
テンプレート配布!「可愛い卒業証書」(誰でもできる「Word」を使用しての文字入れ方法解説付き!)
こんにちは。ペピイセミナー公式LINEとnoteの運用をしている
デザイナーの「おのり」です!
公式LINEでアンケートをとったのですが
その回答の中に「パピークラスの卒業証書がほしい」というお声があり作成しました!
たくさんの方がアンケートに答えていただき嬉しかったです!ありがとうございます。
またWordを使って文字を入れる方法も下記で説明しています。
よければご覧ください!
卒業証書のダウンロードはこちら(A4サイズ)
本テンプレートの著作権は、ペピイセミナー事務局に帰属します。
本テンプレートのデータおよび本テンプレートを編集したデータ等を第三者に販売、再配布する行為を禁止いたします。
Wordを使用しての文字入れ準備
1:新規作成で作成したページに卒業証書のPDFをドラックアンドドロップで配置します。(ドラックアンドドロップが分からない方は下記の方法でしてください)

からでも配置できます!
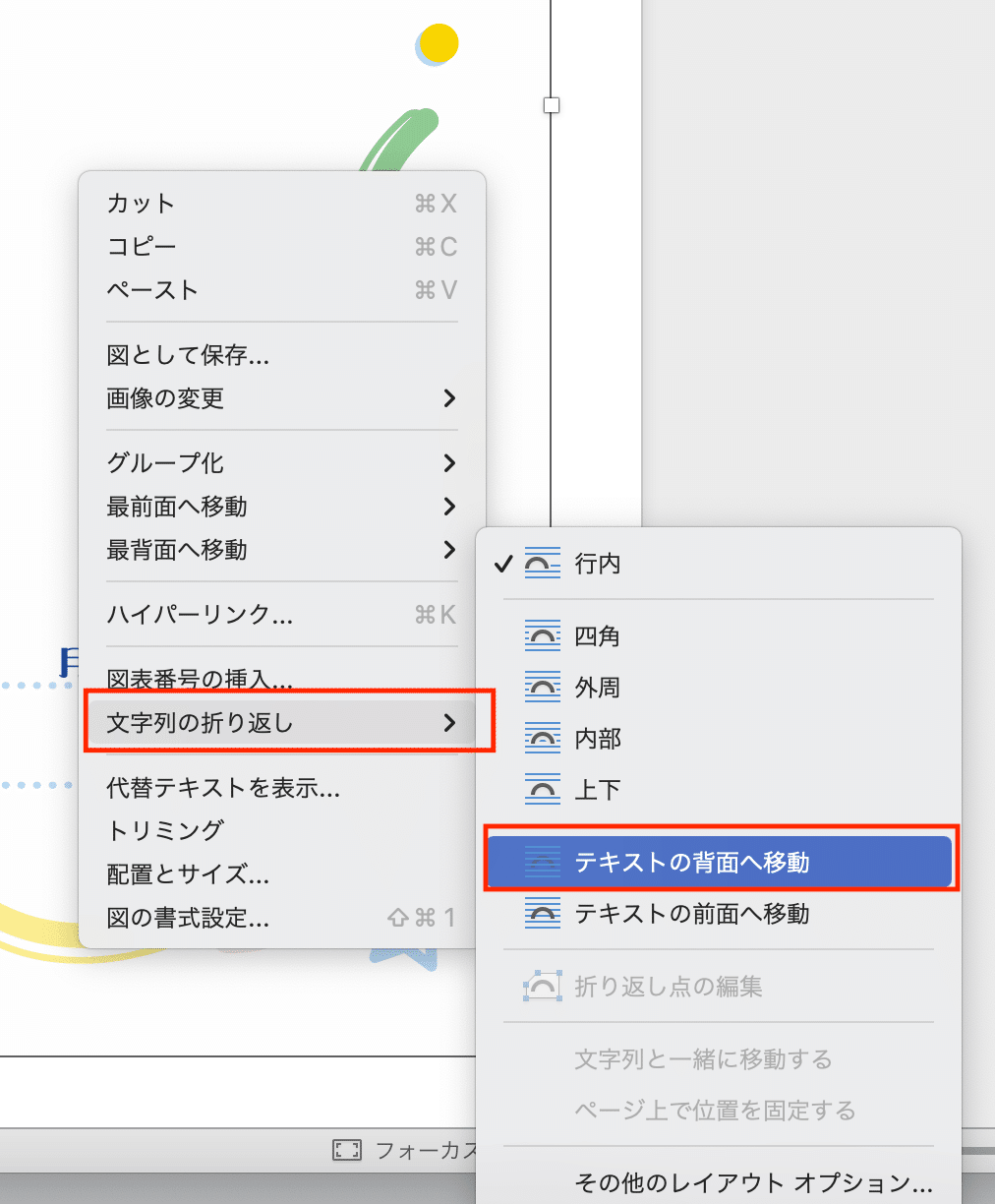
2:配置したPDFをクリックし選択>右クリック>文字列の折り返し>テキストの背面へ移動

文字の入れ方
