
Affnity Designerトラブルシューティング
Affnity Designer初心者が躓いたことの備忘録です。随時更新。
自分用の習得メモなので、同じところに躓いて流れてきた方は【参考記事まとめ】のリンク先をご覧いただくのがおススメです(丸投げ)。
AffnityPhotoと同じ操作だったものは【AffnityPhotoトラブルシューティング】にまとめたので割愛しています。
また、AdobeIllustratorとの互換性についての検証記事はこちら【Affinity DesignerのベクターはAdobe Illustratorで互換性はあるのか】
環境はWindows11、Affnity Designer2。
【よく使うショートカット】
※ほとんどAffinityPhotoと同じなのであまりなさそう。
◆反復複製
「ctrl + J」で複製。
そのまま変形などの変更を行い、直後にもう一度「ctrl + J」すると前回の変更を加えた状態で複製できる。
等間隔で同じものを並べたい時などに便利。
【カラーパレットの作成】
◆オリジナルのカラーパレットの作成方法。
スウォッチ>パレットを追加
・ドキュメントパレットを追加:同じドキュメントであればAffinity Photoに切り替えても使える。
・アプリケーションパレットを追加:Affinity Designerの他ドキュメントで併用可能。ただしAffinity Photoでは使えない。
◆画像ファイルからカラーパレットを作る方法
①スウォッチ>画像からパレットを作成
②解析したい画像を選択
③「色数を設定&プレビュー」でカラーを作成
④「場所」からスウォッチの作成場所を選択
⑤「作成」でパレット作成完了
【シェイプ作成方法】
◆基本操作はAffinityPhotoと同じなので割愛
→参考記事【AffinityPhoto トラブルシューティング】
◆画像から自動でベクターを作成する方法
※Afiinity Designerにはないっぽいです。外部ツールでの代替え案になります。
「Convertio(登録不要&無料で使用可能)」を使う方法
①2諧調の透過PNGファイルを作成。
②「Convertio」でPNG→SVGに変換して完了した画像をダウンロード。
③SVGファイルをAffinity Designerで開いて確認。
「Vectorizer.AI(有料)」を使う方法
※いずれ有料になるようだけど、WEB版は無料(2023/12/15現在)
