LINECameraで作るマンスリーカード
白紙の素材を作る
①『LINE Camera』アプリを起動します。

②「コラージュ」をタップします。

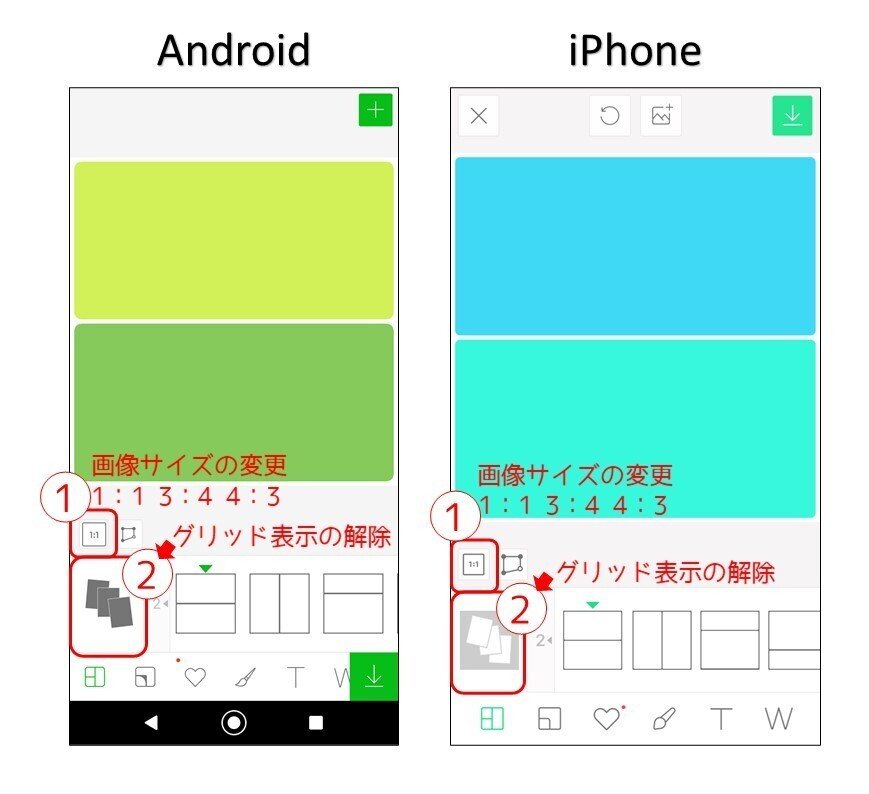
③①をタップして、画像サイズ(1:1・3:4・4:3)を決めます。
②をタップしグリッド表示を解除します。

