
PowerBI ポップアップビジュアルを使いこなそう
はじめに
ビジュアルにカーソルを合わせた際に、詳細が表示されるような機能が必要な場面はありませんか?
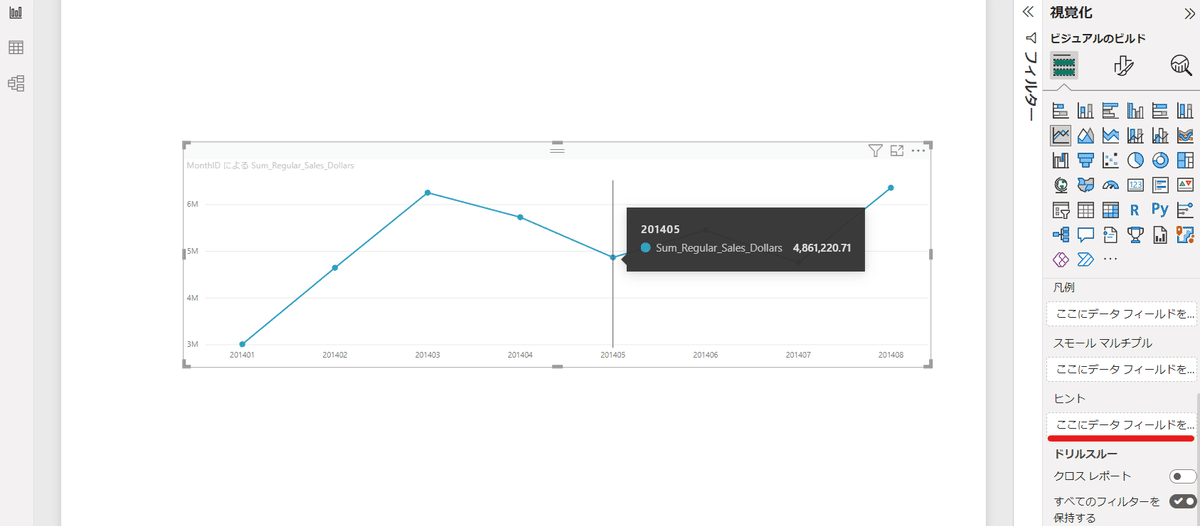
PowerBIでは、下記画像の様にマウスオーバーした際にヒントとして設定した項目を表示させる機能があります。

例えば目標達成率の月次トレンド折れ線グラフを作成した場合に、ヒントに分母と分子の実数値を表示させるみたいな感じ
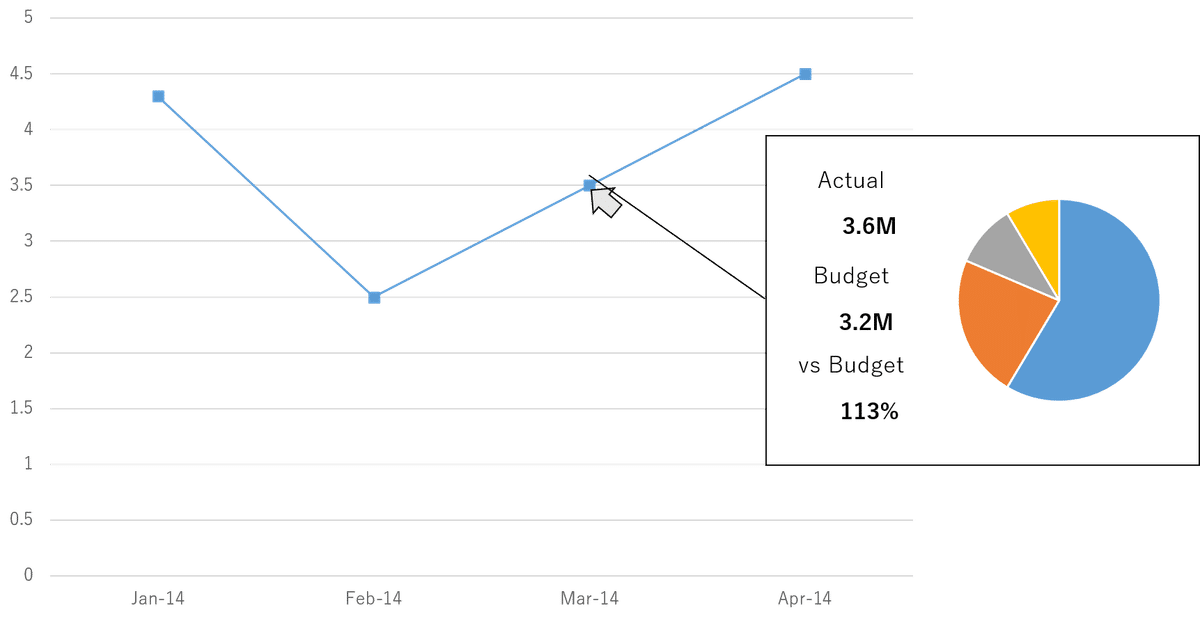
