
【STUDIO】Google App scriptを使った自動メール返信
みなさんSTUDIO使ってますか?
ノーコードでサクッとサイトが作れるSTUDIOめちゃくちゃ便利ですね。
私もここ最近、よくSTUDIOを使ってお仕事をしています。
STUDIOではできること、できないこと、いろいろありますが、自動でメール返信する機能がついていません。STUDIO公式サイトではZapierを使っての返信方法は案内されているものの、100タスクを超えると有料になってしままいます。。
そこで、無料で自動返信メールを送れる方法はないかとたどり着いたのがGoogle App script。
私はエンジニアではない人間なので、コードがちょっと変じゃない?と思われるかもしれませんが、このnoteを見ることできっと役立つ方がいらっしゃるだろうと思い公開することにしました。
ぜひ参考にしてみてください。
手順
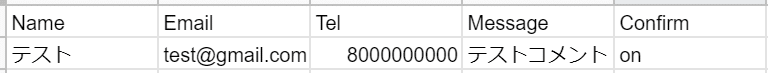
①まずはフォームからテストのお問い合わせを1件済ました状態からスタートしましょう。外部連携させたスプレッドシートに入ります。
②ツール→スクリプトエディタを選択
③ファイル→スクリプトを選択、コードを貼り付け保存します。
(コードの説明についてはのちほど)
function sendEmailByEvent(){
//Get the spreadsheet
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
//Get the data
const rows = sheet.getLastRow()-1; //Column rows are excluded.
const columns = sheet.getLastColumn();
const range = sheet.getRange(2,1,rows,columns);
const datas = range.getValues();
const options = {from: "●●●●@●●●●.co.jp"}; //Sender's e-mail address
//Declare an array
const array = [];
//Repeat for data (each row)
datas.forEach(function(data){
try{
const name = data[0];
const company = data[1];
const department = data[2];
const recipient = data[3];
const tel = data[4];
const text = data[5];
const subject = `お問い合わせありがとうございます`;
const body =
`下記内容でお問い合わせを受け付けました。
${name}様
<問い合わせ内容>
会社名:${company}
部署名:${department}
Email:${recipient}
電話番号:${tel}
メッセージ:${text}
内容を確認の上、●営業日以内に返信させていただきます。`;
const status = data[10];
if(status === "完了"){
var result = "完了";
var message = "";
} else {
GmailApp.sendEmail(recipient,subject,body,options);
var result = "完了";
var message = "";
}
} catch(e) {
var result = "error";
var message = e;
} finally{
array.push([result,message]);
}
});
const outputRange = sheet.getRange(2,11,rows,2);
outputRange.setValues(array);
}④トリガー→トリガーを追加、時間主導型のトリガーを設定します。
(テスト段階では1分に設定しておくとスムーズにチェックできます。)


⑤初めて設定するときには承認を行います。

権限を確認し、アカウントを選択。

このアプリはGoogleで確認されていませんと表示されますが、気にせず「詳細」をクリック。

無題のプロジェクト(安全ではないページ)に移動を選択。

許可をします。
これでできあがり!とっても簡単です。
コードの補足
const options = {from: "●●●●@●●●●.co.jp"}; //Sender's e-mail addressスプレッドシートを作成した人と、自動返信を行うアドレスが異なる場合は、送り元のアドレスを設定します。
const name = data[0];
const company = data[1];
const department = data[2];
const recipient = data[3];
const tel = data[4];
const text = data[5];ここはご自身がフォームで何を設定しているかによって異なります。
注意するのは1列目がdata[0]になるところ。
const subject = `お問い合わせありがとうございます`;メールのタイトルを設定。
const body =
`下記内容でお問い合わせを受け付けました。
${name}様
<問い合わせ内容>
会社名:${company}
部署名:${department}
Email:${recipient}
電話番号:${tel}
メッセージ:${text}
内容を確認の上、●営業日以内に返信させていただきます。`;本文の内容を設定。
const status = data[10];
if(status === "完了"){
var result = "完了";
var message = "";
} else {
GmailApp.sendEmail(recipient,subject,body,options);
var result = "完了";
var message = "";
}
} catch(e) {
var result = "error";
var message = e;
} finally{
array.push([result,message]);
} 11列目にステータスを入れました。
ここに完了が入っていないとメッセージを自動返信し、エラーがあれば1日1回送付してくれます。
さらにワンステップ
STUDIOから出力したスプレッドシートでは、電話番号が0から表示されず、こんな表示になってしまいます。

Telの列を選択肢、表示形式→数字→書式なしテキストを選択しておくと、次回以降の問い合わせは0から表示されるようになります。
以上で、自動返信メールの解説を終わります。
STUDIOを使ったWEB制作を行っておりますので、ご相談お待ちしております。
