
パスクールPVの制作秘話 #PATHCOOL
2021年9月11日、「パスクール パススキル&アイデアの学校」というデザイン書籍を発売しました!そしてありがたいことに、販売開始から約4時間で初版完売、10月15日に2刷りも完売となりました。
この記事では、そんなパスクールの完売に陰で一役買っている、プロモーション動画の制作秘話を語っていきます。(文:村石)
作字をゼロから始めたい人に向けて友人たちと制作した本『パスクール』発売開始しました!
— Taisei Yoshida ✒︎PATHCOOL (@yoshi_typo) September 11, 2021
BOOTHから購入できます。リンクはこちら💁♂️ https://t.co/JQLdKET0nz#PATHCOOL #作字 pic.twitter.com/1TukIN4s4A
動画を作った2つの理由
①メンバーを喜ばせたかったから
自分はパスクールの制作進行役として、みんなに無茶なお願いをし続けていた自覚が正直あります。。。なので、サプライズしようと一人で内密に作っていました。だって、自分の作字やイラストが動いてたら嬉しいに決まってるじゃないですか!しかも曲は大学時代からの友人に書き下ろしてもらったので、見せたときはみんなテンションが上がってました。
②先進的な印象を与えるため
「パスを軸にツールとデザインを同時に解説する」というのはパスクール独自の試みなので、その新しさを表現する必要がありました。動画を活用した書籍のプロモーションは最近になって漫画の事例が増えてきましたが、デザイン書籍ではほぼ前例がなかったので(あったとしても簡易的な動画だったり)作り込んだ動画を制作することで先進的な印象を与えられると考えました。
制作過程
①楽曲の発注
最初にやったことは楽曲の制作依頼です。というのも、耳から入ってくる情報は記憶に大きな影響を与えます。また、動画が良くても音楽の質が低かったら、映像としての質が低くなってしまいます。そのため、パスクールに相応しい音楽が必要でした。で、真っ先にラップがいいと思いつきました。なぜなら、丁度ラップを聴くのにハマっていたから。(記事の最後に、当時よく聴いてた曲を貼っときます。)
ということで、大学時代からの友人で、ラッパーのしぶたけに「クールな曲が欲しい」と制作を依頼しました。パスクールの概要をまとめた企画書と、依頼時に完成していた数十ページを共有しました。その上でテンポ感などの参考として曲を共有し合い、雰囲気を決めていきました。曲を依頼するのは初めてだったので探り探りでした。

数日後、「パスにまつわるワードをちりばめつつ、自身のクリエイティブに自信を持つ感じをリリックにしてみた!」というコメントと共に、「Pathcool」という曲が届きました。もうイメージ通りの大満足!即OKを出し、スタジオでレコーディングをしてもらい、ミックスとマスタリングをかけてもらいました。
②音ハメ
動画と音のリズムを合わせることで、視聴していて気持ちのいいものになります。まずは曲のリズムに合わせて歌詞の字幕を入れていき、それを手がかりに動画制作を開始しました。タイミングを掴むため、この曲を毎日数時間、聴き続けました。
③自分がやりたいことを挙げていく
制作してみたい動画演出やレイアウトを集めました。それをAfter Effects上でテキストを組んでいき、パスクールのプロモーションに適切か判断していきました。まだアイデアの発散の段階なので、やりたいことが多くてカット数が異常に多くなっています(笑)
④情報が伝わりやすいように調整する
素材を置いて見栄えや情報の伝わりやすさを検証していきました。その過程でカット数も適切な量に減らしています。しかし動画の知見が足りておらず、似たような動きや構成のカットが多くなってしまい退屈な印象を感じました。(静止画素材だけで動画作るのがそもそもムズい)また、ほとんどの人がスマホで見るだろうと想定し、スマホサイズ(縦長)に変更することに。
⑤動きを付ける
その後、半年以上かけて動画を勉強しながら細かい動きを付けていきました。めちゃめちゃ色んな動画を見ました。元ネタが分かりやすいかも。ちなみにこの段階では本が未完成だったので、素材差し替えのしやすい簡素なデータを作っています。尚、Twitterのタイムラインでは上下がトリミングされて正方形になってしまうため、重要なテキストや画像は中央に配置しています。
5月末、本の制作も大詰め、あと一踏ん張り!というタイミングで初めてこの動画をメンバーに共有しました。うれしそう。

