
【本職】システムエンジニアがタブレットPCを使うことについて
おうちで自由研究延長戦です。
私ぺぽの本職はシステムエンジニアをやっておりますが、ふと本職側で書きたいことを思いついたので書いてみます。
みなさん、システムエンジニアが使うノートPCといえば何を思い浮かべますか?
多くの場合はこの二つがあげられると思います。
MacBook Pro (Apple)

ThinkPad (Lenovo)

この辺は両方合わせるとエンジニアの3人に一人ぐらいがどっちか使っているイメージあります(大偏見)
んで、私が使ってるのがこのシリーズ。
ideaPad (Lenovo)

LenovoのPC使っといてThinkPadじゃないの舐めてんのか?
と、自分の中では勝手に思ってます。が、意外とSEやっててこれが便利なんですわ。
何が便利かって話をする前に、そもそもどういうエンジニアやってんだって話で、タブレットPCであることがかかわりそうなポイントがこんな感じ。
エディタ: VSCode
開発業務: おもにWebアプリ
大体察しのいい人はこれでなんとなくわかったりするのかね?便利なポイント言っていきます。
エディタとそれなり相性がいい
残念ながら私はWindowsが出る前のコンピュータ黎明期にはまだ生まれてなかったので、EmacsとかVimとかのCUIエディタは言うほどなじみがないです。
なのでだまってVSCode使ってます。(拡張も多いし、情報も多いので使うのが無難すぎる)
VSCodeだとタブレット部分使うんか????って言われると大して使わないんですけど、だるいときとか月一くらいでサイドバーのアイコンを指でたたいたりして使ってます。これはCUIエディタには絶対にできない芸当です。
Webアプリ開発と相性がいいときがある
Webアプリ開発だと、スマホ・タブレットの開発したりとかするときに、よりスマホ・タブレットライクなUI・UXで開発できるので、操作の違和感を見つけやすいんじゃないかな?と思ってます。あんまりそっち方面の開発経験はないので想像です。
実体験で言うと、大量な入力の画面を開発したり大量の手動テストをしたりでしこたま画面操作するとき。(手動テストはUI・UX的に違いが出るかもしれないのであんまり推奨はできないですが・・・)
開発中にしこたまデータ入力するときって基本的にはスクリプト組めばいいじゃんってなるけど、それなり恣意的なデータが欲しいときとかスクリプト組むまでもないときってのがあります。そういうときにマウス・トラックパッド入力の三倍ぐらいの速さで入力できます。「カーソルを合わせる」・「クリックする」の手間がないので。
これに関してはほんとにタブレットPC選んで元取れたなと思ってます。
最近のUIとバチクソ相性がいい
これ。一番推してるポイントです。毎日一回は画面タッチしてます。
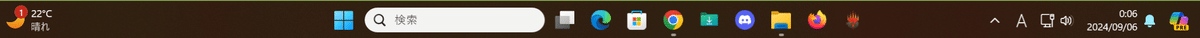
まずWindows11のここ。

