
lilToonのプリセットをMToonに変換を使ってVRMに適応させてみた
lilToonにMToon(VRM)に変換があった
VRChat用にシェーダーをlilToonに変えた際に、MToon(VRM)に変換ボタンを見つけました。
これを使えば、MToonの知識がそこまで無くとも綺麗な影が出来るのかなと考えて、やってみました。
結論から先に言いますと、この後半透明テクスチャの場合の処理や、マテリアルの差し替えなどの追加動作があるので、MToonがわかる人はMToonを操作したほうが良いと思います。
しかし、私は分からないのでlilToonのプリセットと日本語UIを頼りにいい感じにしたいと思います。

私のデータ
Unity Ver:2022.3.6f1
VRM:0.x系
使用時lilToon:ver1.4.0
使用時VRoid:1.23.2
英語:翻訳サイトを使っていいなら読める
知識:カットアウトと両面描写することの大切さはわかる
VRoidモデルを用いてやってみよう
VRoidからエクスポート
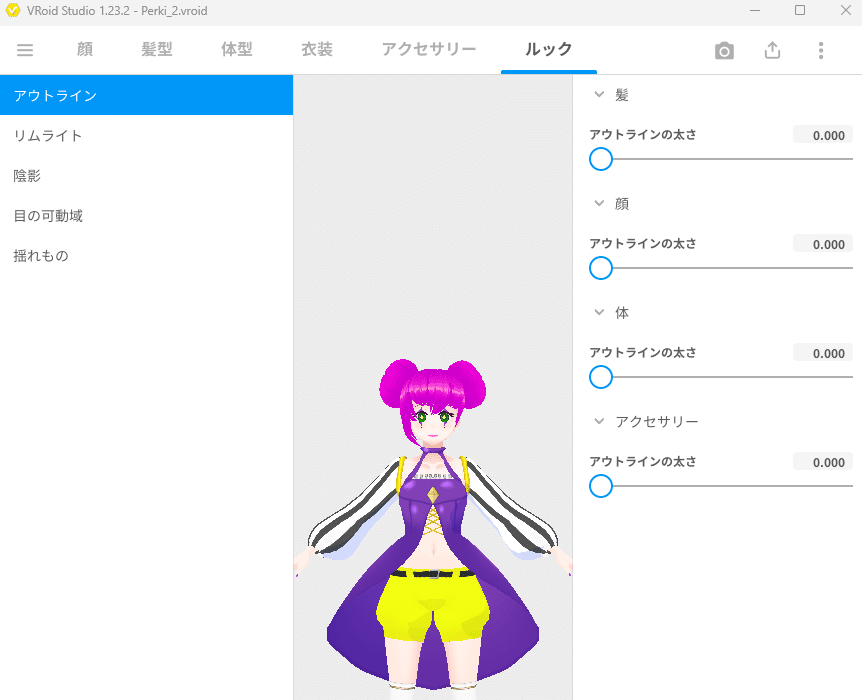
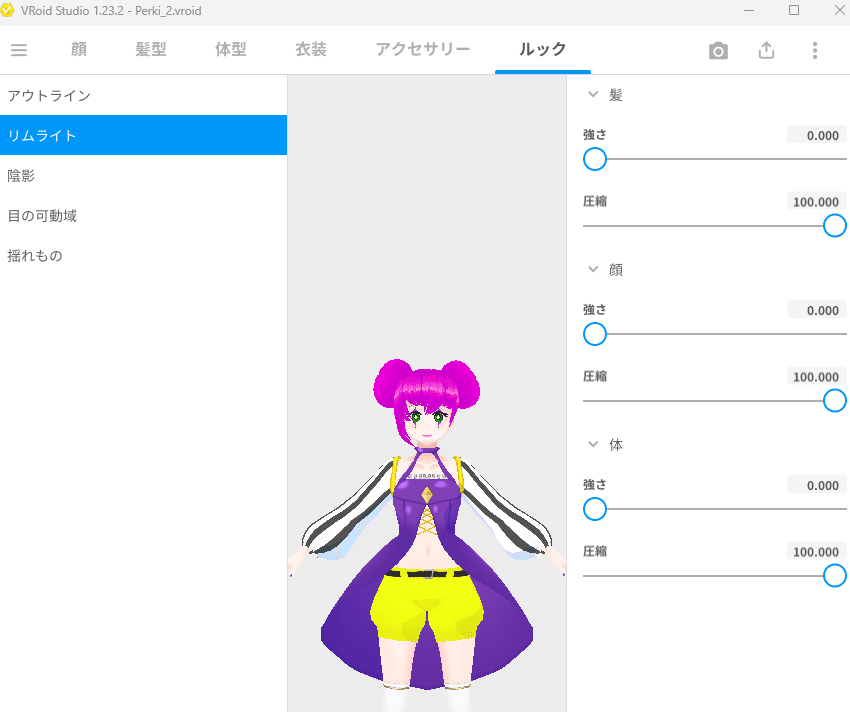
エクスポートルックの影の設定は以下の通りに設定しました。
これが最初の見た目になります。



