1,600名以上が参加!Webエンジニア向けカンファレンスを成功に導いたデザインの裏側
こんにちは!ファインディでコミュニケーションデザイナーをしております、ぱやつん(@payatsun)です。
2023年7月13日(木)にファインディ初主催でカンファレンスを行い、キービジュアル〜会場の装飾まで、デザイン周りを一貫して担当させてもらいました!
想像の100倍くらい大変だったので「みんなのためにも…この経験を…書き残しておかないといけない…」と思い、備忘録noteを書きます。
作ったものベースで、何故そう設計したのか・良かったこと・伸びしろ・その時思っていたことなどを覚えてる範囲で記載します。5,000文字程度ですが、画像や埋め込みツイートが多いので記事は長いです。
デザイナーだけではなく、カンファレンス・セミナーを企画している方にも参考になったら嬉しいです。(+来年も開催が決定したので、未来の自分たちのためにも😌🖊)
カンファレンス概要
【イベント名】開発生産性Conference
【開催日時】2023年7月13日(木) 10:00 ~ 19:00
【開催場所】KABUTO ONE + 一部オンライン配信
【対象】開発生産性に関心があるエンジニアやマネージャー、経営者など
【参加費】無料
【SNSハッシュタグ】#開発生産性con_findy
【主催】ファインディ株式会社

目次&作ったもの一覧
■ キービジュアル

まず一番最初に作ったのは、キービジュアルです。
企画・運営担当のGOさんとキックオフを行ったのは開催2ヶ月少し前でした。概要・ターゲット・このカンファレンスで狙いたいこと・参考にできそうな他社カンファレンス・目指したいビジュアルイメージなどを共有してもらい、PJTスタートとなりました。
ファインディ初の大規模カンファレンスのため、キービジュアルは気合を入れて作りたかったので、沢山インプットして、何パターンも作りました。制作工程とその時の思考も少しご紹介!
GOさんから貰ったビジュアルイメージは下記の感じです。
風を巻き起こして、未来感のある感じ
エンジニア / コードぽさ(黒ベース&カラフルが良さそう)
開発生産性は個人ではなく、開発者体験・コラボレーションが重要


一番右の案で行こうとなったので、背景のあしらいや色味を下記の感じで調整しました。
背景のねじれ:抽象的すぎる印象なので、チャートやヘキサゴンで実態のある感じ、色味で未来感を演出。
ロゴのグラデーション:プログラミングで使うエディタでよく使われる色を採用。
全体のカラーリング:KeynoteのNicoleさんが権威のある方なので「見劣りしないイベントであること」「最新の情報を聴けること」を考えながら、派手すぎないでテック感を損なわないように調整。

■ LP(特設サイト)

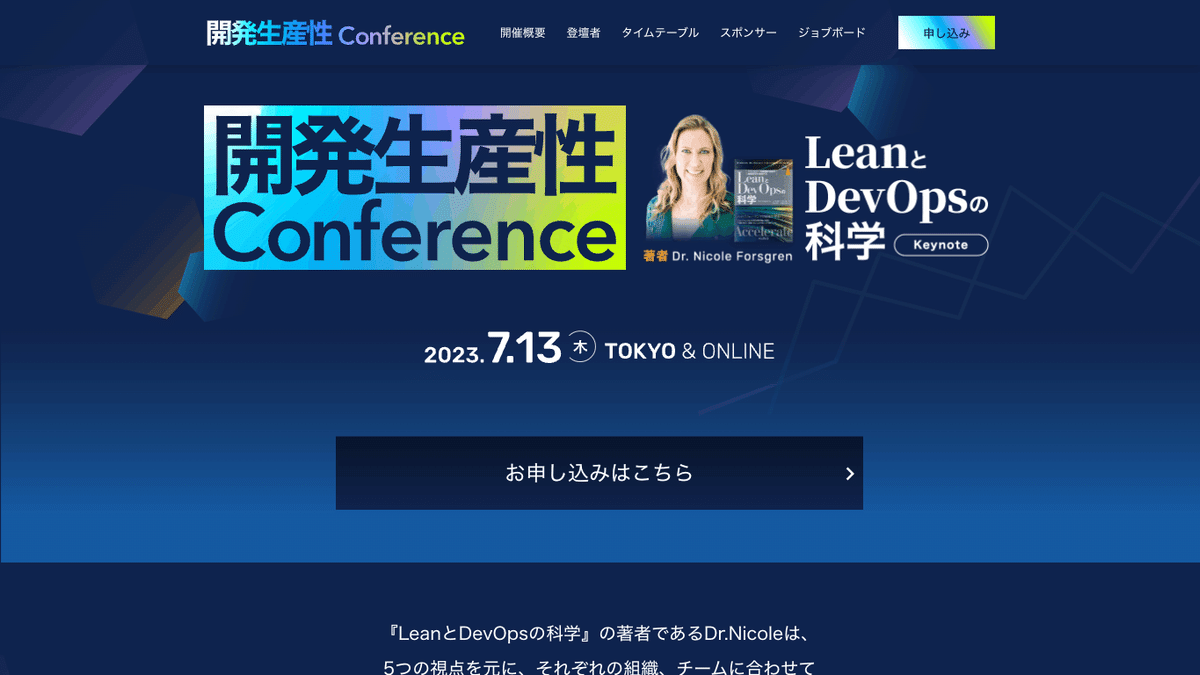
次に作ったのは、LPです。タイムテーブル・登壇者一覧・ジョブボードなどを掲載する特設サイトです。ファーストビュー案もいくつか作りました。

