
ウェブページ用のクリエイティブパレット - Creative Palette for Your Web Page
La paleta de colores juega un papel crucial en el diseño web, ya que no solo define la estética visual, sino también la experiencia del usuario y la identidad del proyecto. Este esquema cromático ha sido diseñado para transmitir modernidad, claridad y adaptabilidad en diferentes modos de visualización.

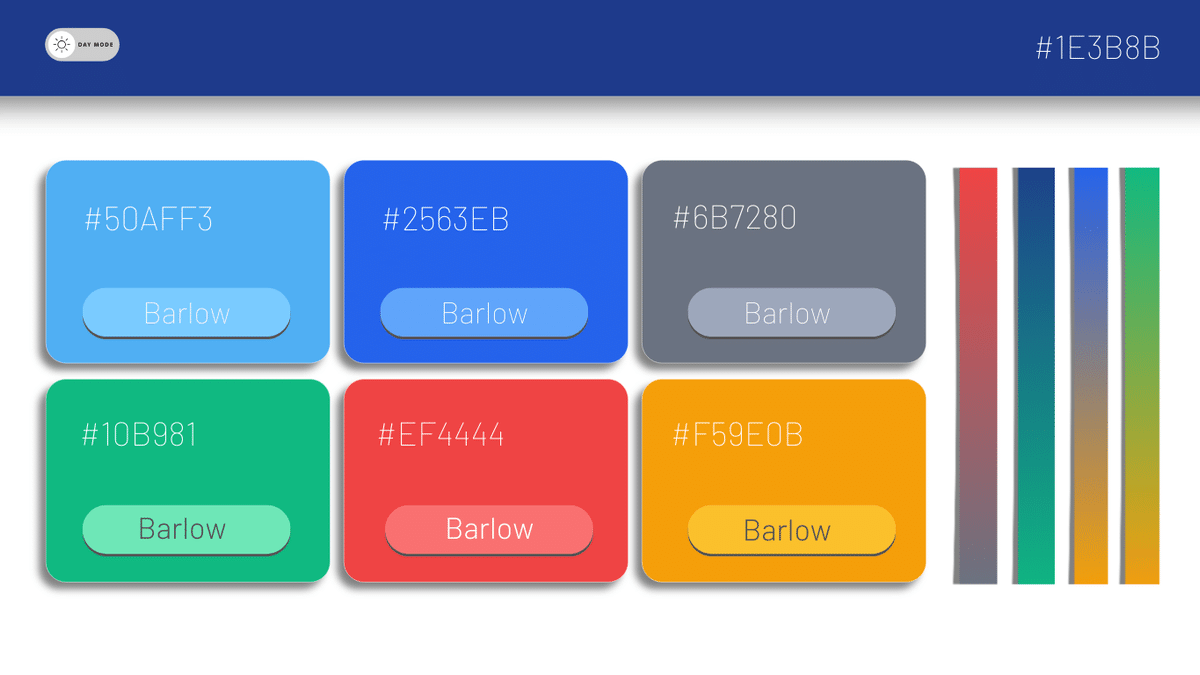
Colores Principales
#1E3B8B: Azul profundo, perfecto para encabezados y elementos destacados.
#50AFF3: Azul claro, ideal para botones principales y enlaces destacados.
#2563EB: Azul intenso, usado en enlaces, acentos y elementos interactivos.
#6B7280: Gris neutro, adecuado para fondos secundarios o texto complementario.
Colores Secundarios
#10B981: Verde, asociado a acciones positivas o confirmaciones.
#F59E0B: Naranja, utilizado en llamados a la acción o advertencias.
#EF4444: Rojo, para alertas o errores.

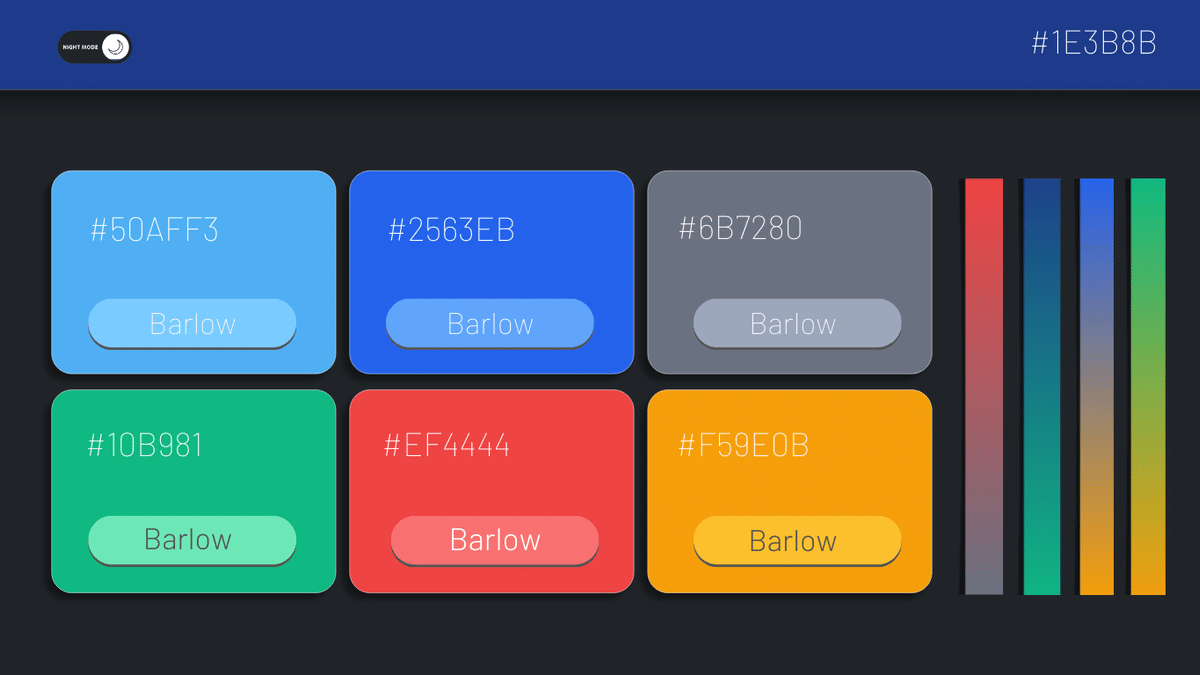
La paleta incluye compatibilidad total con modo oscuro, asegurando que el diseño:
Sea accesible en condiciones de poca luz.
Brinde una experiencia más cómoda para los usuarios.
Mantenga los colores vibrantes y coherentes.
Tipografía
Se eligió la fuente Barlow, una tipografía moderna y versátil que complementa perfectamente los tonos vibrantes de la paleta, garantizando:
Legibilidad.
Estilo profesional.
Equilibrio visual.
