
【Notionの特徴と使い方】 埋め込める外部サービス多すぎてよく分からなかったので、まとめてみた。
この記事について
Notionの外部サービス連携について
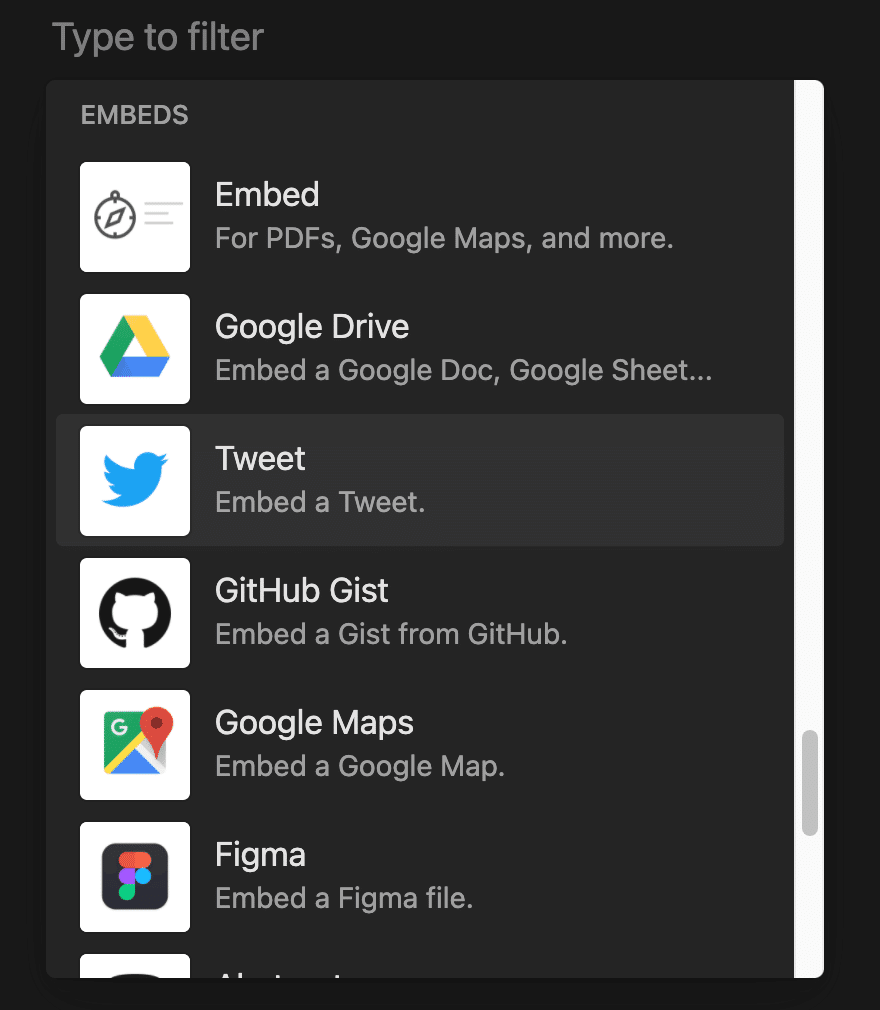
Notionを使っている方なら知っている人も多いと思いますが、Notionの各行には+マークのボタンが配置されています。その+マークを押すと、Notionに挿入可能なメディアの一覧が表示されるのですが、このポップアップを下の方にスクロールしていくと、たくさんの外部サービスが埋め込めることがわかります。

いくつかは知っているサービスなのですが、大半は初めて聞くような名前のサービスばかりだったので、この機会にどのようなサービスがあるのかまとめてみました。
NotionのURLを貼った時の挙動
NotionにはURLを直接ページに貼るとブックマーク形式の見た目にするか尋ねてくれたり、有名なサービスなどでは、そのサービス独自の見た目にしてくれたりします。YouTubeですと、noteと同じように直接Notion内で再生できるような画面にしてくれたり、Spotifyですと、サビだけが聴ける再生画面を出してくれたりします。
ただ、URLを貼った全てのサービスがNotion内から見ることができるわけではないので、ここで紹介するサービスの中から気になるものがあったら、優先して試してみると、NotionにURLを貼った際に、わざわざブラウザを使って見に行かなくても、Notion内でURL先の情報を見ることができるかもしれません。
この記事の構成について
調べてみると、全てのサービスが全ての人が使いそうなサービスではなさそうなので、誰にでもお勧めできるサービスとそれ以外に分けて、それぞれのサービスの一言説明と僕自身が調べる際に参考にさせてもらったリンク先を貼っておきます。もし、気になったサービスがあったらリンク先から詳しい情報を探しにいくといいかと思います。(調べるの面倒ですしね。)
Notionで選択画面で出てくるサービス一覧
1.誰でも使えそうな埋め込み可能なサービス
Google Drive
Twitter
Google Maps
Whimsical
miro
Excalidraw
Typeform
Loom
2.UIデザイナーが使えそうな埋め込み可能なサービス
Figma
Sketch
Abstract
Framer
InVision
3.エンジニアが使えそうな埋め込み可能なサービス
Replit
GitHub Gist
DeepNote
Codepen
何か分からなかったので説明ないサービス
知っている方はコメントくれると嬉しいです
Hex
誰でも使えそうな埋め込み可能なサービス
Google Drive
有名なので省略。URL貼るとこんな見た目

