
EASEL | 固定・作品・投稿ページ
創作・同人サイトに特化したWordPressテーマ「EASEL」について、超初心者の方向けに、私が最初につまづいた部分を中心にご説明したいと思います。
固定・作品・投稿ページとは
WordPressを始めて、テーマ「EASEL」を導入したら、トップページやイラストを展示するページを作成していきます。
固定ページ・・・
「メニュー」に載せるようなサイトの基本的な構成要素のページを作成する時に使用します。
例:インデックスページ(トップページ)、リンクページ、必要に応じてイラストトップページや小説トップページ(複数のジャンルのイラストを1ページの中でジャンルごとにまとめて載せたい場合は必要です)
作品ページ・・・
イラストや小説など、固定ページの中身を作成する時に使用します。
EASELの特色の一つです。
例:イラスト展示ページ、小説展示ページ
投稿ページ・・・
ブログの記事を作成する時に使用します。
自分の作りたい個人サイトをイメージする
ざっとで良いので、まずは自分の希望する個人サイトの設計をします。
他の個人サイトをいくつか見て回ってからイメージするのがおすすめです。

固定ページ
固定ページを作成する
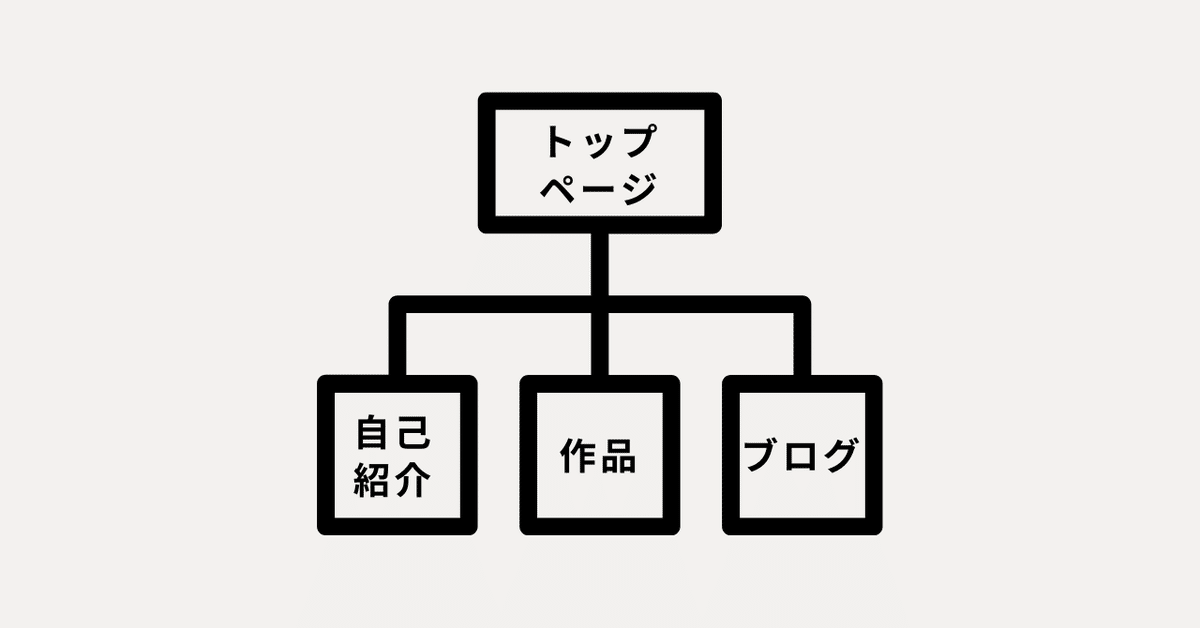
このようなサイトの場合は、以下のような固定ページを作成します。
①インデックスページ(トップページ)
②自己紹介
③作品
④ブログ
トップページを固定ページで作る
ダッシュボード >> 固定ページ >> 新規固定ページを追加
個人サイトの表紙になるインデックスページを作成します。
インデックスページを作成したら、以下のように設定します。
ダッシュボード >> 設定 >> 表示設定 を開く

表示設定画面の「ホームページの表示」を「固定ページ」の方にチェック。
「ホームページ」のドロップダウンメニューから、作成したインデックスページを設定します。
インデックスページ以外は表示設定は不要です。
「自己紹介」「作品」「ブログ」を作っていきます。
(ブログについては『投稿ページ』の項目で詳しくみていきます)
作品ページ
作品タイプを登録する
EASELは作品ページ用に便利な「作品タイプ」を登録できます。
複数ジャンルがある場合は作品ページを作る前にあらかじめ登録しておくのがおすすめです。

