
LINE Notifyサービス終了の衝撃!
代わりは LINE Messaging APIの PUSH
けっこう便利に活用している LINE Notifyが 2025年3月31日にサービス終了します(LINEの発表はこちら)。
「プログラムと電子工作・LINEに通知」で紹介したほか、日常的に自身が便利に使っている工作でも LINE Notifyは多用しています。同様の通知は「Messaging API」で実現できるそうです。ただし無料で送信できるメッセージ数が 200通/月に制限されます。
私の用途としては、1日に 1回の定期通信と非常時の通信なので、200通/月でも特に問題なることはありません。スケッチの書換えも複雑ではないようです。
Messaging APIはもともと「ボット」を作成するための機能のようです。LINE Notifyの代わりは、ボット機能の一部を使うことになるようです。
LINE Notifyと Messaging APIの相違
LINE Notifyは https://notify-bot.line.me/ の Webサイトでサービスを登録します。スマートフォンの LINEアプリで LINE Notifyをグループトークに招待します。その後、M5StickCから LINE Notifyへメッセージを POSTすればグループトークに送ることができました。
一方、Messaging APIでは https://developers.line.biz/ の Webサイトでプロバイダーとチャネルを登録します。スマートフォンの LINEアプリで Webサイトの QRコードを読んで友達に追加し、グループトークに招待します。その後、M5StickCから Messaging API PUSHへメッセージを POSTします。このとき、宛先に「ユーザID」あるいは「グループID」を指定する必要があります。(正確に言うと、BROADCASTへ POSTすれば宛先を指定する IDは不要ですが、友達全員へ送ることになります。)
LINE Notifyと Messaging APIの大きな違いは、前者がシステム→ユーザの一方通行通信であるのに対して、後者はシステム⇔ユーザの双方向通信であることです。そのため Messaging APIではユーザからのメッセージを受信する「ボット」を動作させる Webサーバが必要となります。
さあ、「ユーザID」、「グループID」を求めるための長~い準備を始めましょう。
Webサーバをレンタルする
「無料 webサーバ」でググってみますと永続的に無料の Webサーバなら「シンフリーサーバー」が見つかります。格安サーバなら、ロリポップ 198円/月、さくらインターネット 121円/月換算などがあります。
Webサーバには、必須要件が 2つあります。
(1) Webサイトを HTTPS化できること
(2) サーバ側アプリを配置できること
「ボット」は Webサーバで動作するサーバ側アプリです。プログラミング言語は、Perl、Python、Ruby、Java、PHPなど何でもかまいません。PHPをサポートする Webサーバが多いように思います。
ボットを作る
LINEの説明を見ながら、ボットを作りましょう。LINEのサイトに詳細な説明がありますので、細かい説明は割愛します。
1. Messaging APIを始めよう