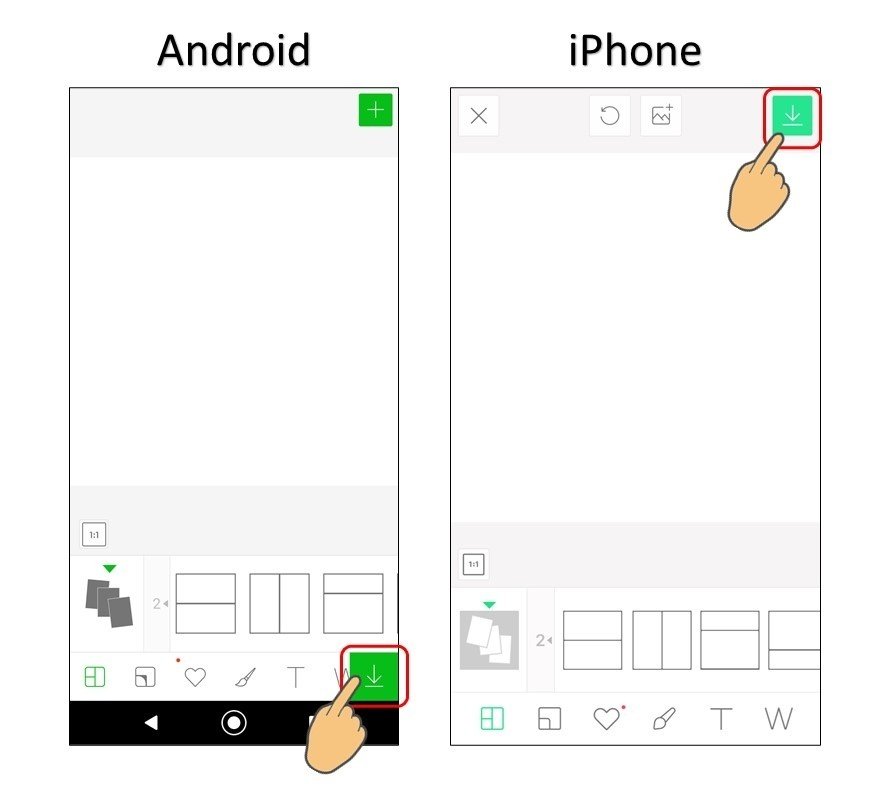
④白紙の画像が作成されたら、「保存」ボタンをタップします。

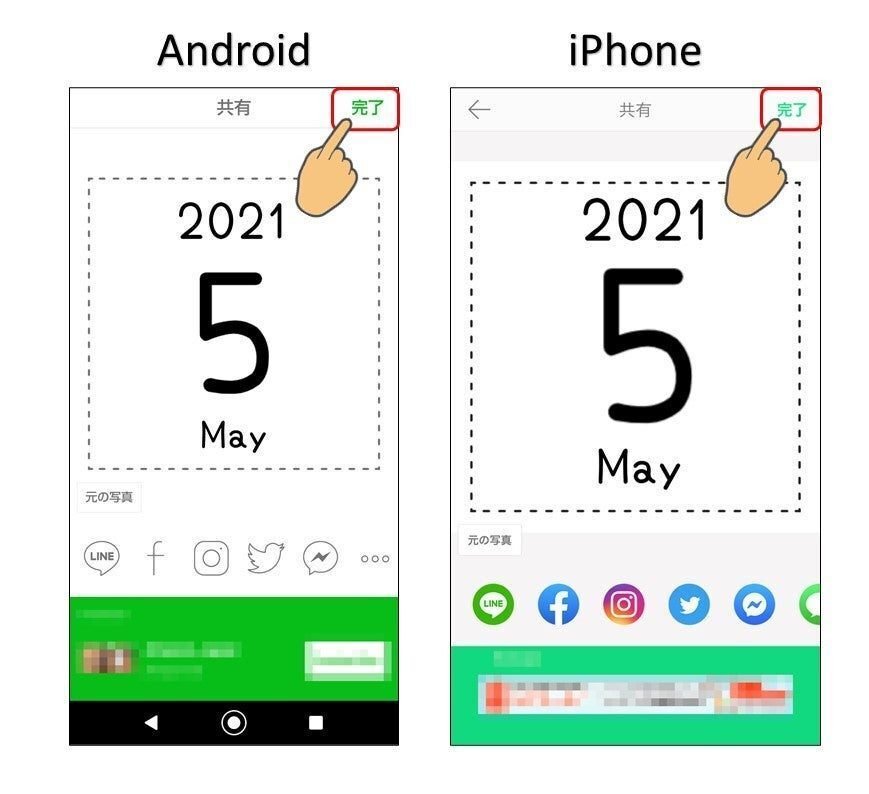
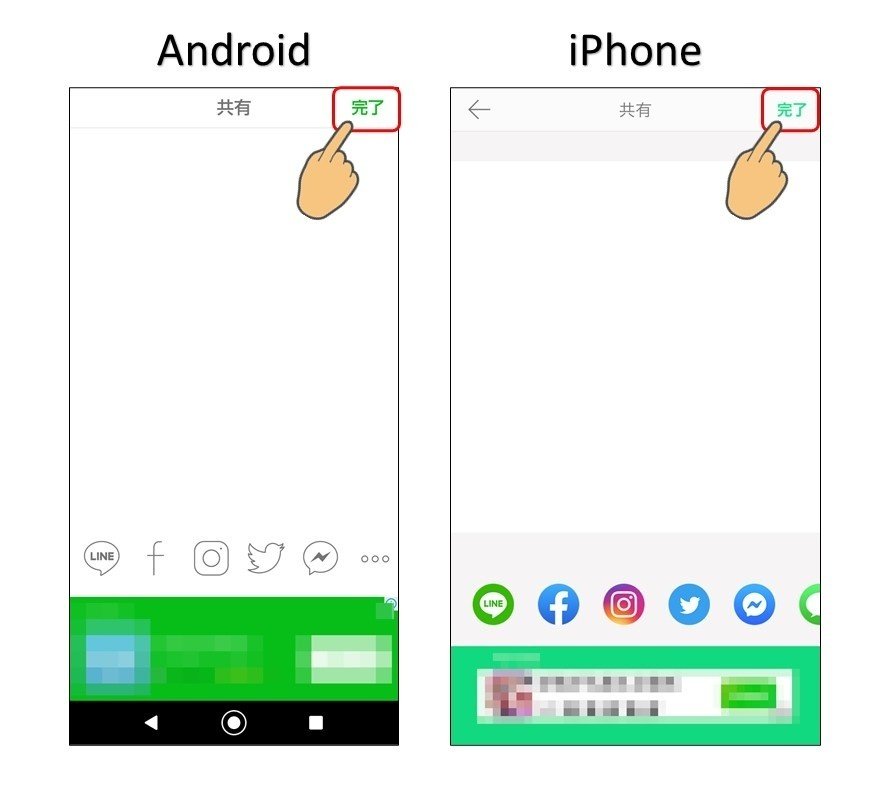
⑤右上の「完了」をタップすると、最初の画面に戻ります。

