Canvaアプリで作る写真コラージュ
2021年3月にオンラインスマホ教室で開催した『Canvaアプリで作る写真コラージュ』の作り方をご紹介します。
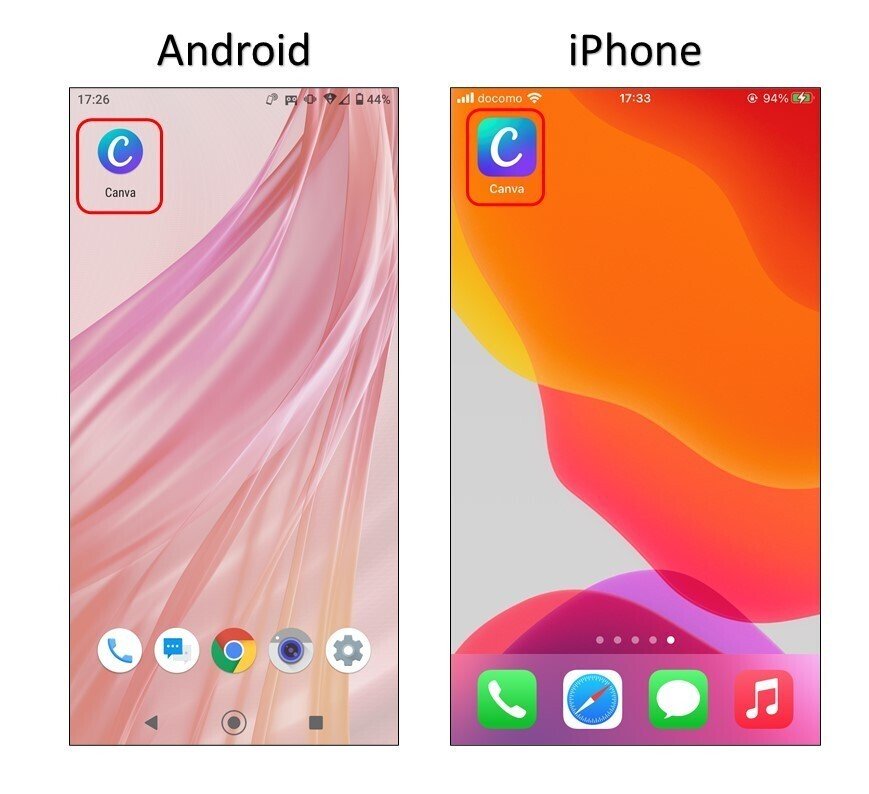
Canvaアプリを起動する
①Canvaアプリのアイコンをタップします。
広告が表示されたら「スキップ」します。

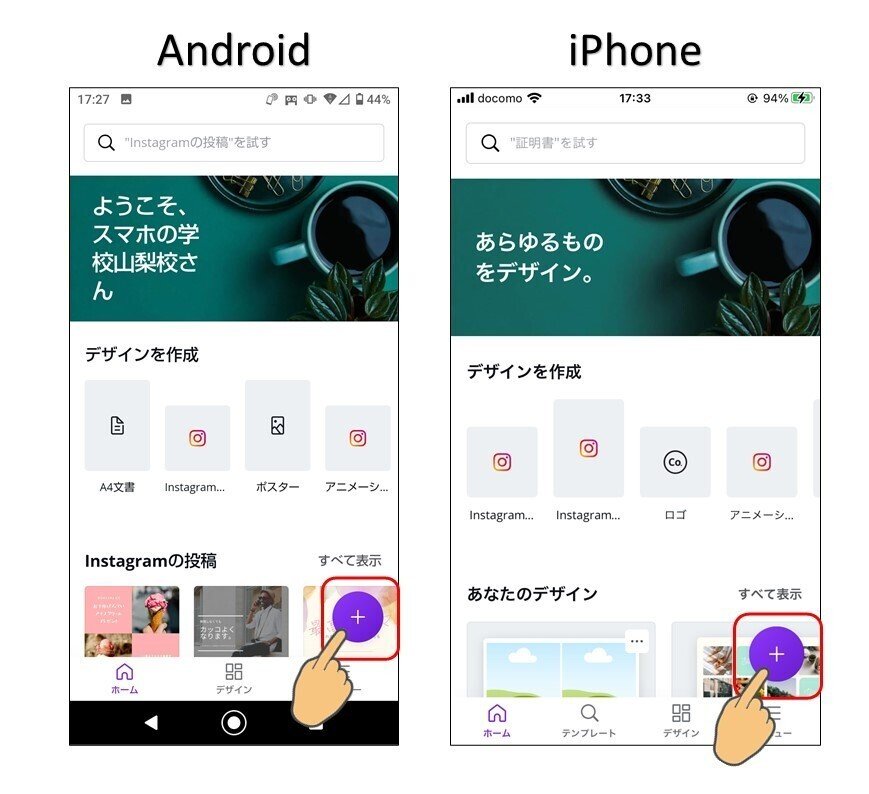
キャンパスサイズを選ぶ
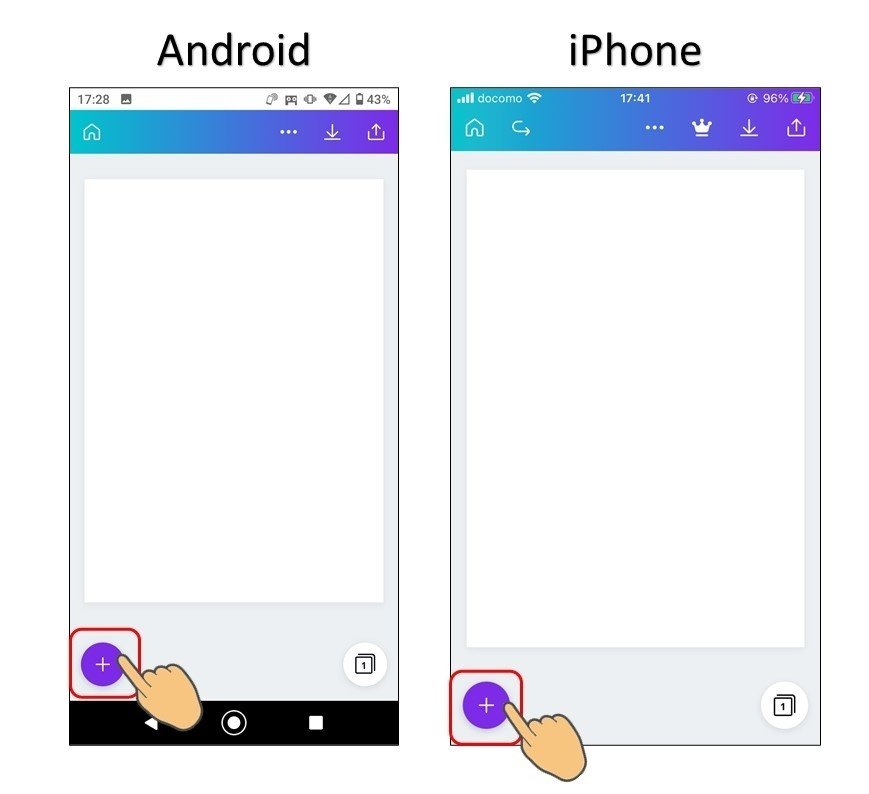
①右下の +(プラス)ボタンをタップします。

