
スライドマスターの編集方法と役割
スライドマスターとは?
会社の営業資料や学校のプレゼンなど、幅広い場面で使用するパワーポイント。その中の機能の1つ、「スライドマスター」をご存知でしょうか?
聞いたことはあっても、いまいち使い方が分からない・使いこなせていないという方が多いと思います。
今回はそんなスライドマスターの設定について、知っておくと便利な編集方法をご紹介します。
なぜスライドマスターを使うべきなのか
そもそも前提として、なぜスライドマスターを使うべきなのでしょうか?
スライドマスターとは、パワーポイントにおける「テンプレート」のようなもので、背景やフォント・配色・文字や画像のレイアウトといった要素を設定することができます。

例えば複数のスライドに共通する要素(見出し、コピーライツ、背景)。
この部分に変更があった場合、スライドマスターに設定していないと、1枚1枚手作業で直していく必要があります。
逆にスライドマスターに設定しておけば、複数のスライドでも一気に変更が適応され、編集の手間が省けます。
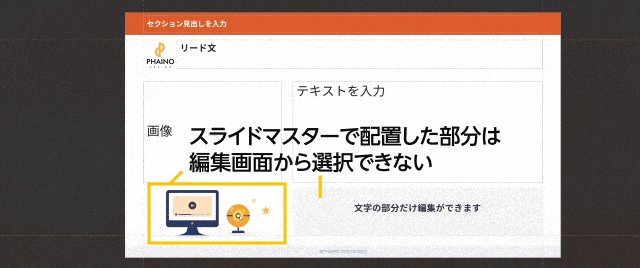
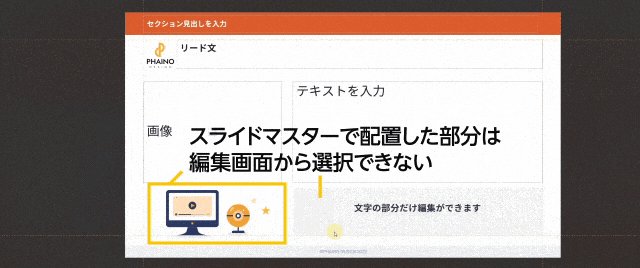
また、スライドマスターに配置した要素は一般的な編集画面から選択ができないのも特徴です。
背景に画像を置いたり枠を配置する場合、編集画面にそのまま配置すると、文字を編集する際に誤って動かしてしまったりと、扱いにくい資料になってしまいます。
一方、スライドマスターに配置すれば、動かす必要がないパーツを誤って選択することを防ぎ、変更する可能性が高い文字部分のみを編集することも可能です。

このように、スライドマスターを設定しておくことで資料作成の効率化を図れます。
①スライドマスターの編集方法
スライドマスターの編集をするには、スライドマスターの画面を表示する必要があります。
パワーポイントを開いたときに最初に表示されている編集画面から、
表示タブ > スライドマスター
もしくは、ショートカットで
パワポ編集画面右下のボタンを、Shiftキーを押しながらクリック
でスライドマスターの編集画面に切り替わります。

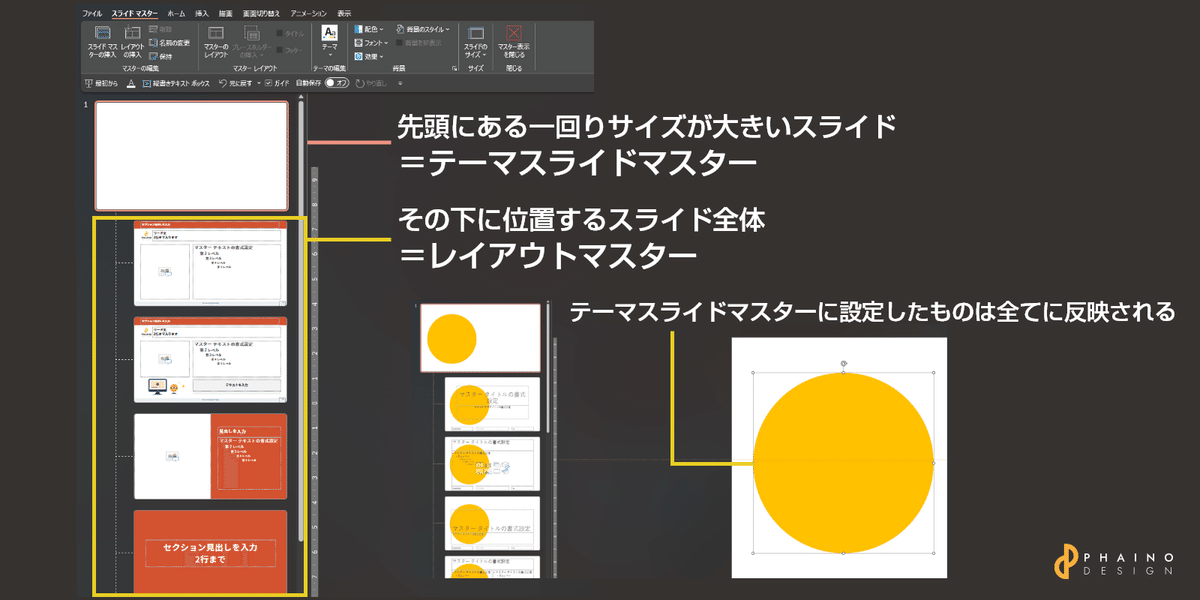
②スライドマスター内・スライドの関係性
先頭にあるテーマスライドマスターに設定した内容は、その下にある全てのレイアウトマスターに反映されます。コピーライツや会社のロゴ、ページ番号など、【全ページに表示させたいもの】はこのテーマスライドマスターで設定します。

