
Claris FileMaker カスタムAppを彩る!アイコン・ピクトグラム素材の活用ガイド
Claris FileMakerで作成したカスタムAppをより魅力的にしたいと思いませんか?そんな時に役立つのが、Clarisが提供する「FileMaker アプリ専用 アイコン & ピクトグラム 素材」です。この記事では、この素材のダウンロード方法から、カスタムAppでの具体的な活用方法まで、わかりやすく解説します。
なぜアイコン・ピクトグラム素材が必要なの?
アイコンやピクトグラムは、視覚的に情報を伝える上で非常に効果的です!FileMakerのカスタムAppにこれらの素材を取り入れることで、ボタンを押したときの動作をユーザーが直感的に理解でき、アプリの使いやすさが向上します。
豊富なアイコン素材を無料ダウンロード!
なんと!Clarisホームページでは、カスタムApp画面の見た目を大幅に改善できるファイルアイコンとボタンアイコン素材を無料で配布しています!

ファイルアイコンは142種類に、ボタンアイコンは390種類(塗りつぶし有無を含めると合計653)という豊富さ!


ダウンロード方法
Clarisの公式ウェブサイトから無料でダウンロードできます。
上記ページにお名前やアドレス等を入力し「ダウンロード」ボタンをクリックすると、素材ファイルがダウンロードされます。
ダウンロードした素材は「Iconnector」というカスタムAppで管理されています。
※「Iconnector」は、Claris FileMaker Pro 20.1以降のバージョンで使用ができます。

ボタンアイコンの活用方法
1.アイコンを選択:「Iconnector」で使用したいボタンアイコンを選びます。

2.コピーまたは保存:右上の「コピー」ボタンでクリップボードにコピーするか、「出力」ボタンでデバイスに保存します。

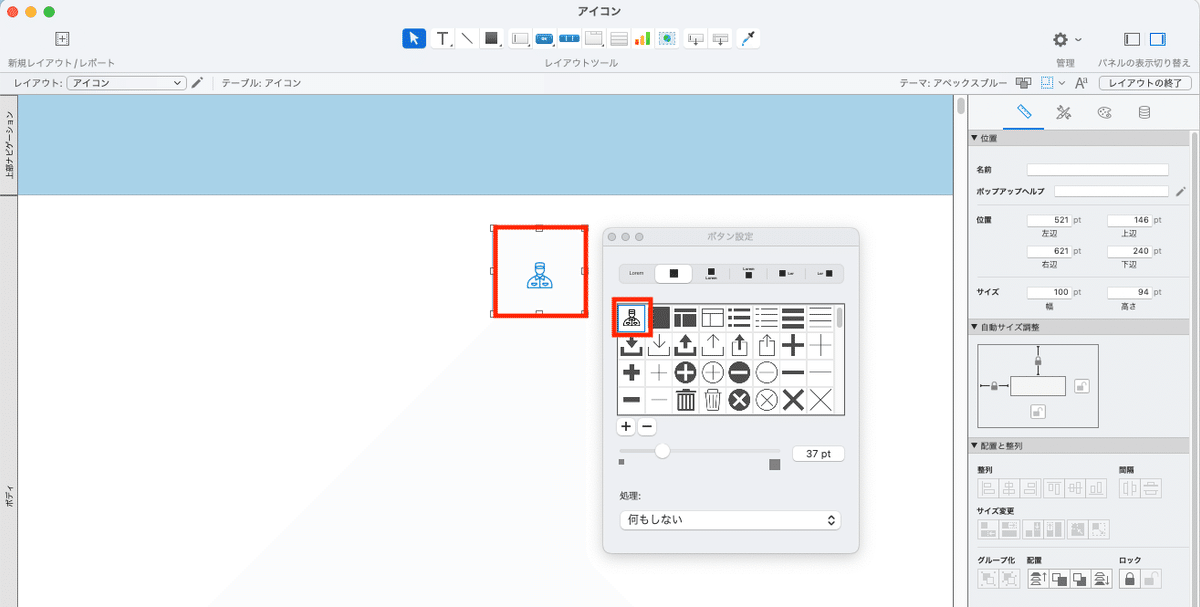
3.カスタムAppに挿入: カスタムアプリのレイアウトモードでボタンを配置し、設定ダイアログの「+」ボタンからコピーした素材を選択して挿入します。

