
Kintoneアカウントが無い職員もKintoneの職員マスタを更新出来るようにさせる方法
Kintoneで作成した職員マスタアプリを職員自身が編集出来る方法を検証してみました。前提条件としては以下です。また検証で使用しているデータはテスト用データです。
前提条件
Kintoneを使用する
自分の職員情報は自分が編集する。他の職員は自分のデータは見れない。
PCからだけでなく、モバイルからも編集できるようにする
必要なもの
・Kintone(スタンダードプラン)
・kViewer(プレミアムプラン以上)
・・・kintoneのビューを作成するプラグイン。
・フォームブリッジ(プラン特に関係無し)
・・・kintoneの入力フォームを作成するプラグイン
手順
主な手順は以下です。
①Kintoneでアプリ作成
②kViewerでリストビューからビューを作成
③フォームブリッジでフォームを作成
④kViewerとフォームブリッジを連携させる
⑤kViewerの簡易認証+絞りこみ条件を設定する
①Kintoneでアプリ作成
以下(一覧画面/詳細画面)のような職員情報を登録するアプリをKintoneで作成します。
一覧画面

詳細画面

アプリ設定からAPIトークンを生成してトークンをコピーします。
※この際に、アプリを更新しないと、kViewerやフォームブリッジでAPIトークンが反映されないので注意。

②kViewerでリストビューからビューを作成
kViewerにログインし、画面右端にある「+」をクリックします。

ビューの作成でリストビューの作成をクリックします。

画面に左端にある基本情報を選択肢、①で使用したkintoneアプリのURLとAPIトークンを入力します。

メインコンテンツを選択し、行リンクの「行自体を詳細リンクにする」にチェックをつけます

レコード詳細画面を選択し、詳細画面に表示するkintoneフィールドを追加します。

③フォームブリッジでフォームを作成
フォームブリッジにログインし画面右端にある「+」をクリックします。

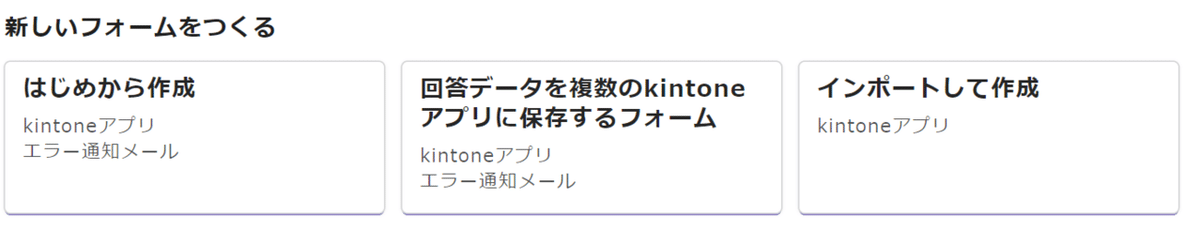
はじめから作成をクリックします。

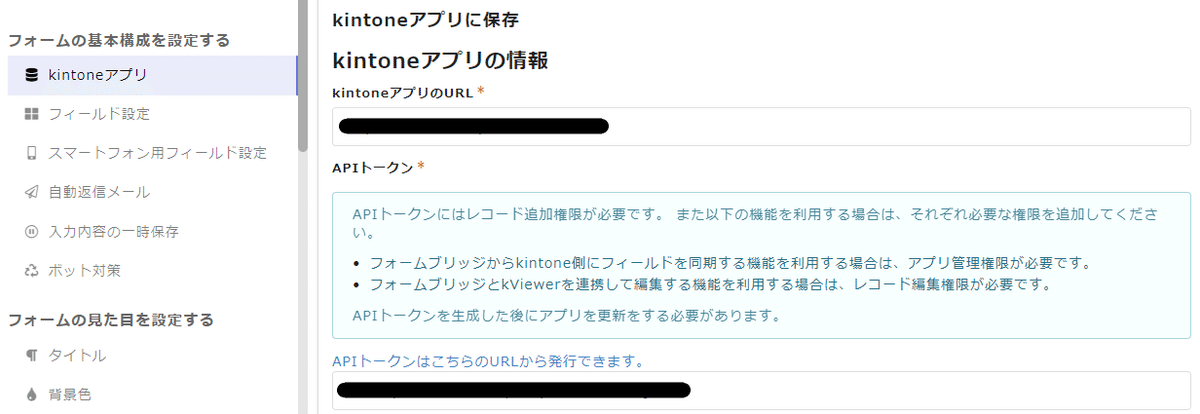
画面左にあるKintoneアプリを選択し、kViewerと同様に①で取得したKintoneアプリのURLとAPIトークンを登録します。