今回はマウスオーバーした際に、ヒントとして別のグラフがポップアップするような機能の実装方法について書いていきたいと思います。
実装イメージ

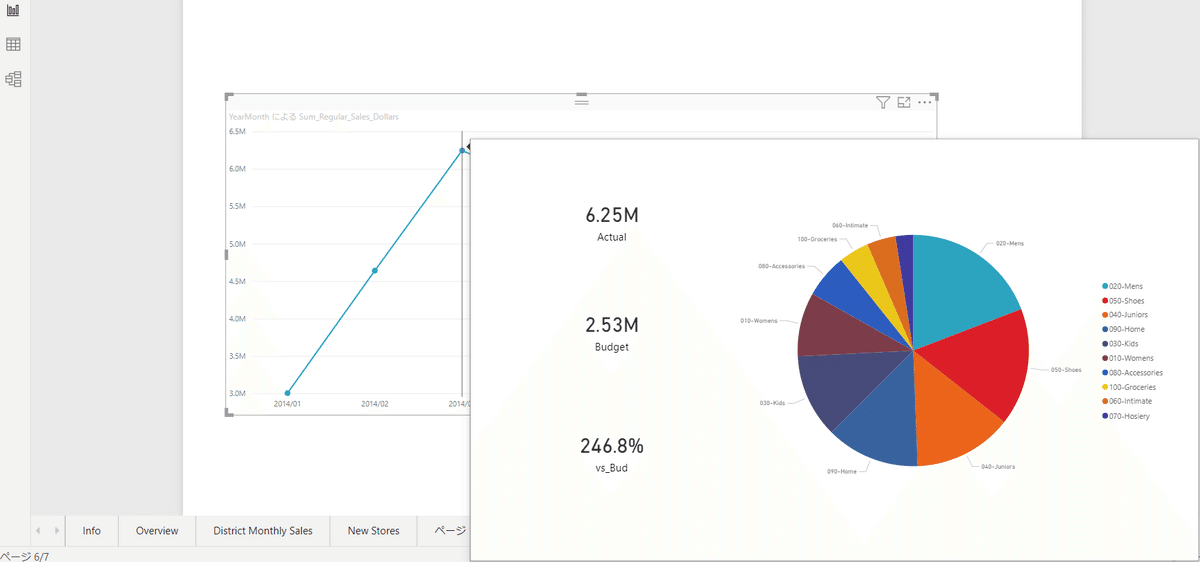
売上実績の月次トレンドを折れ線グラフで表現し、折れ線グラフのマーカーにマウスオーバーすることで売上構成比の円グラフと、売上実績・売上目標・目標達成率をカードで表示するのが目標です。
準備
今回使用するデータモデルは前回、前々回と同じものを使用します。
前回記事はこちら