PCのブラウザで作業します。
説明にしたがって、アカウントを作成します。質問の「運用目的」や「業種」は自身の思いに近いものを選択しましょう。

「⚙️設定」を選択します。つづいて、左側メニューの「Messaging API」を選択し、[Messaging APIを利用する]をクリックします。既存のプロバイダを選択するか、新しいプロバイダを追加してください。プロバイダ名には日本語が使えます。
LINE Developersコンソールにログインして、作成したチャネルを確認します。

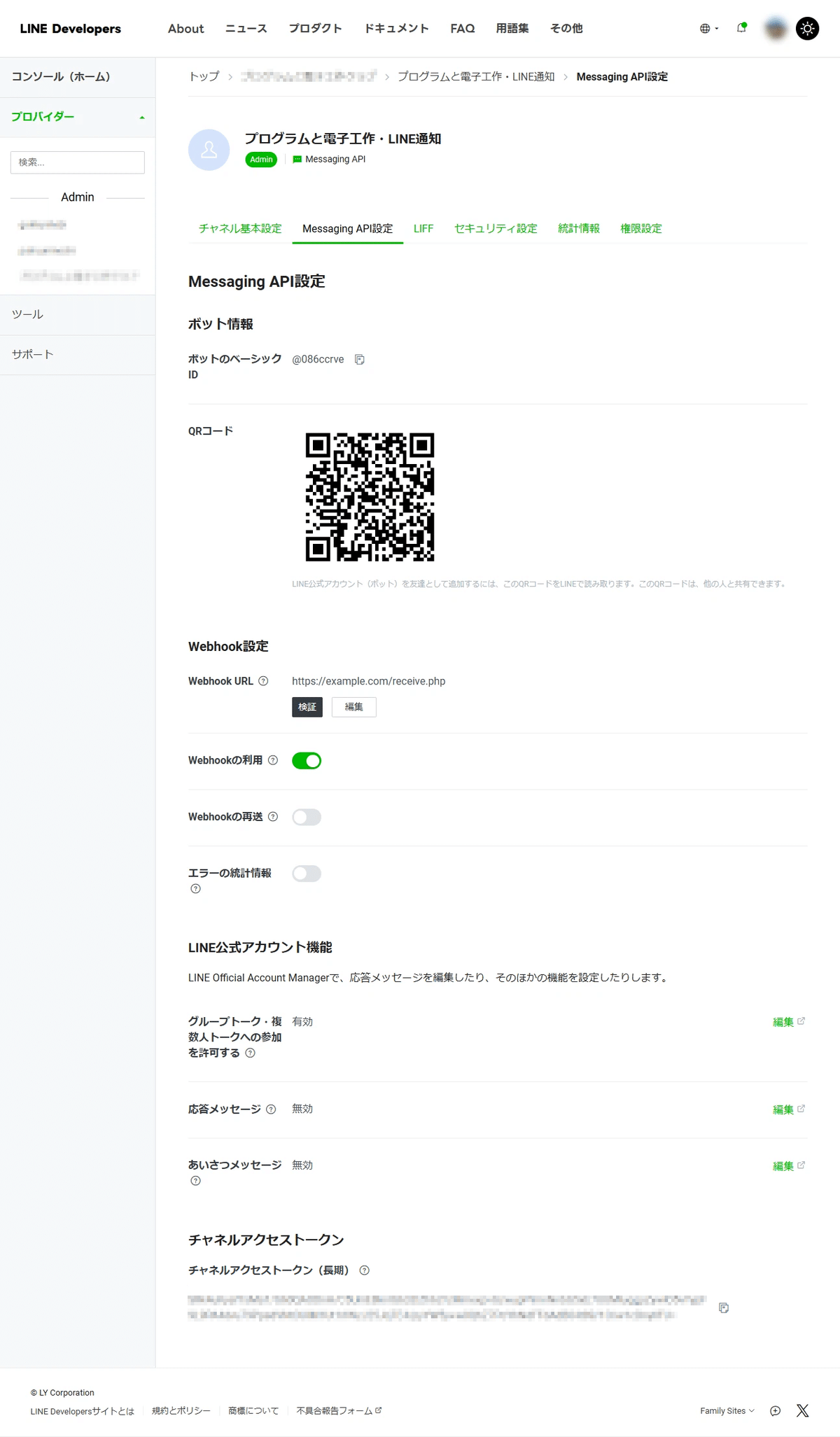
作成したチャネルをクリックし、「Messaging API設定」を選択します。
Webhook URL
「ボット」のサーバ側アプリを配置する URLを入力します。httpsでないと受け付けてくれません。(例えば、https://example.com/receive.php)Webhookの利用
ONにします。グループトーク・複数人トークへの参加を許可する
「編集」をクリックして、「機能の利用」の「●グループ・複数人トークへの参加を許可する」を有効にします。これでグループトークへ通知できるようになります。応答メッセージ
「編集」をクリックして、設定を変更します。LINE Notifyと同じ機能を実現するなら、チャット:OFF、あいさつメッセージ:OFF、Webhook:ON、応答メッセージ:OFF に設定します。チャネルアクセストークン
[発行]をクリックして、チャネルアクセストークン(長期)を発行します。

LINE Developersコンソールのページをリロードして確認します。Webhook URLが正しく、Webhookの利用:ON、グループトーク・複数人トークへの参加を許可する:有効、チャネルアクセストークン(長期)が表示されていればOKです。

2. ボットを作成する
スマートフォンで LINEアプリを開きます。
LINE Developersコンソールのチャネルの Messaging API設定(図4)を表示し、QRコードを読み込んで友達に追加します。これで、LINEアプリ「ホーム」の「友だち」→「公式アカウント」に見つかるはずです。
通知を送るグループトークを開いて、公式アカウントを招待します。
LINEでの準備はここまでで終了です。ここからは Webサーバの設定です。
3. サーバ側アプリを作成する
送り先の「ユーザID」、「グループID」を入手するサーバ側アプリを PHPで作成します。サーバ側アプリは、グループトークから発信したメッセージ・データを Webhookで受信し、ファイルに保存します。
https://example.com/receive.php
<?php
const RECEIVED_DATA_FILENAME = './received_data.txt';
$json_string = file_get_contents('php://input');
if ($json_string) {
file_put_contents(RECEIVED_DATA_FILENAME, $json_string);
}
