
PowerBI ボタンでのビジュアル切替の実装
はじめに
ボタンでビジュアルを切り替えて見たいといった要望をありますか?
BIツールを使っていると、ボタンによる切替は多くのユーザーが望む機能なのかと思います。
Power BIでそういった機能を実装できるかという疑問ですが、結論可能です。
実装にはいくつか方法があるかと思いますが、(フィールドパラメータとスライサーの組み合わせやブックマーク等)今回はブックマークとブックマークナビゲーターを使用したボタンによるビジュアル切替の実装について書いていきたいと思います。
事前準備
今回はMicrosoft公式サンプルを使用して、実装例を作成していきたいと思います。
使用していくサンプルpbixファイルはこちらからダウンロードできます。
ダウンロードした「Opportunity Analysis Sample PBIX.pbix」の「Region Stage Counts」シートの4つのグラフについて、選択された単一のビジュアルを表示するサンプルを作っていきます。
ボタン機能の実装
今回の設定の方法は非常にシンプルで、切替表示したいビジュアルを同じ大きさで同じ配置に設定し、ブックマーク機能を使用して表示・非表示を切り替えるものになります。
Step1
「Region Stage Counts」シートを複製し、Bookmark_Sampleページを作成します。
それぞれのビジュアルの視覚化ウインドウのプロパティから、配置と大きさのピクセル数を合わせていきます。

余談ですが、Power BIでビジュアルを作成していく際は、上記のようにピクセル単位で設定していくと美しいレポートになると思います。
なるべくフリーハンドで配置したり、サイズを決めるのはやめた方がいいと個人的に思っています。
Step2
ブックマークを設定していきます。
表示タブからブックマークと選択項目を押下し、ウインドウを展開します。

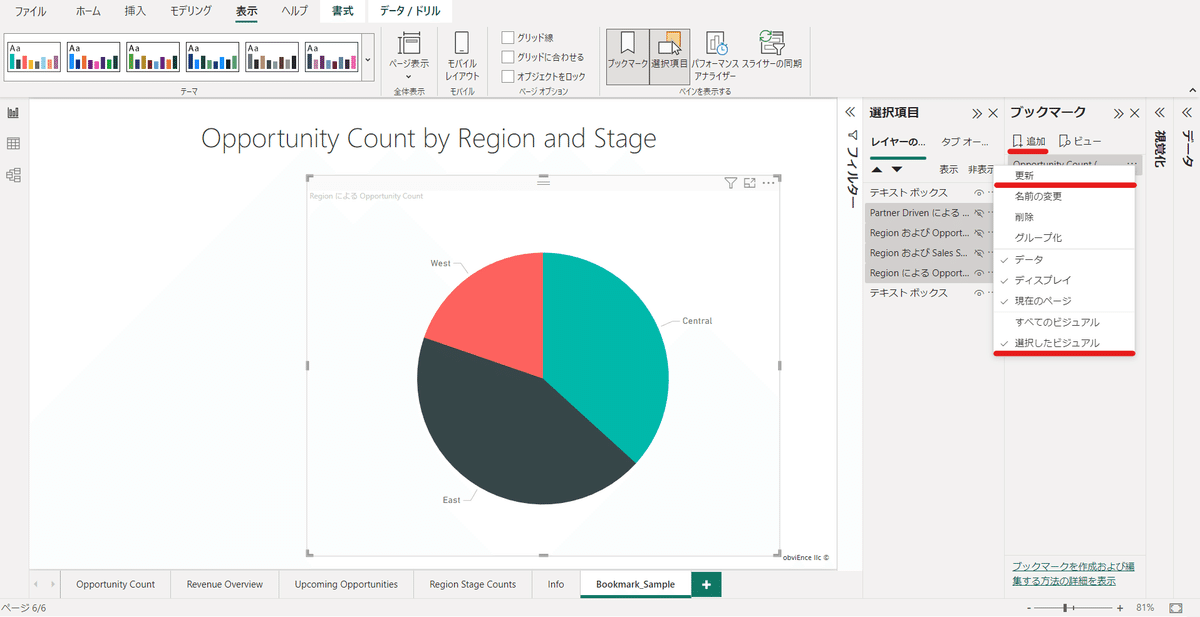
まずは円グラフのみを表示させるように設定します。
選択項目ウインドウの👁アイコンを押下し、表示・非表示を切り替えます。

ブックマークウインドウの追加を押下し、ブックマーク名をリネームして「Opportunity Count (円グラフ)」とします。
ブックマーク名右端にある3点リーダーを押下し、選択したビジュアルに変更、ブックマークによる切替に含めたいビジュアルを選択項目ウインドウで選択した後、更新ボタンを押下します。