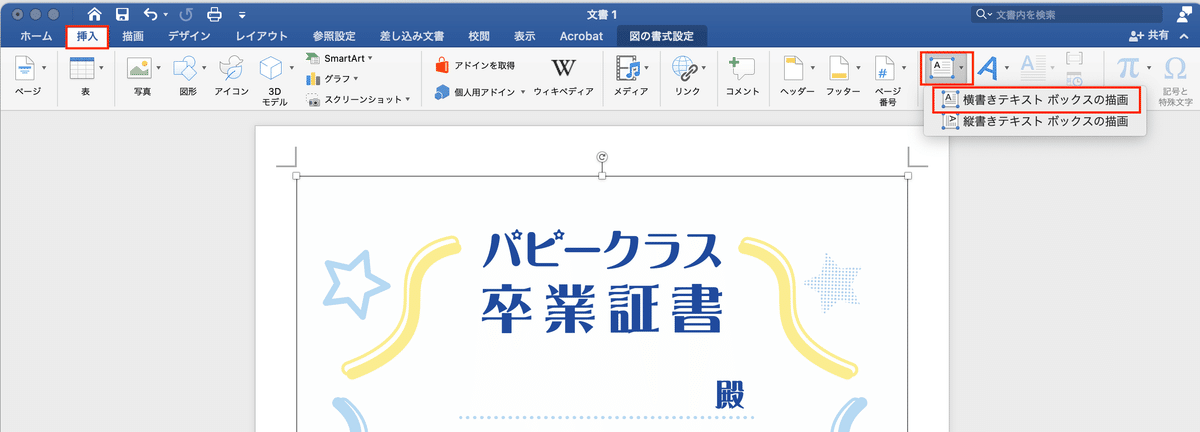
1:テキストボックスを作成
挿入>テキストボックス>横書きテキストボックスの描画


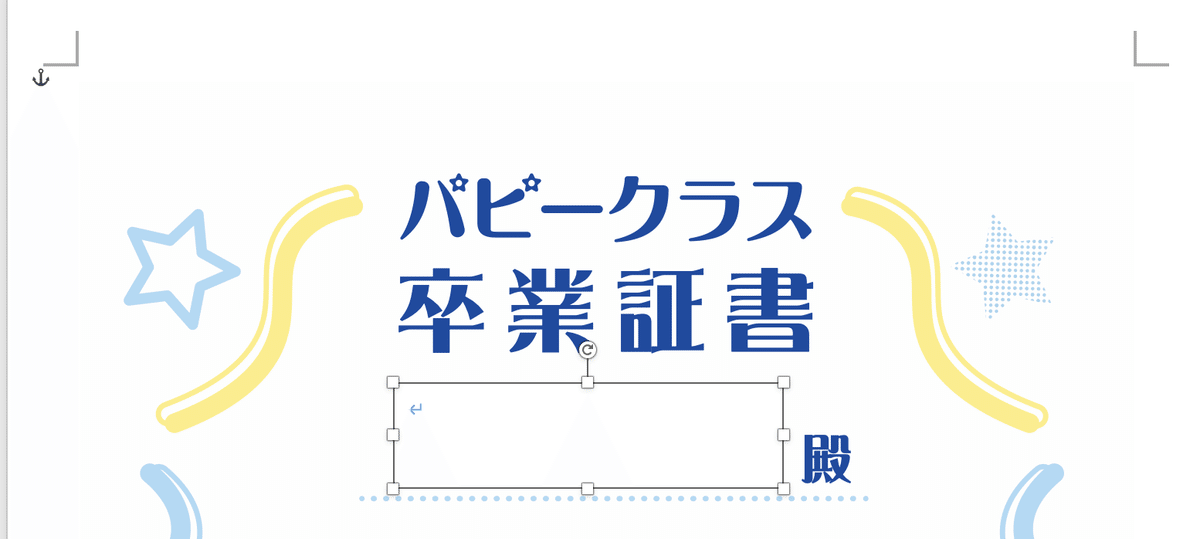
テキストボックスが作成されます。
2:テキストボックスの枠線を消去
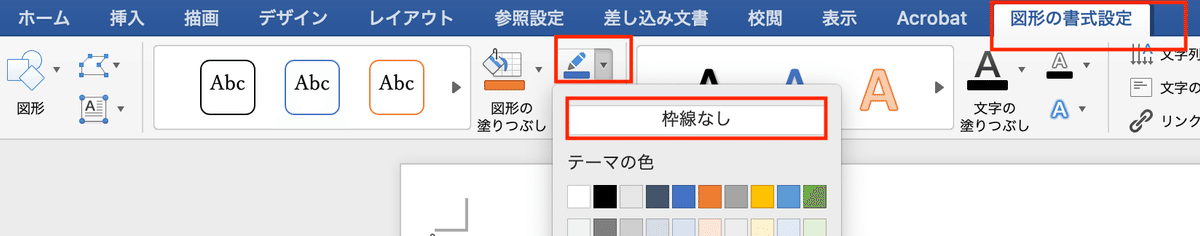
図の書式設定(Windowsでは書式)>図形の枠線のアイコンの横にある▼をクリック>枠線なし

3:テキストボックスの塗りつぶしを削除
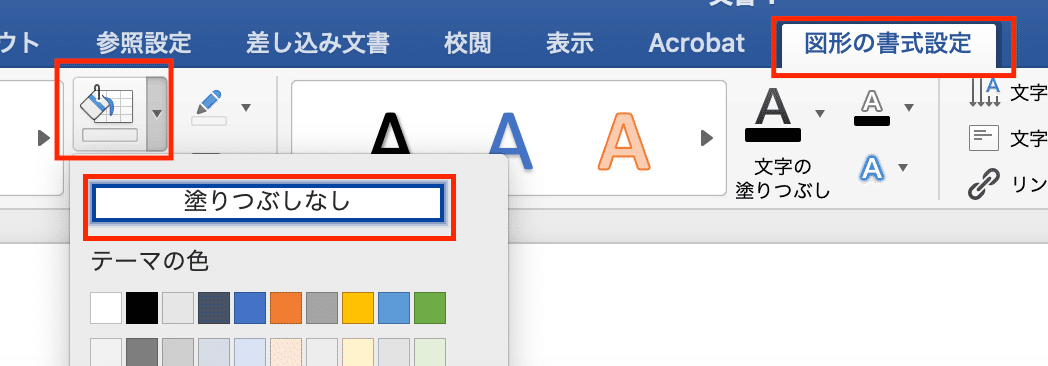