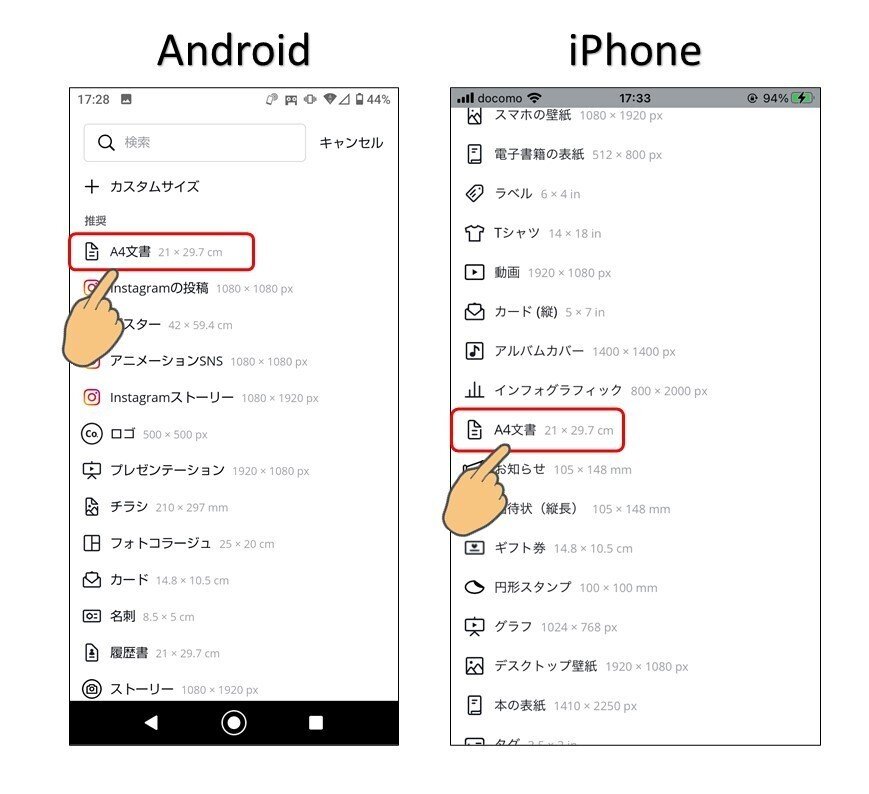
②「A4文書」をタップします。

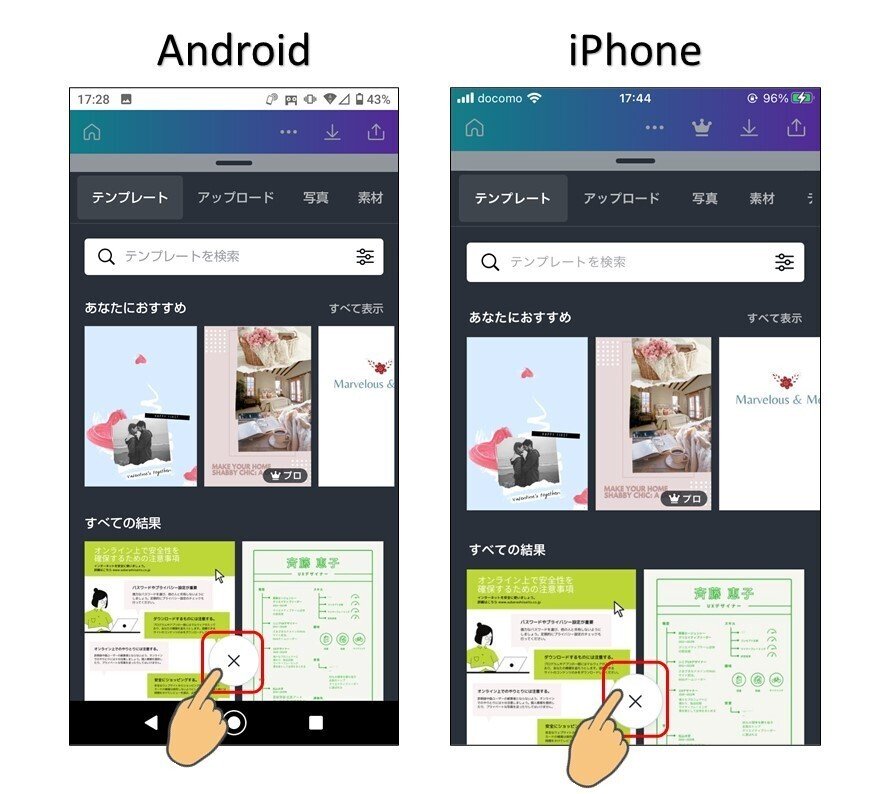
③「テンプレート」が表示されたら、中央の「×」をタップします。

④選択したサイズのキャンバスが表示されます。
写真を入れる枠を作る
①画面下の +(プラス)ボタンをタップします。