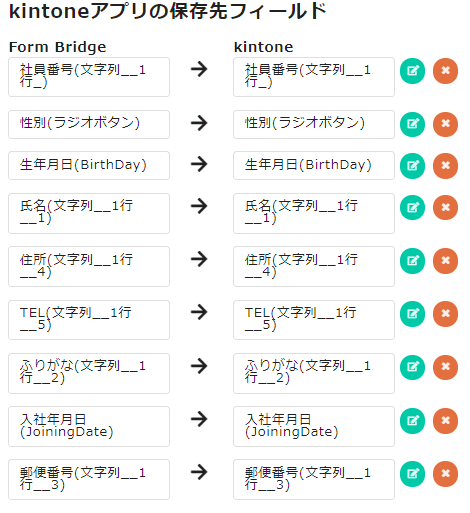
フォームブリッジとKintoneアプリで一致するフィールドを設定します。特別な事をしていない場合は、基本何もしなくてもOKだと思います。

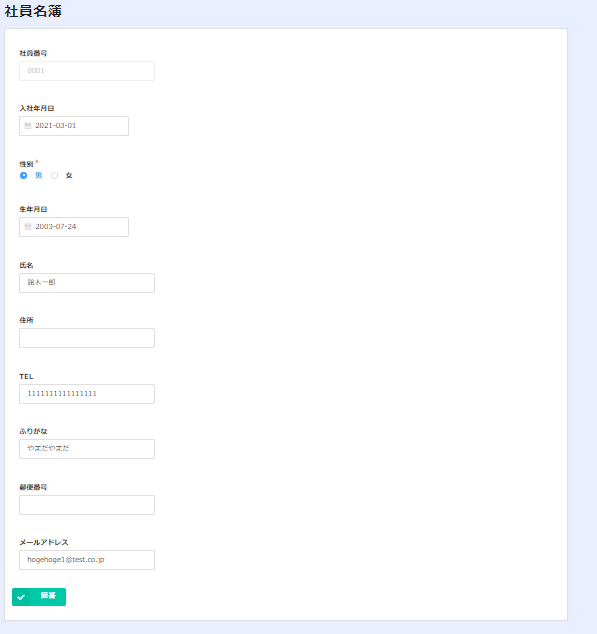
フィールド設定にて、ログインIDとして扱う社員番号は変更されるとこまるので編集不可にします。


フォームブリッジを公開し、公開中のフォームを見るをクリックします。

赤枠で囲まれている公開時のURLをコピーします。後でKviewerに設定します。

④kViewerとフォームブリッジを連携させる
Kviewerにログインし、「フォームブリッジと連携する」を選択。フォームブリッジと連携するにチェックをつけて、先ほどコピーしたフォームブリッジの公開URLを貼り付けます。

⑤kViewerの簡易認証+絞りこみ条件を設定する
簡易認証を選択し、簡易認証を利用するにチェックをつけ、職員情報(名前、ユーザー名、パスワード)を登録します。

ログインした本人情報しか見せたくないので、絞り込み条件を以下のようにします。

kViewerを公開しアクセス
作成したkViewerを公開します。アクセス時にログイン画面が表示されます。

0001のユーザでログインすると、社員番号0001の情報が一覧で表示されます。

行をクリックすると詳細が表示されるので、画面右にあるペンマークの編集ボタンをクリック

編集画面が表示されます。編集し、回答をクリックするとKintoneアプリへ編集が反映されます。

以上。
注意点
ログアウトできない
終了するにはブラウザを全部閉じれば、ログイン情報は破棄される(Chromeのみ確認)
共有PCではあまり利用を推奨できない
検証してみて
アプリを作成して、設定するまでは慣れれば30分くらいで出来るようになりました。ただログアウトできないというのが共有PCを使用しているうちみたいな所だと厳しいと感じました。PCを個人持ちにしている所だったら問題無いと思います。
後は、職員の種別毎に表示する項目の表示/非表示が制御できたら職員マスタ以外での利用方法も考えられるかなと思いました。サポートに聞いて見よう。
参考サイト
下記のサイトを参考にして作成しました。
