Tableau tips: リファレンスラインの階層
Tableauを触るようになり出会ったたくさんの方から学んだ、こんな機能あったんだ!というtipsを紹介したいと思います。
頻繁に使うものではないですが、知っていると、ちょこっと便利!
リファレンスラインの階層
平均値を示したり、一定の値を表示したり、ブレッドチャートで大活躍したりする、リファレンスラインには階層構造があります。
この特徴を利用して、こんな表現をすることができます。
散布図上の、特定の範囲のみを色付けする
例えば、サンプルスーパーストアのデータを利用し、売上・利益ともに平均値以上である顧客を「優良顧客」と指定し、その購買行動を分析したいとします。
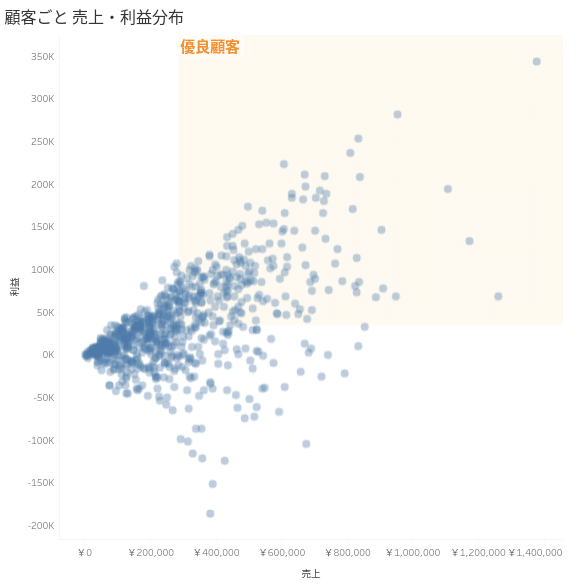
まずは、利益・売上の顧客ごとの分布を見るおなじみの散布図を作成しました。

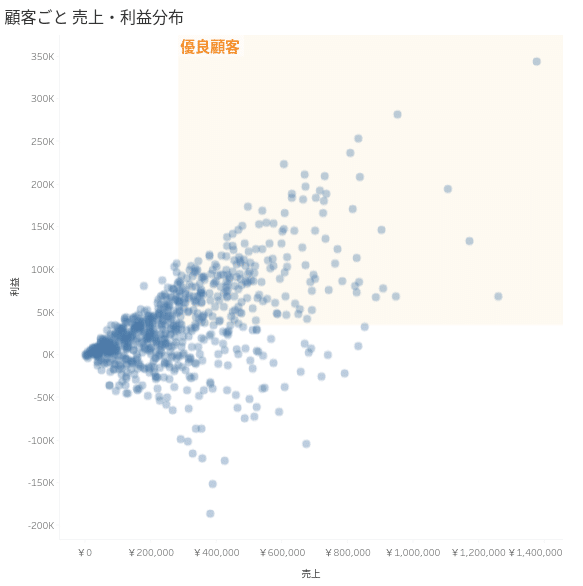
この状態から、「優良顧客」をわかりやすく示していきたいと思います。最終形はこちらです。

作成手順
まずはリファレンスラインで、利益のリファレンスラインを設定します。
ここでは、以下の設定にします。
値 / Value :利益合計の平均 (デフォルトのまま)
ラベル / Label :「なし」
線 / Line :「なし」
上を塗りつぶし / Fill Above :好みの色を選択
下を塗りつぶし / Fill Below :「白」

続いて、売上のリファレンスラインを指定します。
ここでも、同様の設定にしたくなるのですが・・・ そうすると、せっかく最初に追加したリファレンスラインが消えてしまいます。