図の書式設定(Windowsでは書式)>図形の塗りつぶしアイコンの横にある▼をクリック>塗りつぶしなし

4:文字の入力
テキストタブをクリックし好きな文字を入力してください!
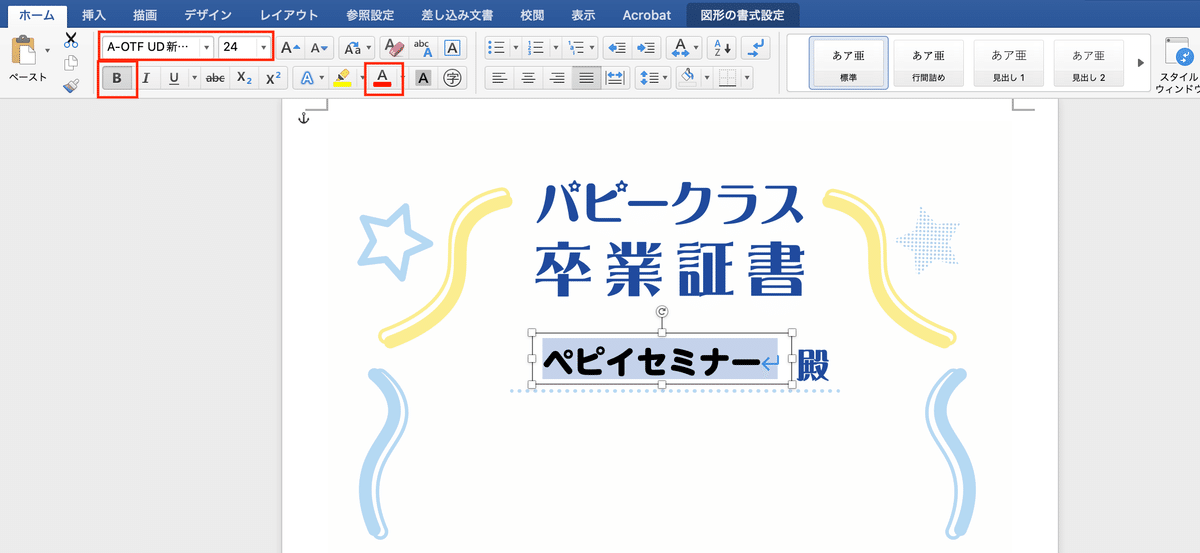
文字をドラックで選択後
ホームタブで「フォント」や「文字の大きさ・太さ」「文字の色」を変更できます。

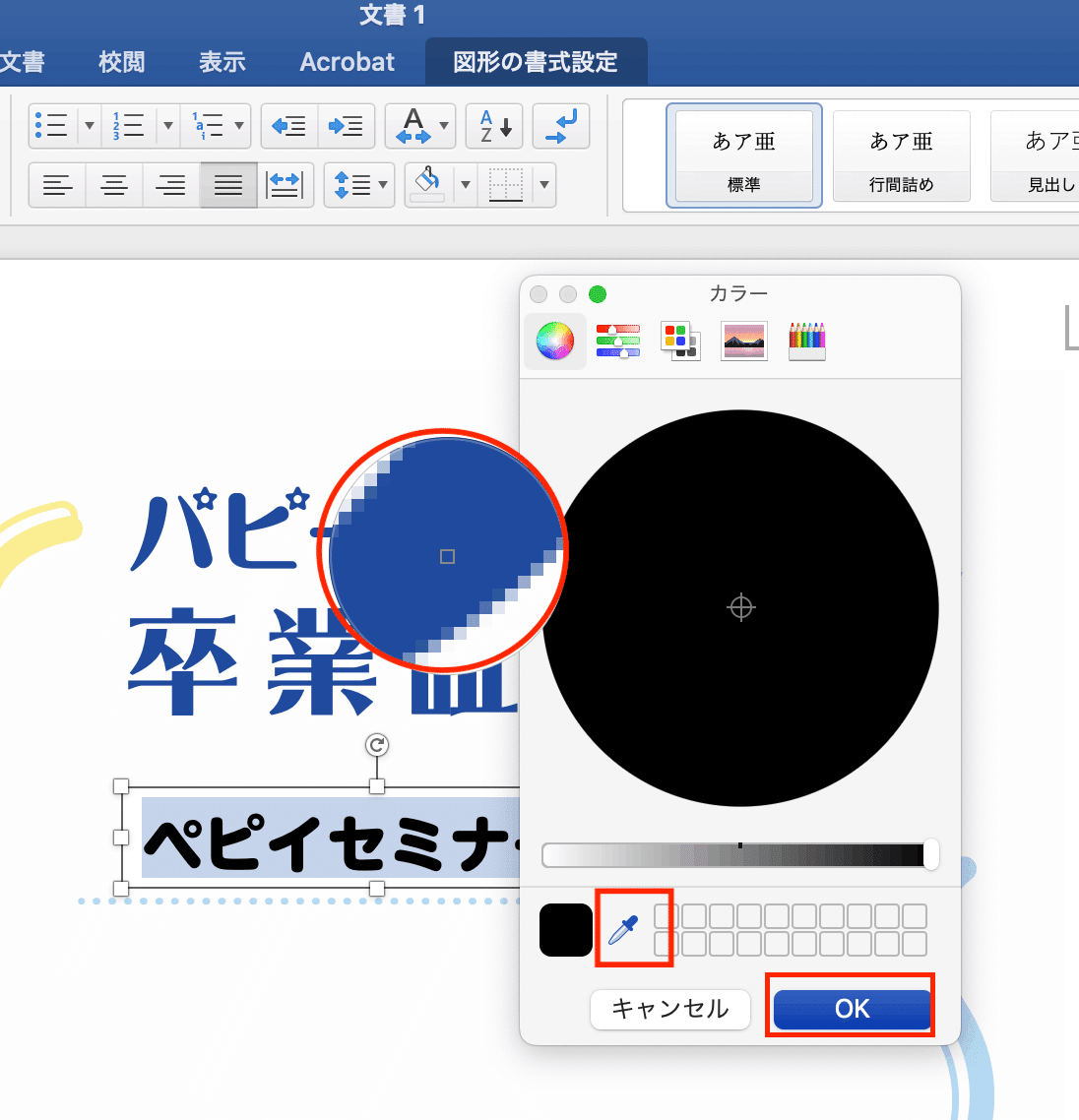
文字色を「パピークラス卒業証書」と同じにしたい場合
文字をドラックで選択後
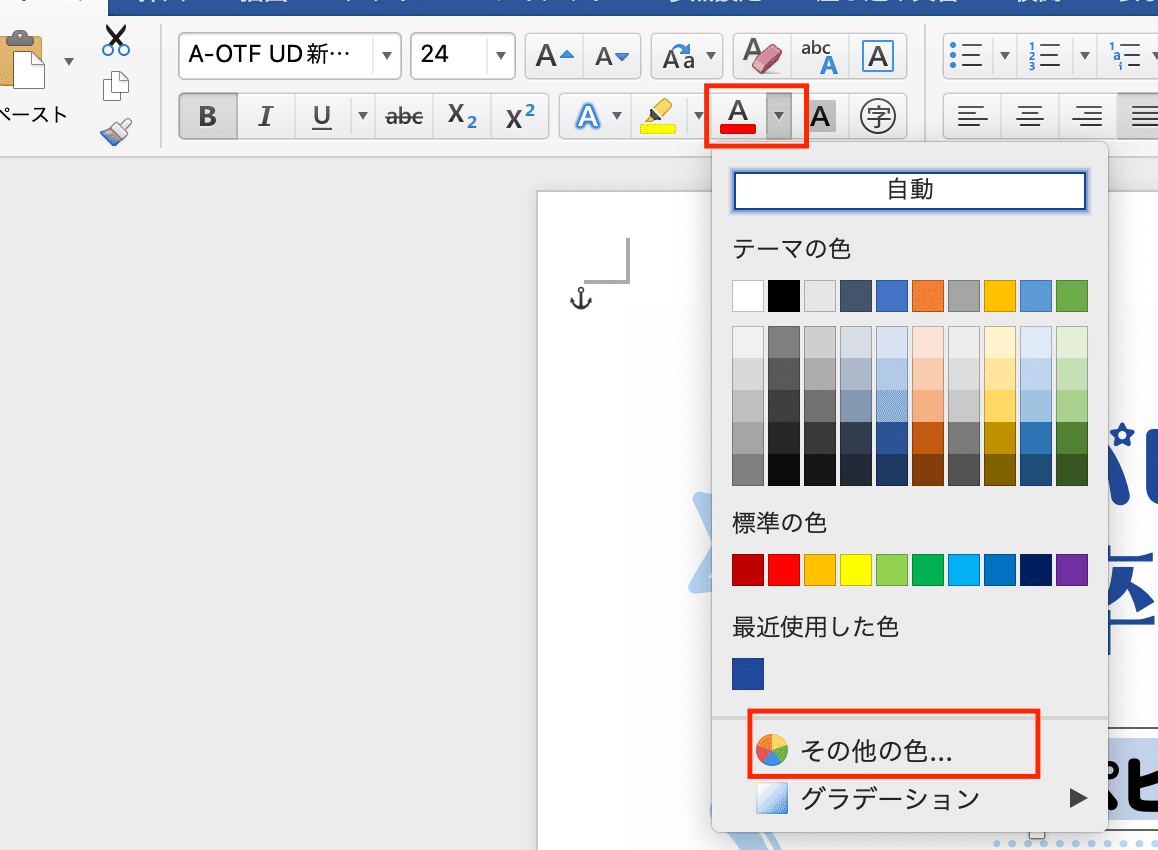
ホームタブで文字色アイコン横の▼をクリック

その他の色>スポイトアイコン>パピークラス卒業証書の色をクリック
OKをクリックすると、同じ文字色になります。

残りの文字を入れよう!
テキストボックスはコピー&ペーストで複製すると便利!
Mac:command+C(コピー)command+V(ペースト)
Windows:Ctrl+C(コピー)Ctrl+V(ペースト)
テキストボックスを選択、コピーアンドペーストで必要な分のテキストボックスを作成し文字を入れたら完成!
印刷して確認してください!
\完成/

作成お疲れ様です!