前々回記事はこちら
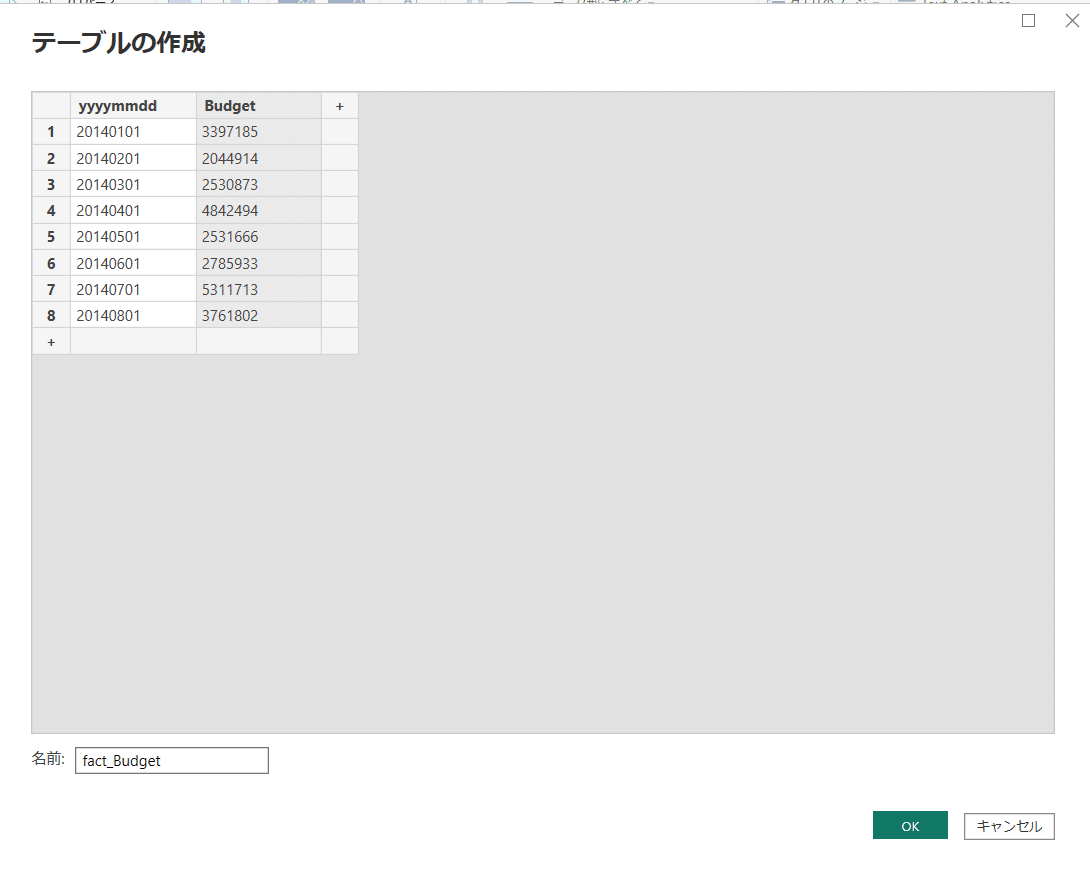
データモデルに目標データが無いので、ダミーデータを手入力で挿入します。
PowerQueryエディタを開いて、データの入力を押下、ダミーデータを入力し読込します。



実装
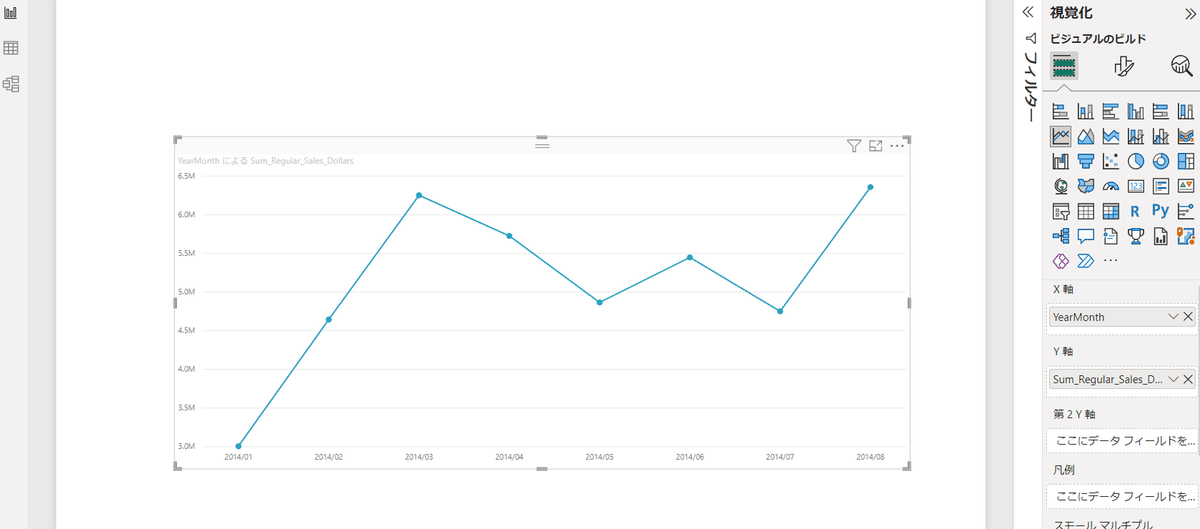
折れ線グラフの作成

Y軸:SalesテーブルのSum_Regular_Sales_Dollars
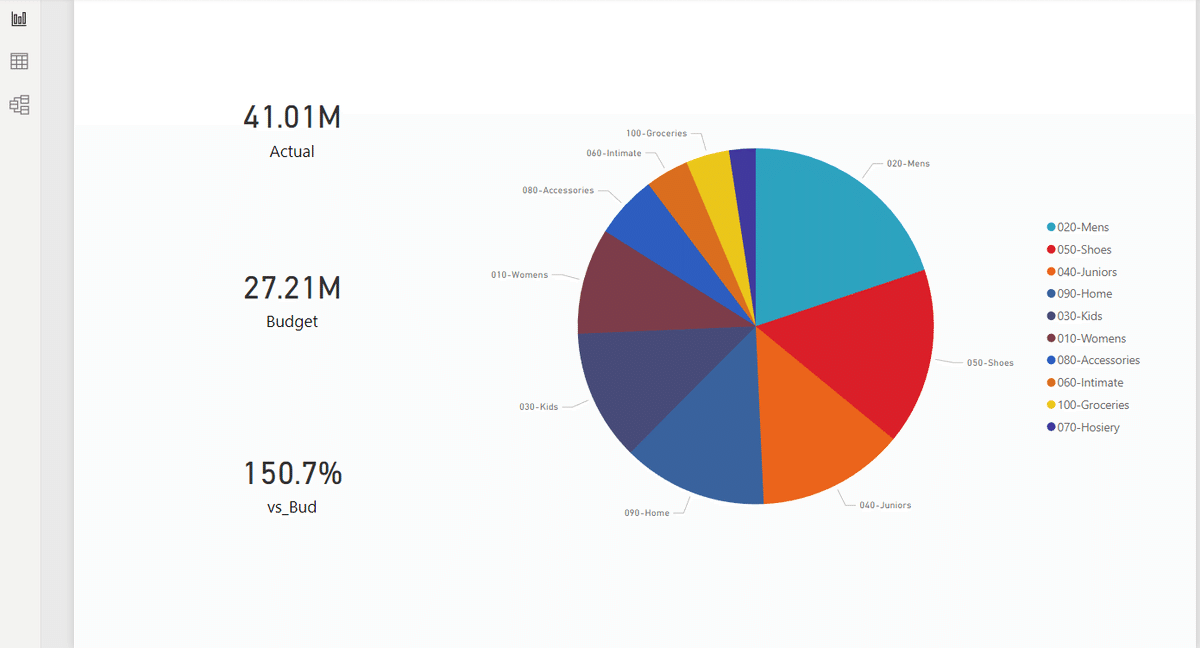