ディスプレイ:スポットライトなどの表示条件
現在のページ:ブックマーク追加時のページの状態
ブックマークの選択項目にスライサーなどを含めない場合は、データやディスプレイなどのチェック項目は特にいじらなくても大丈夫かと思います。
ただし、ビジュアルレベルでフィルタを設定していたりする場合に、データにチェックが入っているとその条件が保存された状態になるので、フィルタ条件を変更する場合などに注意が必要になります。
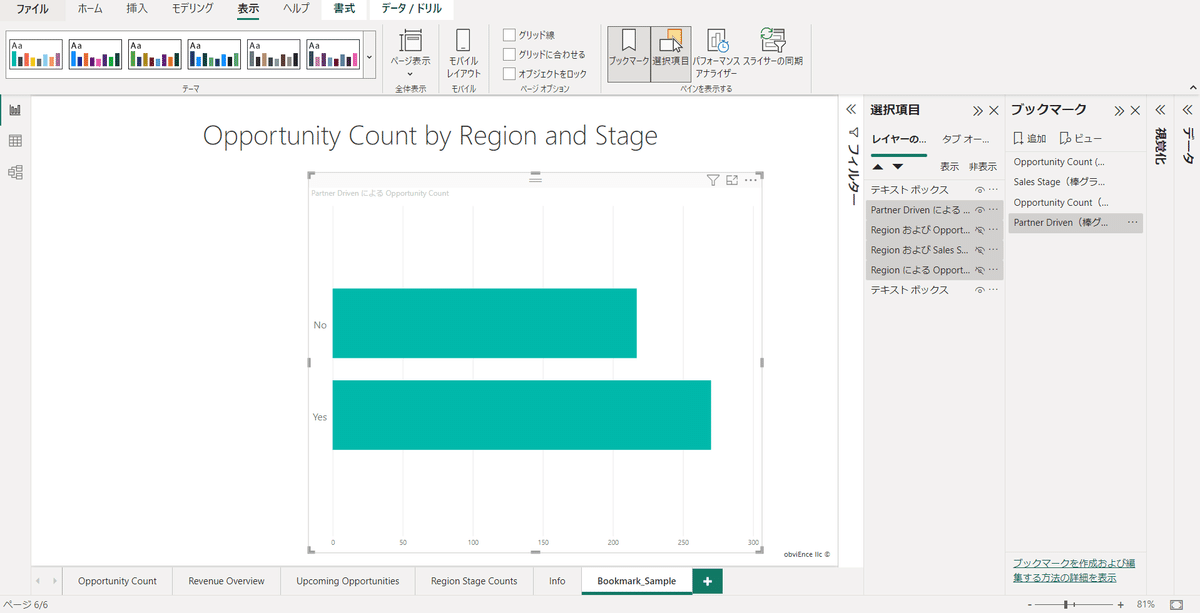
そのほか3つのグラフについても、同様にブックマークを追加します。

Step3
ブックマークをグループ化します。
追加した4つのブックマークを選択した状態で、ブックマーク名の右端にある3点リーダーを押下し、グループ化を選択します。

Step4
ブックマークナビゲーターを追加します。
挿入タブ > ボタン > ナビゲーター > ブックマークナビゲーターの順に押下します。

追加されたブックマークビジュアルについて、下記の通り設定していきます。
1.グリッドレイアウト:縦
2.ブックマーク:グループ1(先程のグループ化された名前を適用)
3.高さ:520 幅:330 横:20 縦:120
これでほとんど設定は完了です。
ctrlキーを押しながらボタンを押下することで、ビジュアル切替ができるようになっていると思います。
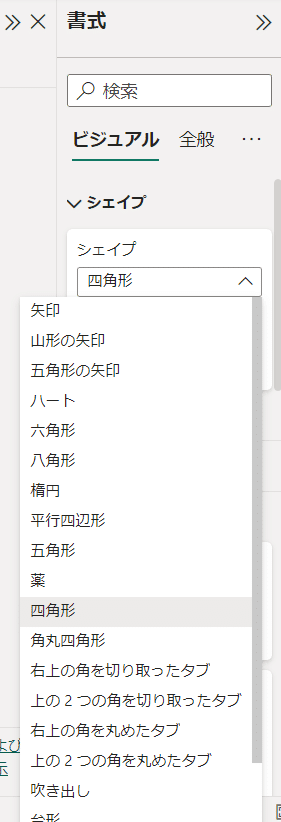
補足ですが、シェイプを設定することでボタンの形状を変えることができます。

ほかにも、スタイルを設定することでボタンの状態を設定できます。
設定できるのは下記4つの状態で、フォントやフォントカラーだけでなく文字の配置や影、罫線の状態なども設定できます。
1.既定:ボタンを何も押下していない状態
2.ポイントしたとき:ボタンにマウスオーバーしたときの状態
3.押す:ボタンが押下されている間の状態
4.選択しました:選択されている状態
1と4については設定が必須かなと思います。
おわりに
Power BIではビジュアルを重ねて表示でき、ブックマークの自由度も高いため、ボタンによる切替表示機能を比較的簡単に実装することができます。
ただし、ブックマーク機能に何が含まれて、何が含まれないのかといったところは意識して実装する必要があります。
設定する際は、ビジュアルの選択がしっかり網羅されて選択漏れがないか、ブックマークに含める必要があるビジュアルだけが選択されているかよく見極めて設定してください。
参考になれば幸いです。
最後までお読みいただき、ありがとうございました。