白紙の画像にフレームとテキストでデザインする
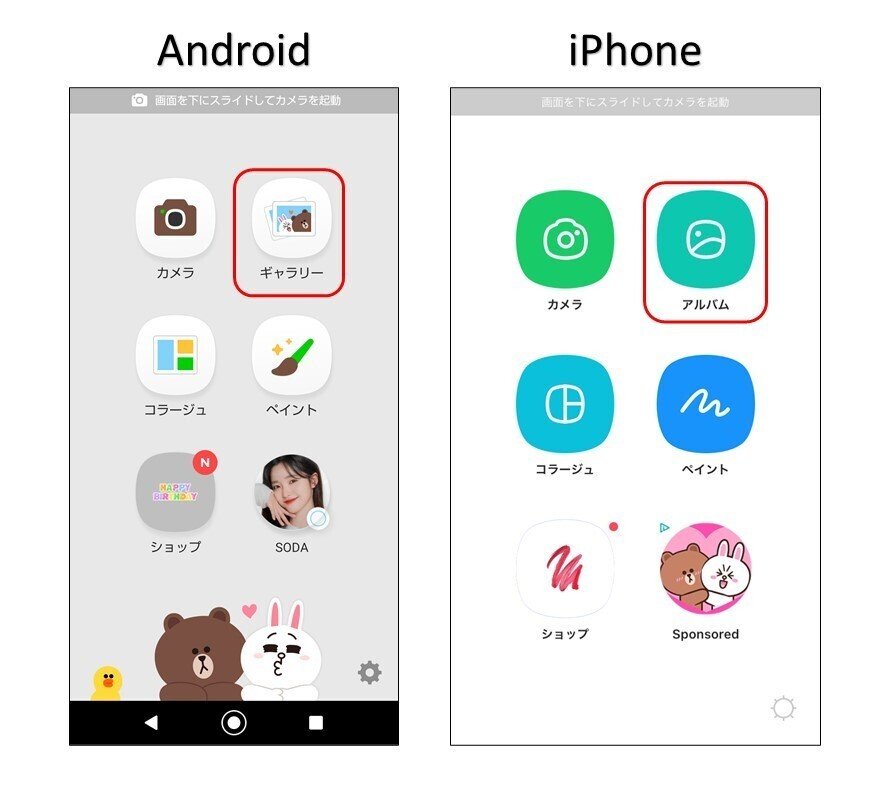
①Androidは「ギャラリー」・iPhoneは「アルバム」をタップします。