テーマスライドマスター、レイアウトマスターとカタカナが多く分かりづらいかもしれませんが、いわゆる「親子」関係と同じです。
テーマスライドマスター…親
レイアウトマスター…子ども
と考えると分かりやすいと思います。
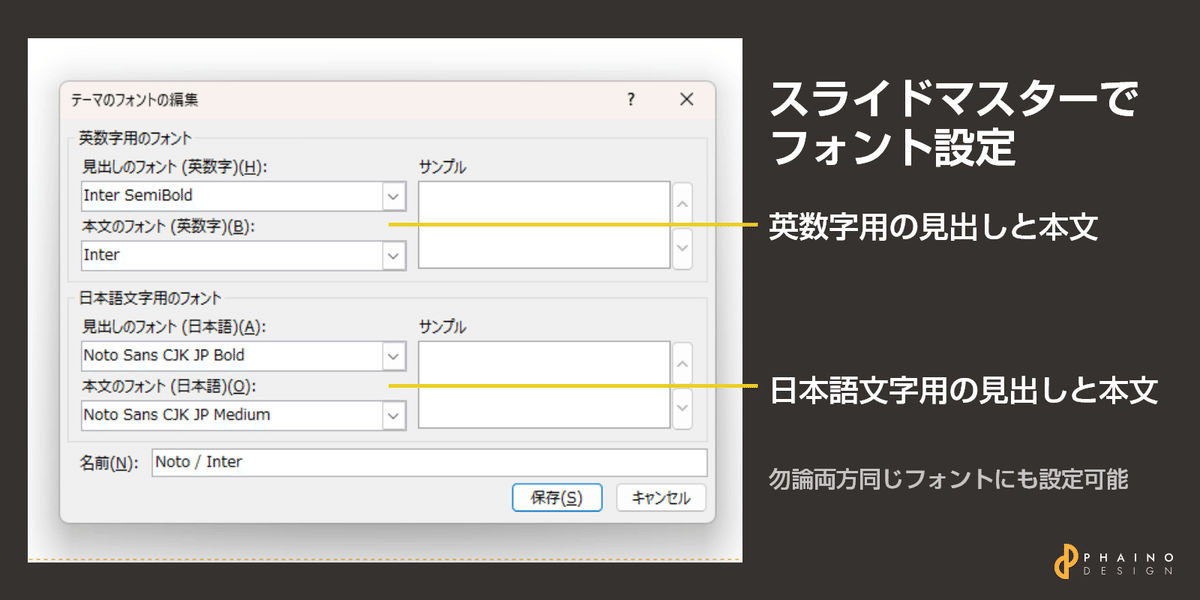
③フォントの設定
スライドマスターでは使用するフォントの一括設定が可能です。設定したフォントは、パワーポイント内でスライドマスターのテンプレートが適応された全てのスライドに反映されます。
スライドマスター > フォント
を選択すると、英数字用と日本語文字用の見出し・本文のそれぞれ2種類ずつ、計4種類まで設定が可能です。