?>サーバ側アプリファイル receive.php を、レンタルサーバのホスティングサービスが提供するツールを用いて、Webサーバにアップロードし、LINE Developersコンソールで Webhook URLに設定した場所に保存します。
Webサーバの設定はこれだけです。
長かったですが、これでやっと「ユーザID」、「グループID」を求める準備が整いました。
ユーザID、グループIDを求める
LINE グループトークで、何かテキスト(例えば「こんにちは」)を書き込みます。received_data.txtファイルに下記のような JSONテキストが保存されました。received_data.txtは、レンタルサーバのホスティングサービスが提供するツールを用いて読み出してください。
メンバーが自分一人しかいないトークでは、groupIdの行はありません。また "type":"user"になります。
「グループID」が判明したら、「1. Messaging APIを始めよう」のところで設定した Webhookの利用:OFFにしてください。
received_data.txt ※読みやすいように改行・インデント、Idはでたらめ
{
"destination":"Ueff18e55bc57ecdc417585b75507eb92",
"events":
[
{
"type":"message",
"message":
{
"type":"text",
"id":"534799865415729539",
"quoteToken":"kauFWyrYgsZpLzQ4In29MhDMrWuccP9DuJSLsb5zkRJhUSh7TA2t_9BxXM4MlaRakNNdKpuhO-jMI12UqZC-GW_qvvU0InrksOIbM61wZwWVhHq8gAGkjdL7AF46GDE_ewi6vSQTv47FUhA3OAwwWA",
"text":"こんにちは"
},
"webhookEventId":"01JCNKEK5G93VD31WC38TZ9E8R",
"deliveryContext":
{
"isRedelivery":false
},
"timestamp":1731596864183,
"source":
{
"type":"group",
"groupId":"C10cdfc250a2808cce4baa9c6478b7e6f",
"userId":"U277f0e293c51fa7a3c4093aefa640cd7"
},
"replyToken":"c284f35ba7df82a384af39df748ffc13",
"mode":"active"
}
]
}M5StickCからメッセージを送る
「グループID」が判明したので、グループトークへメッセージが送れるようになります。
「プログラムと電子工作・LINEに通知」のスケッチを改造しましょう。
void line_notify(String msg) の String query と String request の生成ステートメントを下記スケッチのように変更します。また定数 const char* host を "api.line.me" に置換します。Content-Type は application/json になります。
const char* host = "api.line.me"; // LINE Messaging API ホスト