今回私は初めてSTUDIOを使いましたが、ノーコードのおかげで、レスポンシブ対応含めて2日でLPが実装できて感動しました。STUDIO大感謝です。(でもちょっとHTMLの知識は必要かも)
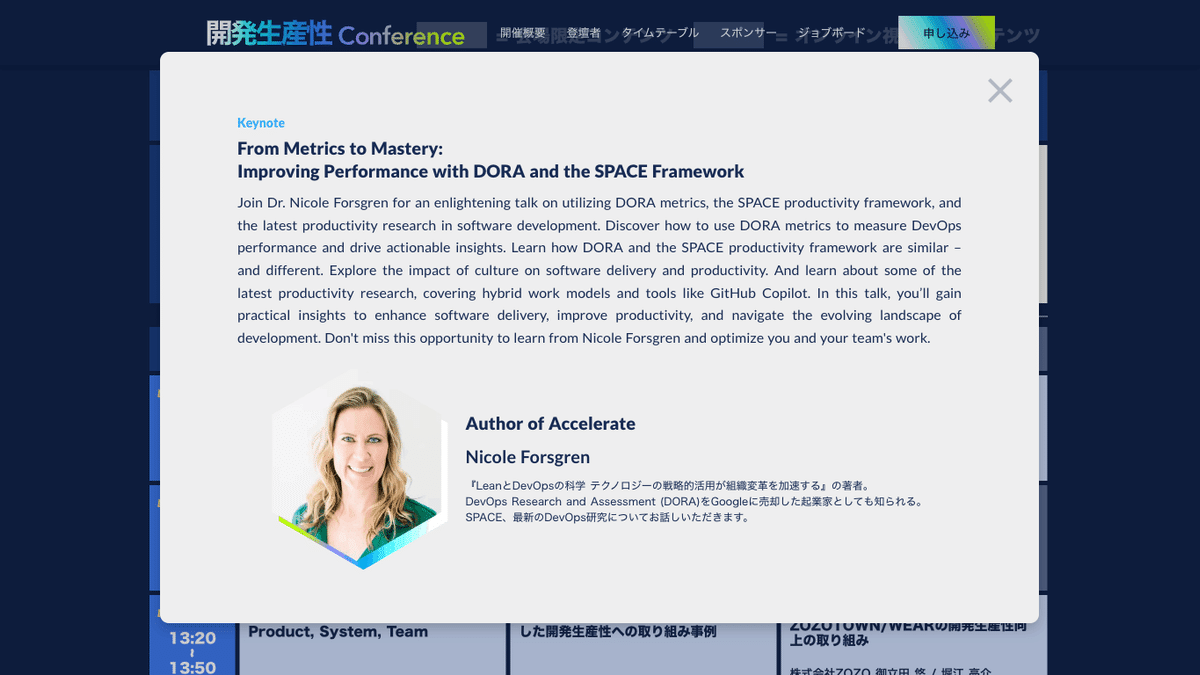
今回はプランが違うためCMS機能は使用しなかったのですが、イベントページのように重複する情報があるページには、CMS機能は必要そうです。タイムテーブルのセッションをクリックすると詳細モーダルが表示される仕様にしたのですが、何度も同じ情報を入力する必要があり、更新が大変でした…。