会議中にカレンダー見るときとか指一本で一瞬です。これとてつもなくえらい。
その他アプリとかも所詮ノートPCなので意外とキーボードから手を放さずに起動できたりします。えらい。
Windows10からの進化として中央揃えになったので両手で押しやすくなったのもいいですね。
クソポイントとしては左下のニュースフィード。こいつだけは変に手が当たりやすいし、手が当たった時になかなか消えないのでタブレットPC使うなら無効にした方がいいです。
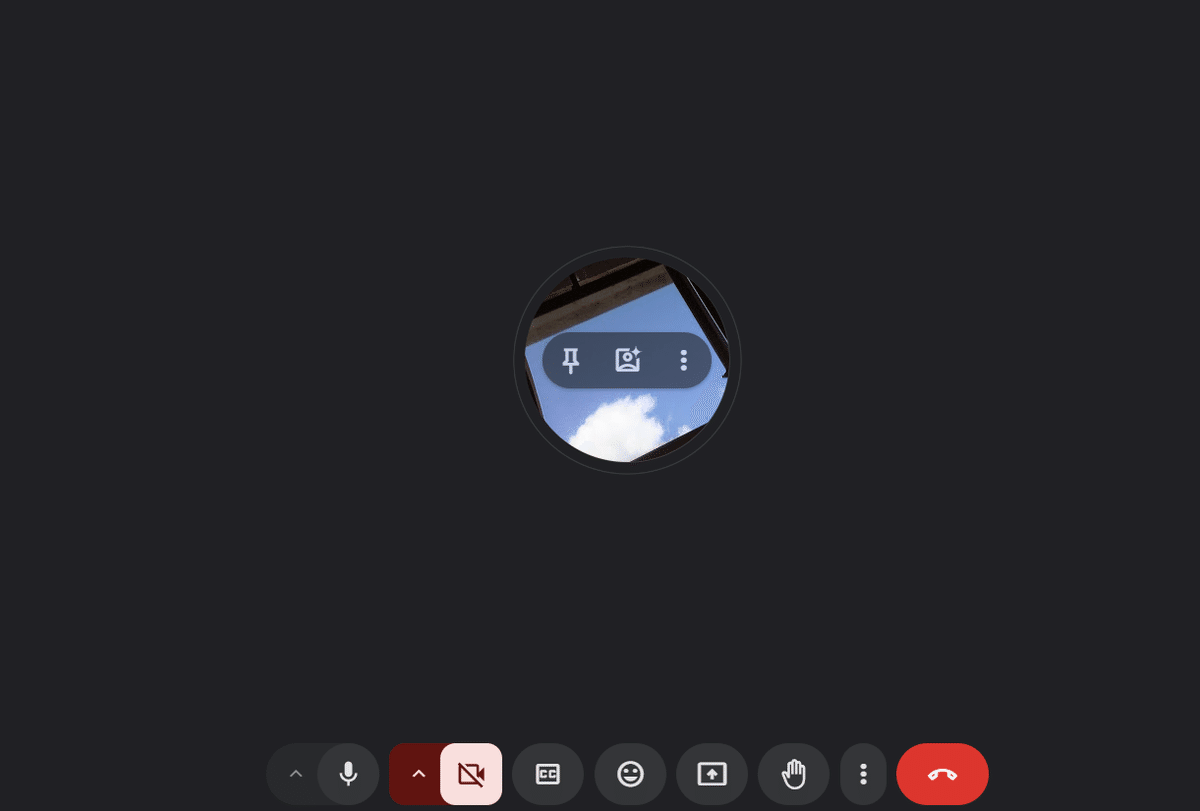
その次、会議アプリのボタン各種。

こいつらのボタンは大概くそでかいのでエイムがガバガバでもちゃんと狙った動作をしてくれます。会議アプリだけじゃなく最近のUIはスマホ・タブレットが増えて結構こんな感じのが多いから扱いやすくていいね。
んで、会議アプリだと特に、挙手ボタンとリアクションボタンは割と反射神経求められます。マウス使ってカーソルどこやってやってるうちに次の話題に進んでしまって挙手・リアクションできずに終わることとかあると思います。が、タブレットPCは今まさに見ている画面を押すだけでいいので一瞬です。
また、音声設定をミスってハウリングしてしまったときとかもすぐにミュートを押せるので通話相手に迷惑をかけにくいのもポイントです。
人に見せるのに向いている
たまに、プログラミングを人に教える機会があります。
そういうときにタブレットPCの出番です。
タブレットPCは普通のノートPCの形だと画面がガタガタ揺れるためたいていは画面の取り外しや逆方向の折り畳みといった通常のPCではできない変形ができます。
これが結構人に画面を見せるときにえらくて、手前にキーボードがないので動かしやすかったり、見る人の見やすい形に変えたりしやすいです。あるいは、画面見せながら画面動かしたりとかできます。フレキシブルに動くの大事。
それと、タブレットのように折りたたんで使えるので、手元に抱えて動き回りながらPCを見れるのがめちゃくちゃ便利です。(これは先生やる人にしかわからんかもしれない・・・)

結論!!!
昨今のUIのスマホ・タブレットへの傾倒、リモート会議の増加により、だいぶタブレットPCのメリットはみなさんが思っている以上に増しています!
メモリとかストレージとか半端じゃない?とか不安があるかもしれませんが、意外と普通のノートPCと遜色ないので、めちゃくちゃリソースにこだわりを持ちたいとかでない限り選択肢に入れてもいいと思います。
みんなも画面ポチポチエンジニアになろう!!