デザインを統一し見やすい資料を作るためにも、このスライドマスターでフォントを設定することをおすすめします。
一般的な資料作成の場合、見出しはBold(太字)の太さを、本文はRegular(標準)の太さのフォントを設定することが多いです。
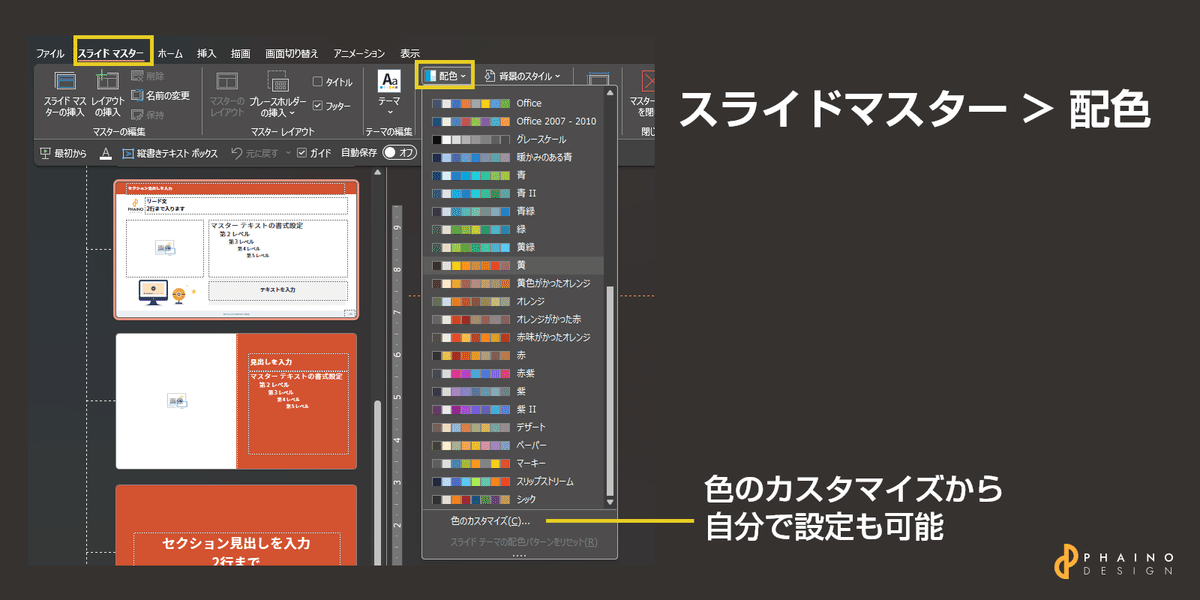
④配色の設定
スライドマスターで設定しておきたい要素として、配色設定も重要なポイントです。
スライドマスター > 配色
を選択すると、元からWindows OSに登録されている標準のカラーパレットを確認できます。色のカスタマイズからは、自分で任意のカラーパレットを登録することも可能です。

ここで使用する色を決めおけば、パワーポイント内の全てのスライドに設定した配色が適応されます。
グラフの色などをいちいち設定する手間も省けるので、とても便利です。
また、編集画面で色を選択するときにスライドマスターで設定したカラーパレットが表示されるので、色を考える手間も省けます。
設定した色は自動でトーンが展開されますので、少し薄くしたい・色数を増やしたいときにも簡単に色の選択が可能です。