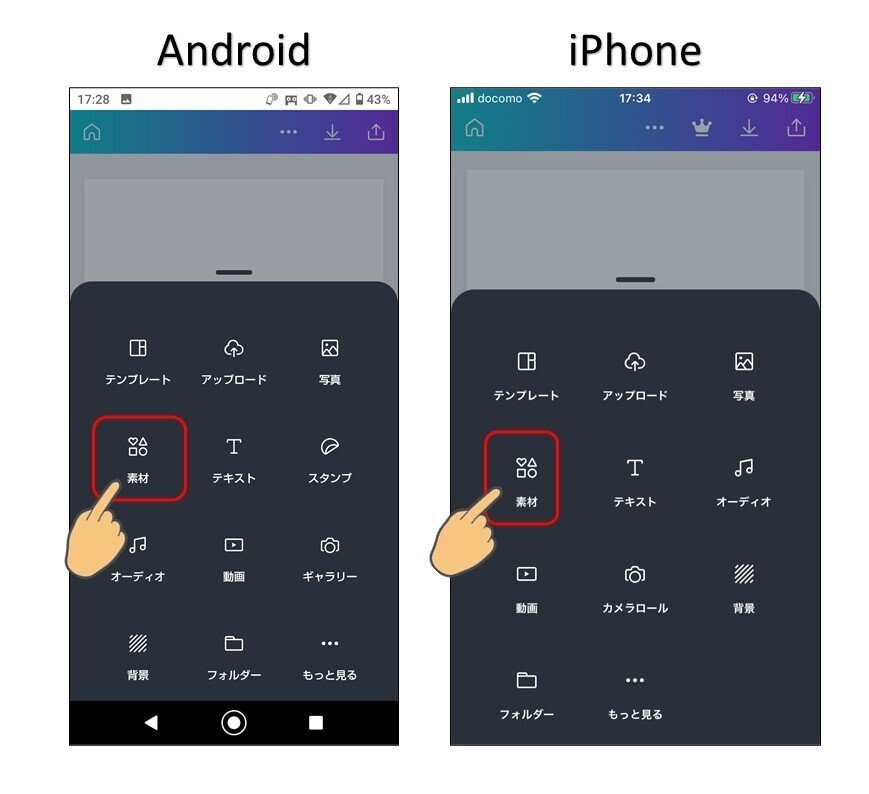
②表示された一覧から「素材」をタップします。

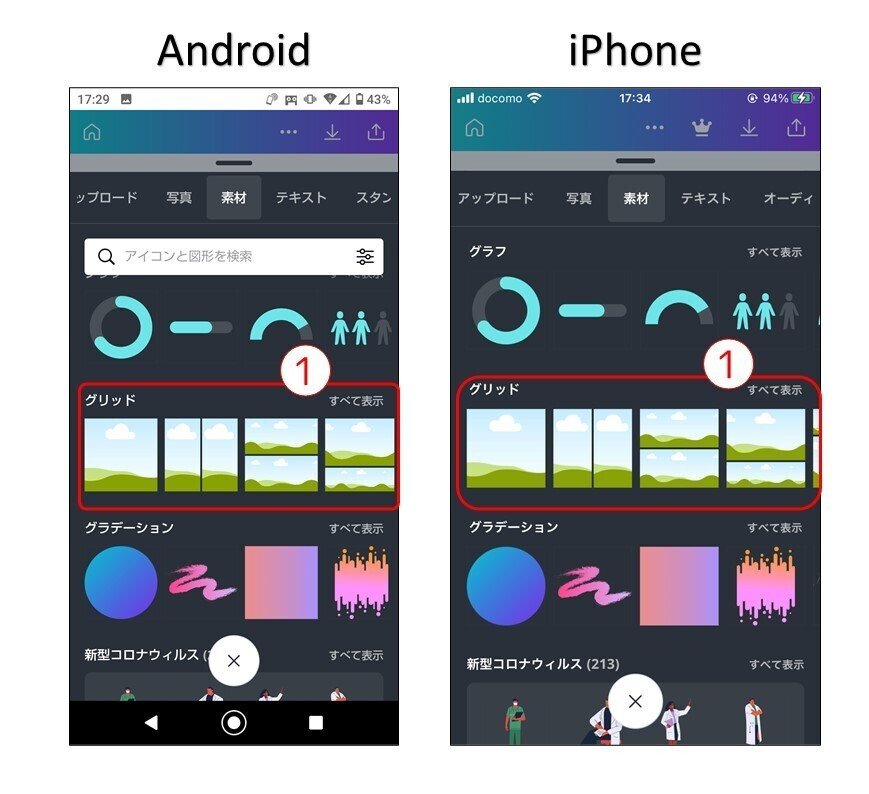
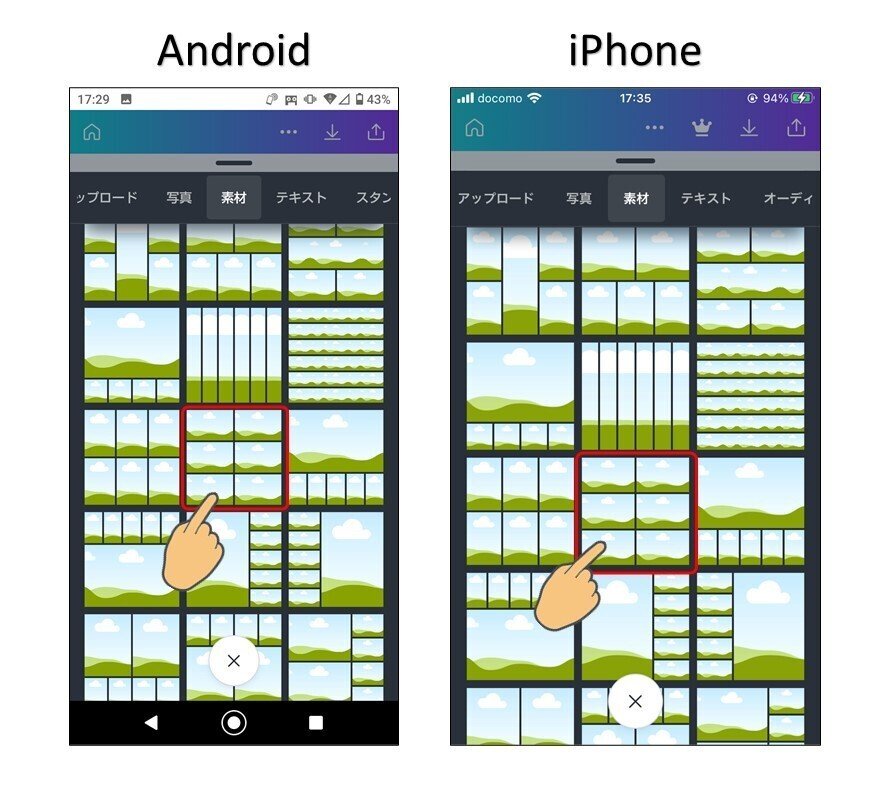
③画面をスクロールし、『グリッド』グループの「すべて表示」をタップします。