「わんちゃんの写真も入れたいなあ」と思う方は
下記の写真の入れ方もご覧ください。
おまけ:写真の入れ方
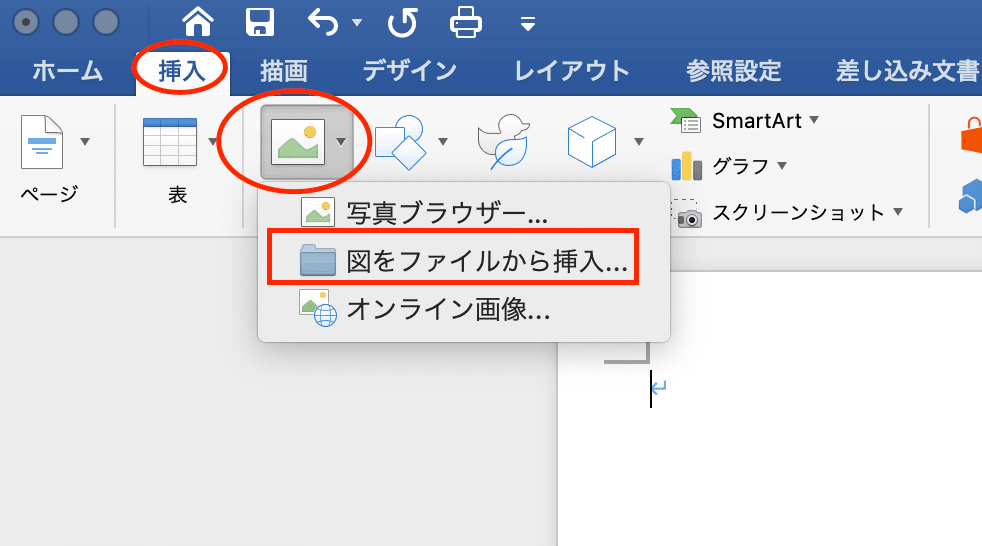
1:いれたい画像を選択
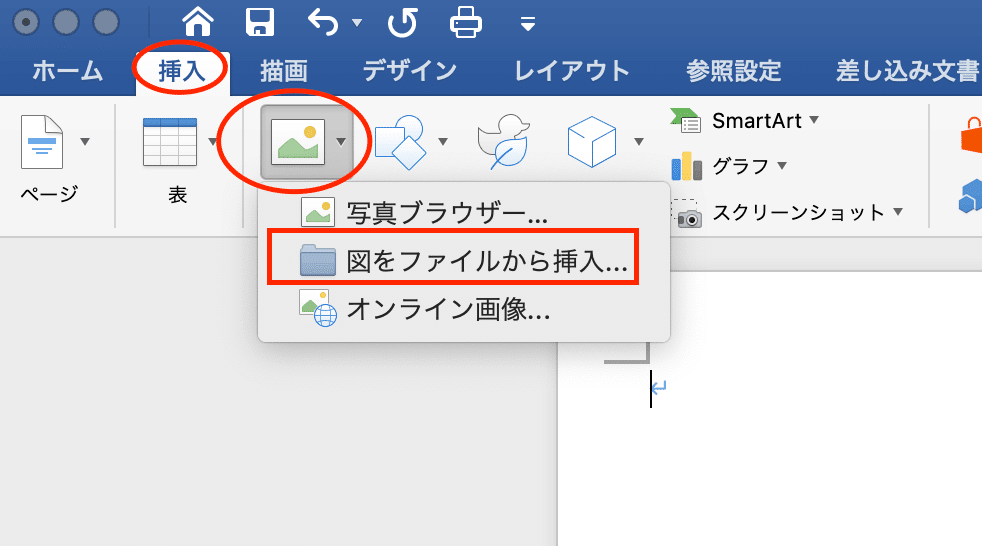
挿入>写真>図をファイルから挿入>入れたい画像を選択

【注意】画像が配置される時にレイアウトが崩れることがありますが
気にせず次に進んでください。直りますので安心してください!
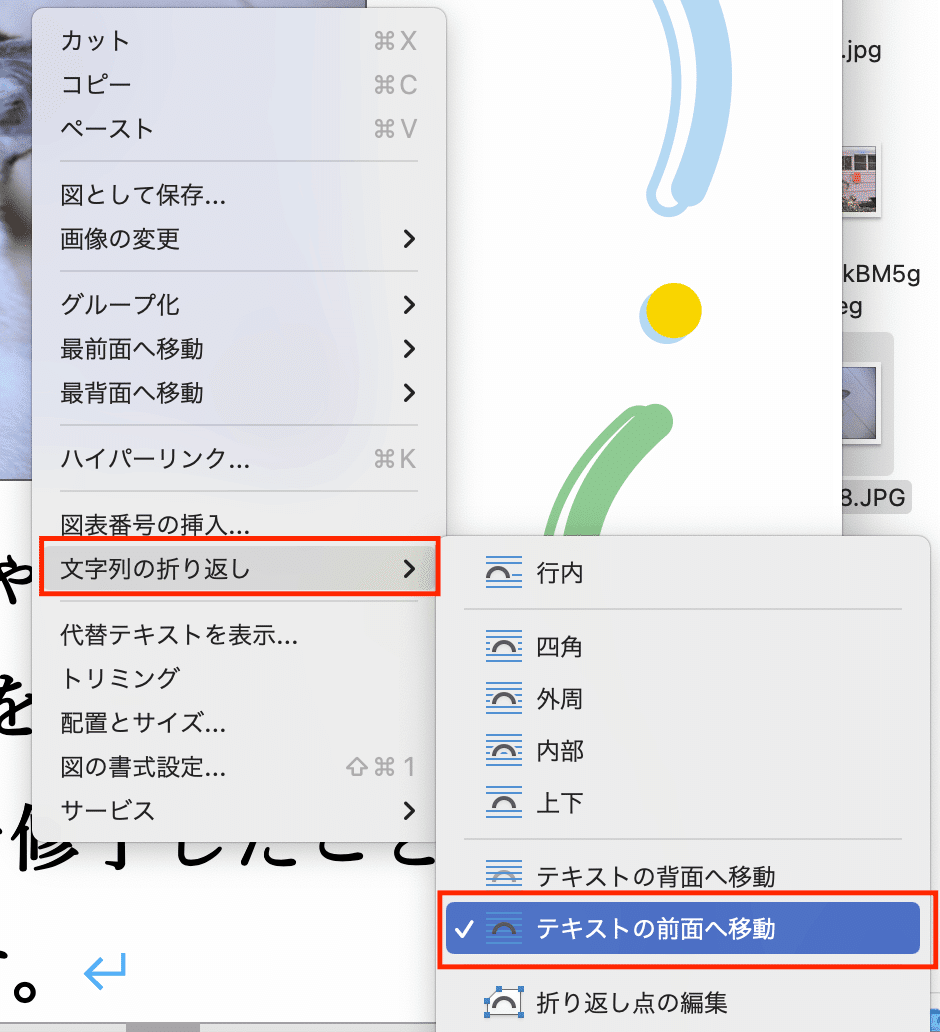
2:配置された画像を右クリック
文字列の折り返し>テキストの前面へ移動
これで好きなところに好きなサイズで画像を置けます!