const char* token = "*******************************************"; // LINEチャネルアクセストークン
const char* groupid = "C10cdfc250a2808cce4baa9c6478b7e6f"; // グループID(ユーザIDでもよい)
...中略...
WiFiClientSecure client;
...中略...
// String msgを送る場合
String query = String() +
"{ \"to\": \"" + groupid + "\"," +
"\"messages\": [" +
"{ \"type\": \"text\", " +
"\"text\": \"" + msg + "\" }" +
"]" +
"}";
String request = String() +
"POST /v2/bot/message/push HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Authorization: Bearer " + token + "\r\n" +
"Content-Length: " + query.length() + "\r\n" +
"Content-Type: application/json\r\n\r\n" +
query + "\r\n";
client.print(request);
...以下略...結果
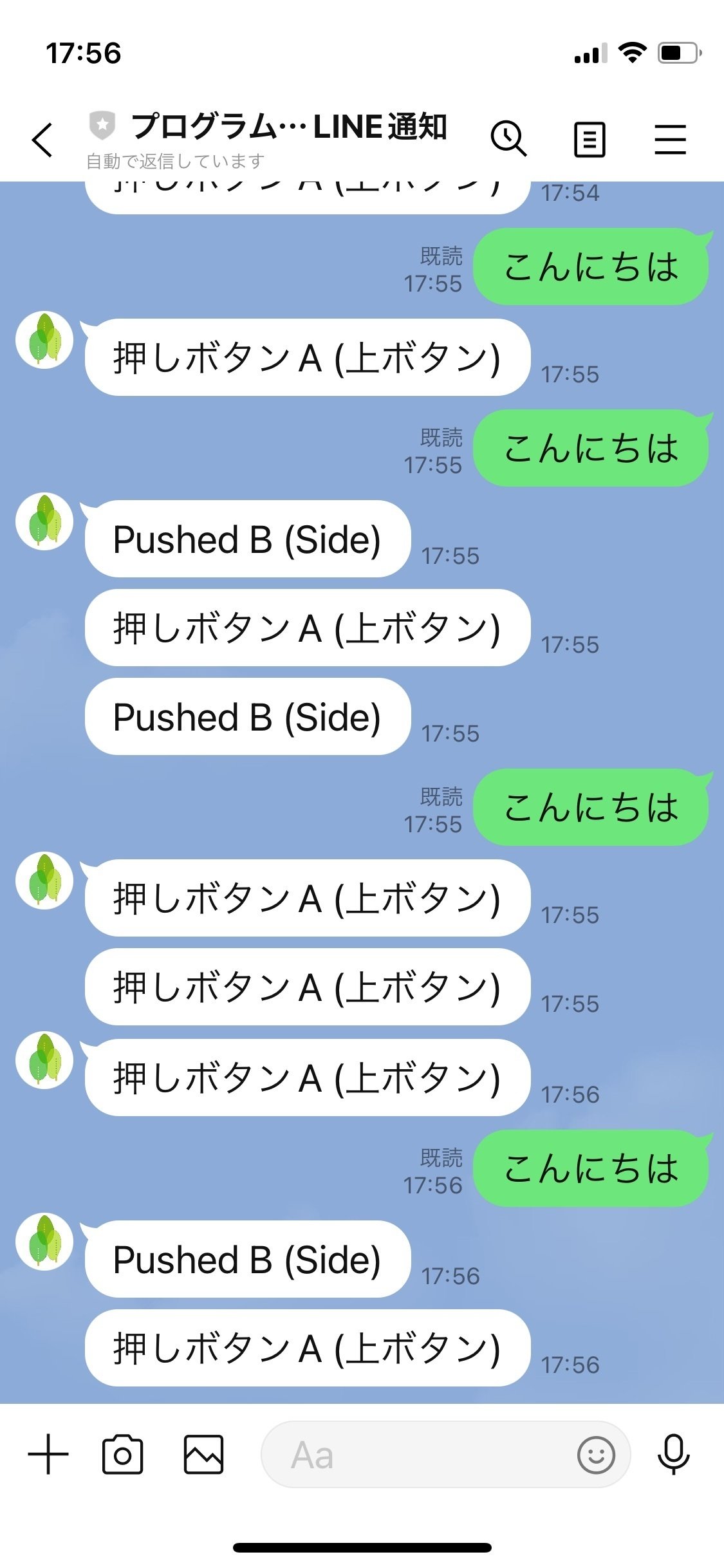
LINE Notifyと Messaging API PUSHは、同じように機能します。LINE Notifyのアイコンは🔔マークで変更不可ですが、Messaging APIでは好きなアイコンを割当てることが可能です。
図5の「押しボタンA (上ボタン)」「Pushed B (Side)」が M5StickC Plusから送信されたメッセージです。スマートフォンから送信した「こんにちは」には、返信がありません。

冒頭で述べたように、無料で送信できるメッセージ数が 200通/月に制限されますので、頻繁にメッセージが発生する用途には使用しづらいです。
Messaging API PUSHは、LINE Notifyと同様に一方通行のメッセージ送信ですので、Webhookは無用です。「グループID」を求める 1回のために、Webサーバをホスティングするのは煩わしいですね。
そこで、「グループID」を教えてくれるボットを作成しました。
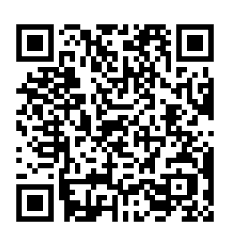
下記の QRコードで友だちに追加して、メッセージを PUSHしたい宛先のグループトークに招待してください。スマートフォンから「教えて、ごっくん」というテキストを送れば、received_data.txtの中身と同様のデータを返信します。「グループID」「ユーザID」を調べるツールとしてご使用ください。「グループID」「ユーザID」が判明したら、グループトークのメンバーから削除してください。

参考
ライセンス
このページのソースコードは、複製・改変・配布が自由です。営利目的にも使用してかまいませんが、何ら責任を負いません。