⑥ブラッシュアップ
7月の末に本が完成。素材を最新のデータに差し替えて、より細かい動きやエフェクトを付けていきました。表紙イラストを担当しているnanoから、「本の品質の高さが伝わってくる」とお墨付きを頂きました。
各カットの役割
ここからは各カットが担う役割について解説していきます。
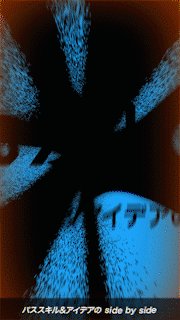
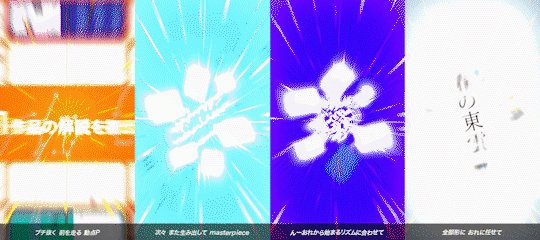
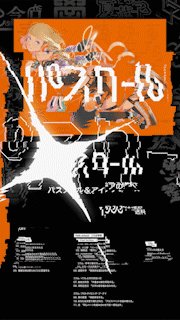
1カット目:目立たせる
Twitterのタイムラインは高速で流れていきます。そのため、ツイートをしっかり見てもらうためには目立たせる必要があります。そこで、
・アートボードに残る制作過程を全画面で複数表示
・背景のシェイプを動かして色を反転
・ロゴをアニメーションさせる
を同時に行い、画面を派手にしました。

ロゴをしっかり見て覚えてもらうために、最後はシンプルにキメています。

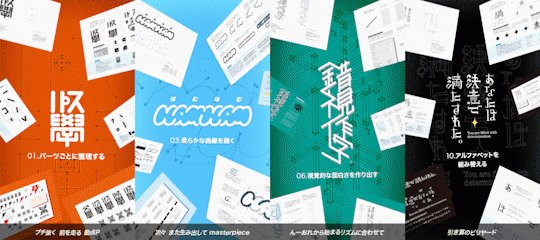
2カット目:どんな作品が載っているのかを見せる
動画の続きを視聴してもらえるように、作品のビジュアルで興味を惹いています。作品からパスを浮き上がらせることでタイトルとの整合性が取れ、より印象に残りやすくしました。

3カット目:解説書であることを明確にする
実際のページを複数表示させてボリューム感を演出しつつ、コピーで「解説書である」ことを補足しています。解説作品数は購入の判断材料になるので、「11」を大きくして強調しています。

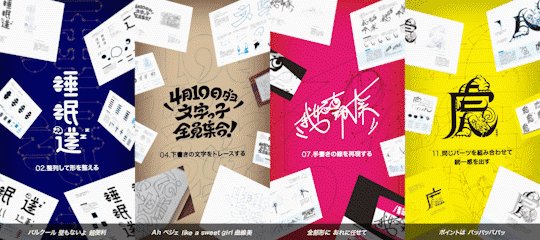
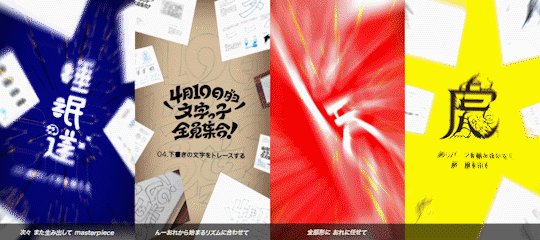
4カット目:作品を個別に見せる
前のカットを細分化して、1作品ずつ大きく見せていきます。視聴者が飽きないようにする工夫として作品ごとに背景の色は変えていますが、統一感を出すために動きは全く同じにしています。ちなみにプロローグよりも優先度が高いため、前のカットに持ってきています。

5カット目:超初学者にもオススメする
プロローグではツールとデザインの基礎について深堀り、28ページかけて丁寧に解説しています。その丁寧さを伝えるためにページをスクロールさせ、全体のボリューム感を見せています。また、紙面に図を大きくレイアウトしたことが動画でも功を奏し、どんな内容が解説されているのか分かりやすく、見栄えのする画面になりました。

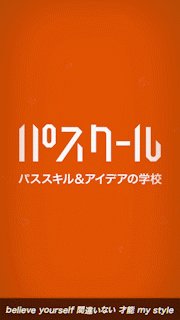
6カット目:メンバーへのサービスタイム
ここは完全にメンバーを喜ばせるためにやってます。また、曲のサビである点と、本の表紙を活用している点から、この動画の最大の見せ場と言えます。文字はパスのアニメーション、イラストはパペットで動かしています。

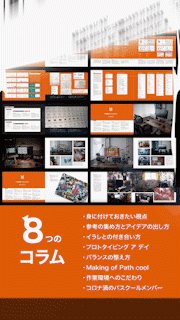
7カット目:どんなコラムが読めるのか伝える
実は、パスクールのコラムは60ページくらいあり、十分にアピールポイントになります。優先度は他と比べると低いので、後ろに持ってきています。前後のカットの動きが大きいので、ここでは動きを少なくして緩急をつけました。

8カット目:ページを拡大して見せる
今まで小さいサイズでしかページを見せていないので、しっかり文章が読めるサイズでページを表示させました。(表示されるのは一瞬なので、スクショしないと読めませんが)テンポを徐々に上げ、最後の盛り上がりを作っています。