②作成した白紙の画像をタップします。

③画像が表示されたら、Androidは右下の「選択」・iPhoneは「編集」をタップします。

フレームを付ける
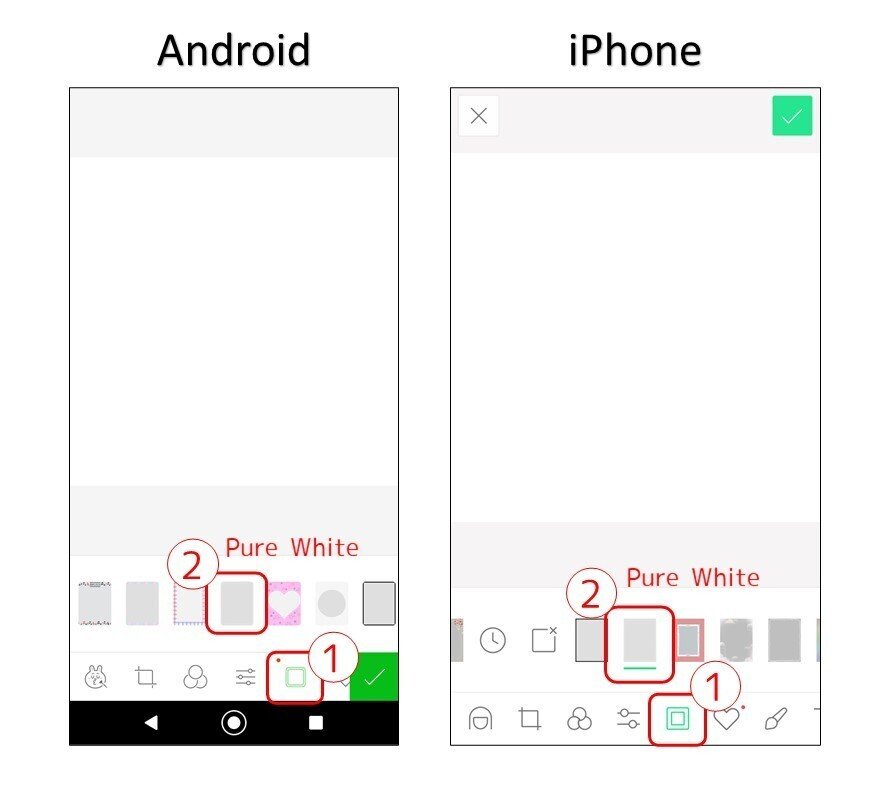
①①の「フレーム」ボタンをタップし、②のフレームを選択します。
※フリーフレームの「Pure White」を使用ます。