④6分割のグリッドをタップします。

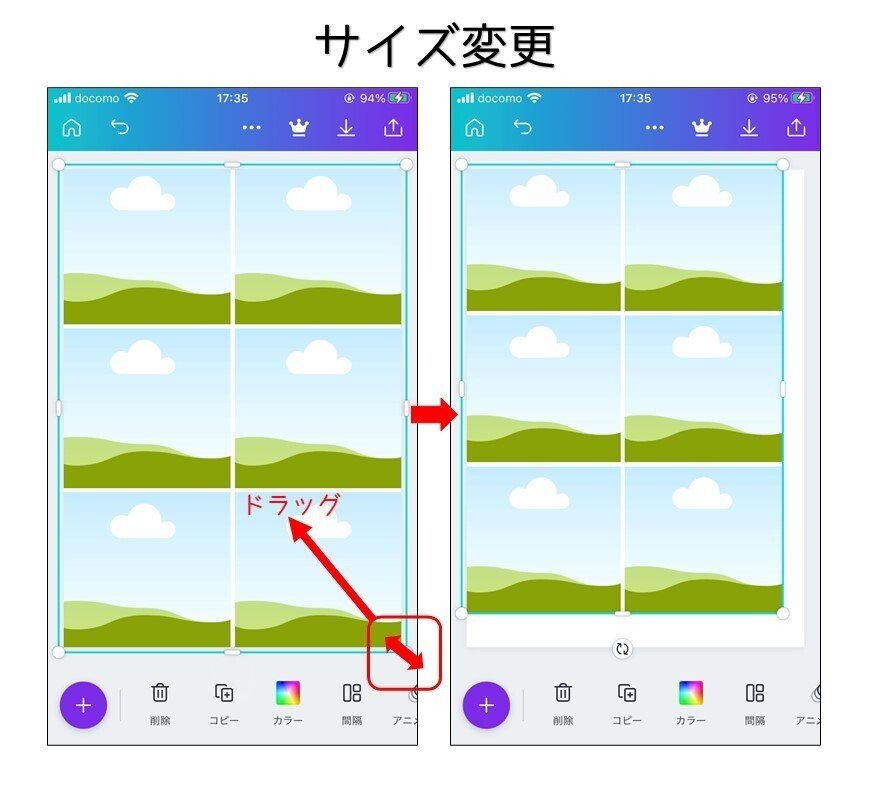
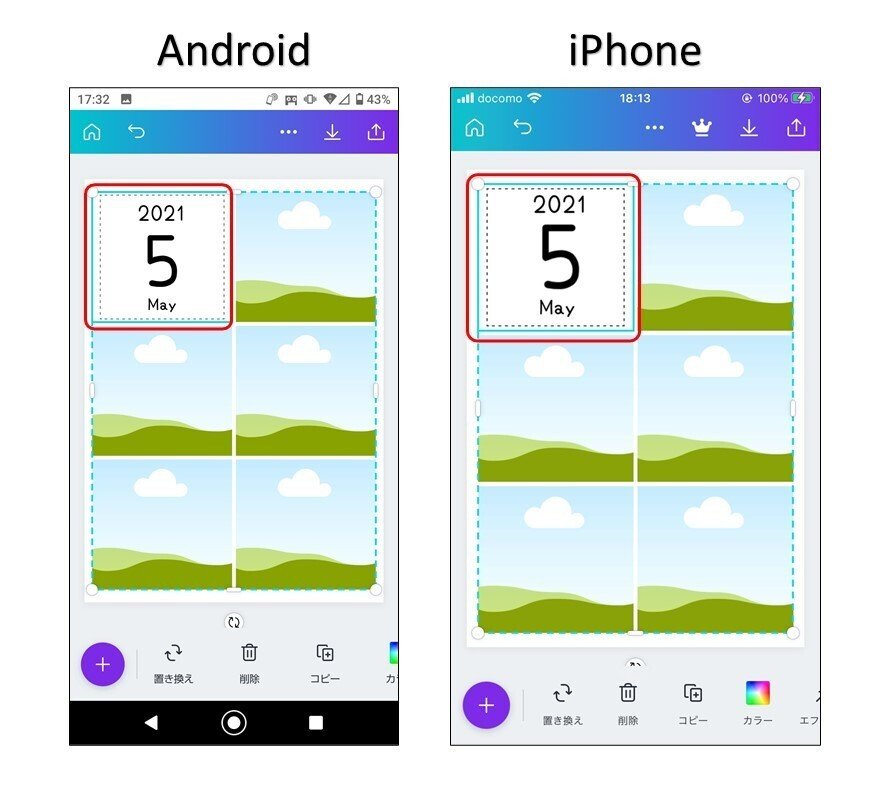
サイズを調整する
①右下のサイズ変更ハンドルをドラッグします。