ヒント用ビジュアルの作成
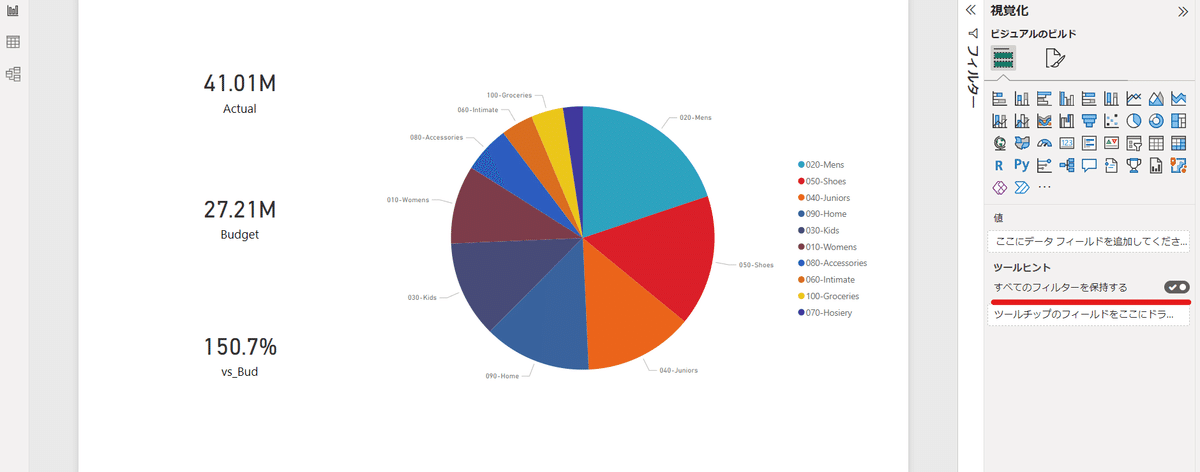
別ページを挿入し、カードビジュアル3つと円グラフ1つを挿入します。
値にフィルタがかからず、Totalの値が表示されていますが、後のステップでフィルタがかかるようになるため気にしなくて問題なしです。

Budgetカード:fact_budgetテーブルのBudget列
vs_Budカード:下記Dax式を参照
円グラフ値:SalesテーブルのSum_Regular_Sales_Dollars列