特に複数人が編集するパワーポイント資料では、原則このスライドマスターで設定されたカラーパレット内の色のみを使用することで、誰が作っても統一感のあるデザインができあがります。
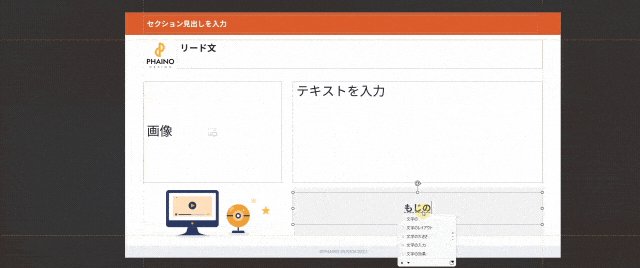
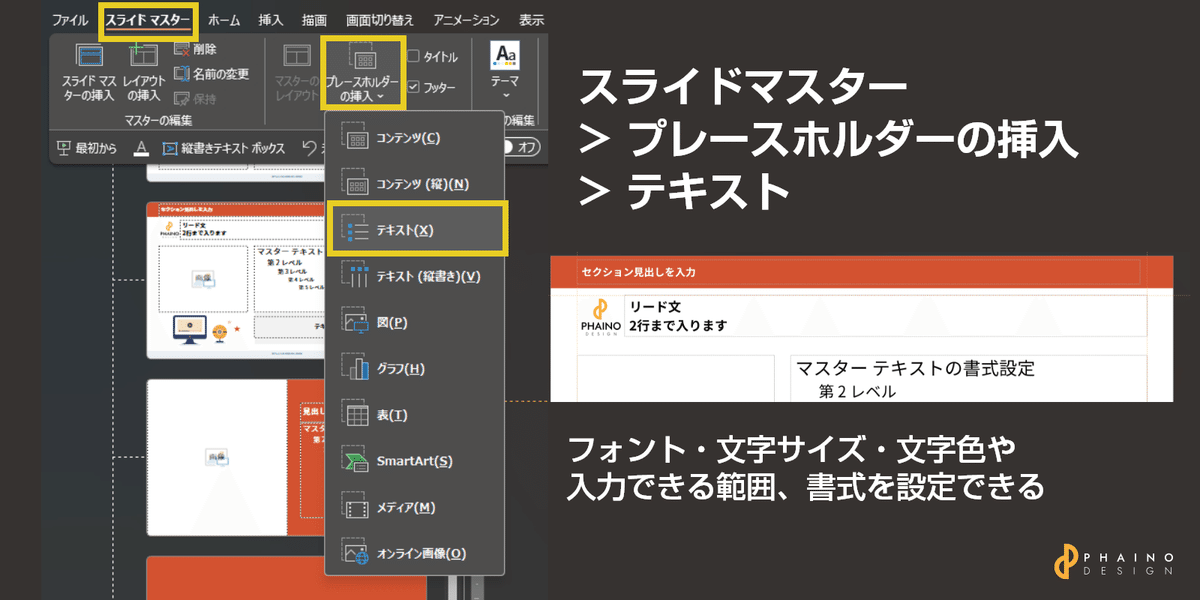
⑤プレースホルダー:テキストの設定
見出しやリード文など複数のスライドに繰り返し表示される文字は、スライドマスターのプレースホルダーから設定が可能です。
プレースホルダーには文字や画像、グラフなど様々な要素が設定できますが、よく使うのテキストボックスと画像の2つです。
プレースホルダーの挿入 > テキスト
から、フォントの色、大きさ、種類といった文字の情報を設定できます。

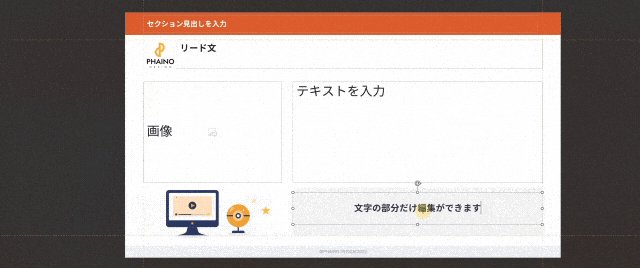
見出しやリード文はこのプレースホルダーで設定しておくことで、編集画面では文字を入力するだけで済みます。
逆にスライドマスターで設定していないと、編集画面で自由に文字を配置できてしまう分、スライドによって若干位置が違ったり・都度文字の大きさや色を設定する手間がかかってしまいます。
見出し、リード文といった複数のスライドに共通する文字情報は、スライドマスターで設定しましょう。
⑥プレースホルダー:画像の設定
プレースホルダーでは画像の設定も可能です。扉ページのスライドや、ホワイトペーパーの表紙など、ある程度画像の”型”が決まっている場所に使用します。
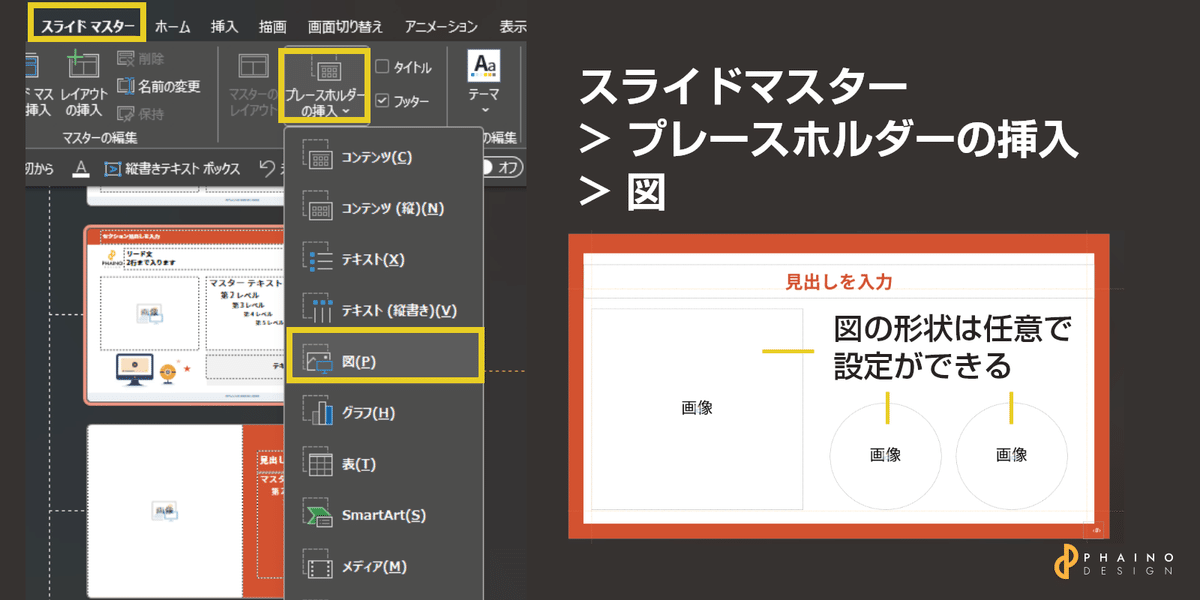
プレースホルダーの挿入 > 図
で、画像を配置したい場所や大きさをスライドマスター上で設定しましょう。