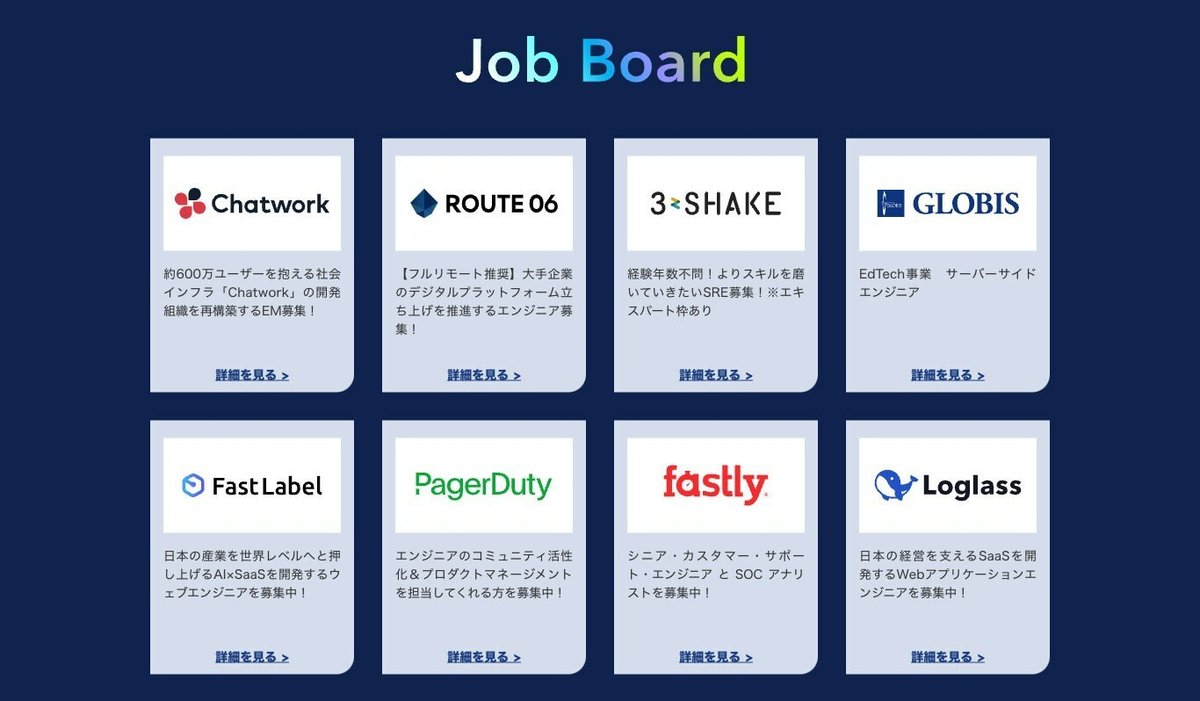
今までもイベントLPのデザインはしてきましたが「ジョブボード」というスポンサー企業の求人情報を掲載するセクションは初めましてでした。文字通り「ボードに紙で貼られてる感じ」にして、視覚的にも情報が伝わりやすいように拘りました。

LPはこちら 👉 https://dev-productivity-con.findy-code.io/
■ 集客関連
続いて、集客に必要だったものたちをワッとご紹介!
これらは集客状況に合わせて都度作成しましたが、集客状況は読めない部分も多いので、臨機応変な対応が求められました…!
Connpass用登壇者サムネイル
元々は無機質な(?)Connpassページを華やかにする & ちゃんとしたイベント感の演出目的で作り始めたのですが、登壇者の方がSNSでの宣伝に使ってくれたり、広報も登壇者紹介ツイートで使えたり、これは本当に作って良かったです。量が多いので管理と更新は大変でした😓
Figmaで非デザイナーでも更新できるように作ったら、なお良かったかも。(来年への伸びしろ)

