白いのではないかと思っているため、ぜひみなさまの参考になれば嬉しいです!
刷新に至った背景
全社共通note内でテックブログを運用していく上で感じていた不便
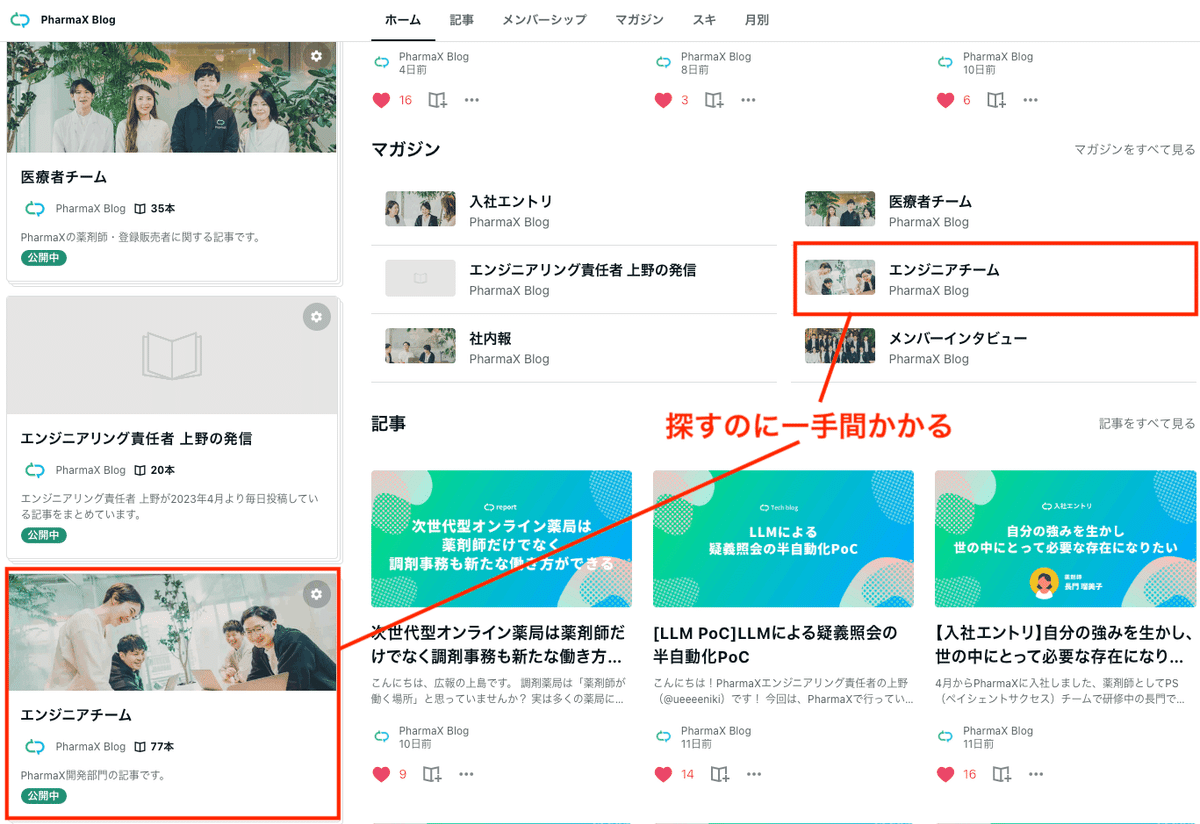
そもそもPharmaXでは、公式のテックブログは全社共通のnoteにエンジニアチームのマガジンを作って運用していました。
(上が全社共通ページ、下がエンジニアチームのマガジン=テックブログ)
これはこれでよかったのですが、マガジン数が多くなってきてしまい、エンジニアチームのマガジンを見つけるのに手間がかかる点や、テックブログだけを独自ドメインで運用できない点に不便を感じていました。

また、noteの仕様ではマガジン内にさらにマガジンを作ることはできないため、テックブログを話題別にまとめて表示することはできません。
テックブログだけで2023年中には100記事に到達することを目指しているため、それだけの数になると知りたい人がどの記事を読めばいいのか迷ってしまいます。
例えば、ピュアに技術的な内容とエンジニア組織についての内容では、読みたい人の層は異なるでしょう。
マガジン内をさらに階層化することができれば、話題ごとにまとめることができ、もっと読みやすくなるのではないか?という議論が以前から巻き起こっていました。

個人のブログをまとめたサイトを運営していく上での不便
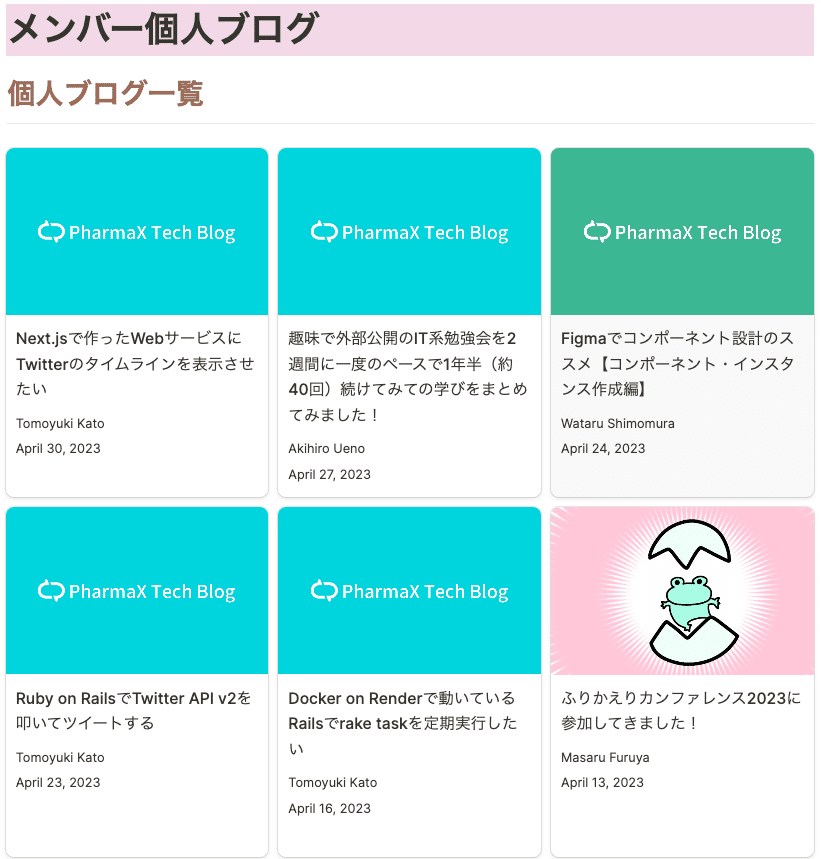
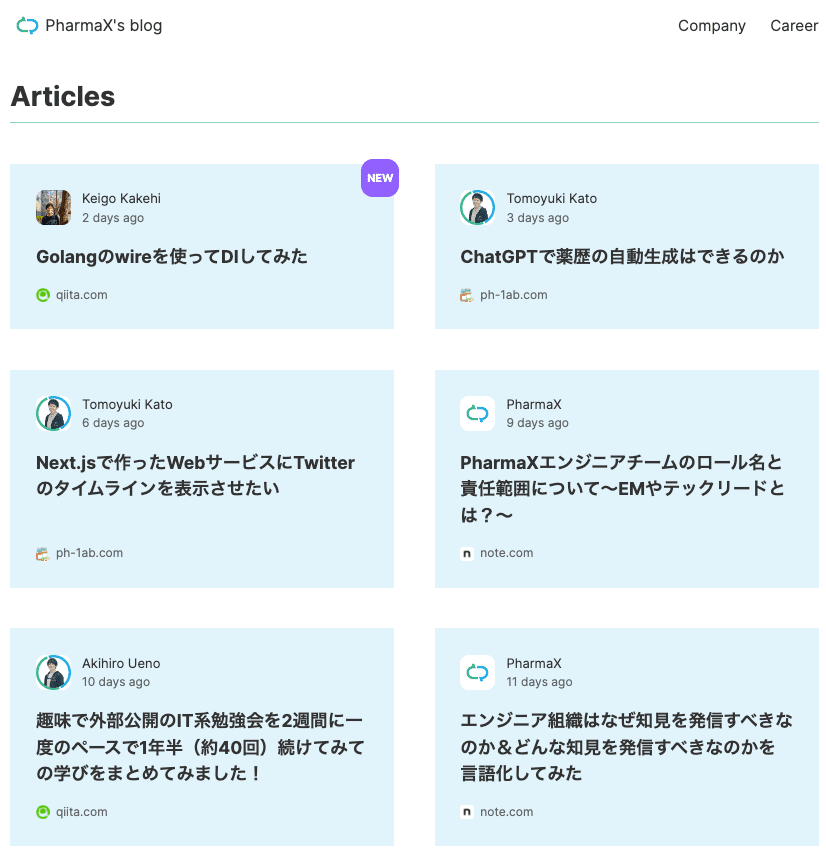
