
【CSS】beforeとafterを上手に使おう【擬似クラス】
毎日更新ってけっこう大変なんですね!という訳で今日もCSSの使い方のちょっとしたコツを紹介しようと思います。
もっと早く説明したかった擬似クラスの筆頭beforeとafterの話です。
擬似クラスのbeforeとafter
例えば<span>のクラスを置いたとします。
その<span>クラスにはspanの前にセットされる::beforeと言う擬似クラスと、divの後にセットされる::afterと言うクラスが自動的に作成可能になります。
一点注意事項としては、beforeとafterの要素はcontent要素が必須になっています。これがないとbeforeもafterも表示されません。文字の設置を行わない場合はcontent:"";と空のコンテンツを設定するようにしてください。

例えば、このようなHTMLを作った場合
<span class="price">1,000円</span>このようなCSSをセットすると
.price::after {
content:"(税込)";
}
1,000円(税込)
と言う文章が作成されます。こういう使い方が基本になります。
要素の上下に設定する
spanはインライン要素なので、文章の中で特定の文章を付け足すためのafterの使用でしたが、もちろんCSSなので、ブロック要素に対してのbeforeとafterの設置が可能です。
例として、divの中にbeforeとafter要素をセットしてみたいと思います。
beforeとafterは基本的にはインライン要素ですので、ブロック要素で配置したいときはdisplay:blockを忘れないようにします。
<div class="box">
<p>ほげほげのふがふが</p>
</div>
.box {
max-width:300px;
margin:100px auto;
border:1px dotted #ccc;
padding:100px;
}
.box p {
border:1px solid #333;
text-align:center;
}
.box::before {
display:block;
content:"";
width:100px;
height:100px;
background:#333;
border-radius: 50%;
margin:0 auto 10px;
}
.box::after {
display:block;
content:"";
width:100px;
height:100px;
background:#c00;
border-radius: 50%;
margin:0 auto 10px;
}
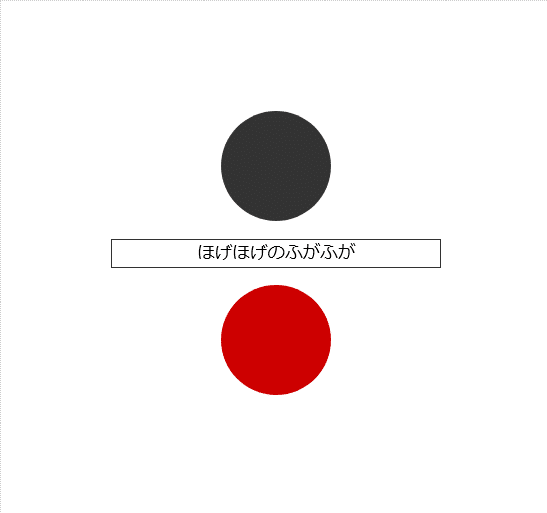
上記のHTMLとCSSだとこのような出力になります。

beforeとafterで作成した丸の画像は、div.boxの中にあるp要素の前および後に設置されているのが分かると思います。
つまり、beforeとafterはその要素の先頭と最後の部分に割り込める要素と考えたら分かりやすくなると思います。
gridやfrexboxと連動させる
要素の中の先頭と最後を携わるのならば、要素の中を整列させるCSSが適用されるということになります。
つまり、gridやfrexboxで制御するとdivで囲むこと無くシンプルなHTMLで凝った物を作ることが出来るようになります。
例としてgridレイアウトで見出しを作ってみたいと思います。
<h1>ほげほげタイトル</h1> h1 {
display:grid;
grid-template-columns: 1fr auto 1fr;
gap:1rem;
align-items:center;
}
h1::before,
h1::after {
display:grid;
content:"";
width:100%;
height:1px;
border-top:1px solid #ccc;
}
h1要素の文字の前後に線を引くcssを書いています。
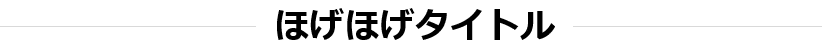
これを出力すると

このような感じで、h1の文字の左右に線を引くことができます。
gridレイアウトで設置しているので、真ん中の文字に合わせて左右の線も自動的に長さが変わります。
このbeforeとafterは、現在のCSSコーディングではかなり利用されている擬似クラスだと思います。
これを使いこなすことは、自動的にHTMLに無駄なタグを増やさないことにも繋がります。
HTMLをシンプルに作り、CSSが頑張るのが最近のコーディングのスタイルですので、CSSの知識のアップデートは、こまめに頑張っていきたいところですね。
ホームページ制作でお困りでしたらパタパタワークスがあなたの力になれるかもしれません。ちょっとしたことでもお気軽にお問い合わせください。