有名なので省略。URL貼るとこんな見た目

Google Maps
有名なので省略。URL貼るとこんな見た目

Whimsical
UIデザイナー用の頭の中を整理する時に図として整理するためのツール。UIデザイナー以外も使えそう。
フローチャート
→ ブロック間を矢印で繋げていくやつ。これがこうなって、あーなって
ワイヤーフレーム
→ UIの概要をざっくりと作りたい時に、これはここで、こいつはあそこに
付箋
マインドマップ
→ 植物の根のようにキーワードから思い浮かんだことを複数列挙していくやつ
https://kawazoezoe.com/whimsical.html
miro
上のWhimsicalと似たサービス。Whimsicalより一般的なアイデア出しに使えそう。miroはグループで話をしながらホワイトボードにアイデアを皆で出していく感じで、Whimscicalは個人でアイデアがあるけど纏まってない状況で、整理しながらとりあえずプロトタイプを作るための下書きまで持っていきたい時に使う感じ。
https://www.too.com/fun/blog/work/basic_functions_of_miro.html
Excalidraw
既に出ているWhimsical、miroと似たようなサービス。これら2つより、もっと図を書いたりお絵描きをするためのツール。オンライン会議中に「伝えたいことがあるけど図がないと伝えれない」みたいな時に雑に簡単に図を書きたい時に使えそう。
https://pouhon.net/obsidian-excalidraw/6838/
Typeform
質問フォーム作成ツール。Notionでアンケートをとる時に使えそう。ただ、GoogleやMicrosoftのフォームでも良さそう。
https://form.run/media/contents/form-creation-tools/typeform/
Loom
画面録画しながら説明した内容を収録することができる。ワイプを使うことで、説明しながら自分の顔を出すことができる。プレゼンなどでは使えそう。
https://utilly.jp/article/loom/
UIデザイナーが使えそうな埋め込み可能なサービス
Figma
Sketch やAdobeXDと同じようなUIのデザインツール。この3つがUIデザインツールの3強。3つの違いについては下のURLがわかりやすかったです。
https://depart-inc.com/blog/figma/
Sketch & Abstract
SketchというUIデザインをする際に使うツールで作ったファイルのバージョン管理をしてくれるサービス。
「デザイナーのためのGitHub」
Abstract : https://techblog.yahoo.co.jp/advent-calendar-2018/abstract-yamibarai/
Sketch:https://agency-star.co.jp/column/sketch
InVision
UIデザインのプロトタイプを作成した際に、他のメンバーとプロトタイプを共有したり、プロトタイプの指定したところにコメントやログを残すことができるサービス。
https://wk-partners.co.jp/homepage/blog/webservices/invison/
Framer
Sketchと同じように、UIデザインとプロトタイプの作成ができる。Sketchとの違いはReactのコードが書けるところ。エンジニアがデザインもやる時は良さそう。
https://webdesign-trends.net/entry/11375
エンジニアが使えそうな埋め込み可能なサービス
Replit
ブラウザ上でコードが書けるサービス。50以上の言語が利用可能。環境構築するのが面倒な場合は使えそう。
https://www.naka-sys.okinawa/replit-used/
Github Gist
有名なので省略。リポジトリの中身が見れるわけではなさそう。最新の更新があったかどうかが分かる程度。
DeepNote
データサイエンスの分野で使うJupyterNotebookのようなノートブックを編集できるサービス。詳しい内容は同じnoteでまとめてくれてる方がいるのでこちらの記事をどうぞ。
https://note.com/yusukemikami/n/n8c01407a36de
Codepen
有名なので省略。
Notionの他の情報
下のリンクに全てまとめています。
Notion以外で似たようなアプリの情報
下のリンクから、FlexcilというGood Note 5 よりも個人的に好みなアプリについて知れます。Good Notes 5 についてもまとめています。また、MEMRISEという暗記が苦手な僕がだいぶお世話になった単語帳アプリも紹介しているので良かったらみて見てください。