円グラフ凡例:ItemテーブルのCategory列
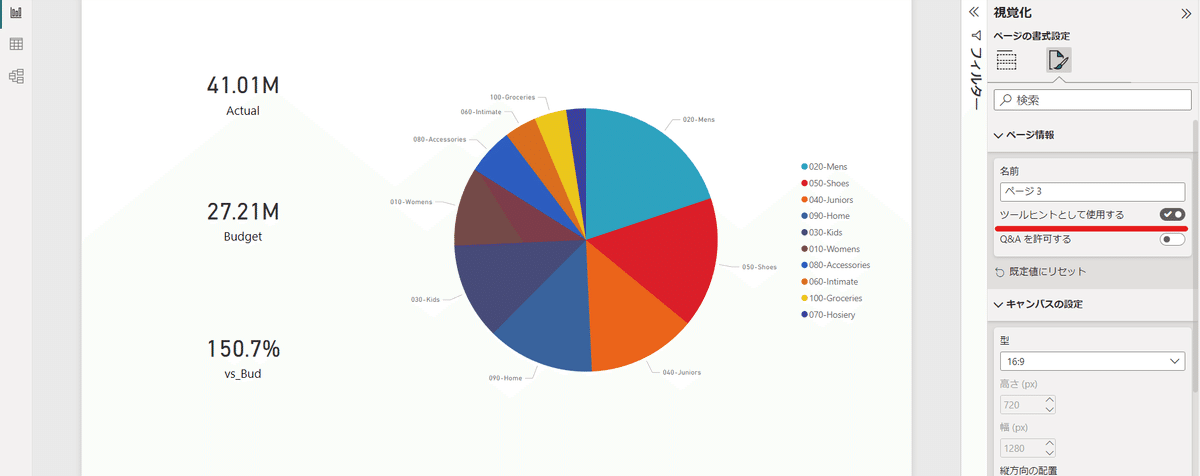
重要ポイント1

このオプションをオンにすることで、当該ページをヒントページとして参照することができるようになります。
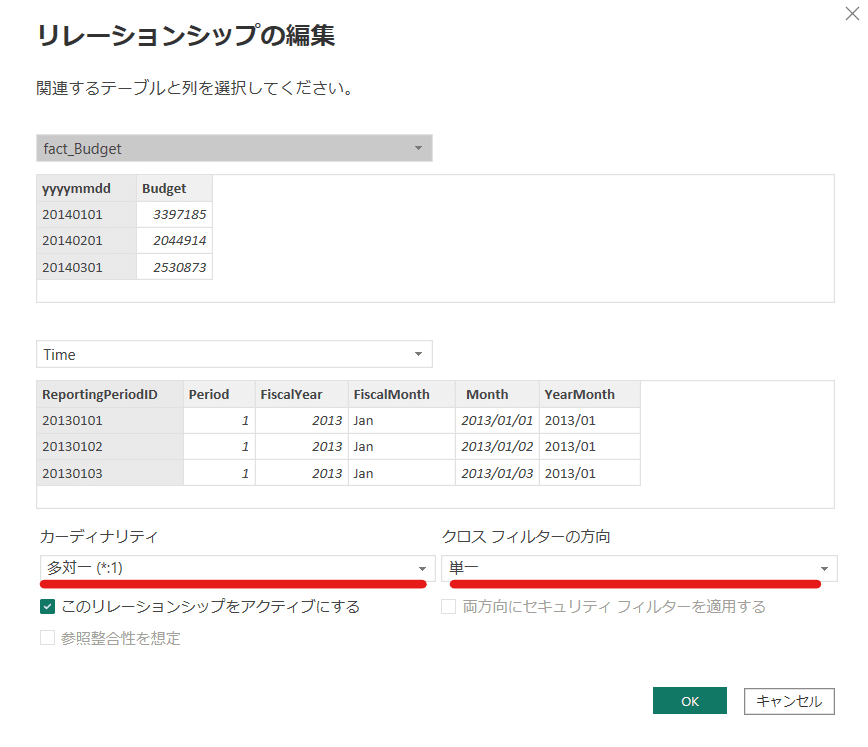
重要ポイント2

このオプションをオンにすることで、マウスオーバーするビジュアル(今回は折れ線グラフ)に影響しているフィルタを、ヒントビジュアルにもかけることができます。