②Freeフレーム「Pure White」の一覧から点線のフレームをタップします。

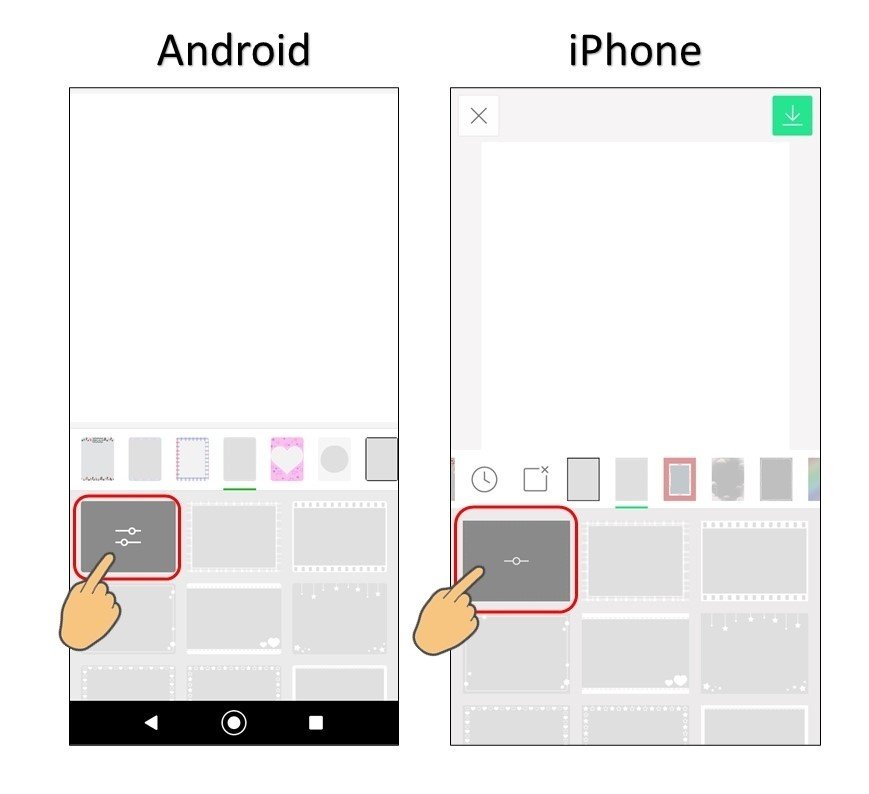
③もう一度同じフレームをタップします。

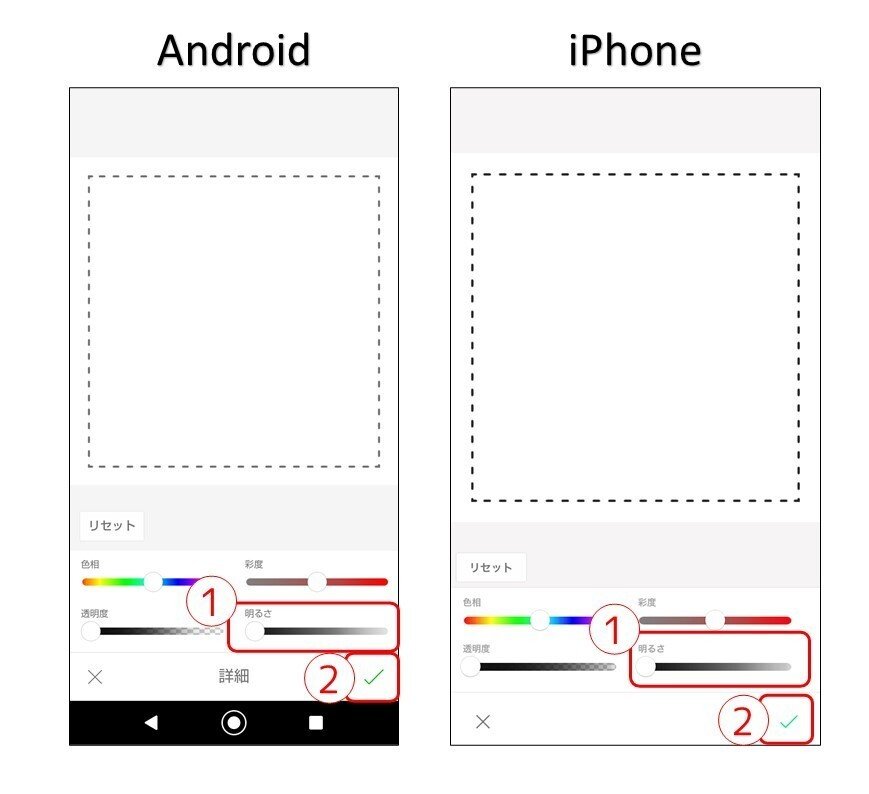
④①の明るさのスライダーを左いっぱいにして黒い点線に変更したら、②のレ点をタップします。