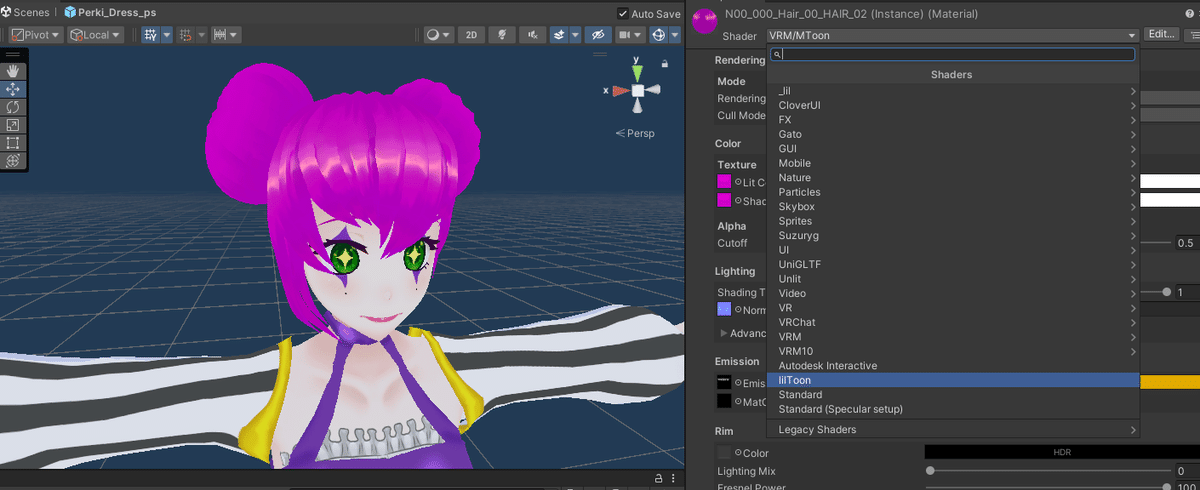
UnityにインポートしてlilToonにしてみる

マテリアルを選択してMToonのところをlilToonに変更
試しに前髪を変えてみようと思います。


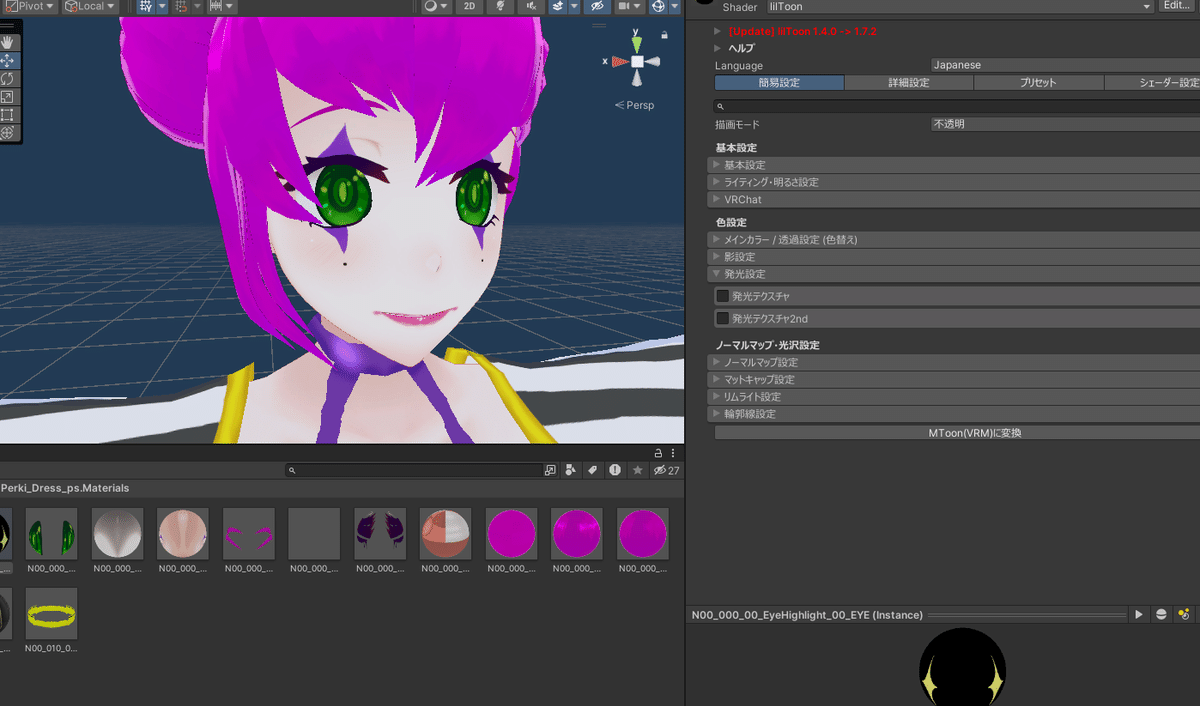
lilToonのプリセット機能を用いて整えてみる
髪->輪郭線+ハイライトを選択