同じ設定にすると、設定した領域が見えなくなってしまう
ここで使えるのが、階層構造です!
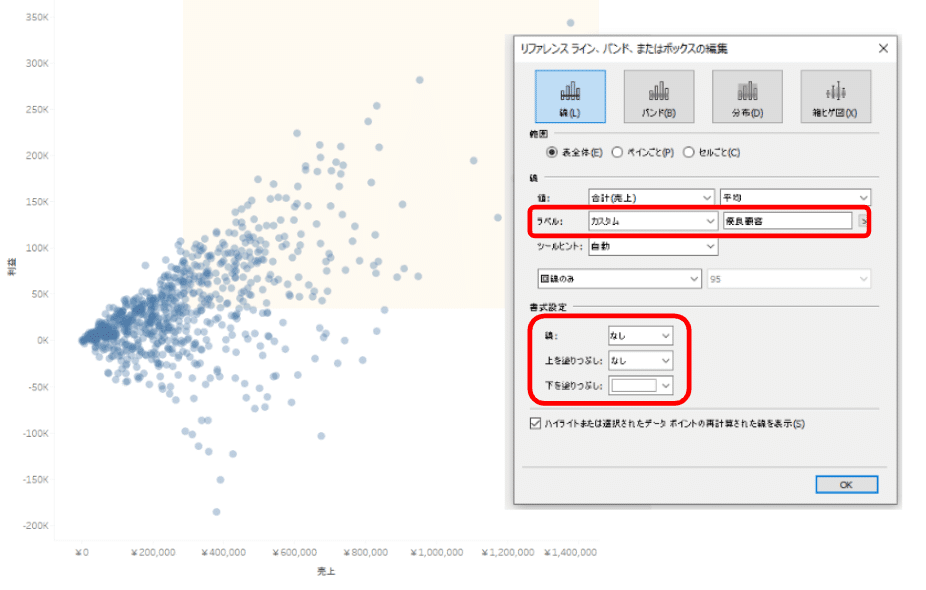
リファレンスラインは階層構造を持つため、重なり方を考慮して以下の設定にします。
値 / Value :売上合計の平均 (デフォルトのまま)
ラベル / Label :「カスタム / Custom」を選択し、「優良顧客」と設定
線 / Line :「なし」
上を塗りつぶし / Fill Above :「なし」
下を塗りつぶし / Fill Below :「白」

もしも、上記の通りうまく行かない場合は、どちらかのリファレンスラインを右クリックして「前面に移動」や「背面に移動」を選択してみてください。この操作で、リファレンスラインの階層を移動できます。

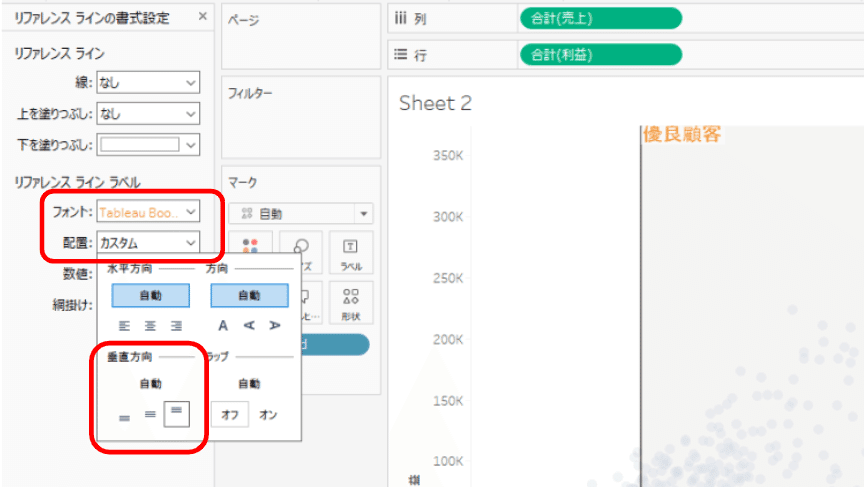
最後に、「売上のリファレンスライン」を右クリックし、左ペインで書式設定をします。好みのフォントを設定し、配置は上部にします。
これで完成です。


階層構造を知らないと、ついついどちらのリファレンスラインでも上部を塗りたくなりますが・・・階層構造をうまく利用することで、表現の方法が広がります。
知っていると、ちょこっと便利。
以上、リファレンスラインの階層構造と、それを利用した表現のご紹介でした。
今回紹介した方法は、2022年のDATASaber Bridgeの企画、Makeover liveにて教えていただいたものになります。
企画をしてくださった師匠、運営の皆様と、ご指導くださった @ritz_Tableu | Satoshi Ganekoさんに感謝を込めて。
誰かのお役に立ちますよーに!
