
Aviutlインストールから動画テンプレート構築までのメモ
メギドの……というか縦持ちスマホゲームの解説動画を作るとき用。
環境構築を毎回忘れるので備忘録として。
個人的にこのやり方をしてるというだけなので、間違ってたりもっと良い方法はあると思います。
例えばx264guiExは今だとかんたんMP4出力を用いたほうが手軽ですが、出力結果を細かく調整したいので引き続きこちらを使っています。
基本部分をインストールする
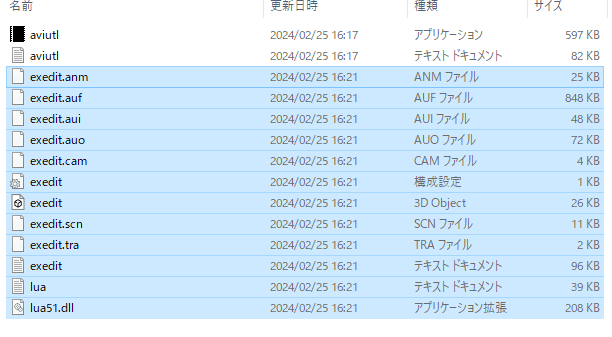
Aviutlのお部屋からAviutl110.zipとexedit92.zipをDL、任意の場所に展開する。
exedit92の中身はAviutlフォルダに入れる。

L-SMASH Worksを導入する
インストール
開発者様のブログから最新Ver.をDL。
インストールフォルダにPluginsフォルダを作って中身を入れる。
※入れるのはlwcolor.auc、lwdumper.auf、lwinput.aui、lwmuxer.aufの4ファイルのみ

設定
Pluginsに格納したらAviutlを起動する。
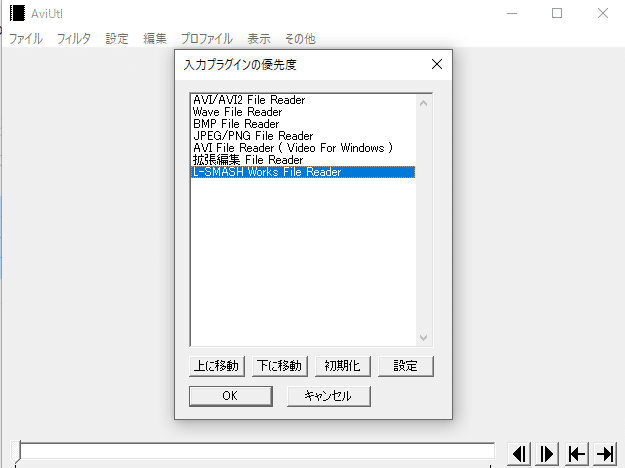
「ファイル」→「環境設定」→「入力プラグインの優先度の設定」
L-SMASHが最下位になっていることを確認する。
最下位じゃなかったら優先度を変更する。

設定確認したらAviutl閉じてexedit.iniを開く。
「.apng=動画ファイル」を追記。

x264guiExを導入する
rigaya氏のブログから最新版のzipをDL
導入方法は詳しくGitHubで解説してくれてるのでそれに従えばOK
x265guiExについて
x264の上位版で画質その他性能が向上している。
Youtubeでは未対応でx264にデコードされてしまうため使う意味はない。
Lanczos 3を導入する
HPからlanczos3-0.5.7.lzhをDL。
展開して中のlanczos3.aufをインストールフォルダに格納。
※Windowsデフォルトのファイル解凍システムはlzh未対応なので7-zipなりLhaplusなりを使用すること
画像とか音とかの設定
Aviutlを起動する。
「ファイル」→「環境設定」→「システムの設定」から読み込める画像サイズを変更する。
・最大画像サイズ:幅2560、高さ2880
→これは自分の使ってる立ち絵のサイズ。
最大画像サイズ設定よりデカいのを読み込むと画像が途切れる。
※※※※OK押した後必ずAviutlを再起動※※※※
「ファイル」→「環境設定」→「入力プラグインの設定」→「L-SMASH Works File Readerの設定」
VFR->CFRにチェックつけて数字を30000/1000に変更する。
→これはスマホで録画したときに動画か音が可変FPSになってるのを強引に固定FPSにする為に必要。やらないと盛大に音ズレする。
録画環境によって最適なFPS(30000/1000のとこ)変わるかもなのでスマホ変えたらその辺は何か頑張ってググる。

動画のテンプレートを作る
プロジェクト作成
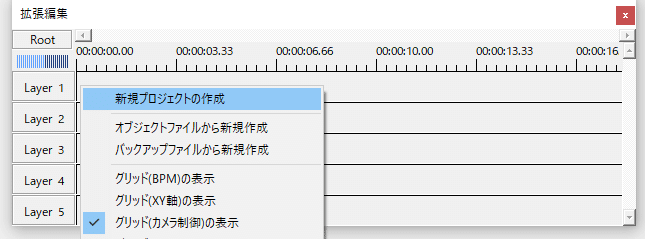
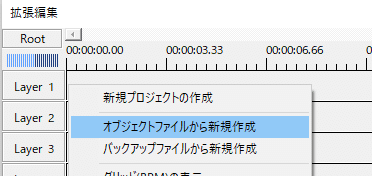
「設定」→「拡張編集の設定」
拡張編集ウィンドウが出るので右クリックして新規プロジェクトの作成