先ほどダウンロードした素材を選択し、「挿入」をクリックします。

4.デザインのカスタマイズ: 素材がボタンに反映されました!色やサイズを自由に調整してご利用ください。

クリップボードにコピーしている場合は、レイアウトモード上でペーストしてアイコンを追加することも可能です。
ファイルアイコンの活用方法
1.アイコンを選択: 「Iconnector」で、ファイルの種類に合ったアイコンを選びます。

2.コピーまたは保存: ボタンアイコンと同様に、コピーまたは保存します。

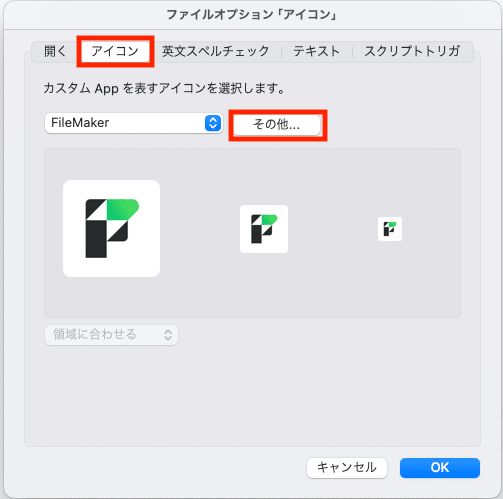
3.ファイルオプションで設定:ファイルアイコンを変更したいカスタムAppのファイルオプション(ファイル<ファイルオプション)を開きます。

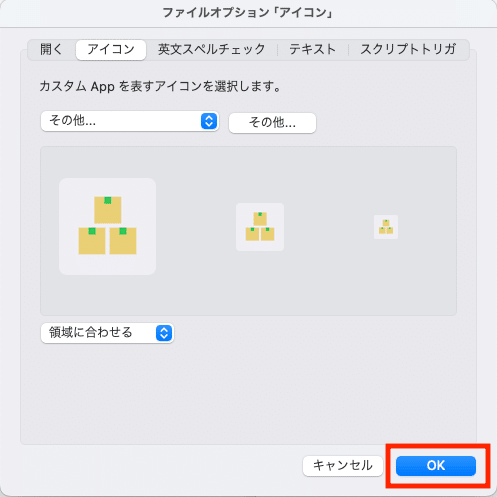
ファイルオプションの『アイコン』タブから『その他』を開き、ダウンロードした素材を選択します。

ファイルアイコンが反映されました。OKをクリックします。

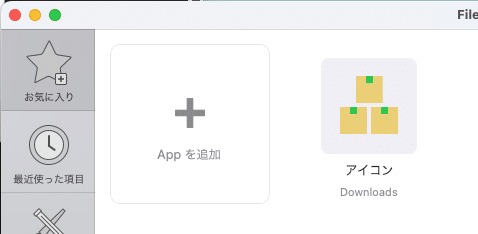
ファイルアイコンが設定され、アプリが視覚的に識別しやすくなります。

具体的なカスタマイズ方法や一括ダウンロードの裏技?!など、より詳しい情報はこちらの動画で紹介されていますので、ぜひご覧ください。
使用する上での注意点
ライセンス: ダウンロードした素材は、Claris FileMakerソフトウェア上でのみ利用できます。他のソフトウェアやWebサイトなどでは使用できません。
バージョン: 新しいバージョンのFileMakerがリリースされると、素材も更新されることがあります。最新版の素材を使用することをおすすめします。
まとめ
Claris FileMakerのアイコン・ピクトグラム素材は、カスタムAppのデザインを格段にアップグレードする強力なツールです。この記事を参考に、ぜひあなたのカスタムAppにこれらの素材を取り入れてみてください。
▼関連note▼
Claris FileMakerのUIをもっと洗練させたい!という方にはこちらの記事もおすすめです。
弊社(株式会社Pepo)では、ファイルメーカーをはじめとしたノーコード/ローコード開発ツールを使って、中小企業の業務のシステム化をお手伝いしています。「なんとかしたいけど、どうしたらいいかわからない・・・」といった、ふんわりしたご相談でも、お気軽にお問い合わせください。
オンライン事務代行サービスも運営してます!