MToonのときにあったハイライトが消えていたので、
発光設定->発光テクスチャを有効にして色を調整

肌の部分も同じように変えて、プリセットの選択を変えてみる
肌->輪郭線+影を選択


輪郭線がいい感じの色になって好き

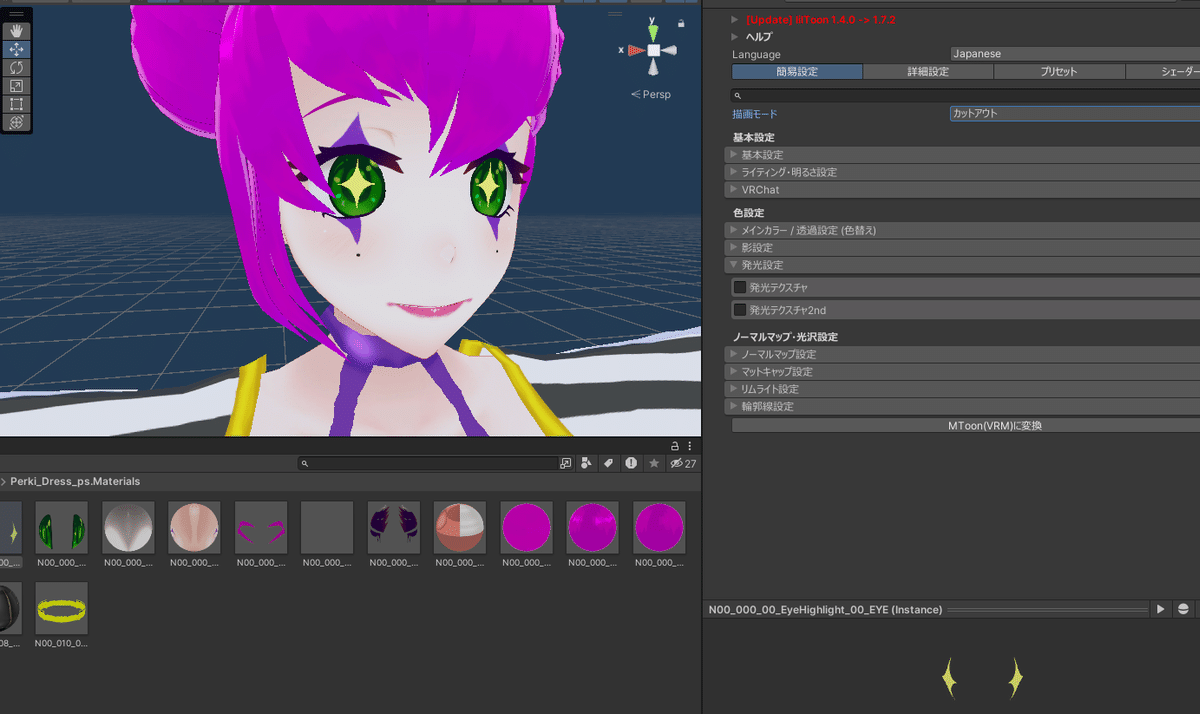
目のハイライト等は透過箇所があるので
描画モードをカットアウトに変更



髪は髪プリセットの輪郭線+リムライト、
肌は肌プリセットの輪郭線+影
服は布プリセットの輪郭線