写真を丸く切り取る方法
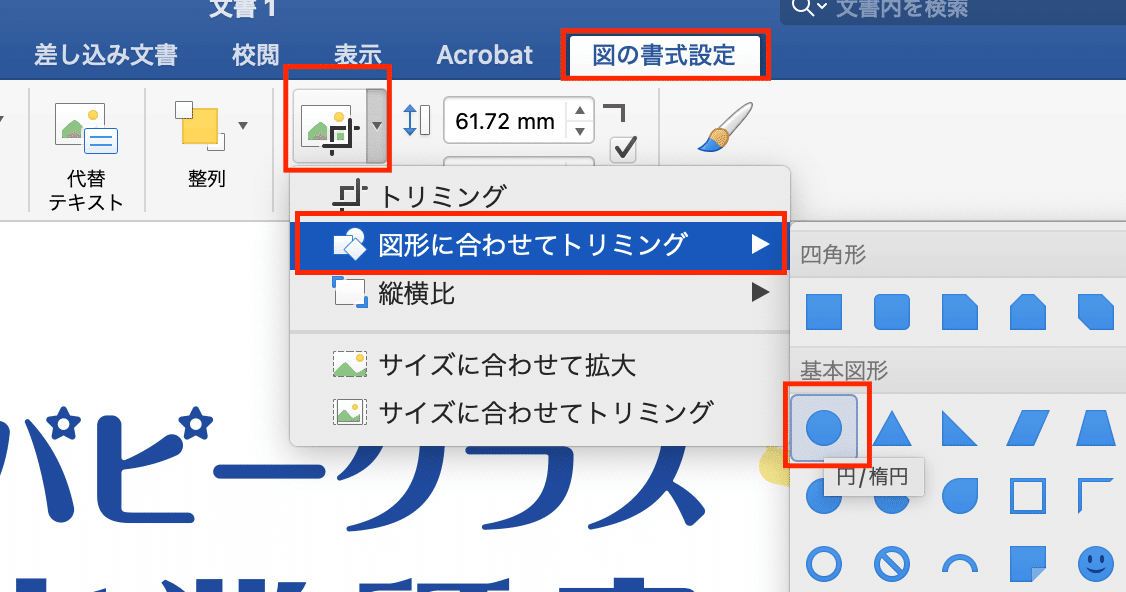
1:切り抜く形を選択
図の書式設定(Windowsでは書式)>トリミング>図形に合わせてトリミング>円/楕円
楕円形状に切り抜かれたはずです。

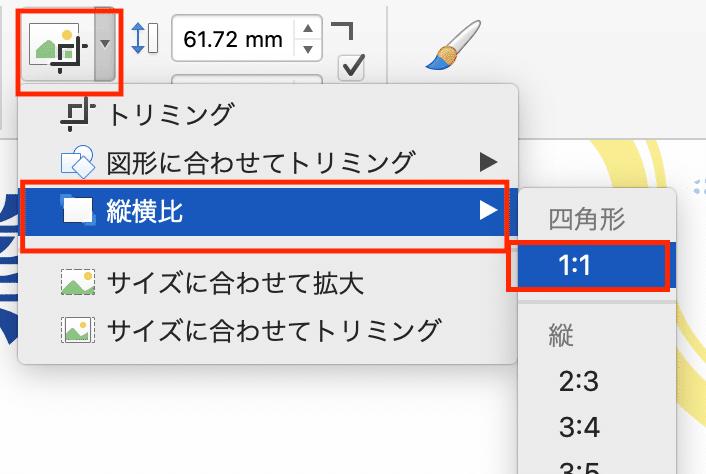
2:楕円を正円に
トリミング>縦横比>1:1をクリック