すごい精度でベクター化してくれる!(なんならIllustratorの類似機能より優秀っぽいすごい。)
①ラスター画像を用意
②「画像をここにドラッグしてください」のところに①を放り込む
③出来上がったベクター確認画面で「ダウンロード」
④フォーマット設定をして「ダウンロード」
EPSで試してみましたが、Affinityでちゃんと確認できました。
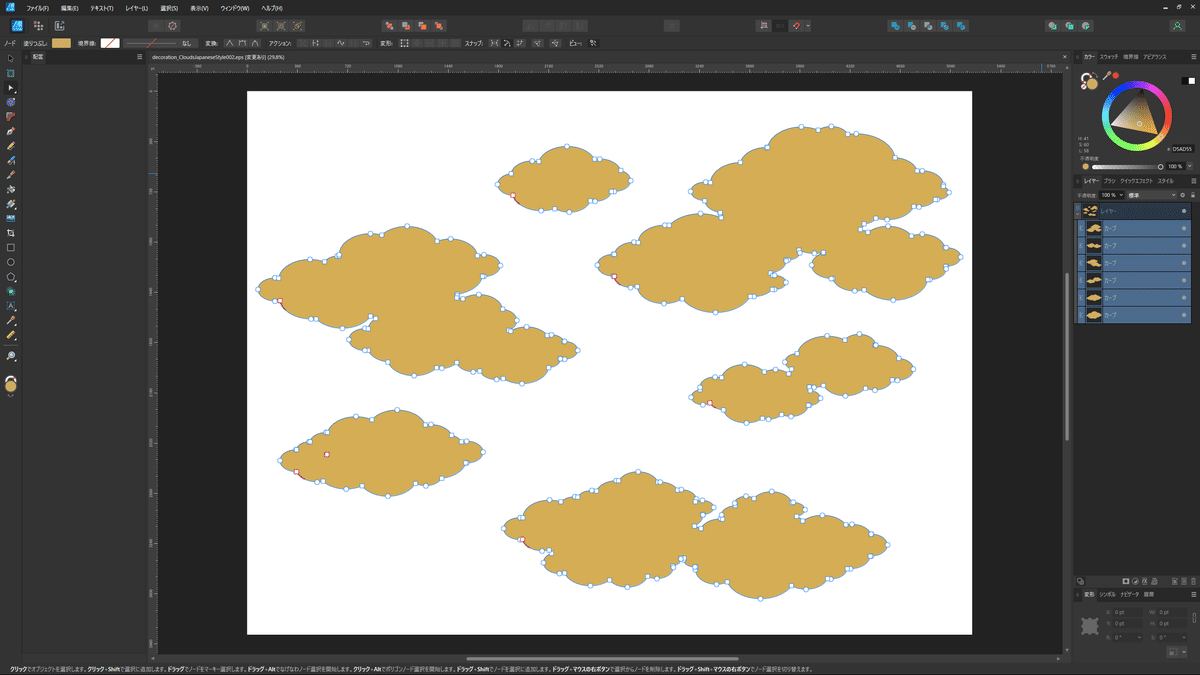
◆線をアウトライン化して面にする方法
レイヤー>境界線を展開
◆フォントをアウトライン化する方法
レイヤー>カーブに変換
◆境界線を筆圧強弱がある線っぽくする方法
①ノードツールのコンテキストメニュー>境界線の線サイズ変更ボタンをクリック。
②「筆圧」をクリックして、カーブから入り抜きの太さを指定。

◆EPSデータのAdobe Illustratorとの互換性について
AffinityDesignerで次の方法でベクター作成すると、Illustratorで開いた時に問題があるそうなので、互換性を求めるデータ作りではなるべく避けるのが吉。
・線を「ブラシツール」に変更 → 画像になる
・「グラデーション」を使用 → 画像になる
・「鉛筆ツール」で作成 → パス認識されない
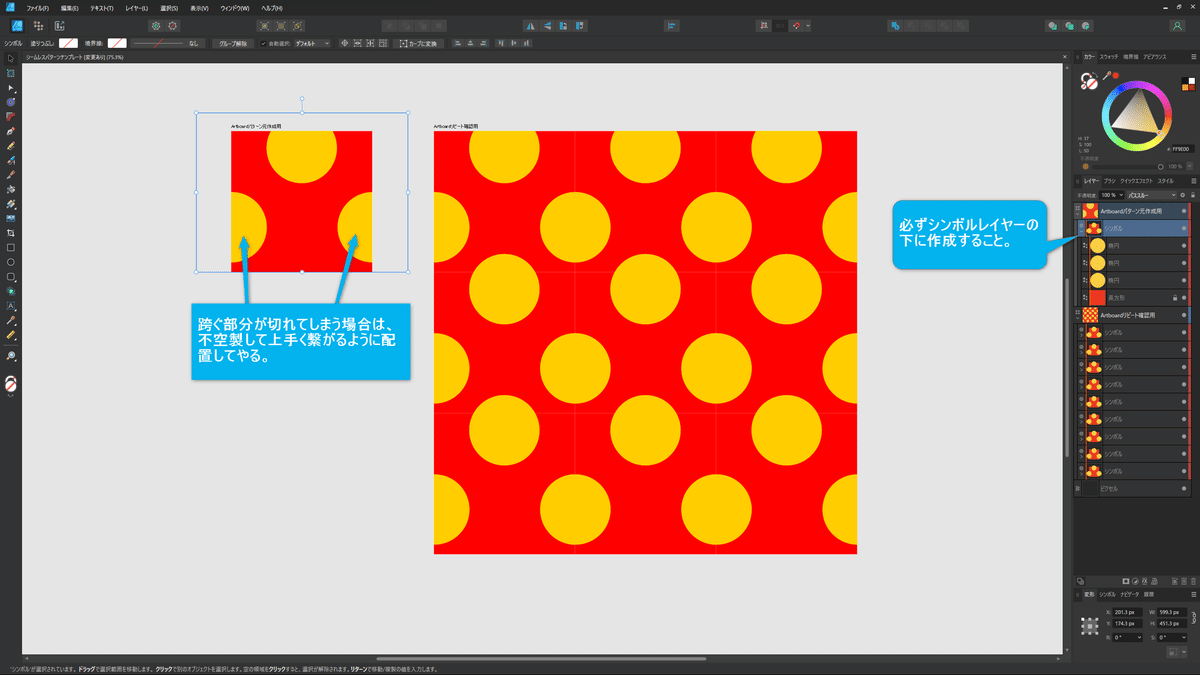
【シームレス素材作成方法】
シームレス素材づくりでよく使う機能ピックアップと、作り方。
①「アートボードツール」から適当にドラッグしてアートボードを2つ作成。(リピート確認用と、パターン元作成用)
②それぞれ「変形(ウィンドウ>変形)」でサイズ指定。
※基本9マスリピートにしたいので、縦横3の倍数にすること。
例)アートボード1=400×400px、アートボード2=1200×1200px
③ウィンドウ>シンボルを開く。
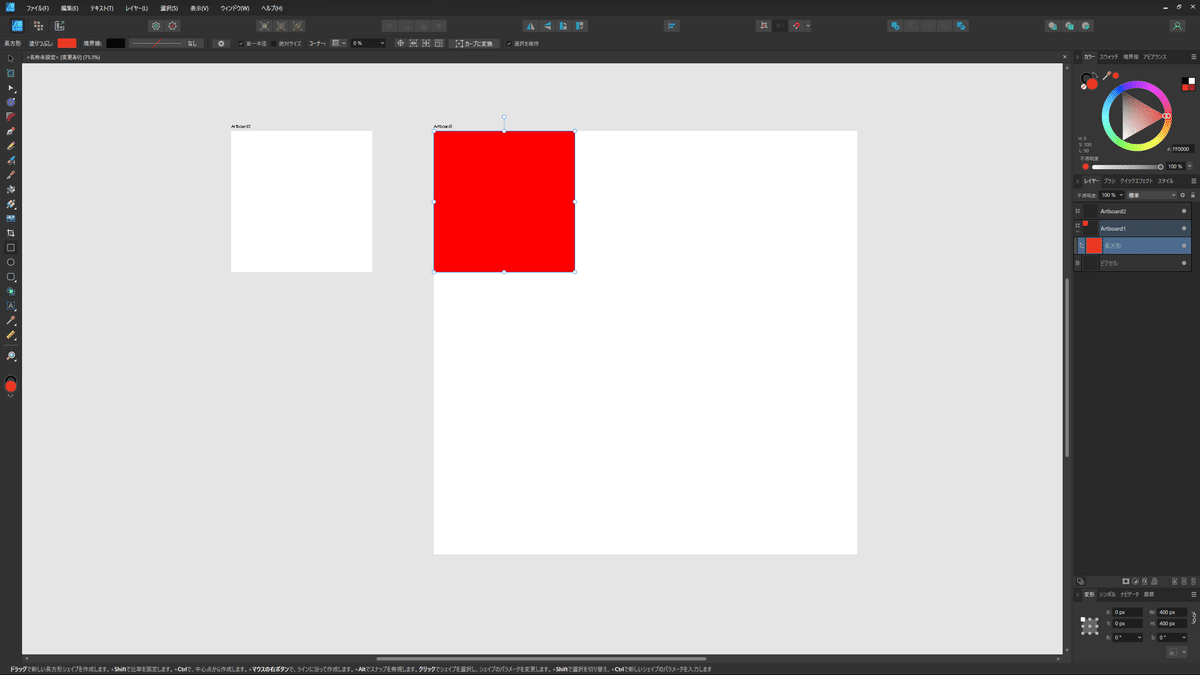
④シェイプツールで、「リピート確認用アートボード」の左上に、「パターン元作成用」と同じサイズの正方形シェイプを作る。

⑤④の正方形を選択した状態で「レイヤー>シンボル>作成」でシンボル化する。
⑥シンボル化したレイヤーをコピー(ctrl+J)し、「変形」で「パターン元作成用」のサイズ分右にX移動する。
⑦そのまま「ctrl+J」で横にもう1マス分反復複製する。
⑧複製した3マス分のシンボルを選択し、「ctrl+J」コピー&Y移動と反復複製をし、残りの下段を全て埋める。
