
mtg始めたらプログラミングコンテストで最優秀作品賞もらった話
■はじめに
ということで全部最初に書いてしまうという、大阪人にあるまじきタイトル。でもお仕事でも「結論を最初に書け」って言われるからね。オチを最後に持ってくる大阪文化とは噛み合いがよくない。
書き出しがおかしくなってしまったけど何の話かというと、実は今年の1月末にSekappyなる『社員全員がカードゲーマー』というIT企業主催のプログラミングイベントに参加していて、先日その結果連絡が来ていざ見てみたら最優秀作品賞だった、というお話です。
せっかくなので、何をどう考えてどんなもの作ったのかということを書き残しておこうと思った次第。嬉しくて浮かれてる気持ち半分で書いているので、こいつ自慢したいんやなやれやれしゃーねーな、くらいの姿勢で読んでいただけるとありがたいです。
イベント案内ページ↓↓
イベント結果発表ページ↓↓
■なぜ参加しようと思ったのか
たまたまTwitterで流れてきたのと、ちょうど期間内に10連休を取ってたので、多少の時間はあるなーと。で、どれくらい時間かかりそうかちょっと考えて、要件を満たすものは作れそうだと思った、というところ。Twitterで流れてきたのは、だいたい2年前くらいにmtg(Magic: The Gathering)を誘われて始めて、そうすると自然とTwitterで関連アカウントを見るようになってたので、そういう縁も大きかったと思う。
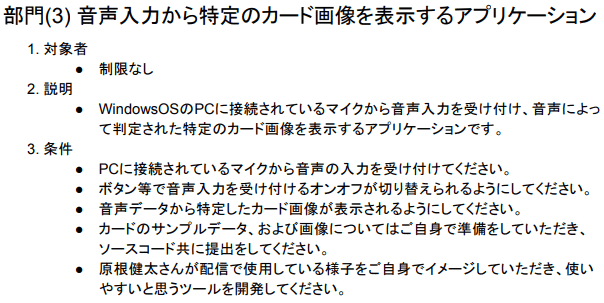
■どんな課題だったか
音声認識してそれに合った画像を表示する、というもの。私はIT企業勤めじゃなくてWeb系はあまり知識ないけど、ほぼPC内に閉じた話なのでいけそうかなと。あとは仕事でちょびっとだけ音声認識を触ったことがあったので、それもちょっと心理的ハードルを下げてくれた。

■どう進めようと思ったか
どうやらこんな順番で進めていた模様。確か、1が一日、2, 3が半日、4が一日くらいだったと思う。とはいえ作っていない間も、アイデアが出てきたら書き留めたりはしてたけど。
1. UIは後回しで、核となる機能部分のプロトタイプを作成する。
2. UIを作成する。
3. UXを改善する。
4. 機能を追加する。
1は、「時間さえあれば完成させられるのか」ということの確認。「核となる機能部分」っていうのは、マイクで音声入力してその音声に合った画像を表示させる、っていうところ。ここがないと、どれだけ素敵なデザインにしても意味がないので、ここだけはまず押さえておこうという考え方。リスクを早めに潰しておくのは大事。
候補となるカード名と画像を3つほどローカルに用意しておき、音声認識でこれらを判別して表示できること。カード名リストはtxt、画像はローカルのimgフォルダに。
2は、応募のための要件を満たすことが目標。オンオフ切り替えができないとNGなので、ひとまずボタンを置くことに。ついでに配信で使うことを意識して、常に最前面表示されるように、とかも考えていた。これはちょっと3と重なってるかも。
アプリを起動すると、常に最前面表示で画面右上にウィンドウを表示する。最小化、最大化、閉じるが右上にあり、それ以外はほぼ画像表示部分となるようにする(配信時に表示するのでなるべく余分なスペースがないように)。音声認識のON/OFFは、ウィンドウの下部に細長くボタンを設ける。オッケーグーグル的なのも考えたが、配信ではかったるいような気がしたのでやめる。
3は、最低限応募できるレベルでしかないものに対して、使いやすさを改善するブラッシュアップの部分。他の応募者との違いを出せる部分でもあるので、配信動画見てイメージ膨らませるとか仕事の経験を思い出すとか、そんなんでアイデアを出してた。
・アプリを終了するときにウィンドウサイズと位置を覚えておき、次回はその位置そのサイズで起動する。
・音声認識のON/OFFは、ウィンドウがアクティブであればキーボードショートカット「Ctrl+Shift+S」で切り替えられるようにする。なんならショートカットを押している間だけ音声認識が有効になるようにする。この仕様については、初期起動時(画像が表示されていないとき)の画像表示部分に記載しておくようにする。