文字を入れる
①①の「テキスト」ボタンをタップし、表示された一覧から②の「テキスト」をタップします。

②テキストを入力し、「次へ」をタップします。

③任意の「フォント」をタップします。

サイズの変更と移動
①テキスト枠の右下の矢印でサイズの変更ができます。

②「文字」のタブの①でフォントの太さ・②でフォントの不透明度・③でフォントの色を変更できます。

③「輪郭」のタブの①で輪郭の太さ・②で輪郭の不透明度・③で輪郭の色を変更できます。④テキストをドラッグして移動します。

保存する
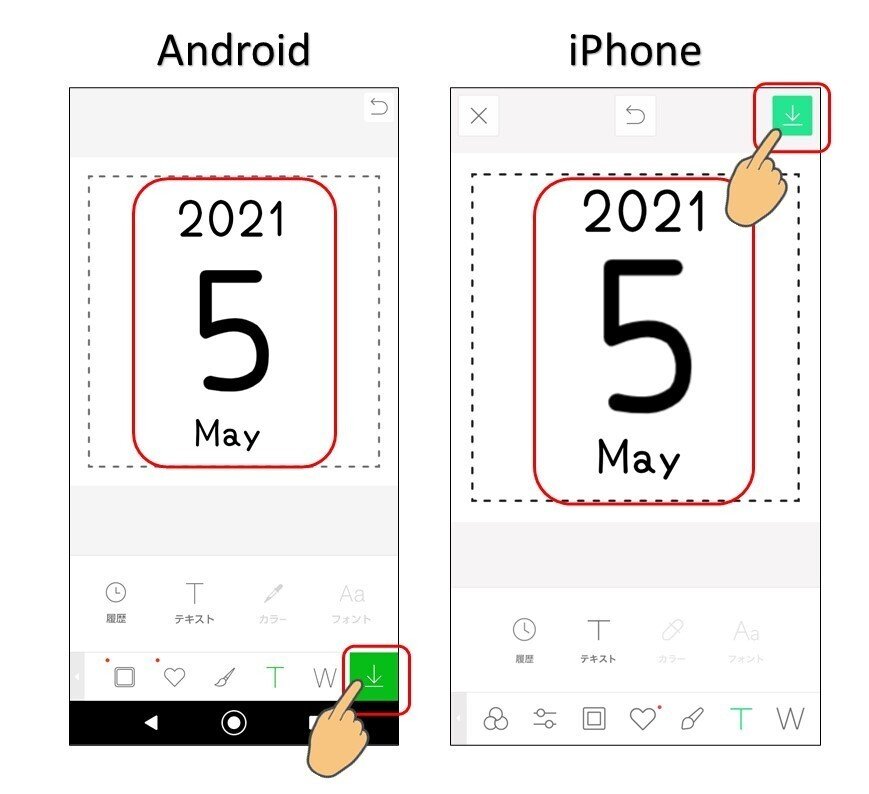
①テキストの配置が完了したら、Android端末は右下・iPhoneは右上の
「保存」ボタンをタップします。

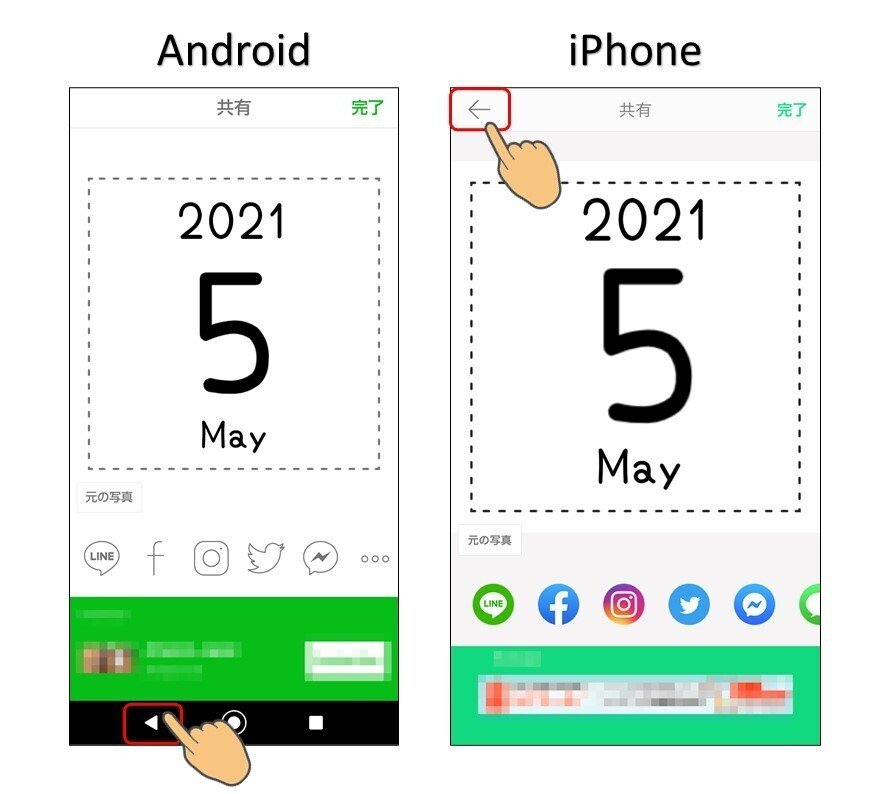
②保存が完了したら、Androidは端末は「戻る」ボタン・iPhoneは左上の「戻る」ボタンで追加編集ができます。

③アプリを終了する場合は、右上の「完了」ボタンをタップします。