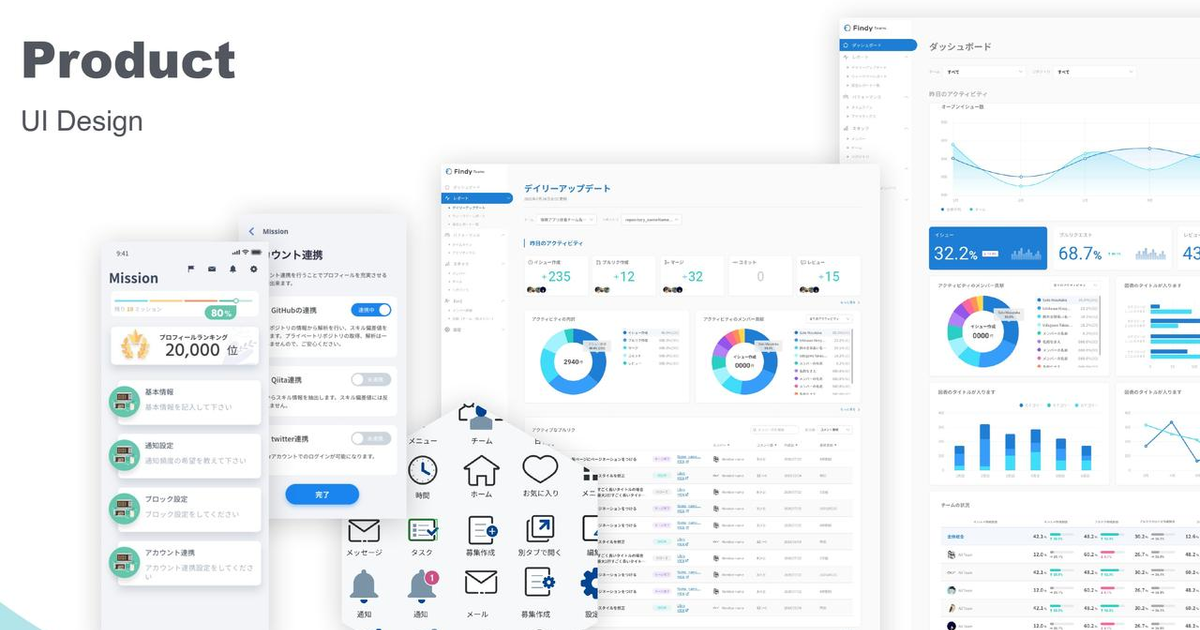
Findyサービス内のマイページ

日経新聞レクタングル広告
最初は、「開催まで残り1週間」を目立たせた方がいいのかなぁと思って試行錯誤してたのですが、どうも上手くハマらず…。もしかしたら私の考えが違うかも?と思ってGOさんに聞いてみたらやはり「Nicoleさん目立たせたい」とのことで。最初からそこ擦り合わせとけば良かった〜と反省したバナー。

プレスリリース

メルマガ

noteサムネイル

Nicoleさんの予告動画
代表の山田さんのnoteに入れたNicoleさんのメッセージ予告動画です。字幕入れ、横長動画にするための左右装飾、最後にキービ追加、BGM追加の4つを対応しました。ライセンスの関係でPremiere Proが使えなくて、久々にiMovieを使いました。
ロゴ&クリエイティブキット

SNS用カバー&アイコン

特大ガチャバナー

求人特集

■ 当日参加者向け関連
ここからは当日参加してくださった皆様のツイートも埋め込んでご紹介していきます🙋♀✨(決して自分が撮り忘れた訳ではないです!本当です! 皆さんのツイートが!良すぎるんです!!)
名札
おもて面:会社名・氏名・受付番号、うら面:スポンサー企業一覧が印刷されてます。
最初は「パンフレットだと無くす方がいるかもしれない」と、名札のうら面にスタンプラリーを作る予定だった(夏休みのラジオ体操カード方式)のですが、色々シミュレーションを行った結果、名札×スタンプラリーは相性が悪いことが分かり、上記の形で落ち着きました。