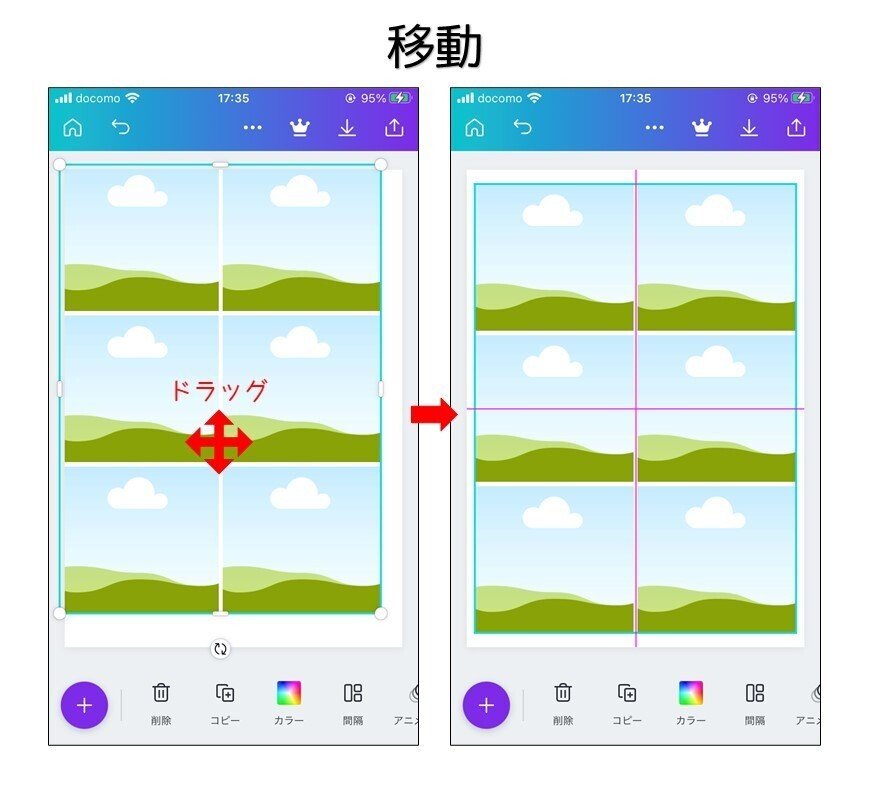
中央に配置する
①ドラッグして中央に配置します。

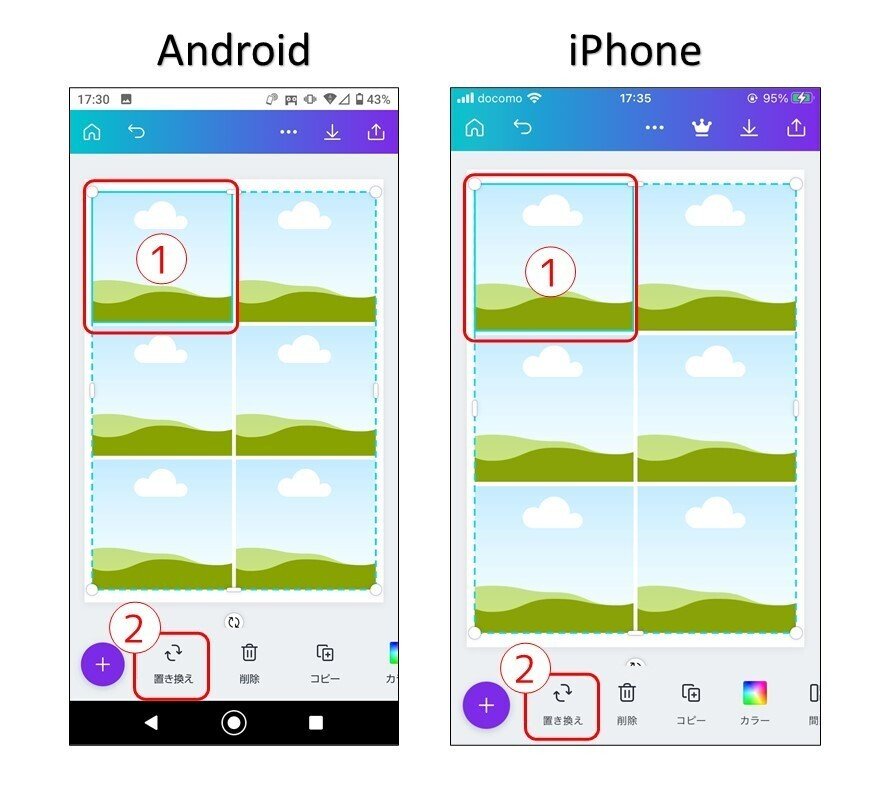
写真に置き換える
①①の1つ目のグリッドをタップし、画面下に表示された②の「置き換え」をタップします。