・ウィンドウサイズを変更できるようにし、その場合画像サイズも追従して変化するようにする。
4は、要件には書かれてなかったけど、イベント案内ページに「音声認識そのものはもちろん、カードプールの変動を踏まえた拡張性も考慮できると良いですね!」とあったのと、時間の余裕があったので作ろうかなという感じ。カードゲームってどんどん新しいカードが増えていくので、それをどうやって表示させられるようにしたらいいかなと考えた結果、公式サイトから引っ張ってくるのが一番だなと思ってそうした。このアプリ作ったときから新しいカード増えてるけど、ちゃんと自動で対応できてるかなあ、と思い試してみたらいけてた。よかった。
・画像をローカルのものではなく公式サイトから取ってこれるようにする。取ってきた画像は1週間ほどキャッシュフォルダに保存しておく。(期限を設けないとキャッシュが肥大化するため)
・新しいセットが出たときに、候補となるカード名リストを公式サイト等から取得できる仕組みを作る。
※コンソールアプリケーションとして別exeで作成するのがよさそう。
■自分の思ったアピールポイントと実際の評価ポイント
自分で思っていたアピールポイントは、3で作りこんだ部分。どれも小粒ではあるけど、実際に使うことを考えると地味に便利かなと思っていた。もっと凝ったものを作る人もいるだろうけど、この時点でそこそこ満足していたのもあり、シンプル志向と思うことにして割り切ってた。
一方で実際に評価されたポイントは、音声認識をオンにした状態のままでカード名を続けて言った場合に順次認識してパッパッと画像を表示できるところ、だった(他の応募作は、音声認識をオンにしてカード名をひとつ言う→画像が表示される→音声認識をオフにする、というのが必要な作りだったみたい)。要するに私があまり気にとめていなかったところで、これはプロトタイプの時点からそうだったので、あ、そこなんだ、とSekappyエンジニアさんの講評を見たときにちょっと拍子抜けした記憶がある。とはいえ自分で思っていたアピールポイントについても講評で言及されてて、それはよかったなと思った。原根さんの講評もここを評価してくれてたけど、あと4のダウンロードが速いところも評価してもらえてた。実は作ってる途中で「カード名認識してから画像ダウンロードしても十分速いのでは?」ということに気づき、画像のURLだけを先に取得できるようにしてたので、これは結構嬉しかった。
ただ、「関数にコメントをつけてほしい」というのと、「音声認識からカード表示まで何かしらの表示がほしい」という指摘も受けていて、これはその通りなので、よく見られてるなと思った。関数のコメントがなくてもわかるくらいちゃんと書いたつもりだったけど、最低限書かないといけない部分もあり、それは正直サボりました……。二つ目の指摘もほんとにそうで、ここはユーザの立場で考えられてなかったなと。なんにしても、自分の作ったものに対してバシッと講評をもらえる機会はなかなかないので、感謝しかないです。
・コードの保守性(満点:5点)
4/5
・ツールの利便性(満点:5点)
4/5
・アルゴリズムの効率性、正確さ(満点:10点)
8/10
・ツールの品質(満点:10点)
9/10
・アイデアの独自性(満点:5点)
5/5
・総合点(満点:35点)
30/35
■おわりに
世にあるプログラミングコンテストって、わりと「どれだけ短時間で、どれだけ効率のいい、お題を解けるプログラムを作るか」っていうのが多い気がしていて(いわゆる競技プログラミング)、以前は多少やってたんだけど、わりと飽き性なのでやめてしまったということがあった。でもこういう使う人のことやコードを読む人のことを考えたりしながら、いい意味で遊び感覚で取り組める企画はいいなあと思った。まあどっちがよくてどっちがよくないという話ではないし、どっちも役に立つしどっちが楽しいかは人それぞれなんだけど。私はこういうののほうが好きというだけ。
一応最優秀作品賞ということで賞金(ポイント)をもらったので、今後もSekappyさんの企画に応募していいのかはわからないけど、あかんとは書いてなかったので、面白そうなお題だったらまた参加したいなーと。