もともとPharmaXでは、下記記事を参考にして、公式のテックブログとは別にメンバーの発信をまとめた添付画像のようなサイトを運営していました。

会社公式のブログでは、個人が発信するモチベーションがあまり高まらないという問題があります。
記事の中でも紹介されていますが、songmuさんのおっしゃっているように個々人のテックブログをいい感じにまとめて紹介することができれば、会社にとってもメンバーのアピールになるし、メンバー個人にとっても自分の資産となります。
社内のエンジニア個々人の技術ブログがいい感じに集約されるようなやつがあれば良いと思うのだけど、インターネット的だと思うけど無いね、っていう話。
— songmu (@songmu) October 17, 2020
このサイト自体はRSSで各人のブログのURLを毎日取得し、Next.jsを再デプロイし直しています。
しかし、公式のnoteではマガジンごとにSEOが高まるわけではないため、テックブログと検索すると、こちらのメンバーまとめブログが一番上に出てきていました。
このサイト自体は、非常に簡単に公開できるように作成者のcatnoseさんが作ってくださってはいるのですが、Next.jsで作られているため、さすがにエンジニア以外のメンバーが設定をいじるのは限界があります。
また、エンジニアといえども、忙しい中CSSでデザインや設定をいじるのはどうしても心理的ハードルがあります(「そんな軟弱な」と言われればそれまでな気もしますが 笑)。
もう少し簡単に変更をして、イベントなどのコンテンツを自由に追加したりなどができればいいと感じていました。