⑨「パターン元作成用」アートボードにも1マス分の正方形シンボルを作成しておく。
シンボルは全て同じものを複製して配置すること。
「リピート確認用」「パターン元作成用」それぞれ新規でシンボル作成してしまうと、「パターン元作成用」を編集しても自動で「リピート確認用」
にはんえいされなくなってしまうので注意。
⑩「パターン元作成用」アートボードのシンボルレイヤーの子階層に、好きな絵を作成する。
たまにシンボル枠を跨ぐ部分がうまくいかずに途切れてしまうことがあるので、その場合は途切れたパーツはコピーして切れた部分を補う必要がある。

【ドキュメント設定】
◆背景を透明にする方法
新規ドキュメント作成時に設定する方法
新規ドキュメントの設定画面>カラー>「透明な背景」にチェックを入れる。編集中に背景を透明に変更する方法
①ファイル>ドキュメント設定を開く。
②「カラー」タブ>「透明な背景」にチェックを入れる。
【画像の配置】
◆画像の配置方法
ファイルを画面に直接ドロップ(「画像」として配置される)
配置ツールまたは「ファイル>配置」(「画像」として配置される)
画像ファイルを一度AffinityDesignerで開き、それをコピペ(「ピクセル」として配置される)
◆画像が「埋め込み」か、「リンク」か確認する方法
ウィンドウ>リソースマネージャー
ファイルのパス確認や、置換などの編集もここでできる。
◆画像配置の方法の設定
ファイル>ドキュメント設定の、画像配置ポリシーが「埋め込みを優先」になっていると画像レイヤーを作った時に埋め込みで配置される。
【出力設定】
◆EPSエクスポートでサイズやdpiが圧縮されてしまう問題(一部未解決)
ドキュメントをdpi300にして、「ドキュメント解像度を使用」にしても、出力されたESPファイルのdpiは72になってしまう。
「次のDPIを使用(300に指定)」してもやはり72に縮小される。
今のところ解決できずお手上げ。(何のための指定値なんだ~)
サイズも何故か圧縮されてしまう問題。
「リサンブル」をバイリニアからバイキュービックやLanczosに変更したり、「JPEG圧縮(オフ)」「画像のダウンサンプル(最小DPI300)」にしたりと変更したら、何故かサイズはオリジナルと同じサイズのままエクスポートされるようになった。
ただし、これらはその後解除しても結果が元の圧縮状態に戻ることはなかったので設定内容的には無関係のはず。
単なるバグなの…?