それ以外は肌プリセットのアニメを利用
lilToon微調整してみる
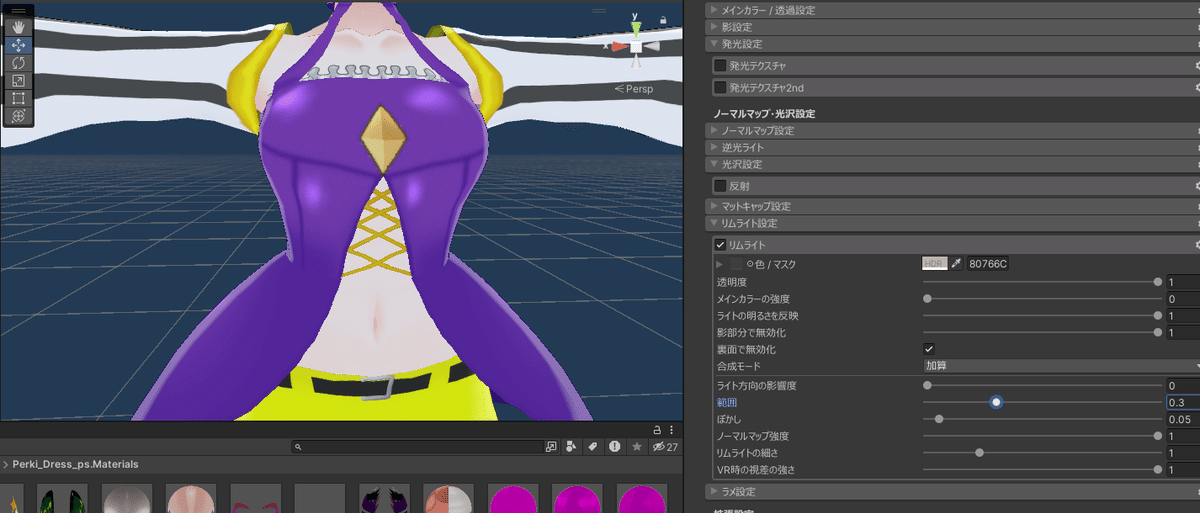
服のリムライトはぼやけてないほうが好きなので
範囲を0.3に、ぼかしを0.05に修正



MToonに戻そう
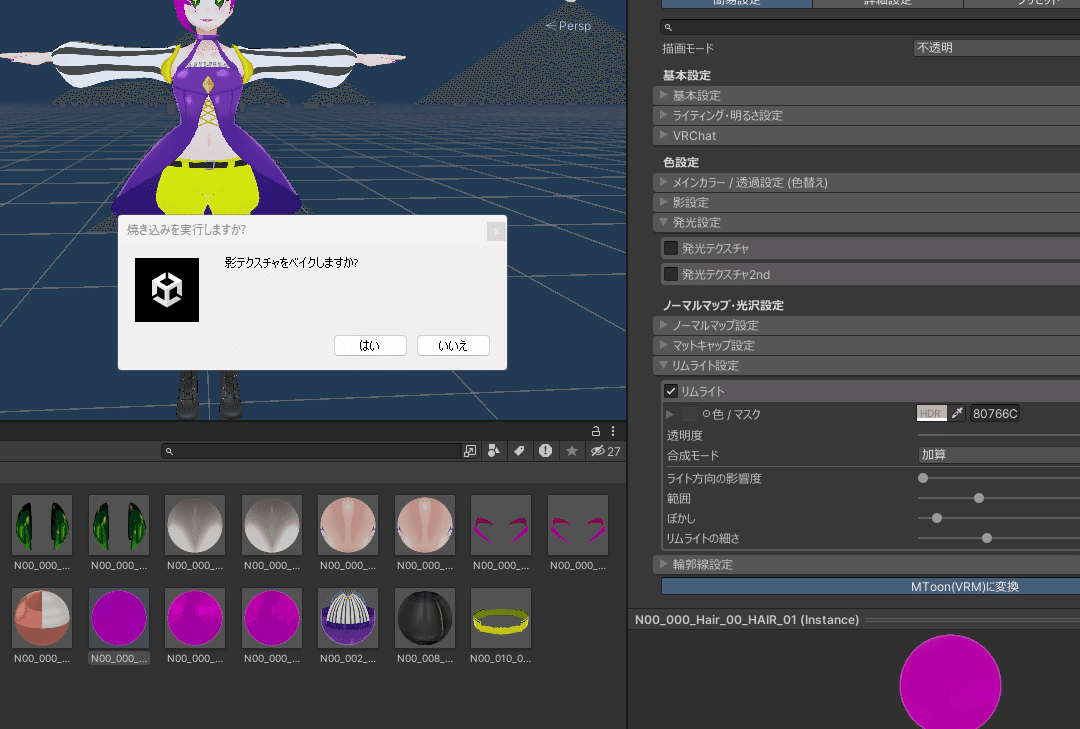
MToon(VRM)に変換を押して、MToonのマテリアルを作る
影テクスチャをベイクは何も分かっていませんがはいを押してみました。