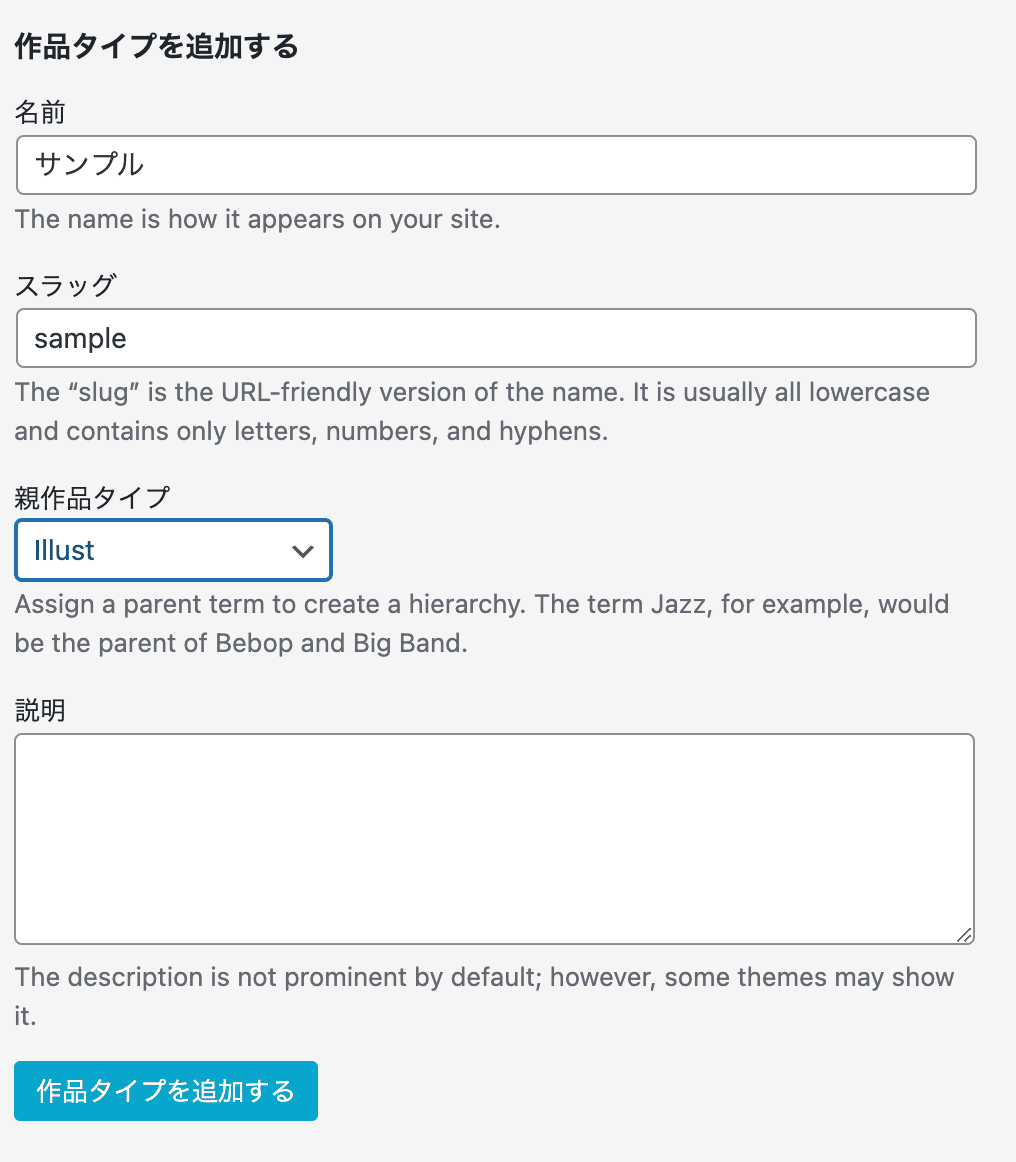
例えば「サンプル」という名前のジャンルのイラストを載せる場合、「親作品タイプ」をIllustにして名前を「サンプル」という作品タイプを作成します。
スラッグはURLになることも考えて小文字の英語にします。
このようにジャンルごとに作品タイプを作成します。
(私はウェブ拍手を導入しているので、「拍手お返事」という作品タイプも作成しています。親作品タイプは「なし」に設定しています。)
作品ページを作成
いよいよ作品ページを作成します。
ダッシュボード >> 作品ページ >> 新しい作品を投稿する