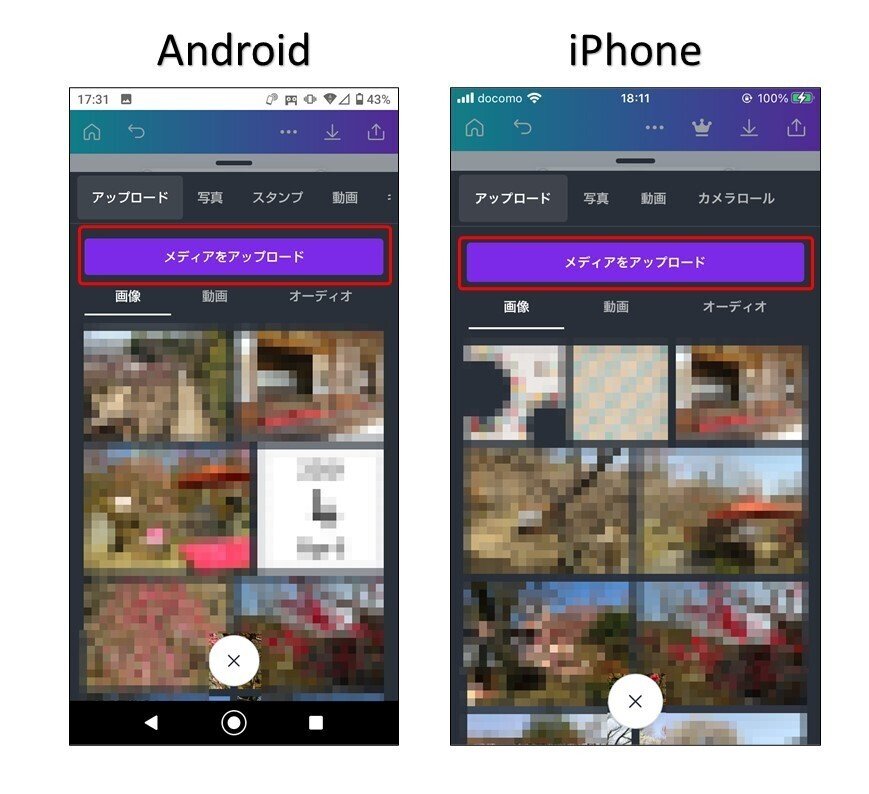
②「メディアをアップロード」をタップします。

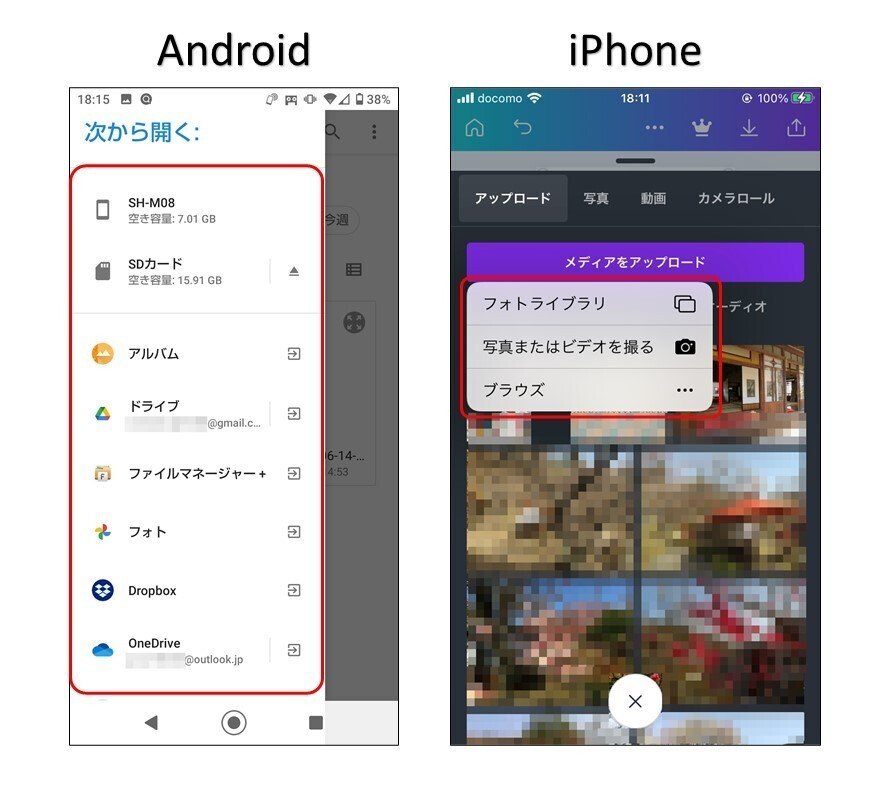
③「写真」の保存場所を指定します。
※Android端末では「Googleフォト」を指定できます。

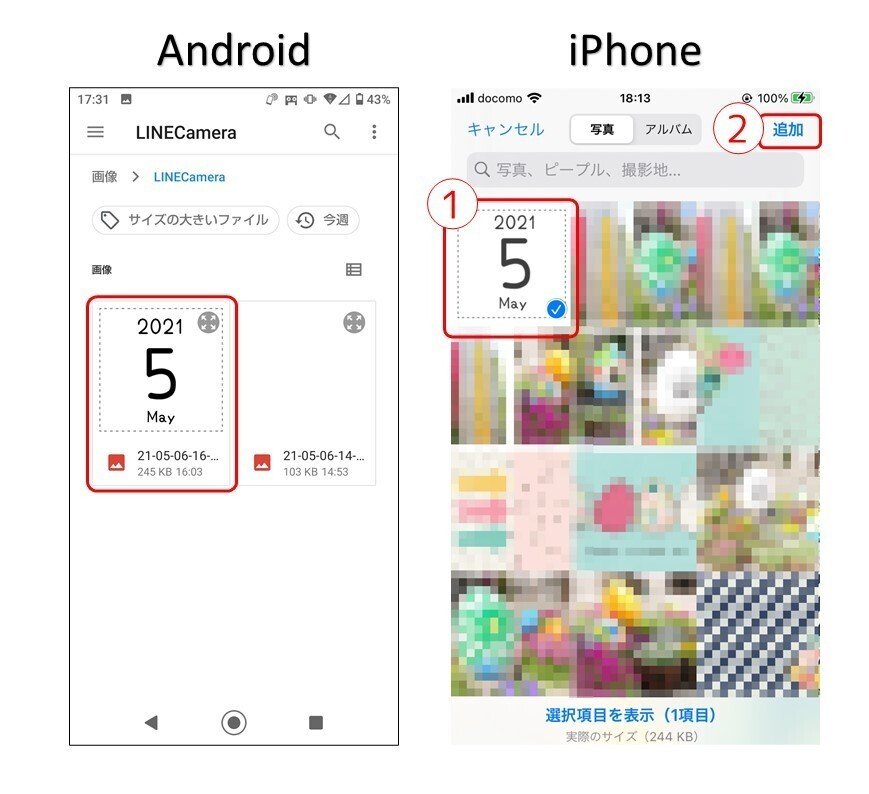
④写真をタップすると、アップロードされます。
※マンスリーカード画像は『LINE Cameraで作るマンスリーカード』を参考にして下さい。