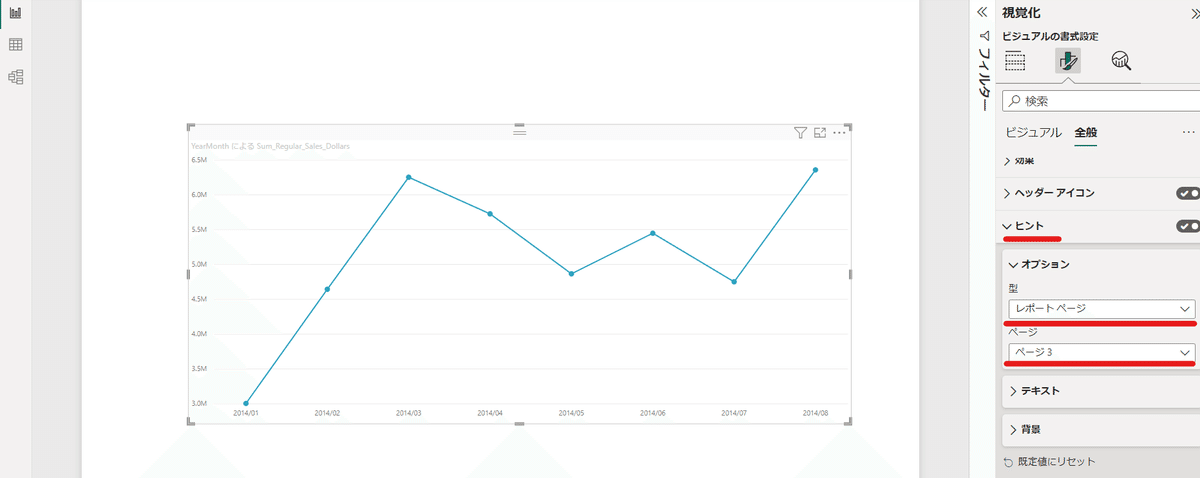
重要ポイント3

作成したヒントページを参照することで、デフォルトのようなヒントから設定したヒントビジュアルページを表示することができます。
動作確認

2014/03でフィルタが適用されていることがわかります
おわりに
PowerBIはビジュアル設定が柔軟なため、いろいろな見せ方ができます。
ニーズに合わせて色々な設定方法を模索するのも面白いかなと思います。
参考になれば幸いです。
最後までお読みいただき、ありがとうございました。