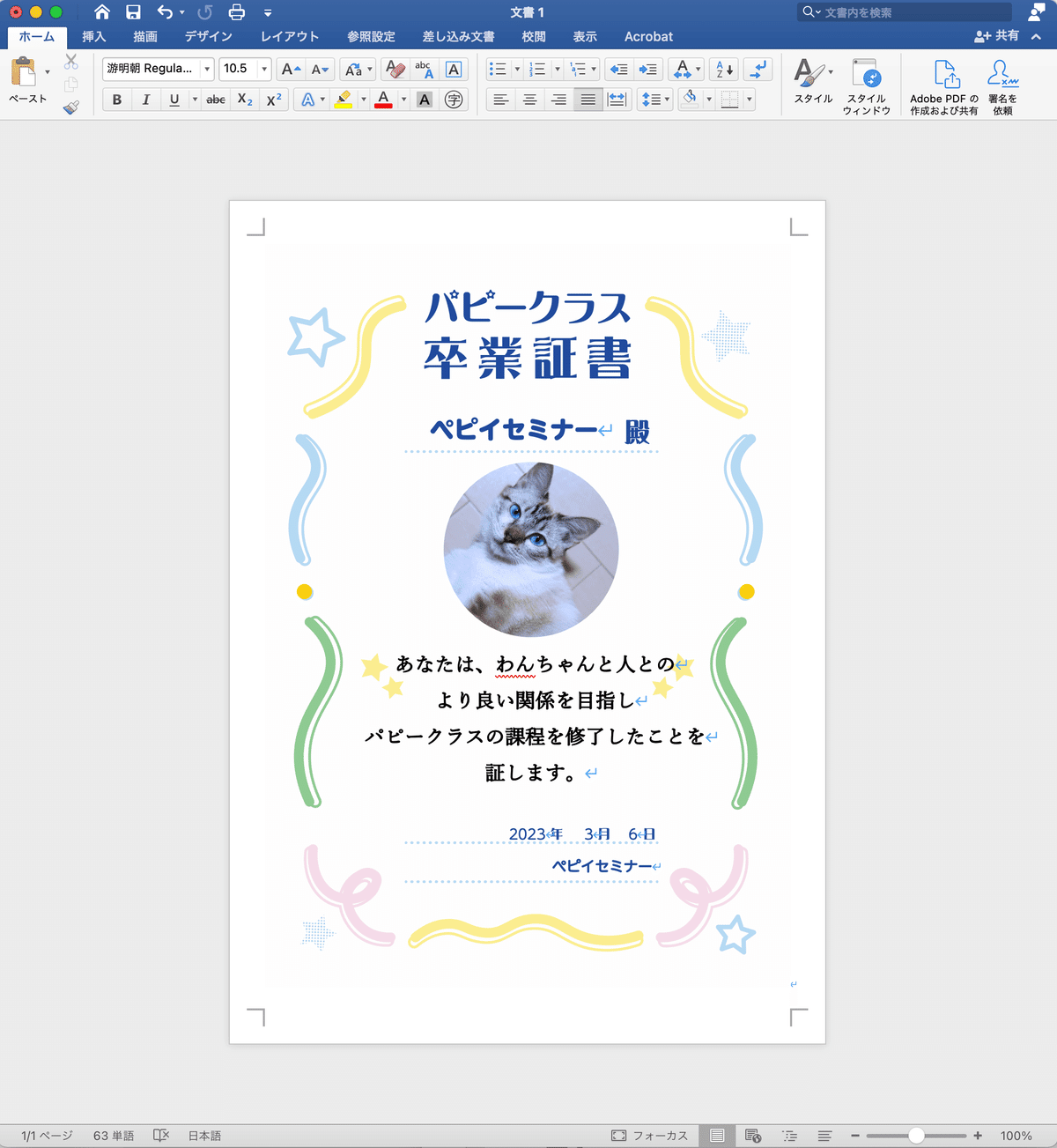
写真付き版完成!

最後に
本当に最後までよくぞ作成してくれました!嬉しいです!
今後もテンプレートを色々配信していきますのでお待ちください!
スキ(ハートマークをクリックすると?)
記事のTOPや最後にある「スキ(ハートマーク)」を押していただくとランダムでお礼のメッセージや画像が出るように設定しています。
ぜひ押してみてください!
タヌさんも登場する時があります。