画像サイズは1280×720。
フレームレートは31.25にする。上で設定した30000/1000と連動してるけど詳しい理屈は忘れた。再計算したくなったらググる。
作成したら下に緑線が出るけど要らないので「表示」→「オーディオ波形の表示」で消す。
枠とキャラ配置
右枠を作る。
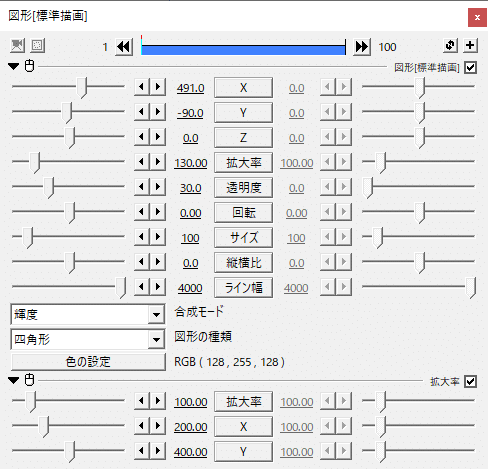
Layer 4の上で右クリックして「メディアオブジェクトの追加」→「図形」
「+」から「基本効果」→「拡大率」を追加した後、下の数値に設定する。

続けて下枠を作る。
Layer 5の上で右クリックして「メディアオブジェクトの追加」→「図形」
今度は下の数値に設定する。

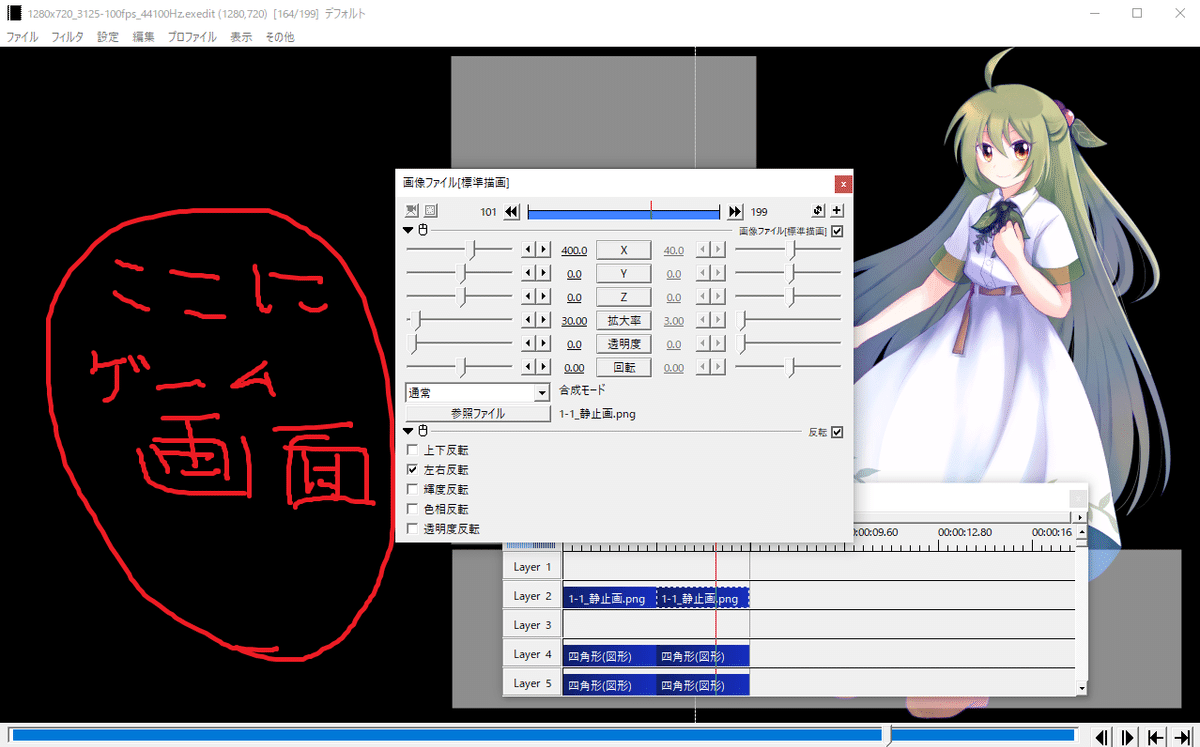
立ち絵のポジショニングをする。
Layer 2の上で右クリックして「メディアオブジェクトの追加」→「画像ファイル」
X,Yと拡大率を調整していい感じにする。

ここまでで説明用のテンプレ完成。追加した3つのオブジェクトは適当に100フレームくらいまで伸ばしておく。
続いて実戦用のテンプレ作成。
今作ったオブジェクトを複製する。選んでCtrl+C→Ctrl+Vでおk。

まず右枠を下の設定にする。

次に下枠。

最後に立ち絵。
立ち絵は「+」→「基本効果」→「反転」を追加。
左右反転してX座標をいい感じに調整する。

テンプレとして保存
これでテンプレができたので保存していつでも呼び出せるようにする。
拡張編集画面上で右クリックして「ファイル」→「オブジェクトファイルのエクスポート」で完了。


この記事が気に入ったらサポートをしてみませんか?