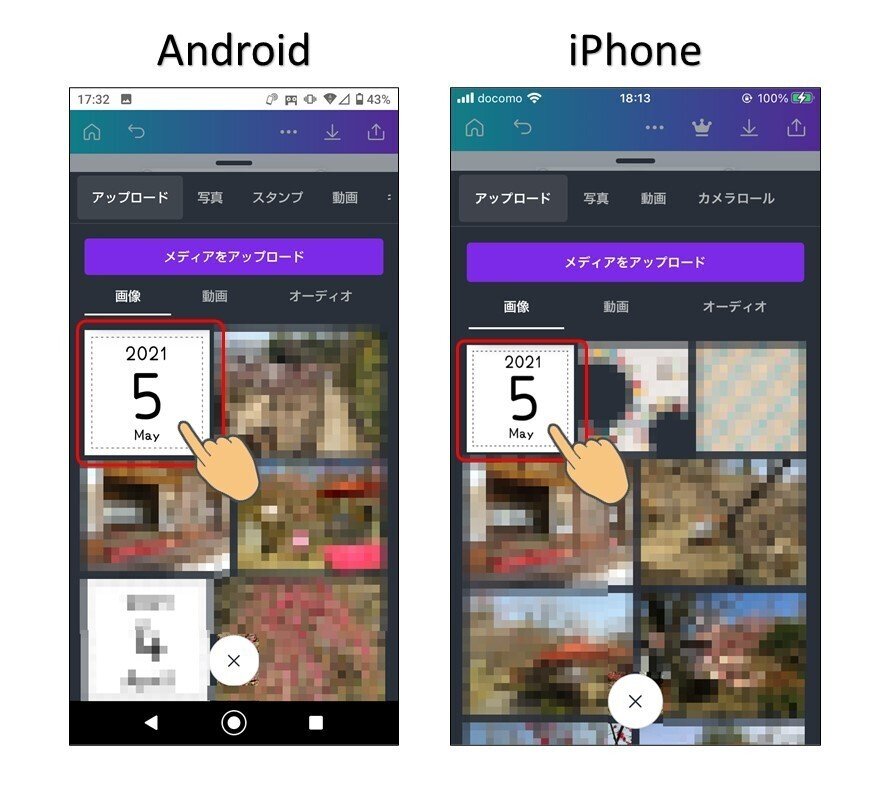
⑤アップロードした写真をタップします。

⑥グリッドが写真に置き換わります。

⑦同様の操作で、すべてグリッドに画像を配置します。

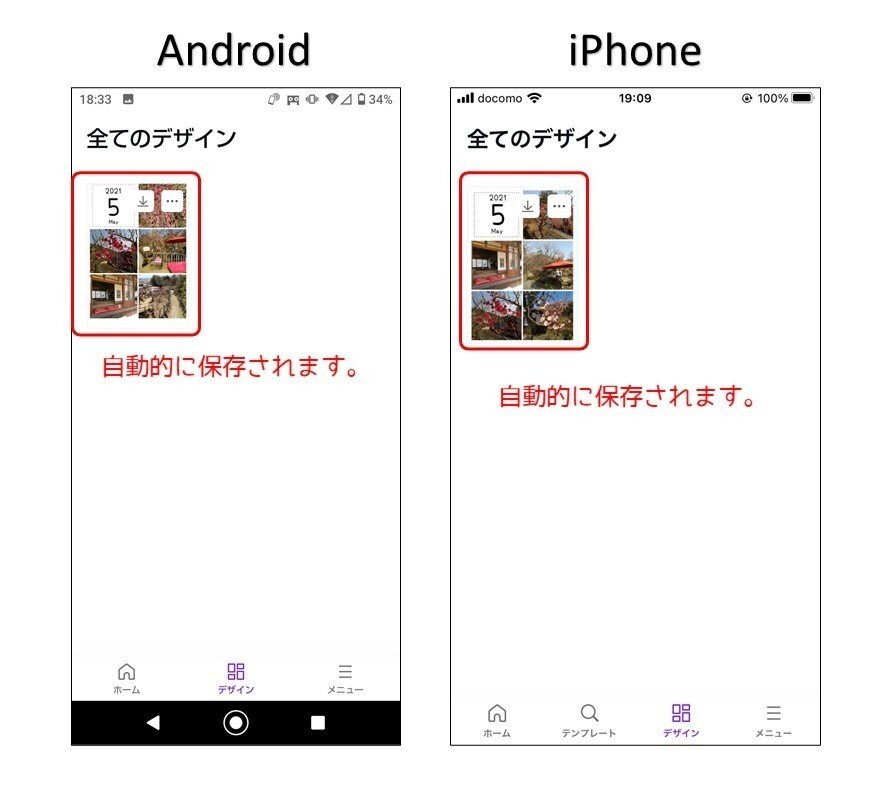
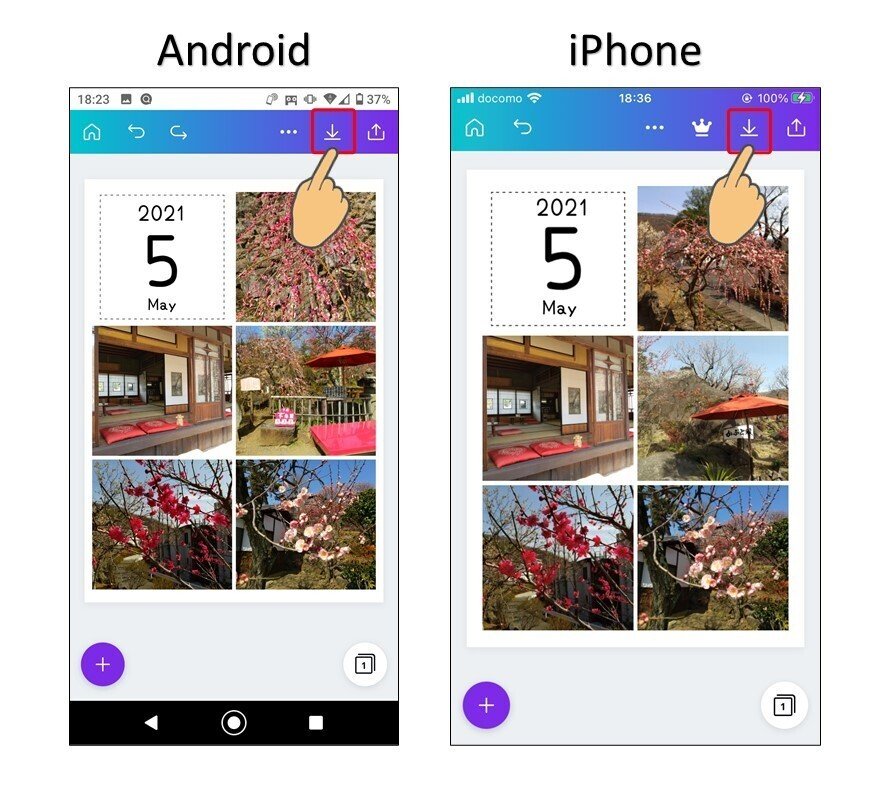
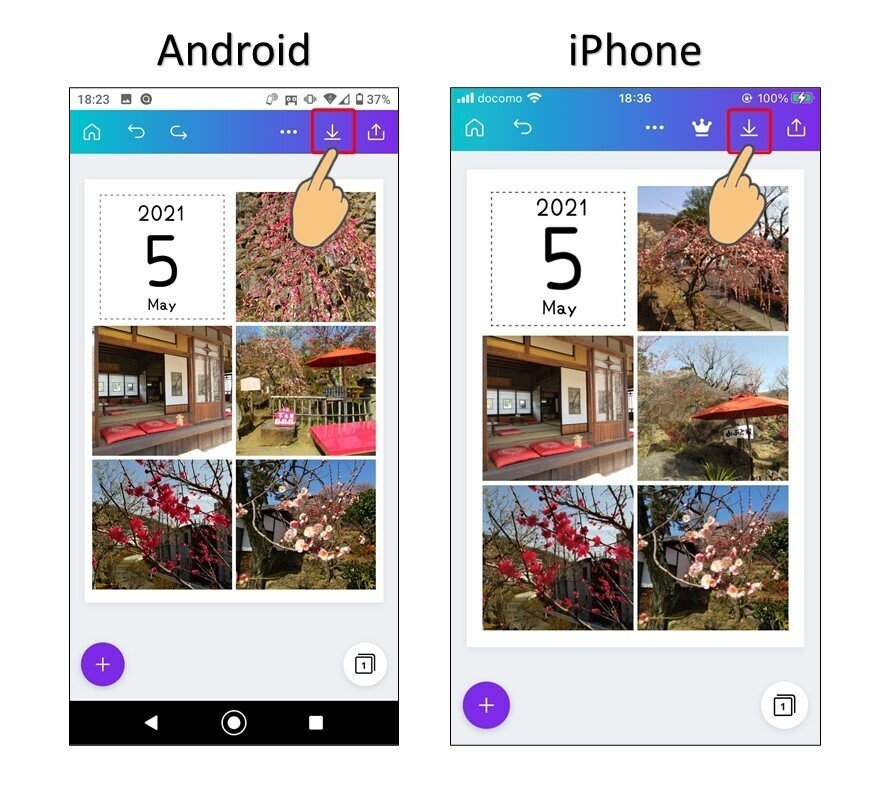
名前を付けて保存する
①右上の「保存」ボタンをタップします。