おかしい場合はどこかデフォルト値と変更してみてから戻すと直る?(カラー選択とかもたまに似たような挙動してることあるし。)
なんだかスッキリしないけど、一度直ったら再現しなくなったので検証できず。
⇒解決方法こちらでした。
①オリジナルから一度EPSで出力したファイルを開いて.afdesignで保存。
②①のファイルのドキュメントサイズをオリジナルサイズと同じ値に修正して保存。
③②を再びEPSで上書き出力。
これでドキュメントの寸法は正しく出るようになった。ただし解像度は圧縮されてしまう。
◆EPSエクスポートで背景透過設定がオフになってしまう問題(解決?)
エクスポート元のドキュメント設定で背景を透過していても、EPSでは不透明になってしまう。不透明背景がデータに含まれてほしくない場合困る。
EPSのエクスポート設定では透過する選択項目は見当たらず…。
PNGでは「マット」で透過設定可能なので、そもそもEPSが透明対応してないのかも。←illustratorとかでは可能なのでフォーマットの問題ではなさそう。
↓
AffinityDesignerの背景のプレビュー初期設定が不透明なだけの可能性あり。
試しに背景透明設定したAffinityDesignerからEPSを出力し、それをAdobeIllustratorで開いたところ背景情報は含まれていなかったので大丈夫そう。背景レイヤーなどの追加はされていなかったので問題なし。


背景色などの余計な情報は追加されていなかったので問題なし。
※ずれているのは、オブジェクトのレイヤー構成もAffinityと同じままか確認したため。
こちらも問題なし。
【印刷設定】
◆裁ち落とし&マージンの設定方法
①ファイル>ドキュメント設定を開く
②「マージン」「裁ち落とし」タブでそれぞれ値を設定
③OKで完了
【印刷入稿の推奨設定】
◆「塗り足し」の余白を作っておくのが良い。
◆「レイアウト寸法」-「マージン」の範囲が印刷範囲になる。
本来なら「裁ち落とし」が塗り足しの役目だが、ここで設定するとデータ作成時に視覚的に塗り足しを確認することができない。また、Affinity Designerのトンボは西洋式で使い勝手が悪いのだそう。
-------------------
・印刷したいサイズ+天地左右3mm大きくレイアウト寸法を作成する。
例)A4の正寸は210㎜×297㎜なので、レイアウト寸法は216㎜×303㎜を指定
・カラー設定は「CMYK/8」
・マージンを「3mm」
・断ち落としを「0mm」
-------------------
◆エクスポート設定
プリセットをPDF/X-4を指定して「エクスポート」をクリックすれば塗り足しを付加した216㎜×303㎜のPDFファイルが印刷推奨規格で出力されます。(ラスタライズされないのでDPIは300で問題ありません)
【AffinityDesignerにない機能】
どうやらない。地味に困っている。
解決方法ご存じの方いたら教えて下さい…!><
◆ラスター画像から自動でトレースしてベクターする機能
Affinity本体での解決方法見つけられないけど、外部ツールで補えそう。
「Convertio」
無料。2諧調までならで代用可能。でもそれ以上の諧調は難しそう。「Vectorizer.AI」
すごい精度でベクター化してくれる!(なんならIllustratorの類似機能より優秀っぽいすごい。)いずれ有料になるようだけど、WEB版は無料(2023/12/15現在)
◆フォントの縦書き機能
使う前から知っていたけどやはり少し不便。開発予定らしいので期待。
◆現在値をフリーズして値0としてトランスフォーム値を入力する機能
シームレス素材や、正確な値でリピートしたい時に、自分で計算しなきゃならないので結構面倒。
例えば移動したいオブジェクトの座標が10で60px移動したい場合、Adobeだと値を一時的にフリーズして「60」と入力すればOKだけど、Affinityにはなさそうなので10+60で「70」と入力しなくてはならない。
【参考記事類まとめ】
ありがたき先人の知恵。