解決策〜Notionの外部公開サイト化
NotionをCMSとして活用
そこで、RSSで新たに公開されたブログ記事を取ってきて表示させて、いろんなブログの内容を一箇所に集約させるというアイディアはそのままに、Noitonで実現できればいいと考えました。
私個人のブログもそうですが、NotionはSuperやWraptasなどのいわゆるCMSを使えば外部公開することが可能です。
スタートアップでも、Notionを自社サイト化するというのがここ数年流行っていて、PharmaXでも2022年の会社名の変更時に採用ページをNotionでオープンしていました。
このときはWraptasを使っていましたが、今回はSuperを使ってサクッとオープンしました。
(管理画面が2つにまたがるのはさすがに不便なので、一つに統合するつもりです)
SuperとWraptasに関しての記事は多くの比較記事が公開されていますので、下記のような記事を参考にしてみていただければと思います。
Notionを活用することで、自由にサイト内のコンテンツを追加することが出来るようになりました。

Notion APIを使ってRSSで取得したサイト情報をNotion DBに挿入
全社共通noteのエンジニアチームマガジンと個人の技術ブログを同じサイト内で表示するためには、RSSで情報を取得してNotion内に保存する必要があります。
Notion APIは2022年3月に正式リリースされてからは非常に広く使われており、Notion DBにいろんな情報を保存することが可能です。