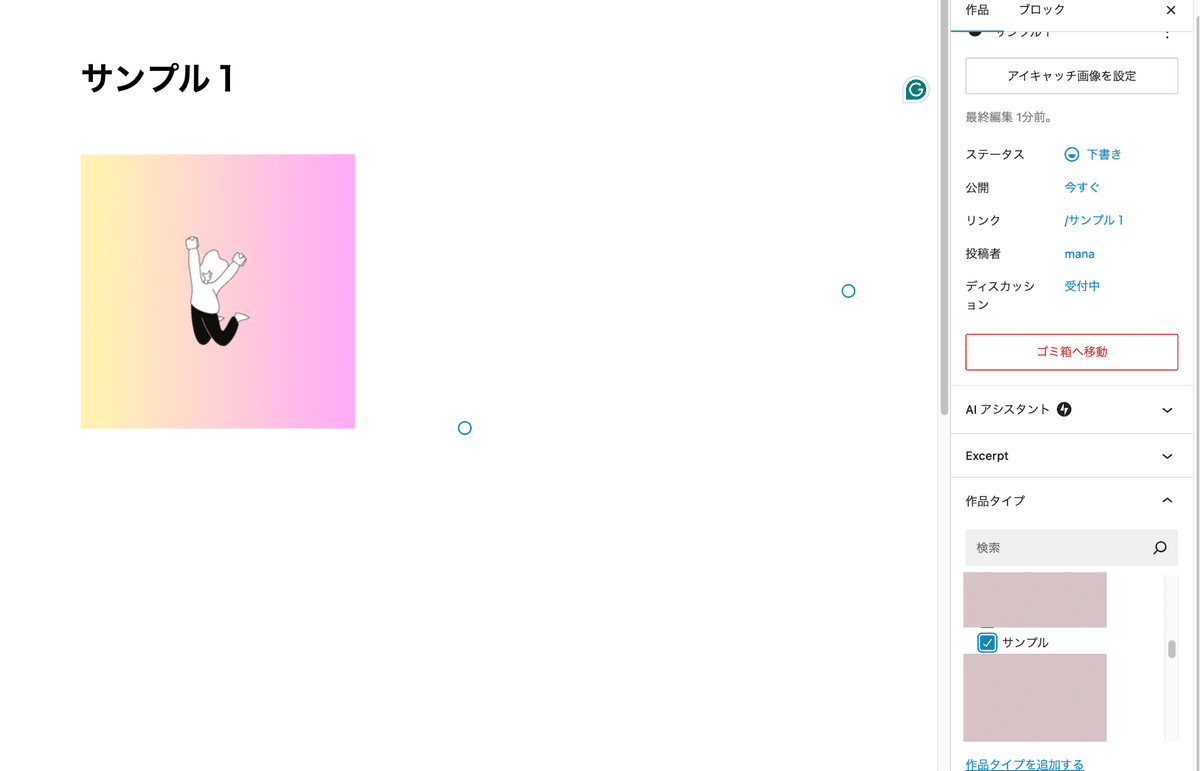
「➕」マークをクリック

「画像」を選択し、画像をアップロード、もしくはメディア欄から選択。

右からの「作品」「ブロック」のメニューから「作品」を選び、「作品タイプ」を選びます。
今回は作品タイプ:サンプルを選んでいます。
これで作品ページの投稿が完成です。
投稿された作品は (個人サイトのURL)/work_type/(自分で設定した作品タイプのslug)で確認できます。
この場合はslugをsampleにしているので
(個人サイトのURL)/work_type/sample
になります。
1枚の作品ページにジャンルごとに分けて掲載したい場合はショートコードを使用します。
(ショートコードについては別の記事にて解説します)
投稿ページ
ブログ用固定ページ作成します
ブログを表示するためまずは固定ページを最初に作成します。
中身は特に必要ないので「Blog」などページのタイトルを書くくらいでOKです。