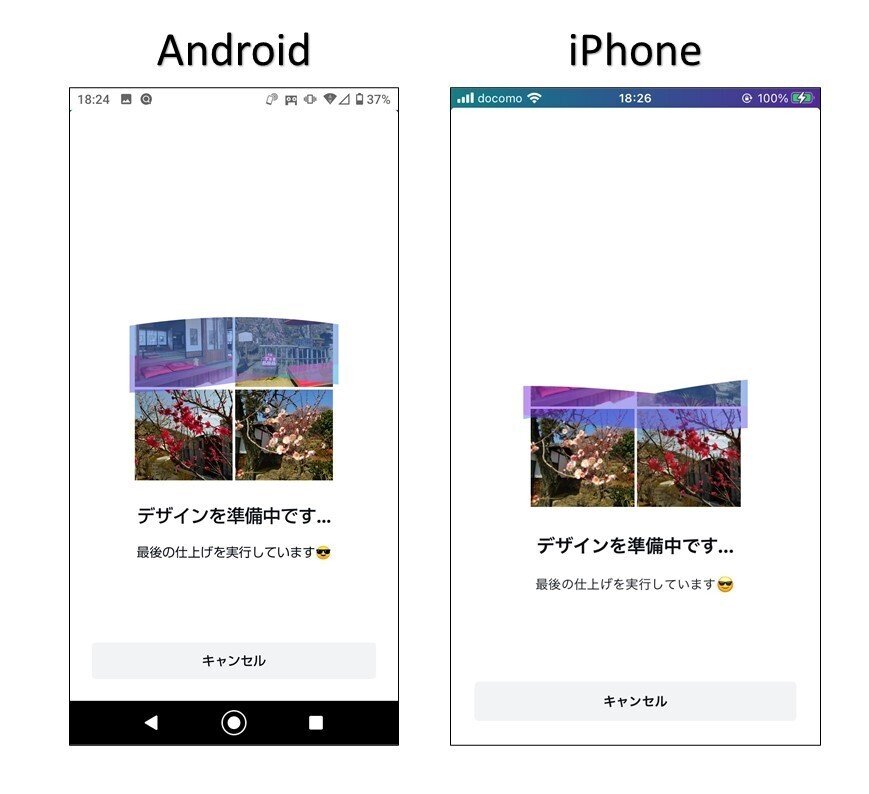
②画像が保存されます。

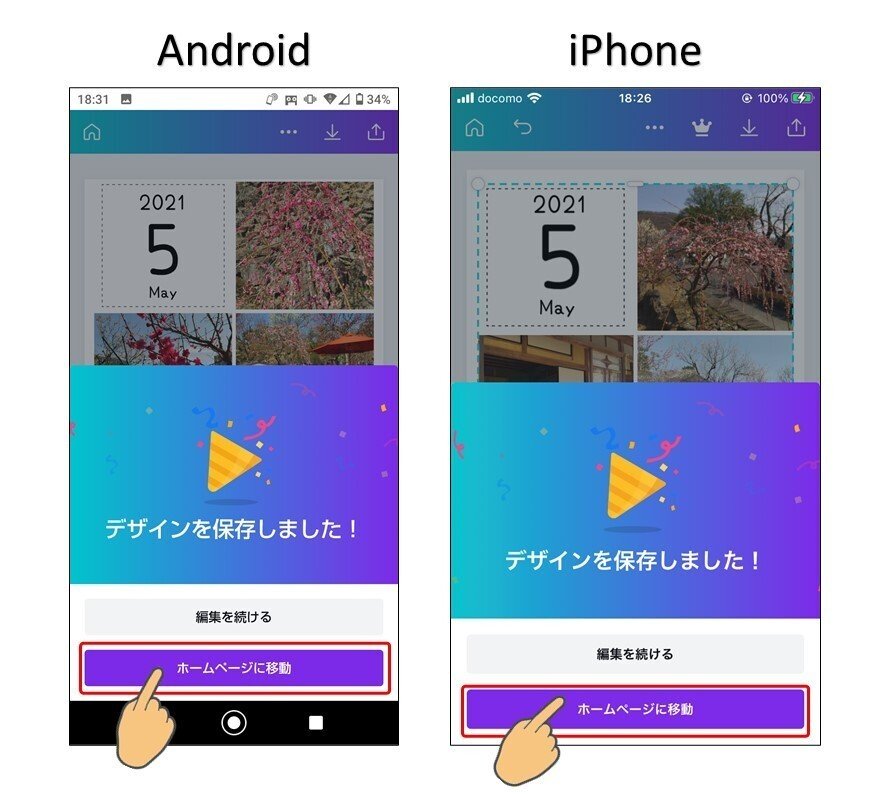
③保存が完了したら「ホームページに移動」をタップします。
※Android端末で『共有画面』が表示されたら閉じます。

④『Canva』アプリではデザインが自動的に保存されます。