技術的詳細は別記事に譲るとしますが、GASで毎日各ブログのRSSを取得して、更新分をNotion APIでNotion DBに保存しています。
Superであれば(Wraptasでも可能ですが)、DBにsuper:Linkというプロパティを追加してブログのURLを追加すればDBの各ページを選択した際にそのブログに遷移することが可能です。
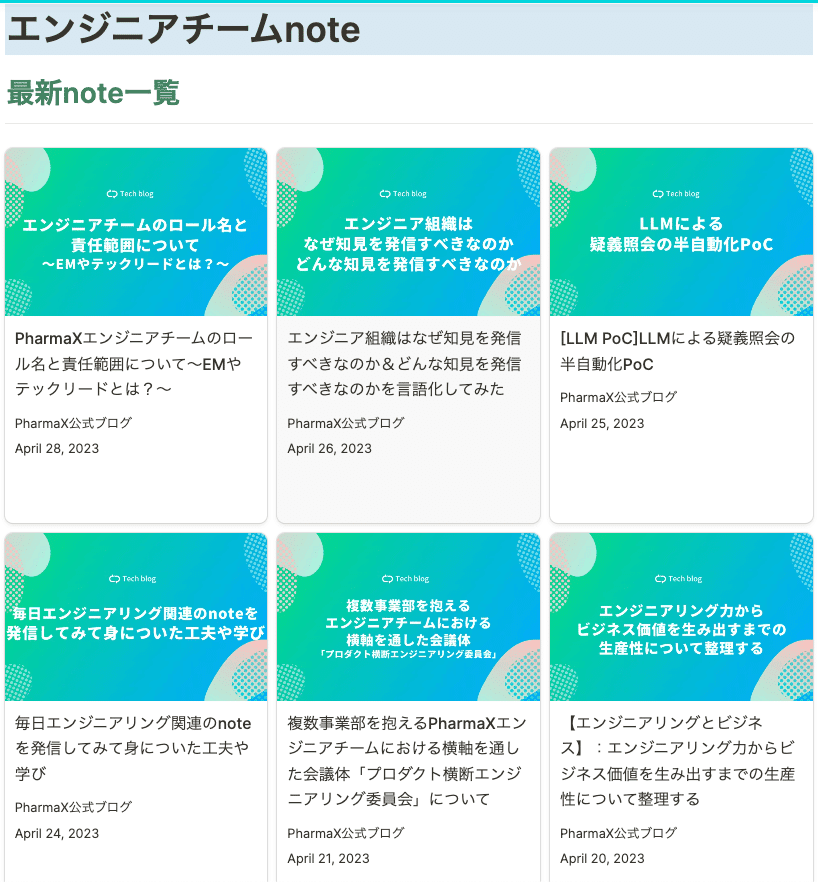
マガジンを作ることでブログを話題ごとに集約する
そして、今回新しくやりたかったことですが、マガジンを作ってその配下に
これは、Notion DBにfilterをかけることで関連するものだけ絞り込むことで実現しています。


まとめ
今回は、エンジニアチームの独自ドメインのテックブログに公式ブログとメンバー個人のブログを集約したという話をしました。
個人のブログをテックブログ内に集約するかどうかは、あくまでメンバーの自由としていますが、このように会社ドメインのブログに集約することでメンバー個人の発信もより推奨しやすくなるのではないでしょうか。
冒頭でも申し上げた通り、他社ではあまり見ない構成ではありますが、これはこれでありなアイディアなのでは?と我らながら感じているため、ぜひ他社の広報担当者やエンジニアチームの参考になれば嬉しいです!!
最後に
より詳しく聞きたい、もっと議論したいという方がいれば、YOUTRUSTまたはTwitter DMからお気軽にご連絡ください!
採用前提ではないので、雑に絡んでいただければ嬉しいです!!