
【UI・UX講座の課題提出】Web版とアプリ版の比較
先日、申し込んでいたUI・UX講座の課題を提出しました。
その中では、Web版とアプリ版のあるサービスのUIを比較し、400字以内で考察する課題があり、自分なりの考察を行ったのでnoteに残しておきます。
(note化にあたり少し文言を増やしました。)
Web版とアプリ版、1つのサービスでもユーザーが使う状況に合わせ、仕様が大きく異なっていて非常に勉強になりました。
***
サービス名:楽天トラベル 業種:観光
①外観
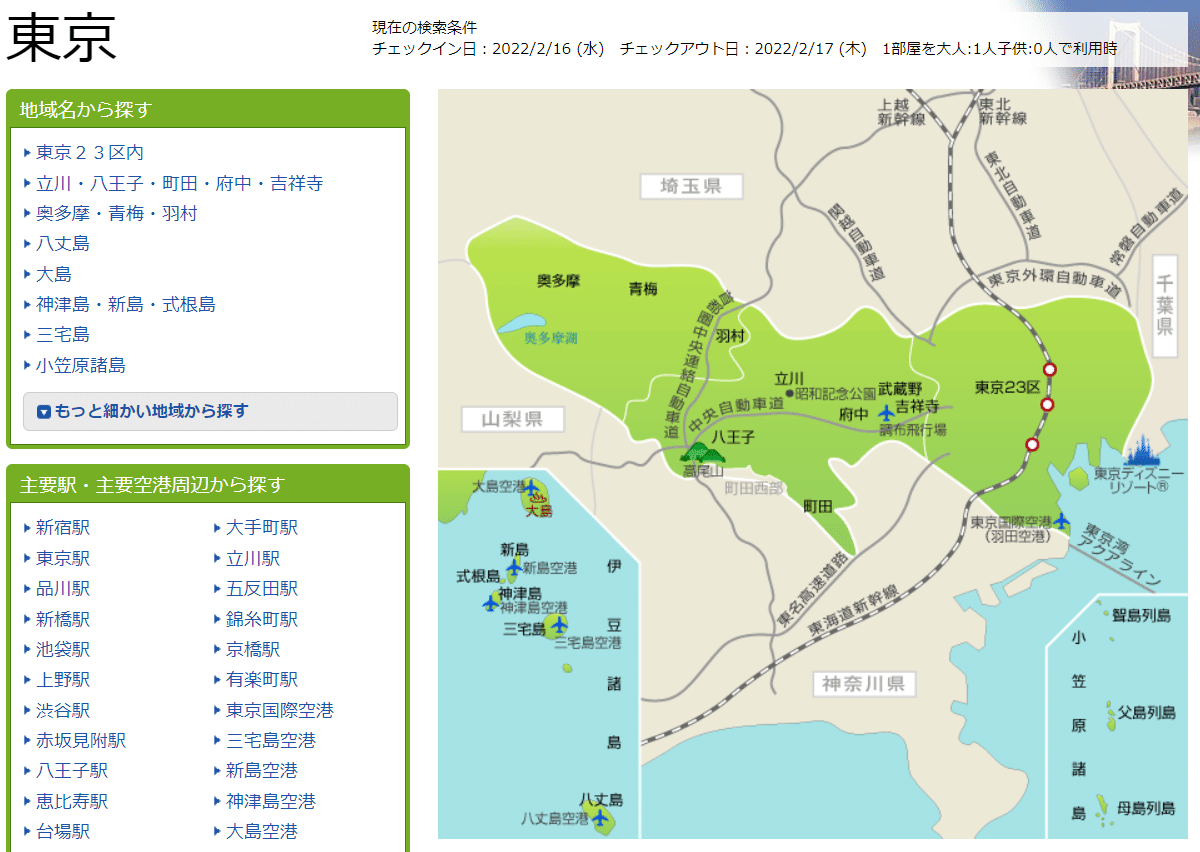
▼Web版

▼アプリ版

②全体的な印象
▼Web版
バナーが乱立していて楽天市場の雰囲気を踏襲している。
特集導線から旅行先が決まっていない人にもアプローチできる作りになっている。
▼アプリ版
シンプルなUIで見やすさ重視、片手検索できるように情報を集約し操作性がUPしている。
③検索
▼Web版
国内宿泊~レンタカーまで、ページタブを切り替えずに検索可能。
日程・部屋数・人数・宿泊地(都道府県)・金額を入力し検索する。
▼ アプリ版
カテゴリーによりタブを切り替えて検索を行う。宿泊地のデフォルトは現在地周辺になっており、当日予約を取りやすいUIになっている。
宿泊地(都道府県→地域まで選択)、食事の有無など絞り込み条件を素早く
選択することができる。
④ 施設一覧表示
▼Web版
選択した都道府県の地図が表示され、さらに小さな単位の地域を選択する(地域名だけで場所がわからない人への配慮ができている)。宿泊施設一覧が表示され、各宿泊施設に3つのプランが表示される。


▼ アプリ版
宿泊施設一覧が表示され、各宿泊施設1つだけプランが表示される。
短いスクロールで多くの施設を確認できる仕様になっている。

⑤まとめ
Web版は先の予約を想定し、アプリは直近、今から予約を想定してサービス設計されているのだと感じました。
特に宿泊の当日予約はコロナ前でも全体の2割ほどと言われており、予約の直近化が進んでいます。当日予約される方はモバイル利用の割合が多く、多くのプランで選択肢を見せるより、より多くの施設を素早くチェックできる設計になっており、非常に関心しました。
また、昔から楽天トラベルはビジネスに強く、検索のデフォルトは1名利用、じゃらんnetはレジャーに強く、検索のデフォルトは2名利用になっています。
この辺の比較も非常に面白いですね。では、またnote書きます!
この記事が気に入ったらサポートをしてみませんか?