昨日はイベント参加させて頂きありがとうございました🙇♂️
— Shumpei (@shun_3005) July 14, 2023
たくさんの方にブースに訪れて頂き
お話できる機会が作れました Thank you!!🙌@katsuyukiomuro の登壇も反響あり
詳しく聞きたい方がいらっしゃたら是非お待ちしております!📬#開発生産性con_findy #Fastly pic.twitter.com/1qKRxMgQeE
ギリギリ着席した!
— いわまさ@ちいかわうさぎ系エンジニア (@IwakuraDev) July 13, 2023
ネームプレートを用意していただいてありがとうございます☺️
転職前に申し込んだので無所属でしたw
#開発生産性con_findy pic.twitter.com/UXcPTdKUDA
改めて、ご参加いただきありがとうございました!
— Fujikawa @Findy (@findy_mini01) July 14, 2023
#開発生産性con_findy pic.twitter.com/7PKm4KPvcW
開発生産性カンファレンス、大盛況のまま終えることができました!!
— yy@Findy Team+(チームプラス) (@adieuya826) July 13, 2023
ご来場の皆様、スポンサー様、ご登壇者様、運営の皆様、お力添えいただきありがとうございました😊
引き続きFindyをよろしくお願いします🙌#開発生産性con_findy pic.twitter.com/N9ubRv1ef8
不織布バッグ
カンファレンスといえば、資料を入れるための不織布バッグ…!
不織布はインクが染み込むので、空きサイズの規定が厳しいです。文字間などをしっかりサイズ確認しましょう👀(今回の場合はFindyの「i」の上と下の棒のスキマが足りてなくて再入稿になりました)
受付 #開発生産性con_findy pic.twitter.com/afNaULoPHr
— 西から来た馬づらの男 (@beppu01) July 13, 2023
今日の戦利品 #開発生産性con_findy pic.twitter.com/kkgIStBWGT
— su-san (@kz23szk) July 13, 2023
パンフレット
こちらは全12ページの超大作!GOさんと何度も打ち合わせをして、ページ設計から考え、何パターンもレイアウト案を作り、社内で何度もテスト印刷しました。最後は、もう1人のデザイナーおそよさんにも手伝ってもらいながら仕上げました✨ 色々拘っただけあって完成品が届いたときは感動ですし、14社も揃うとスタンプラリーが華やかでかわいい♡

各ブースでゆっくりお話も聞けて良かったです。ありがとうございました。#開発生産性con_findy pic.twitter.com/0FtP7MxjWn
— Osamu Suzuki (@osamuchos) July 13, 2023
特大ガチャは外れたが、色んなブースの方と話せて満足🥳#開発生産性con_findy pic.twitter.com/rn6Wgs4Bws
— honamin (@hona_suke) July 13, 2023
#開発生産性con_findy
— Shun Sugai (@sugaishun) July 13, 2023
本日はこちらに参加しております pic.twitter.com/DPgsunltSA
あ、afternoon break !?
— r.ishibashi (@cactaceae) July 13, 2023
#開発生産性con_findy pic.twitter.com/3bEIvcDBl2
ブース用ボード&チラシ
我々は「Findy」と「Findy Team+」としてもブース出展をしていて、そこで使用するものも制作しました。


■ 会場装飾関連
続いて、会場の装飾に使うために作ったあれこれをご紹介🔨🎨
メイン看板
受付横のメイン看板は、沢山の参加者やスポンサー企業の皆様にも写真を撮ってもらって、とっても嬉しくなりました😊✨ 映えスポットを作った✌ 想像以上に大きくて会場で目に入った時は本当に感動しました。