9カット目:本の情報を伝える
まとめとして、細かく本の情報を表示しています。動画の流れが止まらないよう、値段を表示させるタイミングをずらしたり、やや長めのエフェクトを使用して間を埋めました。

10カット目:クレジット表示&余韻を残す
余韻を残して静かに終わらせるために、動きは付けず背景は黒にしました。実はこの数秒間が一番気に入ってます。シンプルでかっこいい。

まとめ
本当に難しかった。パスクール本誌と同時進行だったこともあり、制作に10ヶ月くらいかかりました。特に難しいと感じたのは、視聴者を飽きさせない構成を考えることで、かなりのインプットが必要でした。あと、曲はマジで重要。
というのがこの動画の制作意図です。喋りすぎたので、この辺で失礼します。
パスクール、ぜひ読んでみてください!
▼今回特に参考にした動画
・映画『プロメア』ロングPV 制作:TRIGGER 5月24日〈金〉全国公開
・スプラトゥーン2 Ver.4 夏は終わらない 2018.9.14~
・遊☆戯☆王デュエルモンスターズ CMまとめ(2000~2004)
・名探偵ピカチュウ エンドロール DETECTIVE PIKACHU
・『チェンソーマン』9 巻発売記念スペシャルPV
・完全新作 放送決定! 特報 PV | SHAMAN KING | 放送開始 予告
・賭ケグルイ×× OP コノユビトマレ - JUNNA
・メギド72【公式】第一回メギドミー賞:スペシャルサンクスムービー
・Reol 2nd album "金字塔 / Kinjitou" XFDMovie
・アベンジャーズロゴアニメーション集
・ずっと真夜中でいいのに。『お勉強しといてよ』MV
・映画『スパイダーマン:スパイダーバース』予告
・UI Crunch #13 娯楽のUI - by Nintendo -
・Effects 特殊効果 Sakuga MAD
・Will Smith - Friend Like Me (from Aladdin) (Official Video)
・【カートゥーン】海外アニメ オープニング集(18本)
・TVアニメ『呪術廻戦』ノンクレジットEDムービー
・ef - a tale of memories OP 1
・ジョジョの奇妙なop集 5部までの 完全版
・BURNOUT SYNDROMES 『文學少女』ミュージックビデオ
・「1000%SPARKING!」 | ネギま!? | オープニング
・中田ヤスタカ - White Cube [MV]
・【Shadowverse シャドウバース】第8弾カードパック「Dawnbreak, Nightedge / 起源の光、終焉の闇」
・PlayStation 4 - "DON’T STOP LINEUP!” 2016 Japanese Montage
・True Damage - GIANTS (ft. Becky G, Keke Palmer, SOYEON of (G)I-DLE, DUCKWRTH, Thutmose) | ミュージックビデオ
・Kill la Kill Opening 2
・iri -「Sparkle」(Music Video)
・椎名林檎 - 神様、仏様
・69 - MIGMA SHELTER / MUSIC VIDEO
・PassCode - Taking you out
・ペルソナ5 オープニングアニメーション
・『GOD EATER 3』オープニングアニメーション
改めて参考動画を見ると、やはりもっと動かしたい欲求が・・・!
でも、動かしすぎると本の内容が分かりにくくなったり、敷居が高くなったりしてしまうし・・・今回はこれがベストの回答だと思ってます。
今後は実写もやってみたいし、3Dもやってみたいですね・・・!引き続き勉強頑張ります。動画制作の仕事ください。
▼当時よく聴いてた曲
・(sic)boy,KM - Heaven's Drive feat.vividboooy
・4s4ki - 35.5(Official Music Video)
・meme tokyo.「モラトリアムアクアリウム」Music Video
・Zoom - valknee, 田島ハルコ, なみちえ, ASOBOiSM, Marukido, あっこゴリラ
・Reol - 平面鏡 [Live at MADE IN FACTION Tokyo]
・Neon Nonthana&Liza - bat life(Official Music Video) - O.B.S
・DAOKO「御伽の街」MUSIC VIDEO
・【MV】raymay pulsar
・RIP SLYME - JOINT
・曲の試聴ができるやつ。
・Bomfunk Mc's - freestyler 2019
・AKLO "RGTO" feat.SALU, 鋼田テフロン & Kダブシャイン
・Cho Wavy De Gomenne Remix feat.SALU
・Liza × una - Planet (Official Music Video)
・valknee + ANTIC - 折衷案じゃん (MV)
・chelmico「Easy Breezy」【Official Music Video】
・きゃりーぱみゅぱみゅ - きみのみかた
・[PV] 呂布カルマ - 俺の勝手
・みゆな - グルグル【Official Music Video】
・魔法少女になり隊 『完全無敵のぶっとバスターX』