ダッシュボード >> 設定 >> 表示設定 を開きます。

ホームページの表示の「投稿ページ」のドロップダウンメニューから、ブログのために作った固定ページを設定します。
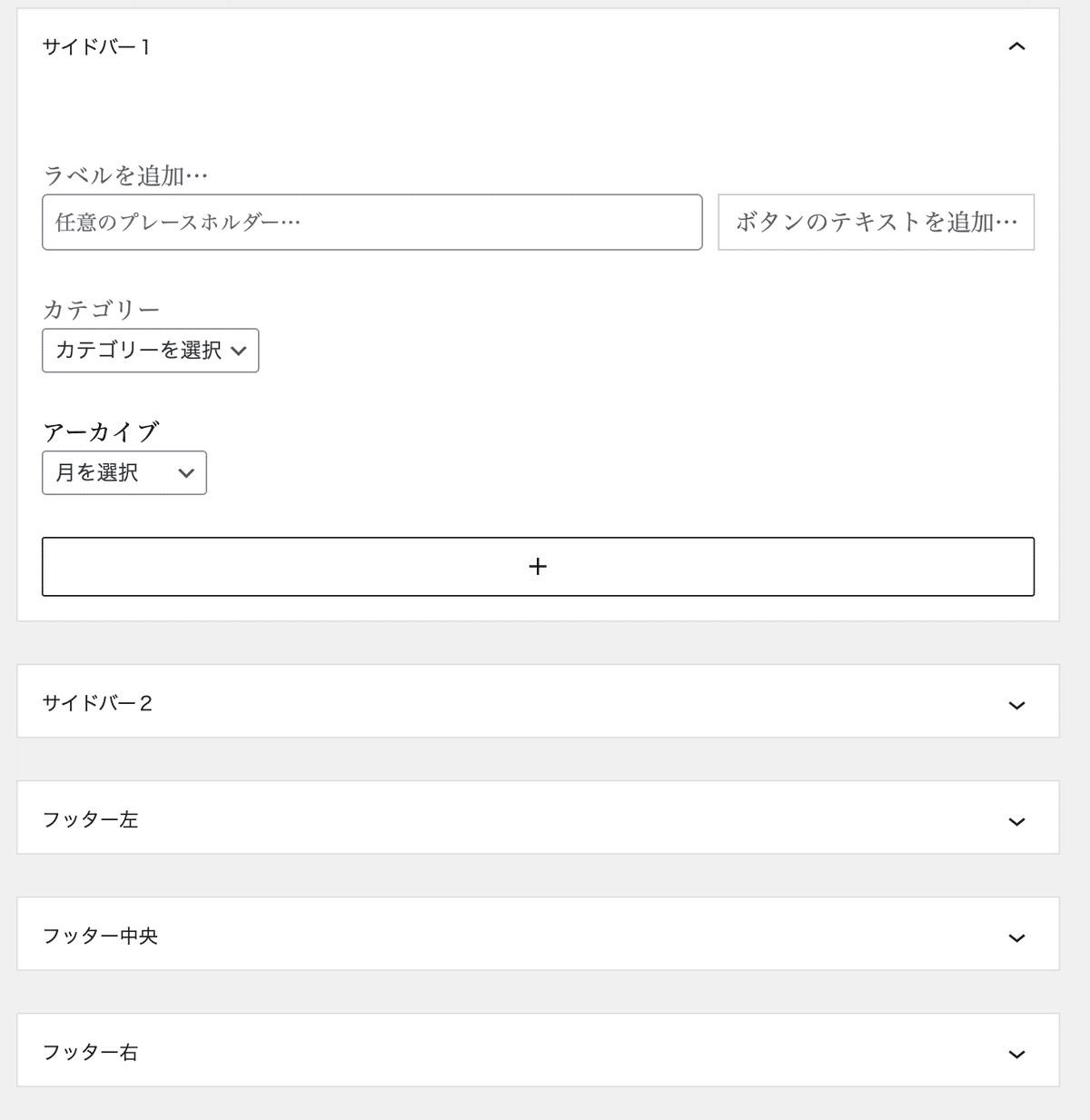
ダッシュボード >> 外観 >> ウィジェット を開きます。

サイドバーやフッターにカテゴリーやアーカイブなど、ブログのページに載せたい要素を追加します。
投稿ページを作成する
いよいよブログの記事を投稿します
ダッシュボード >> 投稿 >> 新規投稿を追加
記事を作成して、公開します。
固定ページ・作品ページ・投稿ページを充実させて素敵な個人サイトを作成してください✨