#開発生産性con_findy
— 【公式】グロービステック (@GLOBIS_tech) July 13, 2023
開発生産性カンファレンス、楽しかったです!
『エンジニア1人から始めた開発生産性改善が、組織100名、経営をも巻き込んだ話』に登壇の末永、大沼とエンジニア達とLuckyFes ポーズでパチリ。
今週末開催の音楽フェス #LuckyFes がグロービスの社員旅行なのです! pic.twitter.com/W94NjKfctu
おつかれさまでしたー!ログラスとしての初ブース出展、どうにかなってよかった!
— Yoshiki Iida / ログラス (@ysk_118) July 13, 2023
登壇聞いていただいた方、ブースに立ち寄っていただいた方本当にありがとうございました!!#開発生産性con_findy #Loglass pic.twitter.com/swimfR5VK9
all upです!おつかれさまでした!ROUTE06メンバーで📸#開発生産性con_findy #ROUTE06 pic.twitter.com/as1nkt1boQ
— ヤノ | ROUTE06✈7/18〜福岡🍜 (@ynndino88) July 13, 2023
本日は弊社ブースにお越し頂き、誠にありがとうございました!
— スリーシェイク採用&広報 すずき (@3shakesaiyokoho) July 13, 2023
今後もオフラインイベントでお会いしましょう✨#開発生産性con_findy #スリーシェイク#エンジニア #SRE pic.twitter.com/QrZSPaPQNI
ロールアップバナー
登壇者の後ろに置く長細い布製のバナーです。登壇中の写真に映る位置なので、ハッシュタグも入れました!(自分で撮った写真が1枚もなく…皆様のツイートから失礼します🙏💦)
最前列ゲット。
— かず (@curanosuke) July 13, 2023
朝から腰痛めてやばそう。#開発生産性con_findy pic.twitter.com/rpqq83yshl
メルカリ× DeNA の開発生産性とは!
— tomoya.y | Findy Team+ PdM (@yammyt34) July 13, 2023
超満員です🙌
#開発生産性con_findy pic.twitter.com/HVoACnb3XO
はじまりました!#KINTOテクノロジーズ #開発生産性con_findy pic.twitter.com/a9oB5EsGqF
— KINTOテクノロジーズ 採用チーム (@KintoTech_HR) July 13, 2023
サイネージ
エレベーター降りてすぐの場所にあるメインサイネージと、各部屋の前にある小さいサイネージを作成しました。
縦長メインの方、タイムテーブルが忙しなく回っていた印象だったので、ロゴを固定表示でもよかったかも。少し画質が粗かったので、書き出すサイズも要確認です😔(来年への伸びしろ)
たぶん1番のり!!#開発生産性con_findy pic.twitter.com/t0Xh4yZoiv
— Kenta Takahashi🦦 (@opus_takahashi) July 12, 2023
このあと12:10〜発表します! #開発生産性con_findy pic.twitter.com/9R5kWnGvUX
— あさマック (@mixplace) July 13, 2023
ブースタイムなので外側から見守っています🙏#開発生産性con_findy pic.twitter.com/o60K0q5h8Q
— 𝚔𝚊𝚘𝚛𝚒 (@__imknr6__) July 13, 2023
■ 投影スライド&動画
あとは、スライド系のデザインも。今回は3種類のスライド&デザインマスタを作成しました。まとめてご紹介します!(代表の山田さんのOpeninig & Closing Session、Findy登壇者スライド、オンライン配信用スライド)


Keynote動画
そしてKeynote動画!私の前職の同僚に、NicoleさんのKeynote講演35分に字幕入れと、動画前後に軽いOpeninig & Endingのエフェクト・BGMを入れてもらいました。


まとめ
約2ヶ月に及ぶこのカンファレンスPJTを振り返ってみて思うことをまとめます🖊
熱い想いは伝播する。
GOさんの「絶対成功させるんだ」という想いを隣でヒシヒシと感じた。関係者巻き込みながら肩ぶん回してる姿を見て「私も妥協しないでクリエイティブで応えよう」となったし、ファインディ初カンファレンスを絶対成功させたかったから、大変だったけど頑張れた。
自分が拘って作ったものを、みんなが写真に撮ってくれるのは本当に嬉しい。
ここまで一貫して沢山のイベントクリエイティブ作ったのは初めてだったと思う。当日も、このnote書くときも、Twitterでハッシュタグ見てたらめちゃくちゃ嬉しくて脳汁出た。とはいえ、反省点は山程あるのでまた来年に活かしたい。
企画の良さをデザインの力で爆上げできた。
ちょっと自画自賛になるけど、この企画の素晴らしさをデザインの力で底上げすることができたのかなと思う。スポンサー企業や参加者が沢山の学びを得られる場を「デザインの力で、コミュニケーションを設計できた」と感じられた。最後まで妥協しないでクリエイティブに向き合えた。
さいごに
こんな楽しい環境も揃っていて、世の中に「開発生産性」というムーブメントを広げていけるファインディ、楽しいですよ〜😊 ご興味のある方、ぜひお話しましょう!