形は任意の図形に変更できますが、一般的な資料作成の場面では長方形がよく使われます。丸や三角形にしてデザイン性を加えることも可能です。
スライドマスターで画像の位置や大きさを設定することで、編集画面では1クリックで画像を配置できます。
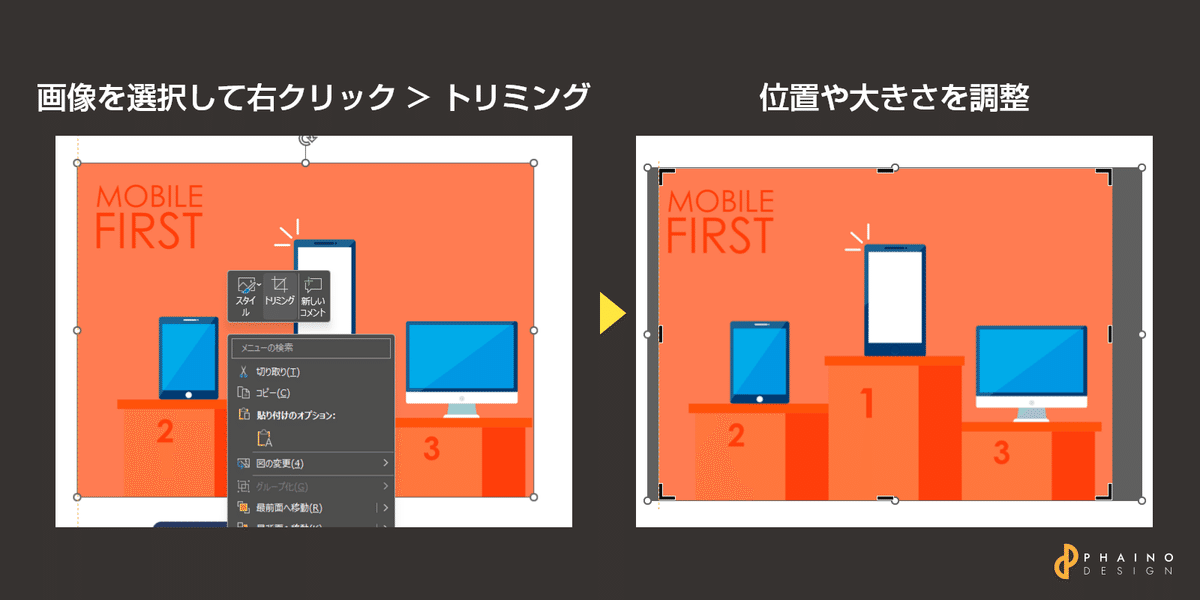
もし挿入した画像の大きさが足りなかったり、意図しない位置で入ってしまった場合は、画像を選択して右クリック>トリミングから調整ができます。

まとめ
フォントや配色といった”デザインのルール”をスライドマスターで設定することで、「誰が編集してもデザインが統一されている再現性が高い資料」にすることができます。
また、見出しやリード文といった複数のスライドで共通する部分をスライドマスターできちんと設定すれば、より効率的な資料作成が可能です。
スライドマスターの特性を理解し、上手く活用していきましょう。
※ご紹介した操作はWindows OSを想定しています。Mac版のパワーポイントではショートカットキーや一部設定が異なります。