全部のマテリアルを変換後、モデルにはまだlilToonのが刺さっているので、
総入れ替えする



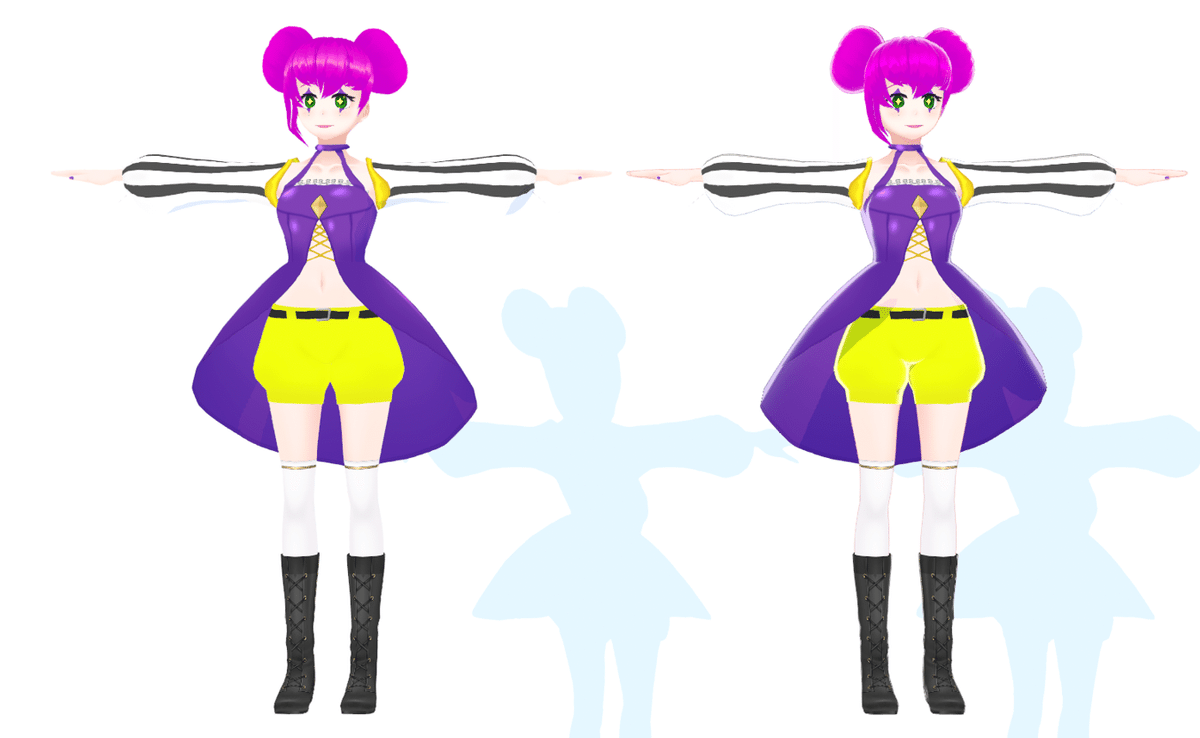
若干リムライトが強くなった気がするけれど、ほぼlilToon通りだと思いました。
白目にアウトラインが入っていたのでMToonにした後から修正
OutlineのWidthを最小にした。


VRMとしてエクスポートして完成
やってみた結果

マテリアルの変換や設定でしたり、差し替え手間がいる。いい感じ綺麗になれるから良いなと思いました。
ただ、自動的に輪郭線がいい感じの色になることが良いなと思います。
もちろん一番はMToonの知識をつけて綺麗にすることであると思います。
VRChatで利用する際はlilToonを使うので、その際についでにやっておきましょうが出来たら良いと思います。
もしほかにいい方法があったら教えてくださるとよろこびます。
おまけ

難しい。
YouTubeで配信活動もしておりますので、
もし気になった方は動画の視聴や高評価、チャンネル登録してくださるととってもとっても嬉しいですm(__)m
